Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Списки визначень: елементи DL, DT й DDСодержание книги
Поиск на нашем сайте
 Повна відповідність стандарту (5.0+) Повна відповідність стандарту (5.0+)  Атрибут dir ігнорується (4.0+) Атрибут dir ігнорується (4.0+) Елемент DL (definition list) визначає список визначень. Він відрізняється від інших типів списків тим, що кожний елемент цього списку представляється двома елементами HTML: елементом DT (definition term), що містить ім'я обумовленого терміна, і елементом DD (definition description), що містить визначення цього терміна (див. приклади, наведені вище). Елемент DT може містити будь-які текстові (але не блокові) елементи. Елемент DD може містити як текстові, так і блокові елементи, дозволяючи тим самим створювати багаторівневі вкладені списки. Стандарт не виключає можливості давати кілька визначень одного терміна або одне визначення декільком термінам, як показано в наступному прикладі: Code 4.4 <DL> <DT>Uniform Resource Identifier</DT> <DT>Уніфікований ідентифікатор ресурсу </DT> <DD>Стандартизований рядок, що вказує на ресурс Інтернету, такий як HTML-документ або дисковий файл</DD></DL>Цей приклад буде відображатися так: Code 4.5Uniform Resource Identifier Уніфікований ідентифікатор ресурсу Стандартизований рядок, що вказує на ресурс Інтернету, такий як HTML-документ або дисковий файл.
Списки визначень мають широке коло застосувань. Одне з них – подання діалогів, у яких елемент DT містить ім'я мовця, а DD - його або її слова. Приклад такого діалогу з "Вишневого саду" А. П. Чехова: Code 4.6 <DL> <DT>Фірс</DT> <DD>Перед нещастям теж була: і сова кричала, і самовар гудів бесперечь.</DD> <DT>Гаїв</DT> <DD>Перед яким нещастям?</DD> <DT>Фірс</DT> <DD>Перед волею</DD></DL>Цей діалог буде відображатися так: Code 4.7Фірс Перед нещастям теж була: і сова кричала, і самовар гудів бесперечь. Гаїв Перед яким нещастям? Фірс Перед волею.
Тема 5. Таблиці до гори ↑ Загальний опис
Одним з потужних механізмів мови HTML є можливість подання даних у вигляді таблиць, тобто можливість розташування багатомірних даних по рядках і стовпцям. При цьому осередку таблиць можуть містити текст, графічні образи, гіперпосилання, форми й навіть інші таблиці. Кожна таблиця може мати заголовок (елемент CAPTION), що містить її короткий опис. За ним можуть випливати необов'язкові елементи COL й COLGROUP, які визначають ширини стовпців таблиці і їхніх груп. Далі треба вміст таблиці, що може складатися із трьох секцій: необов'язкового елемента THEAD, необов'язкового елемента TFOOT й одного або декількох елементів TBODY. Елементи THEAD й TFOOT задають відповідно рядка над заголовка й підзаголовка таблиці, а елемент(ы) TBODY — групи рядків тіла таблиці. Кожна група рядків складається з окремих рядків, що задають елементами TR, а кожен елемент TR — з елементів TH або TD, які визначають уміст осередків заголовка й осередків даних відповідно. Таблиця обов'язково повинна містити хоча б один елемент TBODY, але його початковий і кінцевий теги звичайно опускаються, якщо він у таблиці один, а елементів THEAD й TFOOT немає. Проста таблиця виглядає так: Code 5.1<TABLE> <CAPTION>Скорочення, прийняті в Інтернет-спілкуванні</CAPTION> <TR> <TH>Скорочення</TH> <TH>Розшифровка</TH> <TH>Значення</TH> </TR> <TR> <TD>AFAIK</TD> <TD>As Far As I Know</TD> <TD>наскільки мені відомо</TD> </TR> <TR> <TD>IMHO</TD> <TD>In My Humble Opinion</TD> <TD>по моїй скромній думці</TD> </TR> <TR> <TD>OTOH</TD> <TD>On The Other Hand</TD> <TD>з іншої сторони</TD> </TR> </TABLE>а відображається так:
