
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Информационно-коммуникационных технологийСодержание книги
Похожие статьи вашей тематики
Поиск на нашем сайте
О.М. Гущина, Н.Н. Казачёнок ПРИМЕНЕНИЕ ИНФОРМАЦИОННО-КОММУНИКАЦИОННЫХ ТЕХНОЛОГИЙ В ОБРАЗОВАНИИ
Учебно-методическое пособие для студентов очной и заочной форм обучения
ФЕДЕРАЛЬНОЕ АГЕНТСТВО ПО ОБРАЗОВАНИЮ Тольяттинский государственный университет О.М. Гущина, Н.Н. Казачёнок ПРИМЕНЕНИЕ ИНФОРМАЦИОННО-КОММУНИКАЦИОННЫХ ТЕХНОЛОГИЙ В ОБРАЗОВАНИИ Учебно-методическое пособие для студентов очной и заочной форм обучения Тольятти – 2009 УДК 004 ББК 32.81я73 Г 981
Рецензенты: к.т.н., доцент кафедры информатики и вычислительной техники Тольяттинского государственного университета Б.М. Гаврилов; к.т.н., доцент кафедры информационных технологий и естественнонаучных дисциплин ТФ НОУ ВПО «Международный институт рынка» Г.К. Крюков.
Г981 Гущина, О.М. Применение информационно-коммуникационных технологий в образовании: учеб.-метод. пособие / О.М. Гущина, Н.Н. Казачёнок. – Тольятти: ТГУ, 2009. – 127 с. Учебно-методическое пособие предназначено для изучения дисциплин «Информационные технологии в образовании», «Теория и методика обучения информатики» и «Информационно-коммуникационные технологии в образовании». В нем рассматриваются современные средства организации учебного процесса с использованием средств информационных технологий и предлагаются методические рекомендации по их разработке. В пособии дано описание методик и инструментальных средств создания электронных учебников, учебных пособий, справочных систем и др. В нем рассматриваются основные приемы работы с социальными сервисами по размещению информации в среде Интернет. Материал представлен в виде комплекса лабораторных работ, позволяющего освоить принципы и приемы разработки основных компонентов учебно-методического комплекса, размещения информации на сервере и методику проведению учебных занятий с использованием метода проектов. Это позволяет использовать данное пособие в качестве методического материала на практических занятиях и для самостоятельного изучения многочисленных возможностей информационных технологий для применения их в образовании. Адресовано студентам вузов и университетов очной и заочной форм обучения согласно существующим в настоящее время государственным стандартам.
Рекомендовано к изданию методической комиссией факультета математики и информатики Тольяттинского государственного университета.
В разработке пособия принимала участие тьютор программы Интел «Обучение для будущего» Михеева О.П.
© Тольяттинский государственный университет, 2009 © О.М. Гущина, Н.Н. Казачёнок, 2009 Введение
На современном этапе происходит массовое внедрение компьютеров в образование и в бытовую сферу. Если несколько лет назад стандартами среднего (полного) общего образования допускалось «бескомпьютерное» обучение, то в настоящее время обучение напрямую связано с использованием компьютерных технологий. Кроме того и информационные технологии не стоят на месте, они постоянно развиваются, расширяется сфера их применения, поэтому изменился подход к обучению информационным технологиям. Новым подходом является метод проектов. Метод проектов является компонентом системы личностно ориентированного обучения, основная цель которого – создание психолого-педагогических условий для полного усвоения требуемого учебного материала каждым учащимся, желающим и способным учиться. Метод проектов позволяет развить у учащихся навыки самостоятельного мышления, умения находить и решать проблемы, привлекая для этой цели знания из разных областей, умения прогнозировать результаты и возможные последствия разных вариантов решения, умения устанавливать причинно-следственные связи. С внедрением средств информационных технологий в образование изменилась и методика их использования, которые можно рассматривать как инструментарий разработки учебных пособий, дидактических материалов, контролирующих тестов и т.п. Это позволяет говорить о возможности использования информационных технологий при разработке учебно-методического комплекса изучаемой дисциплины. Таким образом, можно считать, что главная функция информационно-коммуникационных технологий состоит в разработке методов и средств использования их в образовании. Решению этой задачи и предназначено данное учебно-методическое пособие, которое представляет собой попытку создания на доступном уровне цельной картины использования информационных технологий в организации и проведении учебного процесса.
