Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
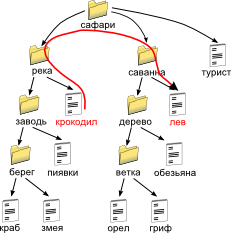
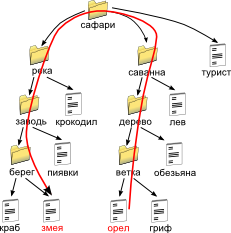
Относительные пути: вверх-внизСодержание книги
Поиск на нашем сайте
href:"../саванна/лев.html" "../../../река/заводь/берег/змея.html" Задание 3 Заготовка к заданию расположена в папке task_1 - это каталог "кролик" с вложенными папками и файлами. Задача - правильно расствить ссылки во всех html-файлах, используя относительные пути. Все слова "кролик" должны вести на файл rabbit.html, все словосочетания "ценный мех" - на файл hair.html и все словосочетания "легкоусваиваемого мяса" - на файл meat.html.
Задание 4 Создайте папку site. В ней создайте три папки: news, about, contacts и html-документ с именем index.html В папке news создайте документ news.html В папке about создайте документ about.html В папке contacts создайте документ contacts.html
Расставьте ссылки на страницах следующим образом: index.html -> news.html index.html -> about.html index.html -> contacts.html news.html -> index.html about.html -> index.html contacts.html -> index.html
Создайте папку site В папке site создайте файл index.html В папке site создайте папку такую систему папок и файлов, что бы удовлетворить заданию. (например папки items и items_group)
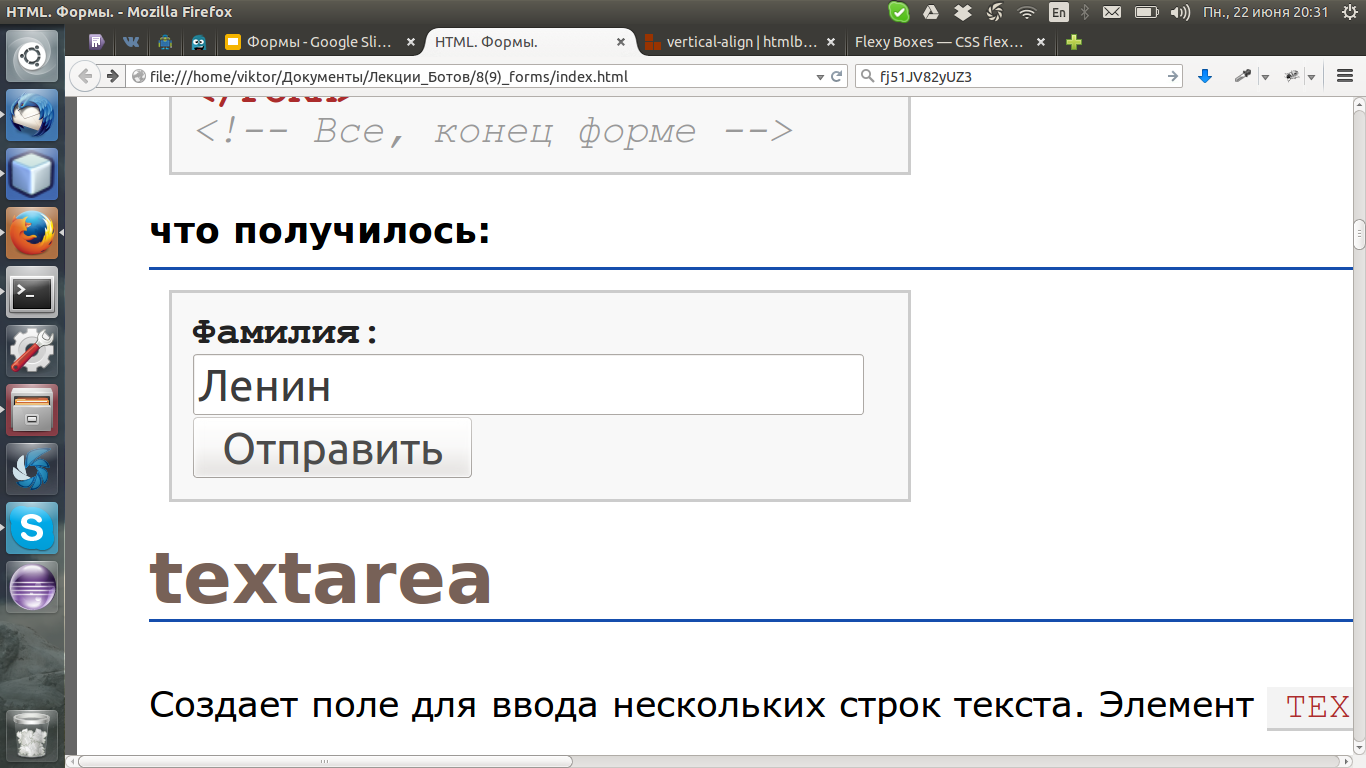
index.html должен содержать таблицу с товарами из предыдущего задания Пункты “телевизоры” и “холодильники” должны вести на страницы с списками (UL или OL) ссылок на каждый телевизор и каждый холодильник соответственно. Кроме того на странице должен быть текст описывающий что такое телевизор и что такое холодильник. С главной страницы должны быть ссылки на каждый телевизор (обычный и 3D) и каждый холодильник (маленький и большой). Эти же ссылки должны быть на страницах телевизоров и холодильников. Страница каждого товара должна содержать ссылку обратно на главную и описание товара. Формы Form Используется для создания заполняемой формы. Необходимо присутствие начального и конечного тегов. Внутри элемента FORM разрешается использовать большинство HTML-элементов. Атрибуты NAME - определяет имя формы, уникальное для данного документа. Используется, если в документе присутствует несколько форм. ACTION - обязательный атрибут. Определяет URL, по которому будет отправлено содержимое формы - путь к скрипту сервера, обслуживающему данную форму. METHOD - определяет способ отправки содержимого формы. Возможные значения GET (по умолчанию) и POST. ENCTYPE - определяет способ кодирования содержимого формы при отправке. По умолчанию используется "application/x-www-form-urlencoded". TARGET - определяет имя окна, в которое возвращается результат обработки отправленной формы. Возможные значения: _self, _blank. Элементы TEXTAREA Создает поле для ввода нескольких строк текста SELECT Создает выпадающее меню в заполняемой форме OPTION Создает отдельные пункты в меню SELECT INPUT Создает поле в форме <!-- Создаем форму --> <FORM ACTION="mail.php" METHOD="POST" NAME="TestForm"> <!-- Внутри формы создаем поле ввода: → Фамилия: <INPUT TYPE="text" name="lastname" SIZE="20" VALUE="Ленин"><br> <!-- Кнопка "Отправить": → <INPUT TYPE="submit" VALUE="Отправить"> </FORM> <!-- Все, конец форме -->
