Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Спільне використання папок в локальній комп’ютерній мережі (лкм)Содержание книги
Похожие статьи вашей тематики
Поиск на нашем сайте
Спільне використання папок в локальній комп’ютерній мережі (ЛКМ) Будь-який комп’ютер можна підключити через локальну мережу до інших комп’ютерів організації і через глобальну мережу Інтернет - до комп’ютерів всієї земної кулі. Доступ до інших комп’ютерів локальної комп’ютерної мережі (ЛКМ) університету здійснюється через системну папку Сетевое окружение на Робочому столі. Всі комп’ютери ЛКМ розділені на робочі групи: за територіальною ознакою, за спільною метою, за використанням спільних мережевих ресурсів, відповідно до адміністративної структури університету і т.д. Кожна робоча група має своє ім’я. У вікні папки Сетевое окружение відображені всі доступні комп’ютери робочої групи. Спеціальна папка Вся сеть дозволяє встановити зв’язок з комп’ютерами інших робочих груп. Типи доступу до даних Для доступу до спільних ресурсів в ОС Windows реалізовані два методи: - доступ на рівні ресурсів - доступ на рівні користувачів. Доступ на рівні ресурсів припускає, що кожен ресурс захищений паролем і до ресурсу має доступ будь-який користувач, який вкаже пароль. Доступ на рівні користувачів означає, що для кожного ресурсу є список користувачів, які мають доступ до спільного ресурсу. Вибір методу доступу здійснюється встановленням відповідного прапорця на вкладці Управление доступом вікна Сеть. Для надання доступу до диска чи папки на рівні ресурсів необхідно на вкладці Доступ вікна Свойства встановити перемикач Общий ресурс, вказати мережеве ім’я ресурсу (короткий опис його) і тип доступу (тільки читання, повний доступ чи тип доступу буде визначатися паролем). Для виключення доступу до ресурсу слід на вкладці Доступ вікна Свойства встановити перемикач Локальний ресурс. Для доступу до дисків і папок на іншому комп’ютері мережі слід у папці Сетевое окружение вибрати папку Вся сеть. При частому використанні спільного ресурсу, йому можна присвоїти імя і працювати як із звичайним диском. Такий диск називається мережевим. Для його створення використовується кнопка Подключение сетевого диска, при цьому відкривається діалогове вікно, в якому задається буква диску і шлях до цього ресурсу. Шлях має вид \\ імя комп’ютера\папка. Якщо встановити прапорець Автоматически підключать при входе в систему цей ресурс буде підключатися до ПК користувача кожний раз при завантаженні Windows. Для відєднання мережевих дисків використовується команда Отключение сетевого диска.
Для надання доступу до диска чи папки на рівні користувачів необхідно у вікні Свойства на вкладці Доступ додавати чи видаляти зі списку користувачів та визначати їх права доступу. Для спільного використання принтерів, необхідно встановити перемикач Общий ресурс на вкладці Доступ вікна Свойства виділеного значка принтера у вікні Принтери. Додатково можна вказати пароль для доступу (якщо встановлений доступ на рівні ресурсів) чи список користувачів (якщо встановлений доступ на рівні користувачів). Процес друкування на мережевому принтері аналогічний друкуванню на локальному принтері. Теоретична довідка до ПР №36-37 Пошук інформації Для пошуку інформації за одним ключовим словом необхідно набрати це слово в полі введення запитів і натиснути кнопку Знайти (Найти, Search). Пошук за одним словом доцільно проводити в тому випадку, якщо це слово є рідкісним, маловживаним або ім’ям власним, наприклад, конкорданс, Голомб, Джерард Солтон. Для ефективного пошуку за кількома ключовими словами потрібні спеціальні команди, які дозволяють пов’язати окремі слова між собою. Ці команди в пошукових системах утворюють спеціальну мову запитів. Кожна індексна пошукова система використовує свою власну мову запитів, тому при використанні різних пошукових систем треба знати особливості кожної. Ретельний перелік правил написання запитів для конкретної пошукової служби можна знайти на її сервері за посиланнями "Допомога", "Як скласти запит", "Поради з пошуку" тощо. Але є загальний принцип, згідно з яким усі команди можна поділити на три групи: команди простого пошуку, команди мови запитів і команди розширеного пошуку. У режимі простого пошуку запити створюються нескладними методами, але вони, як правило, призводять до численних результатів, з яких важко вибрати необхідні. Команди мови запитів дозволяють досить точно описати потрібний документ. Команди розширеного пошуку призначені не для пошуку документів за їх змістом, а, наприклад, для пошуку Web-вузлів за їх назвами, за фрагментами їх адрес, за адресами посилань, які зустрічаються на їх Web-сторінках і т.п.
