Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Заголовок таблиці: елемент captionСодержание книги
Поиск на нашем сайте
 Повна відповідність стандарту (5.0+) Повна відповідність стандарту (5.0+)  Атрибут dir ігнорується (4.0+) Атрибут dir ігнорується (4.0+) Елемент CAPTION визначає заголовок таблиці. Він може вживатися тільки як перший елемент усередині елемента TABLE. Його вмістом можуть бути тільки текстові елементи. Приклад використання цього елемента наведений у попередньому параграфі. Угруповання рядків
Як відзначалося вище, рядка таблиці можуть бути розбиті на три групи: рядка надзаголовка (елемент THEAD), рядка підзаголовка (елемент TFOOT) і рядка даних (один або кілька елементів TBODY). Таке угруповання рядків було закладено в стандарті розраховуючи на те, що оглядачі при відображенні довгих таблиць забезпечать прокручування рядків даних при збереженні надзаголовка й підзаголовка нерухомими, а при їхньому висновку на принтер зможуть використати надзаголовок і підзаголовок як колонтитули сторінки. Оглядачі цього не роблять й або просто відображають THEAD й TFOOT як рядка даних, або, у найкращому разі, просто поміщають відповідні рядки в початок і кінець таблиці. Проте, загальна структура таблиці така: Code 5.3 <TABLE><THEAD> <TR> …рядка надзаголовка… </TR></THEAD><TFOOT><TR> …рядка підзаголовка… </TR></TFOOT><TBODY><TR> …перший рядок першого блоку даних… </TR><TR> …другий рядок першого блоку даних… </TR></TBODY><TBODY><TR> …перший рядок другого блоку даних… </TR><TR> …другий рядок другого блоку даних… </TR><TR> …третій рядок другого блоку даних… </TR></TBODY></TABLE>Групи THEAD, TFOOT й TBODY повинні містити те саме кількість стовпців. Надзаголовок: елемент THEAD Синтаксис: <THEAD>…</THEAD> (блоковий елемент) Атрибути: id, class, style, title, lang, dir, події align = left | center | right | justify | char (горизонтальне вирівнювання) valign = top | middle | bottom | baseline (вертикальне вирівнювання) char = символ (символ вирівнювання) charoff = розмір (зсув до символу вирівнювання) Підтримка: Атрибути char й charoff не підтримуються (5.0+) Атрибути char й charoff не підтримуються (5.0+)  Відображається як TBODY (4.0+) Відображається як TBODY (4.0+) Елемент THEAD (table header) визначає групу рядків над заголовка таблиці. Умістом цього елемента є один або кілька елементів TR, які у свою чергу повинні складатися з елементів TH. Багато оглядачів його не підтримують, а відображають як TBODY, що не викликає особливих проблем. Крім загальних атрибутів THEAD може мати наступні необов'язкові атрибути: - Атрибут align задає горизонтальне вирівнювання осередків над заголовка. Він може приймати наступні значення:
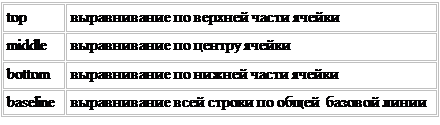
- Атрибут valign задає вертикальне вирівнювання осередків над заголовка. Він може приймати наступні значення:
- Атрибути char й charoff мають сенс тільки у випадку, коли align = "char". У цьому випадку атрибут char задає символ, по якому виробляється горизонтальне вирівнювання осередків. За замовчуванням символом вирівнювання є символ десяткової крапки поточної мови, заданого атрибутом lang (наприклад, "." для англійської мови й "," для російського). Атрибут charoff задає відстань до символу вирівнювання в кожному осередку; якщо осередок не містить символу вирівнювання, те перед вирівнюванням він як би додається до її вмісту праворуч. Сучасні оглядачі ігнорують ці атрибути. Підзаголовок: елемент TFOOT Синтаксис: <TFOOT>…</TFOOT> (блоковий елемент) Атрибути: id, class, style, title, lang, dir, події align = left | center | right | justify | char (горизонтальне вирівнювання) valign = top | middle | bottom | baseline (вертикальне вирівнювання) char = символ (символ вирівнювання) charoff = розмір (зсув до символу вирівнювання) Підтримка: Атрибути char й charoff не підтримуються (5.0+) Атрибути char й charoff не підтримуються (5.0+)  Відображається як TBODY (4.0+) Відображається як TBODY (4.0+) Елемент TFOOT (table footer) визначає групу рядків підзаголовка таблиці. Умістом цього елемента є один або кілька елементів TR, які у свою чергу повинні складатися з елементів TH. Багато оглядачів його не підтримують, а відображають як TBODY; це приводить до того, що підзаголовок відображається перед тілом таблиці, тому цим елементом краще не користуватися. Крім загальних атрибутів TFOOT може мати ті ж необов'язкові атрибути, що й THEAD. Тіло таблиці: елемент TBODY Синтаксис: <TBODY>…</TBODY> (блоковий елемент, обоє тегу не обов'язкові) Атрибути: id, class, style, title, lang, dir, події align = left | center | right | justify | char (горизонтальне вирівнювання) valign = top | middle | bottom | baseline (вертикальне вирівнювання) char = символ (символ вирівнювання) charoff = розмір (зсув до символу вирівнювання) Підтримка: Атрибути char й charoff не підтримуються (5.0+) Атрибути char й charoff не підтримуються (5.0+)  Ігнорується Ігнорується Елемент TBODY (table body) визначає групу рядків тіла таблиці. Умістом цього елемента є один або кілька елементів TR, які у свою чергу повинні складатися з елементів TH й TD. Крім загальних атрибутів TBODY може мати ті ж необов'язкові атрибути, що й THEAD. Приклад: Code 5.4 <TABLE><CAPTION>Одиниці міжнародної системи СИ</CAPTION><THEAD> <TR> <TH>Назва</TH> <TH>Позначення</TH> <TH>Фізична величина</TH> </TR></THEAD><TBODY class="base"> <TR> <TD>Метр</TD> <TD>м</TD> <TD>довжина</TD> </TR> <TR> <TD>Кілограм</TD> <TD>кг</TD> <TD>маса</TD> </TR> <TR> <TD>Секунда</TD> <TD>з</TD> <TD>час</TD> </TR></TBODY><TBODY class="derived"> <TR> <TD>Герц</TD> <TD>Гц</TD> <TD>частота</TD> </TR> <TR> <TD>Паскаль</TD> <TD>Па</TD> <TD>тиск</TD> </TR>...</TBODY></TABLE> Угруповання стовпців
Групи стовпців дозволяють авторам задавати структурна розбивка таблиці. Для виділення внутрішньої структури таблиці можуть використатися таблиці стилів або атрибути HTML (наприклад, атрибут rules елемента TABLE). Таблиця може складатися або з однієї групи стовпців (якщо в ній немає елементів COLGROUP), або з декількох явно заданих груп стовпців (кожна з яких визначається одним елементом COLGROUP). Крім того, елемент COL дозволяє привласнити декільком стовпцям однакові атрибути, не створюючи структурних угруповань.
|
||||
|
Последнее изменение этой страницы: 2016-12-28; просмотров: 190; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.141.198.113 (0.006 с.) |