Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Напрямок висновку тексту: атрибут dirСодержание книги
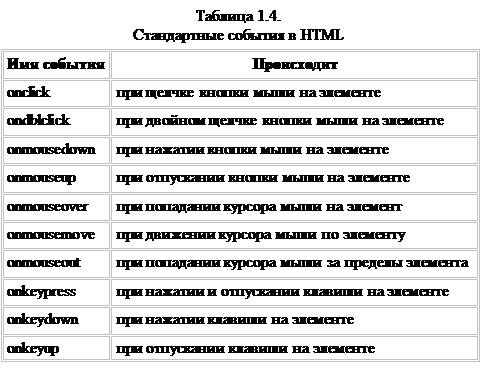
Поиск на нашем сайте  Повна відповідність стандарту (5.0+) Повна відповідність стандарту (5.0+)  Не підтримується Не підтримується Атрибут dir визначає напрямок висновку тексту: ліворуч праворуч (dir="ltr", за замовчуванням) або праворуч ліворуч (dir="rtl"). Всім символам у кодуванні Unicode приписане напрямок, для того, щоб текст відображався правильно. Так, латинські й російські букви виводяться ліворуч праворуч, а єврейські й арабські - праворуч ліворуч. Стандарт Unicode визначає двонаправлений алгоритм, що повинен застосовуватися щораз, коли документ містить символи, виведені праворуч ліворуч. Хоча звичайно цей алгоритм дає правильне зображення тексту, існують ситуації, коли напрямок висновку тексту доводиться задавати явно за допомогою атрибута dir. Допустимо, наприклад, що російська пропозиція містить івритську фразу, що містить англійську цитату. У цьому випадку напрямок висновку івритської фрази зажадає явної вказівки напрямку: івритська фраза, включаючи англійську цитату, повинна бути укладена в елемент SPAN або BDO з атрибутом dir="rtl". Цей атрибут застосуємо до всіх елементів, крім BASE, BR, FRAME, FRAMESET, IFRAME, PARAM й SCRIPT. Оброблювачі подій Синтаксис: ім'я_події = сценарій Підтримка: Повна відповідність стандарту (4.0+) Повна відповідність стандарту (4.0+)  Повна відповідність стандарту (3.0+) Повна відповідність стандарту (3.0+) HTML підтримує обробку багатьох подій, які можуть відбуватися на комп'ютері-клієнті. Для обробки події потрібно привласнити елементу відповідний атрибут, ім'я якого є ім'ям цієї події, а значенням - сценарій (або виклик функції, або набір операторів). Значення такого атрибута може містити спеціальні символи. Наступний приклад використають оператори мови JavaScript для обробки двох подій, пов'язаних із кнопкою "Submit", а саме виводить підказку в рядку стану, коли курсор миші попадає на кнопку, і очищає рядок стану, коли курсор миші виявляється за її межами. Значення атрибутів укладені в одинарні лапки через те, що подвійні лапки використані усередині них. Правила обробки подій описані в гл. 4.11. Code 1.19 <INPUT type=submit onmouseover='window.status="Ви заповнили всю форму?";' onmouseout='window.status="";'> Якщо документ містить обробку подій, то мова сценаріїв, прийнята за замовчуванням, повинен бути заданий у заголовку документа в метаописателі Code 1.20 <META http-equiv="Content-Script-Type" content="text/javascript">Наступні атрибути подій застосовні до всіх елементів, крім BASE, BDO, BR, FRAME, FRAMESET, HEAD, HTML, IFRAME, META, PARAM, SCRIPT, STYLE й TITLE. Всі вони зв'язані або з натисканням клавіш на клавіатурі, або з рухом миші й натисканням її кнопок.