В пособии приведены сведения о различных сторонах применения информационных технологий в образовании. Наряду с определением информационно-коммуникационных технологий и краткой характеристикой основных направлений внедрения их в учебный процесс дано описание методик и инструментальных средств создания электронных учебников, учебных пособий, справочных систем и др. В пособии уделено внимание и работе с социальными сервисами по размещению информации в среде Интернет. Пособие представляет собой комплекс лабораторных работ, позволяющий освоить основные принципы и приемы разработки основных компонентов учебно-методического комплекса и освоения новой технологии обучения, ориентированной на проектную методику. Учебно-методическое пособие предназначено для преподавателей и студентов очной и заочной форм обучения, использующих информационные технологии в своей работе или учебе.
Сущность, роль и место информационно-коммуникационных технологий в сфере образования
Структура рабочей программы Программа учебного курса включает следующие структурные элементы: 1) титульный лист; 2) пояснительную записку; 3) учебно-тематический план; 4) содержание тем учебного курса; 5) перечень рекомендуемой литературы (основной и дополнительной). 1. На указанных в предыдущем задании образовательных порталах найдите и сохраните в личной папке примерные рабочие программы по выбранной дисциплине. 2. На основе примерных учебных, разработайте свою рабочую программу, внеся изменения и дополнения в содержание учебной дисциплины, последовательность изучения тем, количество часов, использование организационных форм обучения и др. 3. Заполните таблицу учебно-тематическое планирование. Учебно-тематическое планирование
Задание 4. Найдите образовательные интернет-ресурсы в рамках изучаемой дисциплины. 1. На федеральном образовательном портале www.edu.ru и других образовательных порталах организуйте поиск (по уровню образования, предметным областям профессионального образования, предметам общего образования, типу ресурса ). 2. Создайте каталог образовательных интернет-ресурсов в рамках выбранной дисциплины.
Лабораторная работа № 2 Разработка электронного учебника дисциплины Цель работы: формирование умений и навыков разработки электронного учебника средствами программы Microsoft Pablisher.
Задание 1. Разработайте структурную схему электронного учебника и отобразите ее в виде диаграммы, используя программу Microsoft Word. Электронный учебник (ЭУ) – программно-методический обучающий комплекс, соответствующий типовой учебной программе и обеспечивающий возможность учащемуся самостоятельно или с помощью преподавателя освоить учебной курс или его раздел. Электронный учебник создается со встроенной структурой, словарями, возможностью поиска и т.п. и обладает рядом особенностей: - возможностью использования мультимедиа;
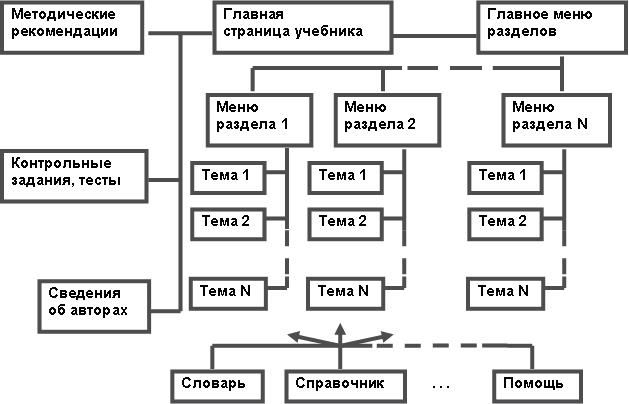
– обеспечением виртуальной реальности; – высокой степенью интерактивности; – возможностью индивидуального подхода к учащемуся. Основные требования к методике составления электронного учебника следующие: 1) учебный материал должен быть разбит на блоки; 2) каждый блок должен быть снабжен подробными иллюстрациями; 3) иллюстрации должны подбираться таким образом, чтобы более подробно и просто разъяснить трудновоспринимаемый материал; 4) основной материал блока должен быть объединен в одно целое с помощью гиперссылок, позволяющих связывать отдельные блоки электронного учебника; 5) целесообразно, дополнить материал электронного учебника всплывающими подсказками. Примерная структура электронного учебника выглядит следующим образом (рис. 2):
Рис.2. Структурная схема электронного учебника
