Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Загрузка произвольных шрифтовСодержание книги
Поиск на нашем сайте
Сервисы http://www.fontsquirrel.com/fontface/generator или http://www.google.com/webfonts
@font-face { font-family: Pompadur; /* Гарнитура шрифта */ src: url(fonts/pompadur.ttf); /* Путь к файлу со шрифтом */ } h1 { font-family: Pompadur, 'Comic Sans MS', cursive; } К счастью, @font-face позволяет подключать одновременно несколько файлов шрифтов разных форматов. Браузеру остаётся только выбрать подходящий. Таким образом, универсальное решение, работающее во всех браузерах, сводится к конвертации имеющегося формата TTF в EOT с последующим подключением обоих файлов. @font-face { font-family: 'GloberSemiBoldFree'; src: url('../fonts/Glober SemiBold Free.eot?#iefix'); src: url('../fonts/Glober SemiBold Free.eot?#iefix') format('majallab-opentype'), url('../fonts/Glober SemiBold Free.woff#iefix') format('woff'), url('../fonts/Glober SemiBold Free.ttf') format('truetype'), url('../fonts/Glober SemiBold Free.svg#font') format('svg'); font-weight: normal; font-style: normal; } @font-face { font-family: 'GloberThinFree'; src: url('../fonts/Glober Thin Free.eot?#iefix'); src: url('../fonts/Glober Thin Free.eot?#iefix') format('majallab-opentype'), url('../fonts/Glober Thin Free.woff#iefix') format('woff'), url('../fonts/Glober Thin Free.ttf') format('truetype'), url('../fonts/Glober Thin Free.svg#font') format('svg'); font-weight: normal; font-style: normal; } Задание 1
Позиционирование элементов Position Суть позиционирования: любой бокс можно расположить в любом месте страницы, задав ему точные координаты. Свойство position определяет порядок, в соответствии с которым элемент отображается на веб-странице. По умолчанию элементы отображаются последовательно один за другим в том порядке, в котором они определены в документе. Блочные элементы, такие как p, div, table и др. отображаются в виде прямоугольника, который занимает 100% ширины родительского элемента. Поэтому последовательные блочные элементы отображаются один под другим. Строчные элементы, такие как em, strong, span и т.п., отображаются в виде прямоугольника, ширина которого соответствует ширине данных внутри него. Поэтому инлайновый элементы отображаются рядом друг с другом, либо рядом с текстом. Свойство position вместе с top, right, bottom и left свойствами может отображать элемент с нарушением обычного порядка. Способы позиционирования Static
Absolute
Блок с абсолютным позиционированием располагается по заданным координатам, а из того места, где он должен был бы быть, он удаляется, и в этом месте сразу начинают раскладываться следующие блоки. Говорят, что он "исключается из потока" Fixed
Relative
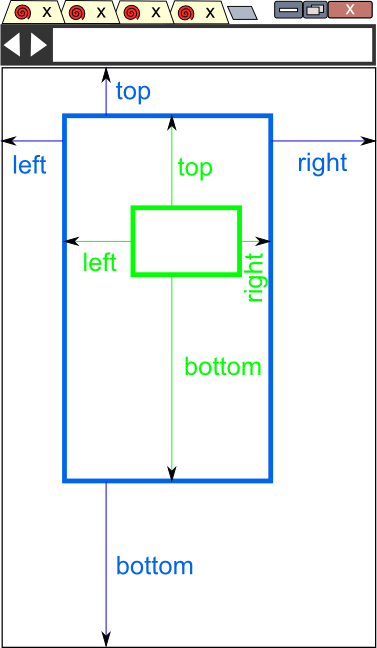
Такой блок можно сдвинуть относительно того места, где он был бы в потоке, но при этом из потока он не исключается, а продолжает занимать там свое место. То есть сдвигается со своего места он только визуально, а положение всех блоков вокруг него никак не меняется. Координаты: left, top, right, bottom Используется ТОЛЬКО совместно со свойством position. В зависимости от конкретного значения position свойства left, top, right, bottom могут сдвигать элемент направо, вниз, налево, вверх относительно левого, верхнего, правого или нижнего краев. Стакан Возникает вопрос - относительно каких таких краев двигают элемент координатные свойства? Страница начинает раскладываться в своеобразный перевернутый "стакан", начинающийся от верха окна, ограниченный с боков и бесконечно продолжающийся вниз. Если все блоки статические, то они так в этот стакан и раскладываются один за другим. Если в этом потоке появляется позиционированный бокс, то его координаты вычисляются от сторон этого самого стакана.
Но самое интересное, что этот позиционированный бокс сам внутри себя создает такой же стакан, и все его дети (боксы, находящиеся у него внутри) позиционируются уже относительно него, а не относительно окна. И внутри него происходит то же самое: любой позиционированный (не static) бокс создает внутри себя такой стакан. В терминах CSS, этот стакан называется "содержащим блоком" (containing block). Абсолютное позиционирование Итак, чтобы расположить бокс абсолютно, ему надо задать нужный тип позиционирования и координаты: #somebox { position:absolute; left:100px; top:100px; bottom:100px; right:100px; } Координаты означают расстояние бокса от краев: top:0 означает, что бокс прижат к верхнему краю, right:10px - что отстоит на 10 пикселов от правого края и т.д. Любая из координат необязательна. В случае, если координаты не задают вертикального или горизонтального положения, то оно остается таким же, какое было бы без позиционирования. То есть в случае, когда у нас есть два произвольных бокса один за другим "box1" и "box2": <div id=" box1"> ... </div> <div id="box2"> ... </div> и второй мы позиционируем так: #box2 { position:absolute; left:150px; } то по вертикали он останется прямо под первым боксов, а по горизонтали будет отстоять от левого края на 150 пикселов.
|
||||
|
Последнее изменение этой страницы: 2016-08-01; просмотров: 242; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.12.163.120 (0.006 с.) |