Команди простого пошуку 1. Пошук групи слів. При роботі з будь-якою пошуковою системою слід з’ясувати, як вона сприймає групу слів у запиті, наприклад, видатні фізики. Україно- та російськомовні пошукові системи сприймають групу слів так, ніби між ними стоїть сполучник І, тобто шукають документи, в яких обидва ці слова зустрічаються одночасно. Так само працює пошукова система Google. Але більшість англомовних пошукових систем сприймають групу слів таким чином, ніби між ними стоїть сполучник АБО і шукають документи, які містять або перше, або друге слово, або обидва слова разом. Кількість слів у групі не обмежується. 2. Пошук словоформ. У зв’язку з тим, що в українській та російській мовах слова змінюються за відмінками, важливою властивістю пошукової системи є пошук словоформ. У більшості випадків пошукові системи дозволяють знаходити різні словоформи, наприклад, попередній запит на пошук видатні фізики рівносильний запиту видатний фізика. 3. Роль великих літер. Загальне правило для більшості пошукових систем полягає в тому, що великі літери на початку слова сприймаються як додаткова умова, що обмежує область пошуку. Наприклад, за запитом Ліга Чемпіонів будуть знайдені лише ті документи, які містять слова Ліга Чемпіонів. Проте пошук за запитом ліга чемпіонів поверне документи, в яких є слова Ліга чемпіонів, ліга Чемпіонів, Ліга Чемпіонів, ліга чемпіонів. 4. Пошук однокореневих слів. Більшість пошукових систем знаходить документи, які містять слова однокореневі з ключовими. Наприклад, пошук за запитом модел поверне документи, в яких є слова модель, моделей, модельний, моделізм, моделює, моделювання. 5. Засоби контекстного пошуку. Якщо ключові слова взяти в лапки, наприклад "To be or not to be", "Слово о полку Ігоревім", то пошукова система повинна знайти документи, в яких дана фраза присутня буквально, тобто саме так, як вона записана. Для пошуку фрази з абсолютно точним збігом пошуковій системі недостатньо індексного файла, і вона звертається до копій раніше збережених у своїй базі Web-сторінок. 6. Шукати у знайденому. Якщо в результаті пошуку було знайдено занадто багато документів і користувач має бажання скоротити такий список, то для цього використовується послуга "Шукати у знайденому", яку надають пошукові системи на пульті управління пошуком. Наприклад, запит електронна бібліотека можна уточнити запитом фантастика. Команди мови запитів У розширеному пошуку, крім ключових слів, використовують прості логічні оператори та логічні дужки. 1. Оператор І. За допомогою цього оператора об’єднують два чи більше слів таким чином, щоб вони всі були в документі, наприклад Ейнштейн І теорія І відносності. Як було зазначено вище, в україно- та російськомовних пошукових системах списки слів і без такого оператора сприймаються так, ніби між ними стоїть оператор І. Але для більшості англомовних пошукових систем оператор І відіграє важливу роль, йому відповідають символи " & " та " + ". 2. Оператор АБО. Оператор забезпечує пошук за будь-яким словом з групи, наприклад, університет АБО академія. У більшості пошукових систем оператор АБО записується у запиті як OR. 3. Логічні дужки. Дужки застосовуються, коли необхідно управляти порядком дій логічних операторів, наприклад, пошук за запитом (чемпіонат АБО кубок) І світу поверне документи, в яких є слова чемпіонат світу або кубок світу.
