Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Форматування тексту мовою HTMLСодержание книги Похожие статьи вашей тематики
Поиск на нашем сайте
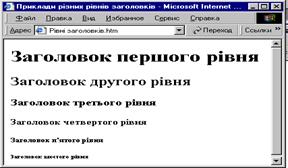
Форматування тексту передбачає створення заголовків, абзаців, вирівнювання тексту, вибір стилів шрифту (напівжирний, курсив, підкреслений), зміну розміру шрифту. У HTML існує шість рівнів заголовків і кожному з них відповідає свій розмір шрифту. За допомогою заголовків різних рівнів можна створювати чітку ієрархічну структуру документа. Заголовку І рівня відповідає найбільший розмір шрифту. Синтаксис HTML-коду, що створює заголовки різного рівня та відображення цього коду броузером показано на рис.25.
<Н1> Заголовок першого рівня </Н1> <Н2> Заголовок другого рівня </Н2> <Н3> Заголовок третього рівня </Н3> <Н4> Заголовок четвертого рівня </Н4> <Н5> Заголовок п’ятого рівня </Н5> <Н6> Заголовок шостого рівня </Н6>
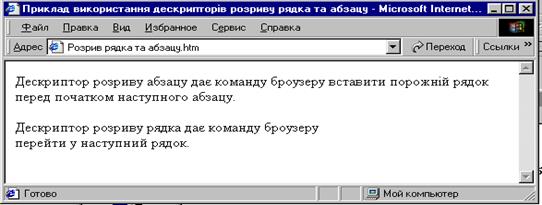
Рис.25 Для кращого сприйняття сторінки користувачем не слід пропускати рівні заголовків. Для відображення тексту в HTML немає спеціального дескриптора. Текст вводиться у будь-якому місці між дескрипторами <BODY></BODY>. У текст не потрібно вставляти ні порожні рядки, ні символи переведення рядка, оскільки при відображенні сторінки броузером вони не враховуються. Текст автоматично розміщується за шириною вікна броузера. Якщо ж необхідно на Web-сторінці помістити порожній рядок або забезпечити в потрібному місці перехід до наступного рядка, слід використовувати спеціальні дескриптори: дескриптор розриву абзацу <Р></Р> та дескриптор розриву рядка <BR>. Дескриптор розриву абзацу дає команду браузеру закінчити поточний абзац і помістити порожній рядок перед наступним абзацом. Дескриптор розриву рядка вказує про закінчення поточного рядка і переходу до наступного. Для дескриптора розриву абзацу використовувати закриваючий дескриптор </Р> не обов’язково. Використання згаданих дескрипторів розглянуто на прикладі: <HTML> <HEAD> <TITLE> Приклад використання дескрипторів розриву рядка та абзацу </TITLE> </HEAD> <BODY> Дескриптор розриву абзацу дає команду браузера вставити порожній рядок перед початком наступного абзацу. <Р> Дескриптор розриву рядка дає команду браузеру <BR> перейти у наступний рядок. </Р> </BODY> </HTML> Відображення сторінки з таким кодом подано на рис. 26.