Разработка электронного учебника включает следующие основные этапы: I этап. Подбор в качестве источников печатных и электронных изданий, наиболее полно соответствующих стандартной программе, лаконичных и удобных для создания гипертекстов, содержащих большое количество примеров и задач, имеющих удобный формат (принцип собираемости). II этап. Отбор источников, имеющих оптимальное соотношение цены и качества. III этап. Разработка оглавления, т.е. разбиение материала на разделы, состоящие из модулей, минимальных по объему, но замкнутых по содержанию, а также составление перечня понятий, которые необходимы и достаточны для овладения предметом. IV этап. Переработка текстов источников в соответствии с оглавлением; разработка системы контекстных справок (Help); определение связей между модулями и других гипертекстных связей. Подготовка проекта гипертекста для компьютерной реализации. V этап. Реализация гипертекста в электронной форме. В результате создается примитивное электронное издание, которое уже может быть использовано в учебных целях. VI этап. Разработка компьютерной поддержки, т.е. определяется, какие математические действия в каждом конкретном случае поручаются компьютеру и в какой форме должен быть представлен ответ компьютера; проектируется и реализуется интеллектуальное ядро ЭУ; разрабатываются инструкции для пользователей по применению ЭУ. VII этап. Изменение способа объяснения отдельных понятий и утверждений и отбор текстов для замены мультимедийным материалом. VIII этап. Разработка текстов звукового сопровождения отдельных модулей с целью разгрузки экрана от текстовой информации и использования слуховой памяти учащегося для облегчения понимания и запоминания изучаемого материала.
IX этап. Запись разработанных текстов звукового сопровождения на диктофон и реализация на компьютере. X этап. Разработка сценария визуализации модулей для достижения наибольшей наглядности, максимальной разгрузки экрана от текстовой информации и использования эмоциональной памяти учащегося для облегчения понимания и запоминания изучаемого материала. XI этап. Визуализация текстов, т.е. компьютерное воплощение разработанных сценариев с использованием рисунков, графиков и, возможно, анимации. При проектировании и создании электронных учебников требуется соблюдать психологические принципы взаимодействия человека и компьютера. Нарушение проявляется чаще всего в следующем: избыточная помощь, недостаточная помощь, неадекватность оценочных суждений, избыточность информативного диалога, сбои компьютера, недостаточная мотивированность помощи, чрезмерная категоричность. Это может привести к увеличению, вместо предполагаемого сокращения, времени на обучение, снижению мотивации к учению и др. Задание 2. Средствами графического редактора Corel Draw разработайте логотип, отображающий основное содержание проектируемого электронного учебника по следующему алгоритму. Примерный вид логотипа представлен на рисунке 3.
Рис.3. Логотип
1. Откройте программу Corel Draw и создайте новый документ. 2. В окне Масштаб из выплывающего списка выберите По ширине 3. Выберите инструмент Живопись на панели инструментов. 4. Убедитесь, что кнопка Заготовка 5. В окне Толщина инструмента Живописи, на панели атрибутов введите 3,262 mm. 6. Из выпадающего списка Список Заготовок на панели атрибутов, выберите образец линии 7. Используя инструмент Живопись, нарисуйте линию. Залейте заготовку ч ерным цветом на цветовой палитре. 8. Выберите Правка – Дублировать, чтобы создать другую линию, повторите эту операцию еще два раза, чтобы получилось четыре полосы. 9. Выберите одну линию инструментом Указатель. 10. В окне Угол поворота на панели атрибутов, введите 270, и нажмите Enter. 11. Перетащите повернутую линию в позицию так, чтобы она пересекала вершину первой линии. 12. Выберите другую линию, используя инструмент Указатель. 13. В окне Угол поворота на панели атрибутов, введите 90, и нажмите Enter. 14. Перетащите повернутую линию в позицию так, чтобы она пересекала основание первоначальной линии. 15. Выберите последнюю линию, используя инструмент Указатель. Щелкните кнопкой Зеркальное отражение 16. Перетащите линию в позицию так, чтобы она завершила квадрат. 17. Выберите инструмент Живопись. Убедитесь, что сохранились прежние настройки. 18. Инструментом Живопись нарисуйте горизонтальную линию с петлей. И залейте ее черным цветом. 19. Перетащите линию в позицию сверху квадрата. 20. Выберите инструмент Кривая Безье. 21. Щелкните в левом углу крышки, вверху, ниже петли, в правом углу, справа и по середине. Чтобы завершить форму, щелкните по первому узлу.