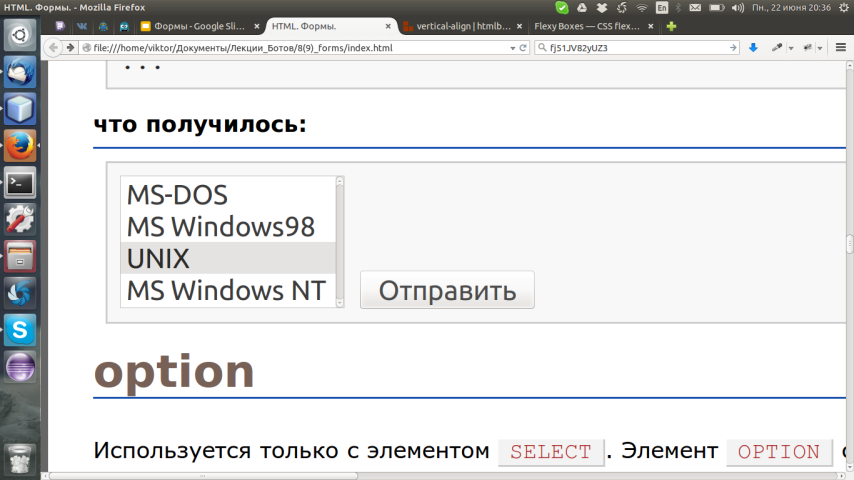
Select Элемент SELECT создает в заполняемой форме меню типа "Выбор одного пункта из многих" или "Выбор нескольких пунктов из многих". Должен располагаться внутри элемента FORM и иметь как начальный, так и конечный теги. Содержит несколько элементов OPTION, иначе не имеет смысла. MULTIPLE - дает возможность выбора нескольких пунктов меню при удержании клавиши Ctrl. По умолчанию можно выбрать только один пункт меню. NAME - определяет имя меню, уникальное для данной формы, которое будет использоватся при передаче данных на сервер. Каждый выбранный пункт меню при передаче на сервер будет иметь вид: name/value. Значение (value) формируется элементом OPTION. SIZE - определяет количество видимых пунктов в меню. Если значение этого атрибута больше единицы, то результатом будет список пунктов. Option Используется только с элементом SELECT. Элемент OPTION создает отдельные пункты меню. Атрибуты SELECTED - Определяет пункт меню, который будет выбран изначально при загрузке документа. Если меню имеет тип "один из многих", то флагом SELECTED может быть помечен лишь один пунктов меню. VALUE - Задает данному пункту значение, которое будет переданно скрипту, обрабатывающему форму. <FORM ACTION="receive.cgi"> <SELECT NAME="OS" MULTIPLE> <OPTION VALUE="DOS">MS-DOS</OPTION> <OPTION VALUE="WinXP">MS Windows98</OPTION> <OPTION VALUE="Unix" SELECTED>UNIX</OPTION> <OPTION VALUE="WinNT">MS Windows NT</OPTION> </SELECT>
</FORM>
Textarea Создает поле для ввода нескольких строк текста. Элемент TEXTAREA должен располагаться внутри элемента FORM. Атрибуты NAME - обязательный атрибут. Определяет название, которое будет использоваться при идентификации заполненого поля скриптом, обрабатывающим форму. ROWS - определяет количество строк текста, видимых на экране. COLS - определяет ширину текстового поля - в печатных символах. <FORM ACTION="receive.php" METHOD=POST> <TEXTAREA NAME="address" COLS="40" ROWS="3">Ваш адрес...</TEXTAREA><br> <INPUT TYPE="submit" VALUE="OK"> </FORM>
Input Элемент INPUT создает поле формы (кнопку, поле ввода, чекбокс и т.