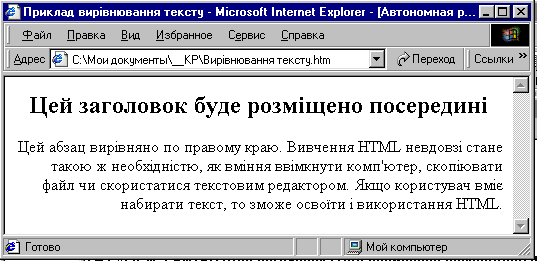
Рис. 26 Текст абзацу чи заголовка може бути вирівняний по лівому краю, по правому краю, або по центру вікна броузера. Для вирівнювання тексту використовується параметр ALIGN= вирівнювання, де вирівнювання може приймати значення: LEFT для вирівнювання по лівому краю, RIGHT для вирівнювання по правому краю, CENTER для вирівнювання по центру. Найчастіше параметр ALIGN використовується в дескрипторах розриву абзацу та визначення заголовка. Наприклад: <HTML> <HEAD> <ТІTLЕ> Приклад вирівнювання тексту </ТITLE> </HEAD> <BODY> <Н2 ALIGN=CENTER>Цей заголовок буде розміщено посередині</Н2> <!-- Наступний абзац буде вирівняно по правому краю à <Р ALIGN=RIGHT> Цей абзац вирівняно по правому краю Вивчення HTML невдовзі стане такою ж необхідністю, як вміння ввімкнути комп’ютер, скопіювати файл чи скористатися текстовим редактором. Якщо користувач вміє набирати текст, то зможе освоїти і використання HTML. </Р> </BODY> </HTML> Відображення сторінки з таким кодом подано на рис. 27
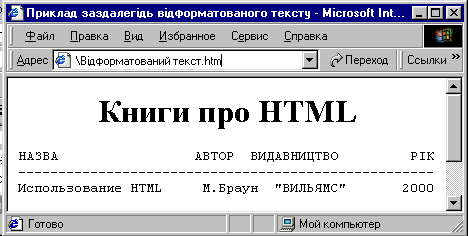
Рис. 27 У HTML є контейнер, в який можна помістити заздалегідь відформатований текст. Контейнер <PRE>…</PRE> використовується для відображення відформатованого текстовим редактором блоку тексту, який складно було б прочитати, якщо б броузер переформатував його (наприклад, блоки програмного коду мовою C++). Цей контейнер дозволяє зберегти розбиття тексту на рядки (символи переходу на новий рядок, отримані в результаті натискування клавіші <Enter>, інтерпретуються як розриви рядка), пропуски всередині тексту інтерпретуються у точній відповідності з їх розміщенням у текстовому редакторі. Недоліком такого підходу є втрата гнучкості, а також те, що броузера, зазвичай, виділяють відформатований заздалегідь текст із допомогою моноширинного шрифту. Це призводить до того, що довгі фрагменти тексту зливаються. У наступному прикладі створюється сторінка із заздалегідь відформатованим текстом: <HTML> <HEAD> <TITLE> Приклад заздалегідь відформатованого тексту </TITLE> </HEAD> <BODY> <Н1 ALIGN=CENTER> Книги про HTML </H1> <PRE> НАЗВА АВТОР ВИДАВНИЦТВО РІК Использование HTML М.Браун «ВИЛЬЯМС» 2000 </PRE> </B0DY> </HTML> Відображення документа з таким кодом у броузера подано на рис. 28
Рис. 28 Мова HTML надає можливість вибирати для написання фрагментів тексту різні стилі: напівжирний, курсив, підкреслення тощо. Для цього в HTML існують спеціальні дескриптори, які називають дескрипторами стилів. Всі дескриптори стилів є контейнерами. Основні дескриптори стилів подано у таблиці 1.2. Таблиця 1.2. Основні дескриптори стилів
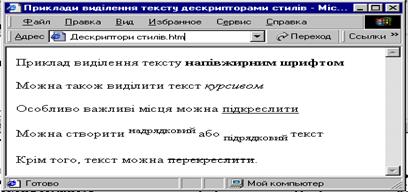
Використання дескрипторів стилів розглянуто в наступному прикладі: <HTML> <HEAD> <TITLE> Приклади виділення тексту дескрипторами стилів </TITLE> </HEAD> <BODY> Приклад виділення тексту <В> напівжирним шрифтом</В><BR><BR> Можна також виділити текст <I>курсивом</I> <BR><BR> Особливо важливі місця можна <U>підкреслити</U><BR><BR> Можна створити <SUP> надрядковий </SUP> або <SUB> підрядковий </SUB> текст<BR><BR> Крім того, текст можна <STRIKE>перекреслити</STRIKE>. </BODY> </HTML> Відображення сторінки з таким кодом подано на рис. 29
