Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Padding-left, padding-bottom, padding-rightСодержание книги
Поиск на нашем сайте
Свойства определяет ширину пространства между левым/нижним/правым бордюром и содержанием элемента. p {padding-left: 10px} h3 {padding-bottom: 2px} div {padding-right: 7%} Padding Возможные значения Ширина нижним отступа задается одним из принятых в CSS способов задания размеров. auto расстояние будет рассчитываться браузером автоматически, Свойство padding - сокращённое свойство, предоставляет быстрый способ задать следующие параметры: padding-top, padding-right, padding-bottom и/или padding-left. Padding - это пространство между содержимым элемента и бордюром. p {padding: 2em} h1 {padding: 2rem 1vw} Background-color Определяет цвет фона элемента. Хотя это свойство не наследует свойства своего родителя, из-за того, что начальное значение устанавливается прозрачным, цвет фона дочерних элементов совпадает с цветом фона родительского элемента. background-color: <цвет> | transparent | inherit background-color: #3366CC; Селекторы -формальное описание того элемента или группы элементов, к которым применяется указанное правило стиля. Классы и идентификаторы Вы можете также задавать свои собственные селекторы, которые могут принимать форму классов и идентификаторов. Преимущество такого подхода состоит в том, что вы получаете один и тот же элемент HTML, но представляете его различными способами в зависимости от его класса или идентификатора. В CSS селектор класса обозначают именем, которое следует за точкой (.). Идентификатор обозначают именем, которое следует за знаком решетки (#).
id <span id=”identify”>Этот текст мы найдем</span> span{ color: red; }
#identify {color: red} Class <span class=”myclass”>Этот текст мы найдем</span>
span{ color: red; } .class {color: red} Разница между идентификатором id и классом заключается в том, что идентификатор может применяться для определения одного элемента, а класс может использоваться для определения нескольких элементов.
/* Выбрать все элементы класса info */ .info { color: gray; }
/* Выбрать все элементы h2 (заголовки второго уровня) */ h2 { margin-left: 1em; }
/*Выбрать любой элемент с идентификатором banner */ #banner { background: red; } Задание 1 1. Создайте html-файл. В теле документа создайте три вложенных друг в друга блока div. самому внешенму присвойте класс "cover", его потомку присвойте класс "sweet", а его потомку присвойте класс "nut". Создайте следующие правила для вышеупомянутых классов:.cover {width:300px; height:300px; background-color: green;} .sweet {width:200px; height:200px; background-color: blue;} .nut {width:150px; height: 150px; background-color: red;} а)Задайте для cover отступ padding: 30px; Оцените результат. б)Задайте для nut отступ margin-top: 20px; Посмотрите, что получилось. Вероятно, ничего не произошло. Дело в том, чтобы элемент мог "оттолкнуться" от родителя у последнего должна быть рамка или отступ хотя бы в 1px (border или padding). Т.о., чтобы добится желаемого с nut, добавьте его родительскому блоку свойство padding:1px; в)очертите по периметру блок "nut" сплошной линией толщиной 1px желтого цвета г)создайте блоку "cover" правую границу (линия толщиной 5px пунктирная розовая) Повторите, с помощью id. Затем с помощью классов.