4. Оператор НЕ. Цей оператор використовується, коли з результатів пошуку необхідно вилучити деяке ключове слово. Необхідність у цьому виникає, коли треба уникнути двозначності або зменшити кількість посилань, що повертаються. Наприклад, Паскаль НЕ (мова програмування), кінопремія НЕ оскар. 5. Пошук із зазначенням відстані. Такий вид пошуку дозволяє вказати, на який відстані одне від одного повинні розташовуватися слова в документі. В англомовних пошукових системах використовується оператор NEAR. Наприклад, information NEAR resources - для англомовних систем (чим ближче розташовані ключові слова один до одного, тим вищою є релевантність документа. Якщо відстань між словами більше 50 слів, то релевантність вважається нульовою); [5, інформаційні ресурси] - для системи <МЕТА> (обидва ключові слова повинні належати одній групі довжиною не більше п’яти слів), информационные/ 2 ресурсы - для системи Яндекс (відстань між ключовими словами не повинна перевищувати 2 слова). Перегляд результатів пошуку Найперше, на що слід звернути увагу, аналізуючи результати пошуку, – це дані про кількість знайдених сайтів і документів, що відповідають умовам пошуку. Якщо ця кількість виявляється занадто великою, то, очевидно, слід задати більш детальні критерії пошуку, щоб відібрати саме ту інформацію, яка найбільш точно відповідає нашим потребам. Результати пошуку виводяться сторінками. Кожна з них містить інформацію приблизно про 10-15 знайдених документів. Для переходу до наступної чи попередньої сторінки треба натиснути кнопку з посиланням на відповідний номер сторінки: 1 2 3 4 чи діапазон номерів документів: 1-10 11-20 21-30 31-35. Сторінка, на якій ви зараз знаходитесь, (в нашому прикладі – це 2 чи 11-20) не містить посилання на саму себе. По краях списку можна знайти також символи подібні до >>> чи <<<, що означають продовження пошуку і перехід до сторінки, де будуть посилання на наступну групу сторінок, наприклад: 5 6 7 8, та повернення до сторінки з посиланнями на групу сторінок, що переглядалися раніше. Нагадаємо, що інформація про знайдені документи може виводитись у короткій (тільки назва документу) чи більш деталізованій формі (з невеликим уривком його основного тексту). При значній кількості знайдених документів має значення, у якій саме послідовності вони виводитимуться: спочатку новіші документи чи ті, що точніше відповідають умова пошуку тощо. Всі ці й деякі інші параметри задаються на сторінці Розширений пошук.
Знайшовши сторінку в Інтернеті, часто буває необхідно віднайти на ній потрібний текст. Для цього можна скористатися опцією Найти на этой странице… у меню Правка або комбінацією клавішів Ctrl+F. Мова HTML Службу Інтернет, яка управляє передаванням таких документів, називають World Wide Web (Web, WWW). Цим же терміном або простором WEB називають сукупність Web-документів, між якими існують гіпертекстові зв’язки. Поняття «гіпертекст» має досить давню історію. Воно виникло на стику філософії та комп’ютерних технологій ще у середині XX ро. Теоретичною основою гіпертексту стали сформульовані В. Бушем (1945 p.) принципи нелінійного письма, які він докладно висвітлив у роботі «Як ми могли б мислити». У 60-х роках Т. Нельсон і Д. Енгельбарт, застосовуючи комп’ютерні технології опрацювання інформації, розробили нову технологію, яку назвали «гіпертекст». У гіпертексті є посилання на інші сторінки або документи. В більшості броузерів (програм для завантаження та перегляду Web-документів) ці посилання підкреслюються або виділяються іншим кольором. Якщо клацнути лівою кнопкою миші на гіперпосиланні, то програма перегляду гіпертексту завантажить документ, на який вказує посилання. Таким чином, сторінка набуває властивості інтерактивності. У деякому розумінні, завдяки гіпертексту, інформація у WWW організована за тим самим принципом, що і в людському мозку. Окремі документи, які складають простір Web, називають Web-сторінками. Web-сторінки зберігаються на жорстких дисках Web-серверів. Web-сервери — це спеціалізовані комп’ютери з відповідним програмним забезпеченням, яке дає можливість доступу користувачів до Web-сторінок; це програмне забезпечення також називається Web-сервером. Групу сторінок, присвячену певній темі та розміщену в певному каталозі Web-сервера, називають Web-вузлом або Web-сайтом. Один фізичний Web-сервер може містити кілька Web-сайтів. Web-сторінки мають вигляд звичайних текстових документів, в які введено вказівки, форматування. Принцип роботи броузера полягає в інтерпретації цих вказівок. При відображені таких документів броузером самі вказівки не відображаються, проте впливають на спосіб відображення решти частини документу. Згадані вказівки називають дескрипторами або тегами. З їх допомогою текст можна робити кольоровим, використовувати шрифти різного розміру, вбудовувати мультиплікацію, відео фрагменти тощо. Формат дескрипторів задається в описі спеціальної мови розмітки. Вона називається мовою розмітки гіпертексту-HTML {HyperText Markup Language). Наприклад, вигляд головної сторінки сайта Ukr.Net та її код подано на рис. 23:
Рис. 23. Документи, розмічені за допомогою цієї мови, називають HTML-документами. HTML-документи мають розширення.htm або.html. Інколи процес розробки Web-документів засобами мови HTML називають Web-програмуванням. Проте слід розуміти, що HTML не є мовою програмування у звичайному розумінні, а є мовою розмітки (опису). Термін Web-програмування мовою HTML має історичне походження. Під терміном Web-програмування будемо розуміти процес розробки Web-документів (і не лише засобами HTML).
