Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Складені елементи HTML-документаСодержание книги
Поиск на нашем сайте
Одеса 2008 Методичні вказівки до лабораторних робіт по дисципліні «Програмування в мережі Internet» Робота 1. HTML. Версія 2 для студентів спеціальності 6.0915 / Укл. О.М. Мартинюк. - Одеса: ОНПУ, 2008. - 65 с. Укладач: О. М. Мартинюк, ВВЕДЕННЯ
Методичні вказівки до лабораторних робіт підготовлені відповідно до програми курсу «Програмування в мережі Internet», досліджуваного студентами спеціальності 8.091501 «Комп'ютерна інженерія». Метою даних методичних вказівок є закріплення й доповнення лекційного матеріалу, а також вироблення в студентів навичок рішення основних завдань експлуатації й адміністрування мережних операційних систем. Для завдань лабораторних робіт приводяться основні теоретичні й довідкові положення, а також індивідуальні завдання для самостійної роботи студентів. Кількість індивідуальних завдань визначається кількістю студентів в академічній групі, числом робочих станцій у мережних навчальних лабораторіях кафедр «Комп'ютерних інтелектуальних систем і мереж» й «Системного програмного забезпечення». Індивідуальний варіант для кожного із завдань вибирається як результат розподілу по модулі номера студента у відомості деканату на кількість варіантів конкретного завдання. У ході самостійної роботи, що передує лабораторним роботам, виробляється вивчення лекційного й додаткового матеріалу, підготовка й аналіз рішень завдань лабораторних робіт, підготовка налагодження й перевірка роботи необхідного програмного коду. На початку кожної лабораторної роботи виробляється індивідуальний контроль підготовленості, результатом якого є допуск до роботи. У ході роботи кожен студент виконує завдання у встановлений термін й оформляє протокол з результатами роботи. Контроль знань, демонстрація роботи коду й захист протоколу виробляються для кожного студента індивідуально.
Лабораторна робота I. HTML Структура методичних вказівок: Теоретичний матеріал: Тема 1. Введення в HTML 4 Тема 2. Структура HTML-документа 13 Тема 3. Відображення тексту 19 Тема 4. Списки 27 Тема 5. Таблиці 30 Тема 6. Гіперпосилання, об'єкти й графічні образи 38 Тема 7. Фрейми 46 Тема 8. Форми 50 Тема 9. Сценарії та інші елементи 59 Тема 10. XHTML: мова HTML як XML-додаток 63 Завдання до лабораторної роботи: Завдання на лабораторну роботу I (HTML) 65
Тема 1. Введення в HTML Що таке HTML?
HyperText Markup Language (HTML) - мова створення Веб-сторінок. HTML надає кошти для: - включення у Веб-документи заголовків, тексту, таблиць, списків, фото й т.п.; - переходу до іншим Веб-сторінкам за допомогою щиглика кнопки миші по гіпертекстовому посиланню; - створення й заповнення форм для транзакцій з вилученими службами, наприклад, для пошуку інформації, бронювання квитків, оформлення замовлень і т.п. - безпосереднього включення у Веб-документи відеокліпів, звуку й інших зовнішніх об'єктів. Веб-сторинка формується за допомогою трьох язикових засобів: - мова HTML використається для завдання логічної структури документа (заголовки, абзаци, графічні зображення та інші об'єкти); - мова каскадних стилів CSS використається для завдання способу відображення документа (кольори тексту й тла, шрифти, способи вирівнювання й позиціювання окремих об'єктів на сторінці й т.п.); - мови програмування сценаріїв (найчастіше JavaScript) використаються для написання сценаріїв, тобто невеликих програм, які виконуються оглядачем у процесі відображення документа й забезпечують його динамічна зміна у відповідь на різні події. HTML-документ є середовищем, у якій розміщаються інші компоненти Веб-сторінки. Можна почати виклад з опису мови HTML, за яким ідуть опису CSS й JavaScript. HTML був розроблений Тімом Бернерсом-Ли (Tim Berners-Lee) і його колегами з CERN Laboratories для обміну текстовими документами й іншими даними й придбав популярність завдяки оглядачеві Mosaic, автори якого додали підтримку графіки й ряд інших якостей. Розвиток Мережі