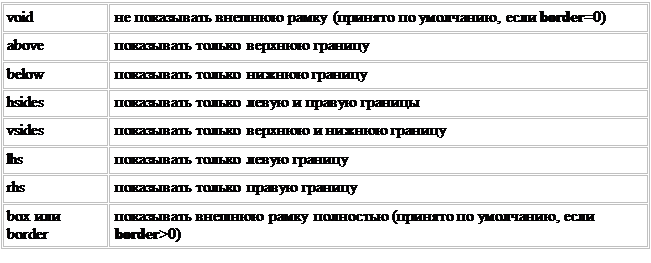
Примітка. Таблиці часто використаються просто для розміщення елементів на екрані. Більшість мэтров рекомендують цієї практики по можливості уникати. По-перше, зміна розміру вікна оглядача або збільшення розміру шрифтів різко спотворює зовнішній вигляд таблиці. По-друге, більшість оглядачів не відображає таблицю доти, поки повністю її не завантажить, а це приводить до неприємного очікування, якщо весь або майже весь документ оформлений як елемент TABLE. З іншого боку, таблиці — це єдиний складний елемент HTML, що більш-менш однаково підтримується всіма оглядачами, і тому вони часто виявляються єдиним прийнятним варіантом форматування сторінки, якщо тільки не писати окремий варіант сторінки для кожного оглядача. Елемент TABLE Синтаксис: <TABLE>…</TABLE> (блоковий елемент) Атрибути: id, class, style, title, lang, dir, події summary = текст (опис таблиці) width = розмір (ширина таблиці) border = піксели (ширина рамки) frame = void | above | below | hsides | lhs | rhs | vsides | box | border (зовнішня рамка) rules = none | groups | rows | cols | all (внутрішні рамки) cellspacing = розмір (відстань між осередками) cellpadding = розмір (відстань усередині осередків) Підтримка: Атрибут summary ігнорується (5.0+) Атрибут summary ігнорується (5.0+)  Атрибути summary, frame й rules ігноруються (4.0+) Атрибути summary, frame й rules ігноруються (4.0+) Елемент TABLE визначає таблицю. Уміст цього елемента описано вище, приведемо тут тільки опис його атрибутів (всі вони є необов'язковими): Атрибут summary задає опис таблиці, що може бути більше докладним поясненням заголовка таблиці. Атрибут width задає ширину таблиці або в пікселях, або у відсотках від ширини вікна оглядача; завдання ширини в пікселях звичайно є небажаним, тому що може привести до незручного для користувача горизонтальному прокручуванню документа. Якщо цей атрибут не зазначений, то ширина таблиці обчислюється оглядачем. Атрибут border задає ширину рамки таблиці в пікселях. За замовчуванням його значення дорівнює нулю, тобто таблиця виводиться без рамки. Рідко використовуваний атрибут frame указує, які частини зовнішньої рамки таблиці повинні бути видні. Він може приймати наступні значення:
- Рідко використовуваний атрибут rules указує, які частини внутрішньої рамки таблиці повинні бути видні. Він може приймати наступні значення:
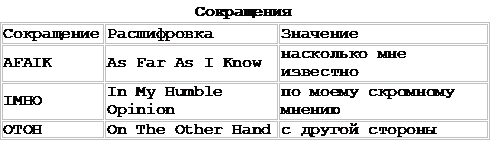
- Атрибут cellspacing задає відстань між осередками таблиці, а атрибут cellpadding — відстань усередині осередків (тобто між умістом осередку й рамкою). Значення цих атрибутів завжди застосовуються до всім чотирьох сторонам осередку. Тепер можна змінити наведений вище приклад таблиці з урахуванням описаних атрибутів: Code 5.2<TABLE border="1" cellspacing="2" width="75%" summary="Скорочення, прийняті в Інтернет-спілкуванні"> <CAPTION><STRONG>Скорочення</STRONG></CAPTION> <TR> <TH>Скорочення</TH> <TH>Розшифровка</TH> <TH>Значення</TH> </TR> <TR> <TD>AFAIK</TD> <TD>As Far As I Know</TD> <TD>наскільки мені відомо</TD> </TR> <TR> <TD>IMHO</TD> <TD>In My Humble Opinion</TD> <TD>по моїй скромній думці</TD> </TR> <TR> <TD>OTOH</TD> <TD>On The Other Hand</TD> <TD>з іншої сторони</TD> </TR> </TABLE>Ця таблиця відображається так:
|
||||
|
Последнее изменение этой страницы: 2016-12-28; просмотров: 191; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.145.65.133 (0.005 с.) |