Рис.29 Для вибору шрифту, його розміру та кольору в HTML служить контейнер <FONT>…. </FONT>. Розмір шрифту можна визначити за допомогою атрибута SIZE дескриптора <FONT>: <FONT SIZE=”значення”> Атрибут SIZE дозволяє вказувати абсолютний (значення від 1 до 7) та відносний (значення від –4 до +4) розміри шрифту по відношенню до розміру основного шрифту, що використовується в основній частині сторінки. Для зміни розміру основного шрифту використовується елемент <BASEFONT SIZE=значення>. Значення атрибута SIZE може бути число від 1 до 7. Для броузера стандартним є розмір шрифту 3. Атрибут FACE дескриптора <F0NT> дозволяє вказати браузеру шрифт, яким необхідно відображати документ. Якщо розробник сторінки не знає, які шрифти можуть бути на комп’ютері користувача, то в атрибуті FACE можна вказати через кому декілька назв шрифтів, наприклад: <FONT FACE=”Verdana”, “Arial”, “Helvetica”> Броузер переглядає список шрифтів зліва направо і використовує перший, який встановлено на комп’ютері користувача. Якщо броузер не знаходить на комп’ютері користувача жодного шрифту, що вказані в атрибуті FACE, документ відображається шрифтом, який задано в роузера користувача за замовчуванням. За допомогою дескриптора <FONT> можна також змінити колір шрифту. Для цього використовується атрибут COLOR, наприклад, код <FONT COLOR=”GREEN”>текст</FONT> задає вказівку браузеру відобразити слово «текст» зеленим кольором. Детальніше про використання кольору у Web-документах розглянуто в розділі Web-графіка. Крім дескрипторів у мові HTML існують також спеціальні символи форматування. Одним з таких символів є — нероздільний пропуск — . Використання цього символу в коді HTML-файла забезпечує появу на Web-сторінці одного пропуску. Наприклад, за кодом: poзмір шрифту броузер між словами «розмір» і «шрифту» помістить 6 пропусків* У таблиці 1.3 описано коди деяких спеціальних символів. Таблиця 1.3.Коди спеціальних символів
Списки мовою HTML Нумерований список починаються тегом <OL> і завершується тегом </OL>, наприклад:
Тег <OL> може мати такі параметри: TYPE - вид лічильника: START - встановлює число, з якого буде починатися відлік, наприклад:
Неномерований список починається тегом <UL> и завершується тегом </UL>. Кожен елемент списку починається з тегу <LI>, наприклад:
Тег < UL > може включати параметр TYPE із значеннями disc, circle, square.
Дані значення – це зовнішній вид маркера, який за замовчуванням ставиться у вигляді диску, тобто disc. Списки визначень мають такий вид:
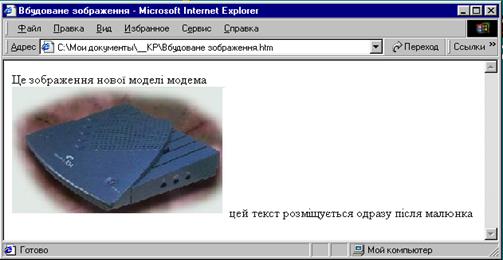
Використання гіперпосилань Гіперпосилання — це основа HTML. За допомогою гіперпосилань користувачі можуть переходити з однієї сторінки до іншої. Існує три основних типи гіперпосилань: внутрішні, зовнішні та відносні. Внутрішні гіперпосилання — це посилання на об’єкти в межах одного документа. З їх допомогою користувач може переміщатись всередині однієї Web-сторінки. Такі посилання доцільно використовувати на довгих сторінках, щоб мати можливість швидко переміщуватись між їх розділами. Зовнішні гіперпосилання — це посилання на сторінки, розміщені на іншому Web-сервері. Відносні або локальні посилання — це посилання на Web-сторінки, розміщені на тому ж сервері. Адреси цих посилань задаються відносно адреси Web-сторінки, на якій вони поміщені. У HTML для зовнішніх гіперпосилань