Мова HTML розроблена спеціально для Web. Її популярність забезпечують зокрема такі властивості: — документ, створений за допомогою деякої програми, наприклад текстового редактора, часто важко (а іноді і неможливо) використовувати в іншій програмі; HTML у цьому відношенні є універсальною; — HTML — це відкритий стандарт; — HTML не є власністю якої-небудь фірми; — можливість використання гіпертексту; — HTML підтримує мультимедіа. У мові HTML використовуються поняття контейнера. Контейнер — це дескрипторна пара, яка складається з початкового і кінцевого дескрипторів (тегів). Початковий дескриптор має вигляд <TAG>, де TAG ім’я певного HTML-дескриптора. Кінцевий дескриптор має вигляд </TAG>. Наприклад,
<В> Програми для перегляду Web-сторінок називаються браузерами </В>
Контейнер <В></B> дає вказівку браузеру відображати текст «Програми для перегляду Web-сторінок називаються браузерами» напівжирним шрифтом. Тобто, контейнери впливають на частину документа, розміщену між ними. Зазначимо, що контейнери можуть бути вкладені. Одиночний дескриптор, звичайно, має самостійне завдання, не пов’язане з конкретним текстом. Наприклад, дескриптор <HR> (від слів Horisontal Line) служить для створення і відображення горизонтальної лінії. Дію дескриптора можна дещо змінити, задаючи певні атрибути {параметри). Атрибути — це додаткові ключові слова, які відокремлюються від ключового слова, що визначає дескриптор, пропуском і розміщуються до символа «>». У контейнерах атрибути додаються тільки до початкового дескриптора. Атрибути задаються своїми значеннями. Наприклад,
<Н1 ALIGN=»LEFT»>Tpaнcпopний рівень моделі ТСР/ІР</Н1>
— це вказівка браузеру відобразити текст «Транспортний рівень моделі TCP/ IP» у вигляді заголовка та вирівняти його по лівому краю. HTML-код Web-сторінки може містити коментарі, тобто деякий текст, який не відображається броузером і служить для пояснення призначення сторінки або частини її коду. Текст, що повинен служити коментарем, необхідно помістити між символами «<!--» і «à». Наприклад,
<HR> <!—створюємо горизонтальну лінію à
Коментар можна поставити у будь-яке місце коду сторінки, де дозволяються пропуски. Всі HTML-документи мають однакову загальну структуру (рис. 22). Праворуч показано відображення цього коду броузером.