Селекторы потомков Можно применять к HTML-элементу определенный стиль в зависимости от того, вложен ли этот элемент в другой (то есть, является ли его потомком). Для этого названия элементов перечисляются в порядке их предполагаемой вложенности и разделяются пробелами. В следующем примере описывается селектор, согласно которому заголовки 1-го уровня (элемент h1) будут выведены красным цветом только внутри ячеек таблиц (td). Причем, внутри ВСЕХ ячеек ВСЕХ таблиц (даже если есть вложенные таблицы). td h1 { color: red; } Уточняющие селекторы Можно применять к HTML-элементу определенный стиль в зависимости от того, имеет ли он определенный класс или идентефикатор (при этом оставаясь конкретным HTML элементом). h2.myclass1 { color: red;} h2.myclass2 { color: green; } h2#myid { color: blue; } Дочерние селекторы В ряде случаев нас интересуют не все "потомки" некоего структурного элемента, но лишь непосредственные - не "внуки" или "правнуки", а только "дети" (child). Для указания того, что правило стиля относится только к непосредственному потомку, в селекторе используется символ ">". td>h1 { color: red; } div>.class { color: red; } Сестринские селекторы Сестринские селекторы используются в случаях, когда существенно, что некие структурные элементы являются потомками одного родительского и один из них непосредственно предшествует другому. В этом случае в селекторе используется символ "+". Следующий пример иллюстрирует вполне реальную ситуацию. Как правило, уместно отделять заголовки от предшествующего текста значительным отступом (свойство margin-top). Такой отступ можно было бы задать, например, со значением 20-30 px. И это хорошо выглядит, если между заголовками разных уровней есть какой-то вводный текст. Но может оказаться, что в ряде случаев, скажем, между заголовками 1-го и 2-го уровня такого текста нет. То есть, эти заголовки непосредственно следуют один за другим. Тогда повышенный отступ явно не нужен. Итак, следующие правила стиля говорят о том, что заголовок 2-го уровня (h2), как правило, отделяется от предшествущего текста отступом 30px. Но в случае, когда он идет непосредственно за заголовком 1-го уровня (h1), этот отступ снижается до 15px. Во втором объявлении использован сестринский селектор. h2 { margin-top: 30px;} h1+h2 { margin-top: 15px;}
/* Выбрать только элементы LI (элементы списка), находящиеся в ЛЮБОМ элементе с инедтификатором left */ #left li { margin-left: 10px; }
/* Выбрать только элементы списка, находящиеся внутри НЕНУМЕРОВАННОГО списка класса headers */ ul.headers li { }
/* Выбрать только выделения b внутри заголовка второго уровня с идентификатором main, находящегося внутри любого элемента класса index (не забываем, что BODY - тоже элемент и он может иметь класс и идентификатор! */ .index h2#main b { } Селекторы типа Х ~ Y Этот CSS-селектор очень похож на X + Y, однако, является менее строгим. При использовании ul + p будет выбрать только первый элемент, идущий за Х. В данном случае будут выбраны все элементы p, идущие на ul. ul ~ p { color: red; } X[title] В CSS-селекторах также можно использовать атрибуты. Например в данном примере мы выделили все ссылки, имеющие атрибут титле. Остальные ссылки останутся не затронутыми. a[title] { color: green; } X [href="Foo"] Все ссылки, которые ссылаются на everstudent.ru будут золотыми. Все остальные ссылки останутся неизменными неизменным. a[href="http://everstudent.ru"] { color: #ffde00; } X [HREF *= "everstudent.ru"] Вот то, что нам нужно. Звезда обозначает, что искомое значение должно появляться где-нибудь в атрибуте. Таким образом, CSS-селектор охватывает everstudent.ru, http://everstudent.ru/portfolio и т.д. a[href*="everstudent"] { color: # 1f6053; } Псевдокласс X:hover Хотите применить стиль к элементу, когда наводите на него мышкой? Тогда этот CSS-селектор для вас. Имейте в виду, что старые версии Internet Explorer применяют:hover только к ссылкам. div:hover { background: #e3e3e3; } Задание 2 Скопируйте файл test.html к себе. Структура HTML в нем уже прописана - её трогать не нужно. Задание 3 Верстаем полноценный макет. Фон пока делать не умеем - оставим его серым. Для расстановки четырех блоков в одну строку будем использовать таблицу.
