Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Создание структуры сайта на основе языка верстки HTMLСодержание книги
Поиск на нашем сайте Блочные и текстовые элементы Большинство элементов HTML, используемых в теле документа, подразделяются на блочные (block) и текстовые (inline) элементы. Блочные элементы могут содержать как текстовые элементы, так и другие блочные элементы. При отображении они всегда выводятся как отдельный абзац. Текстовые элементы могут содержать только текст и другие текстовые элементы, но не могут содержать блочных элементов. При отображении они выводятся в текущей строке. P (paragraph) Атрибуты ALIGN - определяет способ горизонтального выравнивания параграфа. Возможные значения: left, center, right. По умолчанию имеет значение left. <P ALIGN="center">Это центрированный параграф.<BR> Текст располагается в центре окна браузера</P>
<P ALIGN="right">А это параграф, выровненный по правому краю.</P> Заголовки: элементы H1 — H6 Используются для создания заголовков текста. Существует шесть уровней заголовков, различающихся величиной шрифта. С их помощью можно разбивать текст на смысловые уровни - разделы и подразделы. Атрибуты ALIGN - определяет способ выравнивания заголовка по горизонтали. Возможные значения: left, right, center. <H1 ALIGN="center">Самый большой заголовок посередине</H1> <H2>Заголовок поменьше</H2> <H6>Малюююсенький такой заголовочек</H6> Жирный текст STRONG, B Я <STRONG>сильный</STRONG>, но легкий. Я сильный, но легкий. Я <B>сильный</B>, но легкий.
Задание 1 Составить текст с двумя уровнями заголовков и абзацами о HTML. Добавить выделение слов. Задание 2 Попробовать теги: <I>, <EM>, <U>, <SUP>, <SUB> Добавить в текст пару формул: E=mc² HTML. СТРОЧНЫЕ ЭЛЕМЕНТЫ Списки HTML поддерживает три способа хранения и отображения списков. Любой список состоит из одного или нескольких элементов списка. Списки подразделяются на: · маркированные (неупорядоченные); · нумерованные (упорядоченные) списки; · списки определений. UL и LI Создает неупорядоченный список. Между начальным и конечным тегами должны присутствовать один или несколько элементов LI, обозначающих отдельные пункты списка. Атрибуты TYPE – изменяет тип маркера списка. Возможные значения: SQUARE, CIRCLE <UL type="disk"> <LI> Первый пункт списка </LI> <LI> Второй пункт списка </LI> </UL> OL Атрибуты START - определяет первое число, с которого начинается нумерация пунктов. (только целые числа) TYPE - определяет стиль нумерации пунктов. Может иметь значения: "A" - заглавные буквы A, B, C... "a" - строчные буквы a, b, c... "I" - большие римские числа I, II, III... "i" - маленькие римские числа i, ii, iii... "1" - арабские числа 1, 2, 3... По умолчанию <UL TYPE="1">. <OL TYPE="I" START="2"> <LI> Пункт два </LI> <LI> Пункт три </LI> <LI> Пункт четыре </LI> </OL> DL, DT, DD <DL> <DT>Жапура</DT> <DD>Река в Колумбии и Бразилии</DD> <DT>Зайцы</DT> <DD>Семейство млекопитающих отряда зайцеобразных</DD> </DL> Задание 1 1. Создать нумерованный список из 3-х пунктов. Самый важный из пунктов выделить курсивом. 2. Создать ненумерованный список из 3-х пунктов. Самый важный из пунктов выделить жирным. * Создать список типов списков в HTML и в каждом пункте поянить отличия между разными списками. Таблицы TABLE Одним из наиболее мощных механизмов языка HTML является возможность представления данных в виде таблиц, т. е. возможность расположения многомерных данных по строкам и столбцам. При этом ячейки таблиц могут содержать текст, графические образы, гиперссылки, формы и даже другие таблицы.