п.), содержание которого может быть изменено или активизировано пользователем. Элемент не имеет конечного тега. Элемент INPUT должен располагаться внутри элемента FORM. NAME - определяет имя, используемое при передаче содержания данной формы на сервер. Этот атрибут необходим для большинства типов (атрибут TYPE - cм. ниже) элемента INPUT и обычно используется для идентификации поля или для группы полей, связанных логически. VALUE - задает текстовый заголовок для полей любого типа, в том числе и кнопок. Для таких полей как checkbox или radio, будет возвращено значение, заданное в атрибуте VALUE. SIZE - определяет размер поля в символах. Например, чтобы определить поле с видимой шириной в 24 символа, надо указать SIZE="24". TYPE - определяет тип поля для ввода данных. По умолчанию - это "text". Возможные значения: text - создает поле ввода под одну строку текста. Как правило используется совместно с атрибутами SIZE и MAXLENGTH. file - дает возможность пользователю приобщить файл к текущей форме. password - создает поле ввода под одну строку, однако текст, вводимый пользователем, отображается в виде значков "*", скрывая тем самым его содержание от любопытных глаз. checkbox - создает чекбокс - поле ввода для атрибутов типа Boolean ("да"/"нет") или для атрибутов, которые могут одновременно принимать несколько значений. Поле этого типа обязательно должно иметь атрибуты NAME и VALUE, а также необязательный атрибут CHECKED, который указывает на то, что поле активизировано. radio - создает поле ввода для атрибутов, которые принимают одно значение из нескольких возможных. Все кнопки (radio buttons) в группе должны иметь одинаковые имена, но только выбранная кнопка в группе создает пару name/value, которая будет послана на сервер. Как и для полей checkbox, атрибут CHECKED необязателен; он может быть использован для определения выделенной кнопки в группе кнопок (radio button). submit - создает кнопку, при нажатии которой заполненная форма посылается на сервер. Атрибут VALUE в данном случае изменяет надпись на кнопке, содержание которой, заданное по умолчанию, зависит от браузера. Если атрибут NAME указан, то при нажатии данной кнопки к информации, посылаемой на сервер, добавляется пара name/value, указанная для для атрибута SUBMIT image - создает графическую кнопку-картинку, инициализирующую передачу данных на сервер. Местонахождение графического изображения можно задать с помощью атрибута SRC. reset - создает кнопку, сбрасывающую значения полей формы к их первоначальным значениям. При нажатии кнопки данные на сервер не отправляются. Надпись на кнопке может быть изменена с помощью атрибута VALUE. По умолчанию надпись на кнопке зависит от версии браузера. hidden - поля этого типа не отображаются на экране монитора, что позволяет разместить "секретную" информацию в рамках формы. Содержание этого поля посылается на сервер в виде name/value вместе с остальной информацией формы. Этот тип полей удобно использовать для передачи данных от скрипта скрипту незаметно для пользователя. button - позволяет создать пользовательскую кнопку в HTML документе, что, при умелом использовании JavaScript, добавляет форме функциональность. Атрибут NAME позволяет задать имя данной кнопке, которое может быть использовано