використовується синтаксис: <А HREF=»URL»>TeKCT посилання </А> де URL — повна адреса документа, на який здійснюється посилання. Текст, поміщений у контейнер <А HREF=»URL»> </A>, зображається в роузера з підкресленням та іншим кольором (найчастіше синім). Клацнувши на ньому лівою кнопкою миші, даємо вказівку браузеру завантажити сторінку, розміщену за адресою URL. Наприклад, вказівкою: <А HREF=»http://www.firma.com/ibm/computers.html»> Комп’ютери компанії IBM </A> створюється гіперпосилання на Web-сторінку, розміщену за адресою http://www.ibm.com/ibm/computers.html. Зв’язуючи гіперпосиланнями сторінки одного сервера, немає необхідності включати в URL доменне ім’я. Наприклад, вказівкою: <А HREF=”computers.htm”>Koмn’ютери виробництва ІВМ</А> створюється гіперпосилання на файл computers.htm, який повинен знаходитися на тому самому сервері і в тому самому підкаталозі, що і файл, в якому знаходиться це гіперпосилання. Якщо файл знаходиться в іншому підкаталозі, то необхідно вказати шлях до нього, наприклад: <А HREF=”ibm/computers.htm”>Kомn’ютери виробництва ІВМ</А> Є й інші можливості для спрощення записів довгих адрес URL. Так, наприклад, HTML-код: <НТМL> <HEAD> <TITLE> Основні розділи Web-сайта НПУ ро.М.П.Драгоманова</TITLE> </HEAD> <BODY> <А HREF=”http://www.npu.kiev.ua/REKT0RAT/in-rek.htm”>Peктоpaт</A> <А HREF=”http://www.npu.kiev.ua/FAKULT/in-fak.Іііт”>Факультети</А> <A HREF=”http://www.npu.kiev.ua/ASPIRANT/index.htm”>Acnipaнтypa</A> <A HREF=”http://www.npu.kiev.ua/ABITUR/abit-beg.htm”>Aбітурієнту</A> </BODY> </HTML> можна записати компактніше: <HTML> <HEAD> <TITLE> Основні розділи Web-сайта НПУ імені М.П. Драгоманова</ТIТLE> <BASE HREF=”http://www.n pu.kiev.ua/ ”> </HEAD> <BODY> <A HREF=”REKTORAT/in-rek.htm”>Peкторат</A> <A HREF=”FAKULT/in-fak.htm”>Факультети</А> <A HREF=”ASPIRANT/index.htm”>Acnipaнтypa</A> <A HREF=”ABITUR/abit-beg.htm”>Aбітурієнту</A> </BODY> </HTML> Тут використовується дескриптор <BASE>, в якому вказано базову адресу URL, відносно якої подаються всі інші відносні адреси Web-сторінок. Зазначимо, що цей дескриптор використовується всередині контейнера <HEAD> </HEAD>, областю дії його є вся сторінка. Створюючи великі Web-сторінки, необхідно також забезпечити можливість для користувача легко переміщуватись з одного їх розділу до іншого. Це досягається завдяки внутрішнім гіперпосиланням. Для реалізації такого посилання необхідні два елементи: посилання, яке вказує, куди треба перейти, і мітка, яка фіксує місце переходу. Посилання задається кодом: <А HREF=»#Haзвa мітки”>Текст посилання</А> Мітка також використовує контейнер <А></А> і задається так: <А NAME =”#назва мітки”>текст</А> Назва мітки — це довільний текст, який не появляється на екрані й однозначно визначає місце переходу. Якщо на сторінці є кілька міток, то всі вони повинні мати різні назви. Символ «#» при описі посилання вказує, що за ним записана назва мітки, а не назва файла. Приклад використання внутрішніх гіперпосилань: <HTML> <HEAD> <ТITLЕ>Колекція програм мовою VisualBasic</TITLE> </HEAD> <BODY> Нижче наводяться програми мовою VisualBasic: <BR> <!—далі створюємо внутрішні гіперпосилання à <А HREF=”#графік”>Побудова графіків функцій</А><BR> <А HREF=”#масив”>Сортування масиву</А><BR> <А HREF=”#рівняння”>Розв’язування квадратних рівнянь</А> <BR> <Р> <!