Атрибуты BORDER – определяет ширину внешней рамки таблицы (в пикселах). CELLPADDING – определяет расстояние (в пикселах) между рамкой каждой ячейки таблицы и содержащимся в ней содержимым. CELLSPACING – определяет расстояние (в пикселах) между границами соседних ячеек. WIDTH – определяет ширину таблицы. Ширина задается либо в пикселах, либо в процентном отношении к ширине окна браузера. По умолчанию этот атрибут определяется автоматически в зависимости от объема содержащегося в таблице материала. HEIGHT – определяет высоту таблицы. Высота задается либо в пикселах, либо в процентном отношении к высоте окна браузера. По умолчанию этот атрибут определяется автоматически в зависимости от объема содержащегося в таблице материала. TR, TD и TH. TR Создает новый ряд (строку) ячеек таблицы. Ячейки в ряду создаются с помощью элементов TD и TH Элемент TD создает ячейку с данными в текущей строке. Элемент TH также создает ячейку, но определяет ее как ячейку-заголовок. Такое разграничение позволяет браузерам оформлять содержимое ячейки-заголовка и ячеек с данными разными шрифтами. В качестве содержимого ячейки можно использовать другие таблицы. <TABLE> <TR> <TH COLSPAN="2">Video</TH> </TR> <TR> <TD>Matrox G400</TD><TD ALIGN="right">115$</TD> </TR> <TR> <TD>Voodoo III</TD><TD ALIGN="right">129.95$</TD> </TR> </TABLE> Задание 2 Какие браузеры поддерживают таблицы?
Гиперссылки Ссылки на другие документы в HTML создаются с помощью элемента A. Элемент A применяется, если ссылкой планируется сделать часть текста или целое изображение. Атрибуты HREF – определяет находящийся между начальным и конечным тегами текст или изображение как гипертекстовую ссылку на документ (и/или область документа), указанный в значении данного атрибута. Возможные значения: http://... – создает ссылку на www-документ; ftp://... – создает ссылку на ftp-сервер или расположенный на нем файл; mailto:... – запускает почтовую программу-клиент с заполненным полем имени получателя.
Если тип соединения и адрес машины (сервера) не указаны, в качестве отправной точки используется адрес текущего документа. Это позволяет использовать относительные ссылки. Например, линк <A HREF="docs/title.html">Документация</A> будет ссылаться на файл title.html в подкаталоге docs (относительно текущего). NAME – помечает находящуюся между начальным и конечным тегами область документа как возможный объект для ссылки. В качестве значения нужно латиницей написать любое слово-указатель, уникальное для данного документа. Например, <A NAME="part">Раздел1</A> Теперь вы можете ссылаться на помеченную область простым указанием ее имени после имени документа. Например, линк <A HREF="document.html#part">Раздел1</A> отправит вас в раздел "part" файла document.html.
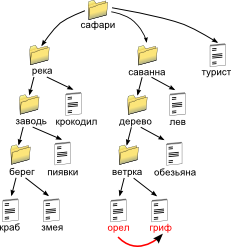
TARGET – определяет окно, на которое указывает гипертекстовая ссылка. Этот атрибут используется только совместно с атрибутом HREF. В качестве значения необходимо задать одно из следующих зарезевированных имен: _self – указывает, что определенный в атрибуте HREF документ должен отображаться в текущем окне; _blank – указывает, что документ должен отображаться в новом окне. Примеры <!-- Использование атрибута NAME: --> <A NAME="history">История бодибилдинга</A> <A NAME="now">Спорт глазами современника</A> <!-- Использование атрибута HREF: --> <A HREF="ftp://ftp.cdrom.com" TARGET="_blank">FTP-site</A> <A HREF="http://opengl.rdc.ru">Русский проект по OpenGL</A> <!-- Что-то еще --> Вернуться к разделу<A HREF="#history">истории</A> <!-- Письмо --> <A HREF="mailto:green@igf.ru?subject=Привет">авторам</A> Относительные пути
href: "гриф.html"
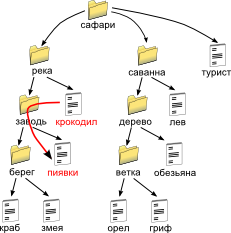
Относительные пути: вниз
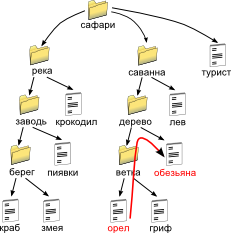
href:"заводь/пиявки.html" href: "заводь/берег/змея.htm" Относительные пути: вверх
href:"../обезьяна.htm" href: "../../лев.html"
|
|||||||||||||||||||
|
Последнее изменение этой страницы: 2016-08-01; просмотров: 333; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 216.73.216.214 (0.008 с.) |