22. Откройте дополнительную панель инструмента Однородная Заливка. Перейдите на закладку Модели. 23. Из списка Модели выберите RGB. 24. В блоке R введите 102. 25. В блоке G введите 102. 26. В блоке B введите 35. 27. Щелкните по кнопке ОК. 28. Выполните Выравнивание – Упорядочивание – На один уровень назад, чтобы переместить форму позади линий вершины. 29. Выберите инструмент Кривая Безье. 30. Щелкните в верхнем левом углу квадрата, в центре верхней линии, в центре квадрата, в центре левой линии, по первому узлу, чтобы завершить форму. 31. Заполните форму оливковым цветом. 32. Выполните Выравнивание – Упорядочивание – На один уровень назад, чтобы разместить форму позади линии квадрата. 33. Повторите предшествующие шаги в нижней правой стороне квадрата, чтобы создать второй оливковый квадрат. 34. Инструментом Кривая Безье щелкните в верхнем правом углу квадрата, чтобы начать форму. 35. Щелкните в центре верхней линии, в центре квадрата, в центре правой линии, по первому узлу, чтобы завершить форму. 36. Залейте темно-желтым цветом. 37. Выполните Выравнивание – Упорядочивание – На один уровень назад, чтобы разместить форму позади линии квадрата. 38. Повторите предшествующие шаги в нижней левой стороне квадрата, чтобы создать второй темно-желтый квадрат. 39. Используя инструмент Прямоугольник, создайте квадрат в пустой области рисунка. 40. Выполните команду Правка – Копировать. 41. Выполните команду Правка – Вставить, чтобы разместить дубликат квадрата поверх первоначального. 42. Выберите инструмент Указатель и уменьшите размеры квадрата-дубликата. 43. Выберите больший квадрат, закрасьте его рубиновым цветом и придайте ему толщину контура 2,8. 44. Выберите меньший квадрат и, создав для него цвет R, G, B – 229, 255, 229 соответственно, закрасьте его. 45. Задайте этому квадрату контур также 2,8. 46. Сгруппируйте оба квадрата. 47. Поверните их на угол 45, используя поле Угол поворота на панели атрибутов. 48. Перетащите квадраты на рисунок, если требуется, измените их размеры. 49. Инструментом Эллипс нарисуйте эллипс и закрасьте его темно-желтым цветом. 50. Выберите инструмент Текст на панели инструментов и, щелкнув мышью на траектории эллипса, введите текст «Электронный учебник». 51. Отформатируйте гарнитуру текста, его размер, цвет и начертание. 52. С помощью инструмента Кривая Безье создайте криволинейную линию 53. Закрасьте ее в зеленый цвет и толщину контура установите 2 mm. 54. Выполните Правка – Дублировать, чтобы создать вторую такую же линию. 55. Выберите полученную линию инструментом Указатель. 56. В окне Угол поворота на панели атрибутов, введите 180, и нажмите Enter. 57. Совместите две линии так, чтобы получилась фигура 58. На панели инструментов выберите инструмент Без контура. 59. Выберите инструмент Кривая Безье. 60. Обведите внутреннюю часть полученной фигуры и закрасьте ее зеленым цветом. 61. С помощью инструмента Кривая Безье создайте две параллельные линии. 62. С помощью команды Группа меню Выравнивание сгруппируйте их. 63. Выполните Правка – Дублировать, чтобы создать такие же линии. 64. Расположите их так, как показано на рисунке. 65. Предварительно сгруппировав все объекты рисунка, перетащите их на логотип, если требуется, измените их размеры. 66. Инструментом Текст создайте надпись «ИНФОРМАТИКА». 67. Выберите инструмент Интерактивная оболочка 68. Перетаскивая узлы, поэкспериментируйте и создайте нужную форму оболочки. 