Плавающие элементы Float Плавающими будем называть такие элементы, которые обтекаются по контуру другими объектами веб-страницы, например, текстом. Следует понимать, что никто и нигде не плавает, поэтому правильнее говорить «обтекаемые элементы», но с другой стороны термин «плавающий элемент» давно уже прижился. Обтекамые элементы достаточно активно применяются при верстке и в основном служат для воплощения следующих задач. · Обтекание картинок текстом. · Создание врезок. · Расположение слоев по горизонтали (добавление колонок). Значения Right Элемент липнет к правому краю, а последующие обтекают его слева. Left Элемент липнет к левому краю, а последующие обтекают его справа. None Значение по умолчанию. Элемент не липнет, а располагается в обычном режиме. Последующие элементы не обтекают его, а располагаются в обычном порядке. Inherit говорит, что поведение должно быть такое же, как и у родительского элемента. Поток отображения
Поведение в потоке При задании боксу свойства float сам бокс и следующие за ним в потоке приобретают следующее поведение: ● Обтекаемый бокс смещается по горизонтали и прилипает к одной из сторон родителя. ● Обтекаемый бокс перестает раздаваться на всю ширину родительского бокса-контейнера (как это происходит с блоками в потоке). С его неприжатой к родителю свободной стороны появляется свободное место.
● Следующие за ним блочные боксы подтягиваются вверх и занимают его место, как если бы Обтекаемого бокса в потоке не было. ● Строчные же боксы внутри подвинувшихся наверх блоков начинают обтекать Обтекаемый бокс со свободной стороны. Интересно, как себя ведут Обтекаемые по одной стороне боксы, которые идут один за другим. В этом случае следующий бокс будет пытаться уместиться сбоку от предыдущего, с его свободной стороны. И только если ему там не будет достаточно места, тогда он сместится ниже и будет пытаться уместиться уже там. Особо нужно отметить п.3 вышеприведенного списка, а именно такую неочевидную сразу вещь: сама коробка блока, следующего за float'ом, подлезает под него и занимают всю ширину потока, а вот текст внутри этого блока смещается в сторону и обтекает float.
Зачем? Зачем надо было придумывать такие сложности: разделить понятие блока так, чтобы цвета и рамки наверх, а текст - на месте? Пусть сдвигаемая картинка занимает по высоте больше, чем текст абзаца. Если она будет растягивать свой абзац и отодвигать начало следующего ниже, то это будет выглядеть некрасиво из-за увеличенного расстояния между строками соседних абзацев. Поэтому она и проваливается через все границы блоков, сохраняя между ними красивые отступы, а текст ее обтекает.
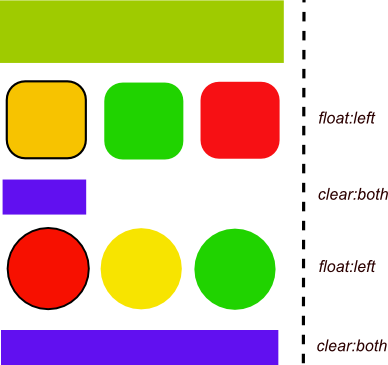
Для устранения подтягивания блоков существует специальное свойство - clear. Clear Данное свойство заставляет элемент сдвигаться вниз, пока сбоку от него не останется Обтекаемых элементов. Причем можно управлять, с какого именно бока не должно быть float'ов: Возможные значения Left следит, чтобы float'ов не было слева Right следит, чтобы float'ов не было справа Both следит, чтобы float'ов не было с обеих сторон Задание 1 Пользуясь свойством float и clear, создайте страницу следующего вида:
Подсказка: Для скругления углов блока служит свойство border-radius. (Например, border-radius: 10px; скруглит все углы радиусом в 10px;). Для задания отступа красной строки служит свойство text-indent. (Например, text-indent: 10px задает отступ вправо на 10px, а text-indent: -10px; - влево на 10px) Задание 2 Пользуясь свойством float и clear, создайте и разместите на странице группу блоков в соответствии с левой (до пунктира) частью изображения (см.ниже). Ширину конструкции задать равной 600px:
Фон Background-color Свойство background-color описывает цвет фона элемента backcol {background-color:#FF5599;}