для какой-либо функции в скрипте. Атрибут VALUE позволяет задать текст, который будет отображен на кнопке в документе. CHECKED - указывает, что поля типов checkbox и/или radio (см. выше атрибут TYPE) активизированы. MAXLENGTH - определяет максимальное количество символов, которые можно ввести в текстовом поле. Оно может быть больше, чем количество символов, указанных в атрибуте SIZE. По умолчанию количество символов не ограничено. SRC - задает URL-адрес картинки, используемой при создании графической кнопки. Используется совместно с атрибутом TYPE="image". <FORM NAME="Form1" ACTION="send.php"> <INPUT TYPE="hidden" NAME="info" VALUE="Скрытые данные"> <INPUT TYPE="radio" NAME="color" VALUE="red" CHECKED> Красный<BR> <INPUT TYPE="radio" NAME="color" VALUE="green"> Зеленый<BR> Имя:<BR> <INPUT TYPE="text" NAME="textfield" VALUE="Владимир Ильич" SIZE="30" MAXLENGTH="60"><BR> Пароль:<BR> <INPUT TYPE="password" WIDTH="10" NAME="passwd"><BR><BR> <INPUT TYPE="submit" VALUE="Запулить"> </FORM>
Задание 1
IMG Используется для вставки изображений в HTML-документ. Элемент допускает вставку изображений в форматах JPEG, GIF (включая прозрачные и анимированные) и PNG. Элемент IMG не имеет конечного тега. Атрибуты SRC - обязательный атрибут. Указывает адрес (URL) файла с изображением. HEIGHT и WIDTH - определяют ширину и высоту изображения соответственно. Если указанные значения не совпадают с реальным размером изображения, изображение масштабируется (порой с заметной потерей качества). HSPACE и VSPACE - определяют отступ картинки (в пикселах) по горизонтали и вертикали от других объектов документа. Просто необходимо при обтекании изображения текстом. ALIGN Указывает способ выравнивания изображения в документе. Может принимать следующие значения: left - выравнивает изображение по левому краю документа. Прилегающий текст обтекает изображение справа. right - выравнивает изображение по правому краю документа. Прилегающий текст обтекает изображение слева. ALT - определяет текст, отображаемый браузером на месте изображения, если браузер не может найти файл с изображением или включен в текстовый режим. В качестве значения задается текст с описанием изображения. BORDER - определяет ширину рамки вокруг изображения в пикселах.
Примеры <IMG src="/img/picture.gif" WIDTH="45" HEIGHT="53" ALT="Рысь" HSPACE="10" ALIGN="left"> Этот текст обтекает картинку справа и находится от нее на расстоянии 10 пикселов.
<A href="carlson.html"> <IMG src="/img/button.jpg" WIDTH="70" HEIGHT="30" ALIGN="right" BORDER="0" ALT="Досье Карлсона"> </A> Для просмотра досье нажмите на кнопку справа.
Задание 5 В предыдущих заданиях мы создали первый сайт из нескольких страниц. Наполните его изображениями.
|
||
|
Последнее изменение этой страницы: 2016-08-01; просмотров: 320; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 216.73.216.214 (0.01 с.) |