—далі описуємо місця, на які здійснюються посиланняà <А NAME=»графік”> Побудова графіків функцій – приклад програми</А> <BR> (текст програми) <BR><BR> <А NАМЕ=”масив”> Впорядкування масиву - приклад програми</А> <BR> (текст програми) <BR><BR> <А NАМЕ=”рівняння”> Розв’язування квадратних рівнянь – приклад програми</А> <BR> (текст програми) </BODY> </HTML> Можна зробити так, щоб після натискування на деякому посиланні звучала музика або відтворювався відеофільм. Посилання на мультимедійні файли.avi,.wav створюються так само, як посилання на HTML-документи. В атрибуті HREF контейнера <А></А> необхідно вказати ім’я файла, в якому міститься потрібна мелодія або відеофільм. Наприклад: <Р>Натисніть<А HREF=”my_music.wav”>TyT</A>, щоб почути мою улюблену композицію Файл my_music.wav повинен знаходитись на тому самому сервері, у тому самому каталозі, що і HTML-файл, з якого він викликається. Для створення гіперпосилань на файли мультимедіа, розміщені на інших серверах Internet, використовуються повні URL-адреси. Часто виникає необхідність включити у Web-сторінку посилання на адресу електронної пошти. Для цього в атрибуті HREF необхідно задати адресу електронної пошти у вигляді «mailto: адреса». Наприклад, щоб створити посилання на адресу kito@npu. Kiev. Ua, необхідно у код сторінки помістити такий дескриптор: <А HREF=”mailto: kito@npu.kiev.ua”>kito@npu.kiev.ua</A> згідно з яким роузера відображає текст «kito@npu.kiev.ua» як гіперпосилання. Якщо клацнути на ньому лівою кнопкою миші, броузер відкриє поштову програму в режимі створення листа, і в полі «Адреса:» помістить адресу kito@npu.kiev.ua. Текст, що поміщається в контейнер <А></А>, може бути будь-яким, проте доцільно використовувати адресу E-mail, оскільки не всі користувачі сторінки можуть користуватися поштовими програмами, налагодженими на комп’ютері, з якого переглядається сторінка. Їм необхідно прочитати реальну адресу електронної пошти. Теоретична довідка до ПР №40 Web-графіка Важливу роль в оформленні Web-сторінок відіграють графічні зображення. Швидкість появи зображення на екрані залежить від розміру файла зображення. Графіка, яка повільно завантажується, може «відлякати» відвідувачів сторінок. Для зменшення розміру файла необхідно використовувати зображення типу JPEG або GIF. Конвертацію графіки у ці формати можна здійснити за допомогою редакторів растрових зображень. Допустимими зображеннями є такі, розмір яких не перевищує 40-50 Кбайт. На HTML-сторінках графіку можна розміщувати різними способами. Вбудовані зображення — це графічні зображення, які завжди залишаються в одному і тому самому місці сторінки (справа від тексту чи іншого об’єкта, що безпосередньо передує зображенню) і не обрамлюються текстом. Для того, щоб помістити на Web-сторінці вбудоване зображення використовується елемент <IMG SRC=URL_3o6paження>. Дескриптор <IMG> є одиночним. В атрибуті SRC (від слова source) необхідно вказати повну або відносну URL-адресу файла зображення. Наприклад, код: <Р>Це зображення нової моделі модема <IMG SRC=”modem8.jpg”>цей текст розміщується одразу після малюнка використано для розміщення на сторінці зображення, файл якого знаходиться в тому самому каталозі, що і сам HTML-файл (рис. 30).