69. Сохраните логотип как wmf-документ. Для этого в меню Файл выполните команду Сохранить как, а в диалоговом окне задайте имя документа и измените тип сохранения на wmf – Windows Metafile. Задание 3. Создайте электронный учебник средствами Microsoft Publisher. Для создания электронного учебника необходимо подобрать хорошие учебники и другие источники по изучаемой тематике, отобрать нужную информацию, снабдить ее навигацией (создать гипертексты) и богатым иллюстративным материалом (включая мультимедийные средства) и воплотить на экране компьютера. Таким образом, электронный учебник может представлять собой веб-сайт, включающий следующие элементы: 1. Заголовок/Логотип (Шапка), который может быть выполнен как в текстовом, так и в графическом варианте и обычно располагается в верхней части документа. Логотип представляет весь сайт в целом и является самым заметным объектом на странице. 2. Контент (Текстовое поле) – это основная часть документа, где и размещается смысловое наполнение страницы: содержательный информационный текст и иллюстрации. 3. Элементы навигации – это обязательная составляющая часть web-страницы – гиперссылки, связывающие данный документ с другими разделами сайта. Элементы навигации могут быть выполнены в виде текстовых строк, графических объектов (кнопок), Java-апплетов. Располагать элементы навигации следует таким образом, чтобы они всегда были "на виду", например, у левой границы страницы и/или верхней. 4. Информация о разработчиках сайта. Пример компоновки сайта, содержащего набор описанных выше составляющих, показан на рисунках 4, 5, 6 и 7.
Примерный образец представления и оформления электронного учебника представлен на рисунке 8.
Рис. 8. Вид главной страницы электронного учебника
1. Загрузите программу Publisher, позволяющую создавать веб-сайты из одной и более страниц. 2. В левой части экрана в области задач Параметры: Веб-узел, а в правой части – понравившуюся структуру будущего электронного учебника. 3. Задайте название первой страницы учебника. Для этого в верхней части веб-страницы выделите текстовое поле Заголовок главной страницы и введите название темы изучаемой дисциплины.
4. Оформите страницу, поместив на нее логотип, нужную информацию и рисунки, примените соответствующие стили, шрифтовые схемы и цветовое оформление. 5. Оптимизируйте веб-страницу таким образом, чтобы ее можно было просматривать на мониторах, как с высоким, так и с низким разрешением. Для этого: - выполните команду Файл – Параметры страницы; - в списке Тип публикации выберите Веб-страница; - в списке Размер страницы выберите: o VGA – для более узкой веб-страницы (рекомендуется для просмотра на мониторах с низким разрешением); o SVGA – для более широкой веб-страницы (рекомендуется для просмотра на мониторах с высоким разрешением); o Другой размер – для установки ширины и высоты страницы вручную; - после выбора нужного формата щелкните ОК. 6. Добавьте новые страницы, на которые поместите информацию других тем изучаемой дисциплины. Для этого: – выполните команду Вставка – Страница или щелкните Добавить страницу внизу области задач Параметры: Веб-узел; – в раскрывающемся списке Доступные типы страниц выберите нужный тип страницы или пустую страницу, и щелкните ОК. Примечание: Если необходимо добавить сразу несколько страниц, щелкните кнопку Далее, и появившемся диалоговом окне (рис.9) введите нужное количество страниц (при необходимости установите переключатель в положение Перед текущей или После текущей страницы).