Тема 2. Структура HTML-документа до гори ↑
HTML-документ складається із трьох основних секцій: рядки, що містить декларацію типу документа; заголовка документа (ув'язненого в теги < HEAD >…< /HEAD >); тіла документа (ув'язненого в теги < BODY >…< /BODY >або < FRAMESET >…< /FRAMESET >)... Перед кожною секцією й після її можуть перебувати символи пробілу, табуляції, нового рядка й коментарі. Заголовок і тіло документа повинні бути укладені в теги < HTML >…< /HTML >... Приклад простого HTML-документа: Code 2.1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"><HTML><HEAD><TITLE>Мій перший HTML-документ</TITLE></HEAD><BODY><P>Це HTML-документ</P></BODY></HTML>Можна пояснити докладніше вміст кожної секції. Декларація типу документа Підтримка: Ігнорується Ігнорується  Атрибути: Ігноруються Атрибути: Ігноруються Рекомендується починати будь-який HTML-документ із рядки, що містить декларацію типу документа (DTD, document type declaration). HTML 4.0 підтримує три типи таких декларацій: Документ строго відповідає стандарту HTML 4.0, тобто не містить ні морально застарілих елементів, ні фреймів. Декларація має вигляд: Code 2.2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" "http://www.w3.org/TR/html4/strict.dtd">Документ є перехідним до стандарту HTML 4.0, тобто може містити морально застарілі елементи. Декларація має вигляд: Code 2.3 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">Документ містить фрейми. Декларація має вигляд: Code 2.4 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">Структура кожної з наведених декларацій говорить про те, що наступний документ є HTML-документом, створеним у відповідності зі стандартом HTML 4.0, розробленому W3C. Останні дві букви першого рядка декларації позначають мову DTD, що завжди є англійським ("EN"). Другий рядок декларації містить URI, звідки оглядач може завантажити дану DTD. Примітки. Багато авторів оформляють цю декларацію в укороченому виді, опускаючи URI, тобто так, як зазначено в наведеному вище прикладі. Декларація типу документа є що рекомендує, але не обов'язковою частиною HTML-документа, оскільки старі оглядачі її ігнорують. Першим оглядачем, що враховує її, став Netscape 6, що при відсутності DTD відображає документи в режимі сумісності з Netscape 4, а при її наявності — відповідно до Веб-стандартами. Internet Explorer 6 також підтримує два режими відображення залежно від заданої DTD.
Елемент HTML Синтаксис: <HTML>…</HTML> (обоє тегу не обов'язкові) Атрибути: lang, dir Підтримка: Атрибути lang й dir ігноруються Атрибути lang й dir ігноруються  Атрибути lang й dir ігноруються Атрибути lang й dir ігноруються Цей елемент указує, що наступний документ є HTML-документом. Він треба за декларацією типу документа й містить у собі весь інший уміст документа. Він часто містить атрибут lang, що задає базову мову документа. Типовий HTML-документ має наступна будова: Code 2.5 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" "http://www.w3.org/TR/html4/strict.dtd"> <HTML lang="en"> …Заголовок і тіло документа... </HTML>Заголовок документа Елемент HEAD Синтаксис: <HEAD>…</HEAD> (обоє тегу не обов'язкові) Атрибути: lang, dir profile = URI (URI словника метаданих) Підтримка: Атрибути lang, dir й profile ігноруються Атрибути lang, dir й profile ігноруються  Атрибути lang, dir й profile ігноруються Атрибути lang, dir й profile ігноруються Заголовок документа, ув'язнений в елемент HEAD, містить інформацію про загальні властивості документа й не відображається оглядачами. Заголовок може містити в собі наступну інформацію: єдиний титул документа (TITLE); метаописателі документа (META); базовий URI зовнішніх посилань (BASE); посилання на інші документи (LINK); внутрішні таблиці стилів (STYLE); сценарії клієнта (SCRIPT). Елемент HEAD може мати атрибут profile, що вказує місцезнаходження словника метаданих. Передбачається, що такий словник повинен містити імена метазмінних, значення яких визначаються елементами META й LINK у заголовку документа, але поки робота зі специфікації формату словників метаданих не завершена.
|
||
|
Последнее изменение этой страницы: 2016-12-28; просмотров: 197; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.116.52.29 (0.009 с.) |