Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Верхні й нижні індекси: елементи SUP й SUBСодержание книги
Поиск на нашем сайте  Повна відповідність стандарту (5.0+) Повна відповідність стандарту (5.0+)  Атрибут dir ігнорується (3.0+) Атрибут dir ігнорується (3.0+) Елементи SUP (superscript, верхній індекс) і SUB (subscript, нижній індекс) застосовуються головним чином для відображення хімічних, фізичних і математичних формул, а також для відображення особливостей листа деяких природних мов. Приклади:
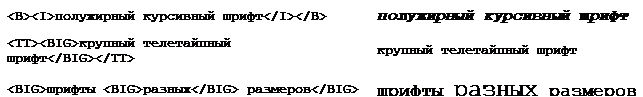
HTML допускає вкладення перерахованих вище елементів друг у друга, однак, результат відображення таких комбінацій шрифтів залежить від конкретного оглядача. Можна привести кілька прикладів:
Цитати Блокові цитати: елемент BLOCKQUOTE Синтаксис: <BLOCKQUOTE>…</BLOCKQUOTE> (блоковий елемент) Атрибути: id, class, style, title, lang, dir, події cite = URI (URI, де зберігається джерело цитати) Підтримка: Атрибут cite ігнорується, відображається зрушенням вправо (3.0+) Атрибут cite ігнорується, відображається зрушенням вправо (3.0+)  Атрибути dir й cite ігноруються, відображається зрушенням вправо (1.0+) Атрибути dir й cite ігноруються, відображається зрушенням вправо (1.0+) Елемент BLOCKQUOTE використається для маркування блокових цитат, що складаються з декількох рядків. Блокова цитата може містити блокові елементи й елементи SCRIPT, але не може бути частиною абзацу або текстового елемента. Необов'язковий атрибут cite указує на URI документа, що містить джерело цитати, дозволяючи перевірити правильність цитати й знайти додаткову інформацію про джерело. Елемент BLOCKQUOTE звичайно відображається як текст, зрушений вправо. Не рекомендується використати його просто для зрушення тексту, якщо цей текст не пов'язаний із цитуванням; для цього існує властивість таблиць стилів margin-left. Приклад: наступна цитата з вірша И. Бродського "Одіссей Телемаху" Code 3.24<BLOCKQUOTE cite="http://www.myweb.com/brodsky/ulysses.html"> <P>Мій Телемах, Троянська війна<BR>кінчена. Хто переміг - не пам'ятаюся<BR>Повинне бути греки: стільки мерців<BR>поза будинком кинути можуть тільки греки...</P> </BLOCKQUOTE>буде відображатися так: Code 3.25 Мій Телемах, Троянська війна
Короткі цитати: елемент Q Синтаксис: <Q>…</Q> (текстовий елемент) Атрибути: id, class, style, title, lang, dir, події cite = URI (URI, де зберігається джерело цитати) Підтримка: Атрибут cite ігнорується, відображається звичайним текстом (без лапок), атрибут title задає підказку (tooltip) (4.0+) Атрибут cite ігнорується, відображається звичайним текстом (без лапок), атрибут title задає підказку (tooltip) (4.0+)  Не підтримується. Не підтримується. Елемент Q використається для маркування коротких цитат, що складаються з однієї фрази. Необов'язковий атрибут cite указує на URI документа, що містить джерело цитати, дозволяючи читачеві перевірити правильність цитати й знайти додаткову інформацію про джерело. Оглядачі повинні відображати елемент Q залежно від мови цитати, заданого атрибутом lang. Зокрема, оглядач повинен містити цитату у відповідні лапки. Проблема в тім, що жоден оглядач цього не робить. З іншого боку, стандарт вимагає, щоб автор своїх лапок не ставили (інакше в нових оглядачах текст буде відображатися в лапках двічі). Як компромісне рішення рекомендується лапок не ставити, але додатково містити цитату в елемент EM, щоб виділити її текст. Наприклад, елемент Code 3.26 <P>За словами Наполеона, <EM><Q>Уява править миром </Q></EM >.</P>буде відображатися так: Code 3.27За словами Наполеона, Уява править миром.
Маркування змін у документі
HTML містить два незвичайних елементи, призначених для маркування змін, внесених у текст документа. Застосування цих елементів досить обмежено: вони використаються в тих випадках, коли потрібно відслідковувати кілька версій одного документа, наприклад, для обліку змін і доповнень, внесених у текст законів й інших правових актів. Особливістю цих елементів є те, що вони можуть бути й текстовими, і блоковими, тобто їхнім умістом може бути або фрагмент абзацу, або один або кілька блокових елементів. Вставка тексту: елемент INS Синтаксис: <INS>…</INS> (блоковий або текстовий елемент) Атрибути: id, class, style, title, lang, dir, події cite = URI (URI, де зберігається пояснення внесення зміни) datetime = дата-час (дата й час внесення зміни) Підтримка: Атрибути cite й datetime ігноруються, відображається підкресленим текстом, атрибут title задає підказку (tooltip) (4.0+) Атрибути cite й datetime ігноруються, відображається підкресленим текстом, атрибут title задає підказку (tooltip) (4.0+)  Не підтримується. Не підтримується. Елемент INS (insert) означає вставку нового тексту в документ. Він може мати два необов'язкових атрибути. Атрибут cite указує на URI документа, що містить пояснення причини внесення зміни. Атрибут datetime містить дату й час внесення зміни. Стандарт не визначає спосіб відображення цього елемента. Зазначено тільки, що оглядач повинен виділяти вставлений текст кольорами, шрифтом й іншим способом. Для вказівки конкретного способу відображення змін варто використати таблиці стилів. Приклад: Code 3.28 <P>Єлемент CENTER визначає блок, уміст якого повинне центруватися оглядачами по горизонталі. <INS cite="http://www.w3.org/TR/REC-html40/appendix/changes.html#h-A.1.2" datetime="1997-12-19T00:00:00-05:00"> В HTML 4.0 цей елемент морально застарів </INS> </P>
|
||
|
Последнее изменение этой страницы: 2016-12-28; просмотров: 283; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 216.73.216.214 (0.008 с.) |

 3.5.7. Сполучення шрифтів
3.5.7. Сполучення шрифтів