Рис. 9. Диалоговое око добавления страницы
В разделе Настройка при выборе Скопировать все объекты на странице и вводе номера страницы, объекты которой необходимы, форматирование указанной страницы будет применено к новой странице. Если необходимо добавить страницу без заданной структуры и оформления, то установите переключатель в положение Добавить пустые страницы. Установите флажок Добавить гиперссылку на панель навигации Веба, это позволит добавить на первую страницу сайта ссылку на каждую добавленную страницу. 7. Сохраните документ с помощью команды Файл – Сохранить. 8. Оформите фон страниц электронного учебника и добавьте звук. - для установки нужного фона страницы электронного учебника и добавления звуковых эффектов выберите в области задач Фон или выполните команду Формат – Фон; - щелкните одну из кнопок опции Применить фон и выберите понравившийся вариант фона. Примечание: Стандартную коллекцию можно дополнить, для этого щелкните Дополнительные цвета и в открывшемся окне Цвета выберите любой другой цвет. Щелкните ОК. Выбрав цвет фона, щелкните Дополнительные типы фона. Откроется окно Способы заливки. Устанавливая различные параметры на вкладках Градиентная, Текстура, Узор, Рисунок, Оттенок, можно выбрать понравившийся вариант: градиентной заливки, текстуры, узора, вставки рисунка в качестве фона или оттенка. 9. Добавьте в электронный учебник звуковые эффекты. Для этого: - выберите команду Сервис – Параметры веб-страницы (рис.10); - в появившемся диалоговом окне выберите Фоновый звук;
Рис. 10. Параметры веб-страницы
- щелкните кнопку Обзор и найдите требуемый файл. Примечание: Чтобы звуковой эффект был постоянным, щелкните Бесконечный цикл. Чтобы звук повторялся какое-то конкретное количество раз, щелкните Повторять и введите количество повторов звукового файла. 10. Выполните команду Файл – Сохранить. 11. Создайте форму опроса. Для этого: - добавьте новую страницу, выполнив команду Вставка – Страница. В разделе Форма выберите Бланк для ответов (рис.11).
Рис. 11. Окно добавления веб-страницы
12. На странице, содержащей форму ответа, введите заголовок,кратко опишите предлагаемые вопросы и ответы. 13. Для сохранения результатов настройте свойства кнопки Послать внизу страницы формы и установите параметры формы. Для этого:
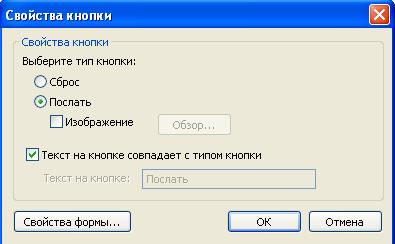
- дважды щелкните по кнопке Послать; - в открывшемся диалоговом окне Свойства кнопки (рис.12) щелкните кнопку Свойства формы;
Рис. 12. Окно свойства кнопки
- в открывшемся окне Свойства формы (рис.13) установите переключатель в положение Отправить мне данные по электронной почте;
Рис. 13. Окно свойства формы
– в строке Отправьте данные по этому адресу электронной почты введите адрес, который хотите использовать для сбора ответов; – в строке Тема электронного письма измените тему электронного письма, если это необходимо; – Закройте, сохранив внесенные изменения, окно Свойства формы и окно Свойства кнопки. 14. Сохраните документ. 15. Свяжите страницы электронного учебника гиперссылками. Для того чтобы создать гиперссылки на другую страницу внутри веб-сайта необходимо: - перейдите на первую страницу электронного учебника и выберете объект (графический объект или текстовый фрагмент), который необходимо связать с другой страницей внутри учебника; - выполните команду Вставка – Гиперссылка или щелкните кнопку Добавление гиперссылки на панели инструментов; - в списке Связать с диалогового окна Добавление гиперссылки (рис.14) выберете кнопку местом в документе; - в появившемся списке Выберите место в документе укажите имя страницы, с которой хотите связать гиперссылку; - щелкните ОК.