<HEAD> <TITLE> Назва WEB-сторінки </TITLE> </HEAD> <BODY> “Тіло “ – це вміст WEB-сторінки: текст, графіка, гіперпосилання </BODY> </HTML>
Рис. 24 Створити цю просту сторінку можна, наприклад, так: 1. Запустити текстовий редактор Блокнот. 2. Ввести текст HTML-документа, поданий на рис 24. 3. Зберегти під деяким іменем із розширенням.htm (наприклад, 4. Запустити програму Internet Explorer. 5. За допомогою меню «Файл -> Открыть» відкрити створений файл Контейнер <HTML></HTML> є ознакою того, що даний файл містить документ HTML. У HTML-документах є «голова» (заголовок) і «тіло» (основна частина). Розділ <HEAD></HEAD> містить дескриптори, які описують документ в цілому. Зокрема, тут вказується назва документа. Контейнер <TITLE></TITLE> служить для визначення назви документа. Текст, включений в нього, відображається у верхній частині вікна броузера. Назва сторінки — це один з елементів, які мають важливе значення для привернення уваги «відвідувачів». Вона повинна відображати зміст сторінки. Системи пошуку орієнтуються саме на назву сторінки, тому сторінка із змістовною назвою має більше шансів бути вибраною у процесі проведення пошуку інформації з конкретної теми. Контейнер <B0DY></B0DY> задає основну частину документа — його «тіло». Інформація, розміщена між дескрипторами <BODY> та </BODY>, відображається в області документа. Крім контейнера <TITLE>…</TITLE> у заголовок документа (контейнер <HEAD>…. </HEAD>) часто включаються дескриптори <BASE>, <META>. Дескриптор <BASE> використовується для вказування повної URL адреси <BASE HREF=”http://www.ia.net/~rmeegan”> Докладніше цей дескриптор описано при розгляді гіперпосилань. Дескриптор <МЕТА> дозволяє автору документа описати інформацію або виконати дії, які ще не підтримуються офіційною версією HTML. Він найчастіше використовується завдяки його властивості Keywords (ключові слова). У багатьох пошукових системах використовуються слова, визначені в цьому елементі для складання вказівника документа. Наприклад, <МЕТА NAME=”Keywords” CONTENT =”внз, університет, фізика, математика, інформатика”> <МЕТА NAME=”Description” CONTENT=”роузера фізико-метематичного факультету”> Цей дескриптор дозволяє також задати метаінформацію про кодову сторінку, яка використовується для кодування літер кирилиці: <МЕТА content=”text/html; charset=Windows-1251” http-equiv=Content-Type> Контейнер <BODY> має велику кількість атрибутів, важливих для визначення загального виду документа. Основні з цих атрибутів задано в таблиці 1.1.
Таблиця 1.1. Основні атрибути контейнера <BODY>
В наступному прикладі наводиться код сторінки з синім фоном: <НТМL> <HEAD> <TITLE> Сторінка з фоном </ТITLE> </HEAD> <BODY BGCOLOR=”blue”> Білий текст на синьому фоні </BODY> </НТМL> Докладніше про використання на Web-сторінці кольору і графічних зображень буде розглянуто в розділі Web-графіка. Списки мовою HTML Нумерований список починаються тегом <OL> і завершується тегом </OL>, наприклад:
Тег <OL> може мати такі параметри: TYPE - вид лічильника: START - встановлює число, з якого буде починатися відлік, наприклад:
Неномерований список починається тегом <UL> и завершується тегом </UL>. Кожен елемент списку починається з тегу <LI>, наприклад:
Тег < UL > може включати параметр TYPE із значеннями disc, circle, square.
Дані значення – це зовнішній вид маркера, який за замовчуванням ставиться у вигляді диску, тобто disc. Списки визначень мають такий вид:
Використання гіперпосилань Гіперпосилання — це основа HTML. За допомогою гіперпосилань користувачі можуть переходити з однієї сторінки до іншої. Існує три основних типи гіперпосилань: внутрішні, зовнішні та відносні. Внутрішні гіперпосилання — це посилання на об’єкти в межах одного документа. З їх допомогою користувач може переміщатись всередині однієї Web-сторінки. Такі посилання доцільно використовувати на довгих сторінках, щоб мати можливість швидко переміщуватись між їх розділами. Зовнішні гіперпосилання — це посилання на сторінки, розміщені на іншому Web-сервері. Відносні або локальні посилання — це посилання на Web-сторінки, розміщені на тому ж сервері. Адреси цих посилань задаються відносно адреси Web-сторінки, на якій вони поміщені. У HTML для зовнішніх гіперпосилань використовується синтаксис: <А HREF=»URL»>TeKCT