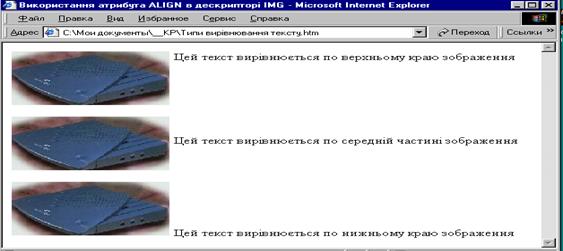
Рис. 30 За замовчуванням текст вирівнюється по нижній частині зображення. Для зміни типу вирівнювання використовують дескриптор IMG з атрибутом ALIGN. Нижче наведені значення, які можна присвоїти цьому атрибуту:
Наведемо код документа, що вміщує три зображення, для кожного з яких використовується один з варіантів вирівнювання. На рис. 31 подано Web-сторінку, створену на основі цього, коду. <HTML> <HEAD> <TITLE> Використання атрибута ALIGN в дескрипторі IMG </TITLE> </HEAD> <BODY> <P> <IMG SRC=”modem.jpg” ALIGN=TOP> Цей текст вирівнюється по верхньому краю зображення </P> <P> <IMG SRC=”modem.jpg” ALIGN=MIDDLE> Цей текст вирівнюється по середній частині зображення </P> <P> <IMG SRC=”modem.jpg” ALIGN=BOTTOM> Цей текст вирівнюється по нижньому краю зображення </P> </BODY> </HTML>
Рис. 31 Плаваючі зображення — це зображення, що не прив’язуються до одного рядка тексту, а ніби «плавають» вздовж одного з полів і обрамлюються текстом. Для створення плаваючих зображень використовується дескриптор <IMG> з атрибутом ALIGN. Для плаваючих зображень значення цього атрибута можуть бути LEFT (зображення плаває вздовж лівого краю тексту) або RIGHT (зображення плаває вздовж правого краю тексту). Наприклад: <IMG SRC=”amd.jpg” ALIGN=LEFT> Нижче наводиться код HTML-документа, в якому поміщено плаваюче зображення. <HEAD> <TITLE> Використання атрибута ALIGN в дескрипторі IMG </TITLE> </HEAD> <BODY> <P> <IMG SRC=”modem.jpg” ALIGN=LEFT></P> Цей текст розміщується праворуч від зображення і нижче <BR> Цей текст розміщується праворуч від зображення і нижче<BR> Цей текст розміщується праворуч від зображення і нижче<BR> Цей текст розміщується праворуч від зображення і нижче<BR> Цей текст розміщується праворуч від зображення і нижче<BR> Цей текст розміщується праворуч від зображення і нижче<BR> Цей текст розміщується праворуч від зображення і нижче<BR> Цей текст розміщується праворуч від зображення і нижче </BODY> </HTML> На рис. 32 подано інтерпретацію цього коду броузером.
Рис. 32 У дескрипторі <IMG> можна використовувати атрибути HEIGHT і WIDTH для визначення висоти та ширини зображення. За допомогою цих атрибутів «повідомляється» розмір зображення. Це дозволяє браузеру підготувати макет сторінки та розмістити текст до того, як будуть завантажені всі зображення. За Допомогою цих атрибутів можна також змінювати розміри зображення. Так, наприклад, для збільшення зображення необхідно в атрибутах HEIGHT і WIDTH вказати більші величини, ніж реальні розміри зображення (які можна визначити з допомогою графічного редактора). Зауважимо, що зменшувати розмір зображення таким методом не доцільно, оскільки розмір файла, а отже і час завантаження при цьому не змінюються. За допомогою атрибута BGCOLOR дескриптора <BODY> можна визначити колір фону сторінки, вказавши у ньому шестицифрове шістнадцяткове число. Цей атрибут має такий формат: <BODY BGCOLOR=#rrggbb> rr, gg, bb — двоцифрові шістнадцяткові числа, які визначають відповідно червону, зелену та голубу складові кольору фону. Наприклад: <BODY BGCOLOR=#000000><!—задається чорний колір фонуà <BODY BGCOLOR=#ffffff><!—задається білий колір фону à <BODY BGCOLOR=#ffOOOO><!—задається червоний колір фонуà <BODY BGCOLOR=#00ff00><!—задається зелений колір фону à <BODY BGCOLOR=#0000ff><!—задається синій колір фону à Для визначення основних кольорів можна використовувати також зарезервовані імена.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-04-23; просмотров: 813; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.133.143.118 (0.01 с.) |