Рис. 14. Добавление гиперссылки
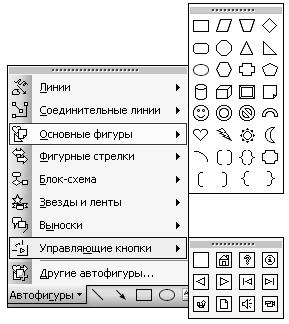
16. На последней странице электронного учебника добавьте ссылки на ресурсы Интернета, подобранные по выбранной дисциплине. Для этого: - введите название ресурса и выделите его; - выполните команду Вставка – Гиперссылка или щелкните кнопку Вставка гиперссылки на панели инструментов. - в списке Связать с диалогового окна Добавление гиперссылки щелкните кнопку файлом, веб-страницей; - в строке Адрес введите адрес веб-сайта, на который хотите создать гиперссылку; - щелкните ОК. 17. Просмотрите электронный учебник в режиме Предварительный просмотр. Для этого: - выполните команду Файл – Предварительный просмотр веб-страницы; - в открывшемся диалоговом окне Просмотр веб-страницы щелкните веб-узел; - проверьте работоспособность всех гиперссылок. 18. Созданный электронный учебник сохраните в двух форматах: как файл Publisher ( это позволит редактировать учебник и вносить необходимые изменения) и как веб-страницу (в этом случае Publisher переводит все страницы в формат HTML и помещает встроенные файлы в специальную папку). Язык HTML использует символы и коды, с помощью которых веб-браузеры отображают текстовую, графическую и другую информацию на веб-странице. Задание 2. Разработайте средствами программы Power Point управляющие кнопки и разместите их в презентации. Установите гиперссылки на внешние объекты. В Power Point имеется «коллекция» стандартных символов, или автофигур (рис.16), объединенных в одноименное меню на панели инструментов Рисование. Их применяют для рисования и создания кнопок, меню, структурных схем и т.п. Если необходимо организовать интерактивную презентацию, в нее добавляют управляющие кнопки, с помощью которых можно управлять показом слайдов.
Рис. 16. Основные виды автофигур При выборе управляющих кнопок, которые часто используют для демонстрации, необходимо настроить действия (рис.17), определяющие порядок вызова соответствующих страниц презентации. Однако можно сопоставить определенные действия не только управляющим кнопкам, но и другим объектам. Для этого необходимо выделить их и выбрать в меню Показ слайдов пункт Настройка действия.
Рис. 17. Окно настройки действия управляющей кнопки
Кроме добавления управляющих кнопок можно настраивать переход к другим объектом путем добавления гиперссылок. Гиперссылка – это выделенный особым образом текст или рисунок, при щелчке по которому осуществляется переход к файлу или электронной странице.
1. Загрузите лекцию, созданную средствами программы Power Point. 2. На страницы презентации добавьте кнопки, представленные на рисунке 18. Для этого: - выделите слайд, на который будет помещена кнопка, предназначенная для выполнения какой-либо команды; - в меню Показ слайдов выберите пункт Управляющие кнопки, а затем отметьте подходящий вариант из предложенного набора; - в открывшемся диалоговом окне Настройка действия выберите какую-либо команду на вкладке По щелчку мыши (По наведении указателя мыши) и нажмите ОК; - установите кнопку в нужное место слайда и, если есть необходимость, измените ее размеры.