посилання </А> де URL — повна адреса документа, на який здійснюється посилання. Текст, поміщений у контейнер <А HREF=»URL»> </A>, зображається в роузера з підкресленням та іншим кольором (найчастіше синім). Клацнувши на ньому лівою кнопкою миші, даємо вказівку браузеру завантажити сторінку, розміщену за адресою URL. Наприклад, вказівкою: <А HREF=»http://www.firma.com/ibm/computers.html»> Комп’ютери компанії IBM </A> створюється гіперпосилання на Web-сторінку, розміщену за адресою http://www.ibm.com/ibm/computers.html. Зв’язуючи гіперпосиланнями сторінки одного сервера, немає необхідності включати в URL доменне ім’я. Наприклад, вказівкою: <А HREF=”computers.htm”>Koмn’ютери виробництва ІВМ</А> створюється гіперпосилання на файл computers.htm, який повинен знаходитися на тому самому сервері і в тому самому підкаталозі, що і файл, в якому знаходиться це гіперпосилання. Якщо файл знаходиться в іншому підкаталозі, то необхідно вказати шлях до нього, наприклад: <А HREF=”ibm/computers.htm”>Kомn’ютери виробництва ІВМ</А> Є й інші можливості для спрощення записів довгих адрес URL. Так, наприклад, HTML-код: <НТМL> <HEAD> <TITLE> Основні розділи Web-сайта НПУ ро.М.П.Драгоманова</TITLE> </HEAD> <BODY> <А HREF=”http://www.npu.kiev.ua/REKT0RAT/in-rek.htm”>Peктоpaт</A> <А HREF=”http://www.npu.kiev.ua/FAKULT/in-fak.Іііт”>Факультети</А> <A HREF=”http://www.npu.kiev.ua/ASPIRANT/index.htm”>Acnipaнтypa</A> <A HREF=”http://www.npu.kiev.ua/ABITUR/abit-beg.htm”>Aбітурієнту</A> </BODY> </HTML> можна записати компактніше: <HTML> <HEAD> <TITLE> Основні розділи Web-сайта НПУ імені М.П. Драгоманова</ТIТLE> <BASE HREF=”http://www.n pu.kiev.ua/ ”> </HEAD> <BODY> <A HREF=”REKTORAT/in-rek.htm”>Peкторат</A> <A HREF=”FAKULT/in-fak.htm”>Факультети</А> <A HREF=”ASPIRANT/index.htm”>Acnipaнтypa</A> <A HREF=”ABITUR/abit-beg.htm”>Aбітурієнту</A> </BODY> </HTML> Тут використовується дескриптор <BASE>, в якому вказано базову адресу URL, відносно якої подаються всі інші відносні адреси Web-сторінок. Зазначимо, що цей дескриптор використовується всередині контейнера <HEAD> </HEAD>, областю дії його є вся сторінка. Створюючи великі Web-сторінки, необхідно також забезпечити можливість для користувача легко переміщуватись з одного їх розділу до іншого. Це досягається завдяки внутрішнім гіперпосиланням. Для реалізації такого посилання необхідні два елементи: посилання, яке вказує, куди треба перейти, і мітка, яка фіксує місце переходу. Посилання задається кодом: <А HREF=»#Haзвa мітки”>Текст посилання</А> Мітка також використовує контейнер <А></А> і задається так: <А NAME =”#назва мітки”>текст</А> Назва мітки — це довільний текст, який не появляється на екрані й однозначно визначає місце переходу. Якщо на сторінці є кілька міток, то всі вони повинні мати різні назви. Символ «#» при описі посилання вказує, що за ним записана назва мітки, а не назва файла. Приклад використання внутрішніх гіперпосилань: <HTML> <HEAD> <ТITLЕ>Колекція програм мовою VisualBasic</TITLE> </HEAD> <BODY> Нижче наводяться програми мовою VisualBasic: <BR> <!—далі створюємо внутрішні гіперпосилання à <А HREF=”#графік”>Побудова графіків функцій</А><BR> <А HREF=”#масив”>Сортування масиву</А><BR> <А HREF=”#рівняння”>Розв’язування квадратних рівнянь</А> <BR> <Р> <!—далі описуємо місця, на які здійснюються посиланняà <А NAME=»графік”> Побудова графіків функцій – приклад програми</А> <BR> (текст програми) <BR><BR> <А NАМЕ=”масив”> Впорядкування масиву - приклад програми</А> <BR> (текст програми) <BR><BR> <А NАМЕ=”рівняння”> Розв’язування квадратних рівнянь – приклад програми</А> <BR> (текст програми) </BODY> </HTML> Можна зробити так, щоб після натискування на деякому посиланні звучала музика або відтворювався відеофільм. Посилання на мультимедійні файли.avi,.wav створюються так само, як посилання на HTML-документи. В атрибуті HREF контейнера <А></А> необхідно вказати ім’я файла, в якому міститься потрібна мелодія або відеофільм. Наприклад: <Р>Натисніть<А HREF=”my_music.wav”>TyT</A>, щоб почути мою улюблену композицію Файл my_music.wav повинен знаходитись на тому самому сервері, у тому самому каталозі, що і HTML-файл, з якого він викликається. Для створення гіперпосилань на файли мультимедіа, розміщені на інших серверах