Background-image Свойство background-image используется для вставки фонового изображения. .backim {background-image:url('../img/stiker.jpg');} Background-size Масштабирует фоновое изображение согласно заданным размерам Возможные значения: Числа Задает размер в любых доступных для CSS единицах (включая проценты от ширины элемента) Auto Если задано одновременно для ширины и высоты (auto auto), размеры фона остаются исходными; если только для одной стороны картинки (100px auto), то размер вычисляется автоматически исходя из пропорций картинки. Масштабирует фоновое изображение согласно заданным размерам Cover Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока. Contain Масштабирует изображение с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока. Background-repeat Определяет, как будет повторяться фоновое изображение, установленное с помощью свойства background-image. Можно установить повторение рисунка только по горизонтали, по вертикали или в обе стороны. В CSS3 допустимо указывать несколько значений для каждого фона, перечисляя значения через запятую. Возможные значения: No-repeat Устанавливает одно фоновое изображение в элементе без его повторений, положение которого определяется свойством background-position (по умолчанию в левом верхнем углу). Repeat Фоновое изображение повторяется по горизонтали и вертикали. Repeat-x Фоновый рисунок повторяется только по горизонтали. Repeat-y Фоновый рисунок повторяется только по вертикали. background-repeat Space Изображение повторяется столько раз, чтобы полностью заполнить область; если это не удаётся, между картинками добавляется пустое пространство. Round Изображение повторяется так, чтобы в области поместилось целое число рисунков; если это не удаётся сделать, то фоновые рисунки масштабируются. Inherit Наследует значение родителя. .backim_s2 { background-image:url('../img/stiker.jpg'); background-size:100% auto; background-repeat: no-repeat; } Background-position Свойство background-position описывает положение элемента У свойства background-position два значения: положение по горизонтали (может быть — left, center, right) и вертикали (может быть — top, center, bottom). Кроме использования ключевых слов положение также можно задавать в процентах, пикселах или других единицах. Если применяются ключевые слова, то порядок их следования не имеет значения, при процентной записи вначале задается положение рисунка по горизонтали, а затем, через пробел, положение по вертикали. .backim_s3 { background-image:url('../img/stiker.jpg'); background-size:100% auto; background-repeat: no-repeat; background-position: center center; } Несколько фоновых изображений .backim_s4 { background-image:url('../img/star.png'), url('../img/stiker.jpg'); background-size:30% auto, 100% auto; background-repeat: repeat-x, no-repeat; background-position: left center, center center; } Задание 3 Верстаем полноценный макет.. Фон можно сделать картинкой. Для расстановки четырех
Шрифты и их отображение Font-family Свойство font-family позволяет выбрать шрифт для отображения текста. Можно указать несколько названий шрифтов через запятую, тогда браузер воспользуется первым шрифтом из списка, найденным на компьютере пользователя. Если в имени шрифта есть пробелы, его необходимо заключить в двойные или одинарные кавычки. p {font-family: Courier, "Courier New", monospace;} На тот случай, когда ни один из перечисленных в списке шрифтов у клиента не установлен, рекомендуется в конце списка добавлять имя семейства шрифтов, например: serif, sans-serif, monospace, fantasy или cursive. Font-style Свойство font-style управляет наклоном шрифта. p {font-style: italic} h2 {font-style: normal} td {font-style: oblique} Font-weight Свойство font-weight позволяет задать толщину (насыщенность) шрифта. body {font-weight: bold} p {font-weight: normal} Normal Шрифт стандартной толщины (насыщенности) Bold Стандартный полужирный шрифт body {font-weight: bold} p {font-weight: normal} Относительный размер bolder или lighter. Точный размер Задается в диапазоне от 100 до 900 с шагом 100. Стандартное значение normal соответствует 400, bold - 700. На самом деле браузеры понимают только normal и bold. Font-size Свойство font-size позволяет задать размер шрифта. Хорошей практикой считается указывать размеры шрифта в пикселах (px) или em. p {font-size: 1em} h1 {font-size: 18px} h2 {font-size: 14px} .copyright {font-size: x-small} Значения Относительный размер larger или smaller. Именованный размер Один из возможных размеров: xx-small, x-small, small, medium, large, x-large или xx-large. Точный размер px, em и т.