Рис. 18. Примеры кнопок
3. Оформите их согласно приведенным рисункам (рис.18). Для этого используйте панели Настройка тени 4. Запустите презентацию, выбрав пункт Показ слайдов в меню или нажав кнопку Показ слайдов внизу экрана. Подготовьте дополнительный материал по предложенной теме, оформив его в виде отдельной презентации. 5. Установите связь между двумя презентациями в виде добавления гиперссылки. Для этого: - выделите текст, который хотите преобразовать в гиперссылку; - щелкните по кнопке Добавление гиперссылки - в диалоговом окне Добавление гиперссылки укажите связь выделенного текста (рисунка) с другим файлом; - нажмите кнопку ОК. 6. Запустите презентацию, выбрав пункт Показ слайдов в меню Показ слайдов или нажав кнопку Показ слайдов внизу экрана. 7. Сохраните презентацию с внесенными изменениями. Задание 3. Добавьте в лекции видео и звук. Разработка презентации предполагает добавление видео и звуковых эффектов для более наглядной демонстрации излагаемого материала. Для подготовки лекционного материала – это наиболее эффективно, так дает возможность не только просмотреть текст лекции, оформленный в виде слайдов, на которых отображен текст и рисунки, но и просмотреть и прослушать готовый сюжет по выбранной тематике. Музыка является хорошим способом для начала и завершения презентации. Основными форматами звуковых файлов являются.wav и.mid. На слайде, в который добавлена музыка или звуковые эффекты, появляется значок звука. Если размер файла превышает 100 Кбайт, звуки автоматически связываются с соответствующим файлом, а не внедряются в него. Установленное по умолчанию значение 100 Кбайт можно изменить. Если презентацию, имеющую связанные файлы, планируется переместить на другой компьютер, нужно скопировать эти файлы вместе с презентацией. На любой слайд презентации можно вставить один или несколько видеоклипов, при этом клипы могут стандартные из коллекции и фильмы из отдельных файлов, подготовленных заранее. Аналогично можно добавлять различные звуковые эффекты. Внедренные звуковые и видео эффекты можно редактировать, используя команду Изменить звуковой объект или Изменить объект-фильм соответственно. Кроме того можно настраивать их появление с использованием команды Параметры звука или сходной с ним – Параметры фильма. PowerPoint позволяет во время показа воспроизводить звуковые файлы, находящиеся на компакт-диске. Для этого в подменю Фильмы и звук меню Вставка необходимо выбрать команду Запись с компакт-диска – Параметры фильма и звука, ввести в счетчики Запись номера начальной и конечной дорожки. При желании можно указать даже время начала и окончания музыки. После этого на слайде появится значок с изображением компакт-диска. Для того чтобы отредактировать добавленный таким способом звуковой файл необходимо вызвать контекстное меню Настройка анимации и определить Параметры эффектов. При желании можно указать даже время начала и окончания музыки.
1. Загрузите лекцию, созданную средствами программы Power Point. 2. Подберите согласно тематике лекции необходимый клип из коллекции и добавьте его в презентацию. Для этого: - выберите команду Вставка – Фильмы и звук и в появившемся подменю выберите вариант Фильм из коллекции картинок; - на вкладке Вставка картинки выберите нужный клип; - двойным щелчком левой кнопкой мыши добавьте его на слайд. 3. Добавьте в презентацию фильм по тематике лекции из файла, подготовленного заранее. Для этого: - выберите команду Вставка – Фильмы и звук и в появившемся подменю выберите вариант Фильм из файла; - н айдите папку, содержащую нужный файл, и дважды щелкните на его имени; - определите вариант воспроизведения фильма: автоматически или по щелчку мыши. 4. Добавь
|
||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-12-12; просмотров: 715; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.145.66.134 (0.012 с.) |





 .
. на панели атрибутов нажата.
на панели атрибутов нажата. .
. на панели атрибутов.
на панели атрибутов. .
. .
. . Вокруг текста появится красная пунктирная линия (оболочка), содержащая несколько узлов.
. Вокруг текста появится красная пунктирная линия (оболочка), содержащая несколько узлов. Рис.4.Компоновка с левым позиционированием элементов навигации
Рис.4.Компоновка с левым позиционированием элементов навигации
 Рис.5. Компоновка с правым позиционированием элементов навигации
Рис.5. Компоновка с правым позиционированием элементов навигации
 Рис.6. Компоновка с верхним позиционированием элементов навигации
Рис.6. Компоновка с верхним позиционированием элементов навигации
 Рис.7. "Смешанная" компоновка web-страницы
Рис.7. "Смешанная" компоновка web-страницы












 и Настройка объема
и Настройка объема  .
. на панели инструментов Стандартная;
на панели инструментов Стандартная;