Internet, використовуються повні URL-адреси. Часто виникає необхідність включити у Web-сторінку посилання на адресу електронної пошти. Для цього в атрибуті HREF необхідно задати адресу електронної пошти у вигляді «mailto: адреса». Наприклад, щоб створити посилання на адресу kito@npu. Kiev. Ua, необхідно у код сторінки помістити такий дескриптор: <А HREF=”mailto: kito@npu.kiev.ua”>kito@npu.kiev.ua</A> згідно з яким роузера відображає текст «kito@npu.kiev.ua» як гіперпосилання. Якщо клацнути на ньому лівою кнопкою миші, броузер відкриє поштову програму в режимі створення листа, і в полі «Адреса:» помістить адресу kito@npu.kiev.ua. Текст, що поміщається в контейнер <А></А>, може бути будь-яким, проте доцільно використовувати адресу E-mail, оскільки не всі користувачі сторінки можуть користуватися поштовими програмами, налагодженими на комп’ютері, з якого переглядається сторінка. Їм необхідно прочитати реальну адресу електронної пошти. Теоретична довідка до ПР №40 Web-графіка Важливу роль в оформленні Web-сторінок відіграють графічні зображення. Швидкість появи зображення на екрані залежить від розміру файла зображення. Графіка, яка повільно завантажується, може «відлякати» відвідувачів сторінок. Для зменшення розміру файла необхідно використовувати зображення типу JPEG або GIF. Конвертацію графіки у ці формати можна здійснити за допомогою редакторів растрових зображень. Допустимими зображеннями є такі, розмір яких не перевищує 40-50 Кбайт. На HTML-сторінках графіку можна розміщувати різними способами. Вбудовані зображення — це графічні зображення, які завжди залишаються в одному і тому самому місці сторінки (справа від тексту чи іншого об’єкта, що безпосередньо передує зображенню) і не обрамлюються текстом. Для того, щоб помістити на Web-сторінці вбудоване зображення використовується елемент <IMG SRC=URL_3o6paження>. Дескриптор <IMG> є одиночним. В атрибуті SRC (від слова source) необхідно вказати повну або відносну URL-адресу файла зображення. Наприклад, код: <Р>Це зображення нової моделі модема <IMG SRC=”modem8.jpg”>цей текст розміщується одразу після малюнка використано для розміщення на сторінці зображення, файл якого знаходиться в тому самому каталозі, що і сам HTML-файл (рис. 30).
Рис. 30 За замовчуванням текст вирівнюється по нижній частині зображення. Для зміни типу вирівнювання використовують дескриптор IMG з атрибутом ALIGN. Нижче наведені значення, які можна присвоїти цьому атрибуту:
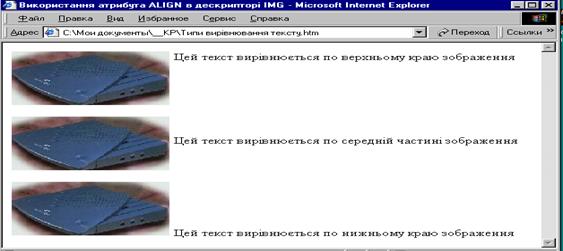
Наведемо код документа, що вміщує три зображення, для кожного з яких використовується один з варіантів вирівнювання. На рис. 31 подано Web-сторінку, створену на основі цього, коду. <HTML> <HEAD> <TITLE> Використання атрибута ALIGN в дескрипторі IMG </TITLE> </HEAD> <BODY> <P> <IMG SRC=”modem.jpg” ALIGN=TOP> Цей текст вирівнюється по верхньому краю зображення </P> <P> <IMG SRC=”modem.jpg” ALIGN=MIDDLE> Цей текст вирівнюється по середній частині зображення </P> <P> <IMG SRC=”modem.jpg” ALIGN=BOTTOM> Цей текст вирівнюється по нижньому краю зображення </P> </BODY> </HTML>
Рис. 31 Плаваючі зображення — це зображення, що не прив’язуються до одного рядка тексту, а ніби «плавають» вздовж одного з полів і обрамлюються текстом. Для створення плаваючих зображень використовується дескриптор <IMG> з атрибутом ALIGN. Для плаваючих зображень значення цього атрибута можуть бути LEFT (зображення плаває вздовж лівого краю тексту) або RIGHT (зображення плаває вздовж правого краю тексту). Наприклад: <IMG SRC=”amd.jpg” ALIGN=LEFT> Нижче наводиться код HTML-документа, в якому поміщено плаваюче зображення. <HEAD> <TITLE> Використання атрибута ALIGN в дескрипторі IMG </TITLE> </HEAD> <BODY> <P> <IMG SRC=”modem.jpg” ALIGN=LEFT></P> Цей текст розміщується праворуч від зображення і нижче <BR> Цей текст розміщується праворуч від зображення і нижче<BR> Цей текст розміщується праворуч від зображення і нижче<BR> Цей текст розміщується праворуч від зображення і нижче<BR> Цей текст розміщується праворуч від зображення і нижче<BR> Цей текст розміщується праворуч від зображення і нижче<BR> Цей текст розміщується праворуч від зображення і нижче<BR> Цей текст розміщується праворуч від зображення і нижче </BODY> </HTML> На рис. 32 подано інтерпретацію цього коду броузером.