д. Размер в процентах Например, h3 {font-size: 130%} Text-indent Свойство text-indent определяет размер отступа первой строки в тексте. На отступ других строк это свойство не влияет. Применяется к блочным элементам. p {text-indent: 50px} Расстояние Величина отступа задается одним из стандартных способов. При указании отрицательного значения, первая строка будет выступать над остальными строками. В этом случае нужно проверить, чтобы она не выходила за границы окна браузера. процент% Процент от ширины всего блока, внутри которого находится строка. Text-align Свойство text-align выравнивает содержимое блочного элемента (текст или изображение) относительно границ блока, а так же содержимое ячеек таблицы по горизонтали. h1 {text-align: center} left Выравнивание текста или изображения по левой границе. Right Выравнивание текста или изображения по правой границе. Center Выравнивание текста или изображения по центру. Justify Выравнивание текста по правой и левой границам. Text-decoration Свойство text-decoration определяет, какой оформительский прием нужно применить к тексту. Это может быть: черта над, под или в середине текста, или мигание текста. Так же можно отменить оформление, используемое браузером по умолчанию - большинство Веб-браузеров оформляют гиперссылки нижним подчеркиванием. С помощью свойства text-decoration этот оформительский прием можно отменить. Значения свойства можно применять как по одному, так и одновременно, разделяя их пробелом. a { /* для ссылок */ text-decoration: none; /* отключаем стандартное подчеркивание */ } em {text-decoration: underline blink} /* подчеркнутый, мигающий */ None Отменяет все оформительские приемы (включая, отображаемые браузером по умолчанию). Underline Текст будет отображаться с нижним подчеркиванием. Overline Текст будет отображаться с верхним подчеркиванием. Line-through Текст будет отображаться зачеркнутым. Blink Текст будет мигать на экране с частотой примерно 1 раз в секунду. Text-transform Свойство text-transform управляет написанием прописных или строчных букв в тексте. h1 {text-transform: lowercase} Capitalize Каждое слово в предложении будет начинаться с прописной буквы. Uppercase Все буквы в каждом слове будут прописными. Lowercase Все буквы в каждом слове будут строчными. None Отменяет вышеуказанные значения. Текст отображается как обычно. Letter-spacing Свойство letter-spacing определяет длину интервала между буквами. По умолчанию браузеры отображают это расстояние автоматически, в зависимости от размера, вида шрифта. С помощью свойства letter-spacing эти настройки можно менять. p {letter-spacing: 0.5em} div {letter-spacing: normal} Расстояние Интервал между буквами задается одним из принятых в CSS способов задания размеров. Normal Интервал определяется автоматически в зависимости от вида шрифта и настроек браузера. Line-height Свойство line-height используется для того, чтобы изменить размер межстрочного интервала. p {line-height: 7px} Normal Значение по умолчанию. Высота межстрочного интервала зависит от размера и вида шрифта и вычисляется браузером автоматически. Высота В качестве значения межстрочного интервала можно использовать любые стандартные единицы длины: пикселы (px), дюймы (in), пункты (pt) и т.п. Процент В качестве значения межстрочного интервала можно указывать процентное значение. Процент будет вычисляться от размера шрифта (он принимается за 100%). Word-spacing Свойство word-spacing определяет расстояние между словами. С помощью этого свойства можно отображать слова на достаточно дальнем расстоянии друг от друга - как в примере ниже. p {word-spacing: 20px} Расстояние Задается одним из стандартных способов. Это значение будет приплюсовано к исходному расстоянию между словами. Normal Стандартное расстояние между словами, которое определяется шрифтом и/или браузером.
|
|||||
|
Последнее изменение этой страницы: 2016-08-01; просмотров: 273; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.143.218.115 (0.01 с.) |