Рис. 32 У дескрипторі <IMG> можна використовувати атрибути HEIGHT і WIDTH для визначення висоти та ширини зображення. За допомогою цих атрибутів «повідомляється» розмір зображення. Це дозволяє браузеру підготувати макет сторінки та розмістити текст до того, як будуть завантажені всі зображення. За Допомогою цих атрибутів можна також змінювати розміри зображення. Так, наприклад, для збільшення зображення необхідно в атрибутах HEIGHT і WIDTH вказати більші величини, ніж реальні розміри зображення (які можна визначити з допомогою графічного редактора). Зауважимо, що зменшувати розмір зображення таким методом не доцільно, оскільки розмір файла, а отже і час завантаження при цьому не змінюються. За допомогою атрибута BGCOLOR дескриптора <BODY> можна визначити колір фону сторінки, вказавши у ньому шестицифрове шістнадцяткове число. Цей атрибут має такий формат: <BODY BGCOLOR=#rrggbb> rr, gg, bb — двоцифрові шістнадцяткові числа, які визначають відповідно червону, зелену та голубу складові кольору фону. Наприклад: <BODY BGCOLOR=#000000><!—задається чорний колір фонуà <BODY BGCOLOR=#ffffff><!—задається білий колір фону à <BODY BGCOLOR=#ffOOOO><!—задається червоний колір фонуà <BODY BGCOLOR=#00ff00><!—задається зелений колір фону à <BODY BGCOLOR=#0000ff><!—задається синій колір фону à Для визначення основних кольорів можна використовувати також зарезервовані імена. Таблиці у HTML-документах Таблиці у WEB-документах застосовуються не тільки для розміщення табличних даних, а й для вставки зображень і посилань, для раціонального компонування WEB- сторінки. Таблиці будуються за принципом вкладання і вводяться на WEB-сторінку за допомогою ряду елементів. Кожна таблиця починається тегом <TABLE> і закінчується тегом </TABLE>. Створювана таблиця ніби розгортається по рядках, а рядки заповнюються комірками. При цьому всередину тегів <TABLE> …</TABLE> можуть вставлятися такі елементи: TR – елемент створення рядка; TD – елемент, що визначає вміст комірки даних; TH – елемент, що визначає комірку заголовка. Наприклад, для створення таблиці 3*2 використовується такий шаблон: <TABLE> <TR><TD>…. </TD><TD> … </TD></TR> <TR><TD>…. </TD><TD> … </TD></TR> <TR><TD>…. </TD><TD> … </TD></TR> </TABLE> де крапками позначений вміст кожної комірки. Приклад таблиці:
Таблиця починається тегом <TABLE> и завершується тегом </TABLE>.
|
|||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-04-23; просмотров: 498; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.216.81.181 (0.021 с.) |



 <HTML>
<HTML> поміняти тип файла з «Текстовые документы» на «Все файлы». Інакше редактор у кінець назви файла автоматично додасть розширення.txt.
поміняти тип файла з «Текстовые документы» на «Все файлы». Інакше редактор у кінець назви файла автоматично додасть розширення.txt.