в 90-і роки зажадало стандартизації цієї мови, і в листопаді 1995 р. під егідою IETF був створений HTML 2.0. Наступної стала кодифікація W3C у січні 1997 р. нової версії HTML 3.2. У квітні 1998 р. з'явився HTML 4.0, що є діючим стандартом мови (у редакції HTML 4.01, від грудня 1999 р.). Новий HTML не тільки здобував нові можливості. Частина понять офіційно оголошені морально застарілими (deprecated), вони краще виражаються новими засобами мови. У цій главі не описуються й не використаються морально застарілі елементи й атрибути мови, хоча вони підтримуються оглядачами і їх можна зустріти на багатьох Веб-сторінках; їхній короткий опис можна знайти в Додатку 10. По тій же причині не згадуються ні повністю застарілі (obsolete) елементи мови HTML, ні ті доповнення до нього, які були зроблені розроблювачами популярних оглядачів, але не є стандартними. Разом з тим, стандарт мови погоджується з його реалізацією в оглядачах, тому для кожного елемента приводяться відомості про те, як він підтримується оглядачами. Елементи й теги HTML — це теговий мова розмітки документів. Любой документ мови HTML являє собою набір елементів, початок і кінець кожного елемента позначається спеціальними позначками, називаними тегами. Елементи — це структури, які описують окремі складові HTML-документа. Елемент складається із трьох частин: початкового тегу, умісту й кінцевого тегу. Тег — це спеціальний текст, укладений у кутові дужки "<" й ">". Кінцевий тег має те ж ім'я, що початковий тег, але починається з косої риси "/". Наприклад, елемент EM (виділення тексту) виглядає так: Code 1.1 <EM>виділюваний текст</EM>Імена елементів можуть бути набрані в будь-якому регістрі, тобто <EM> й <em> рівнозначні. Елементи повинні випливати один за одним, або бути один в іншому. Якщо початковий тег <EM> розташований усередині елемента <P>…</P>,і кінцевий тег </EM> повинен бути розташований усередині цього елемента. Кінцеві теги деяких елементів можуть бути опущені. Наприклад, кінцевий тег елемента LI (пункт списку) не обов'язковий, оскільки початок чергового пункту списку означає кінець попереднього пункту: Code 1.2 <UL> <LI>Перший пункт списку без кінцевого тегу <LI>Другий пункт списку з необов'язковим кінцевим тегом</LI> <LI>Третій пункт списку без кінцевого тегу</UL>Рекомендується вказувати кінцевий тег елемента навіть у тих випадках, коли стандарт дозволяє його опустити. Для цього є дві причини: - при використанні каскадних таблиць стилів відсутність кінцевого тегу елементів часто приводить до непередбачених результатів; - у відповідності зі стандартом XHTML, описаним нижче, кожен елемент повинен мати кінцевий тег. Деякі елементи, такі, як BR (новий рядок), не мають кінцевого тегу, оскільки не мають умісту. Атрибути Атрибути елемента визначають його властивості. Так, елемент IMG має атрибут src, що вказує розташування графічного файлу, і атрибут alt, що задає альтернативний текст на випадок, якщо оглядач не відображає графіку: Code 1.3 <IMG src="mylogo.gif" alt="Мій логотип">Атрибути завжди включаються в початковий тег елемента й мають вигляд: Code 1.4 ім'я_атрибута="значення_атрибута"Значення атрибута може бути укладене в одинарні або подвійні лапки. Лапки можна опустити, якщо значення атрибута складається тільки з латинських букв (A-Za-z), цифр (0-9), дефісів ("-"), підкреслень ("_"), двокрапок (":") і крапок ("."). Імена атрибутів можуть бути набрані в будь-якому регістрі, але їхнього значення можуть залежати від регістра. Для визначеності надалі пишемо імена елементів прописними буквами, а іменами атрибутів рядковими. Спеціальні символи Ряд символів у мові HTML зарезервований і повинен представлятися спеціальним образом:
Для деяких символів, відсутніх на клавіатурі, також є спеціальні позначення. Наприклад, символ авторського права © представляється як ©. Повний перелік спеціальних символів наведений у Додатку 6. При бажанні автори можуть користуватися й числовим кодуванням символів у стандарті Unicode. При цьому символ може бути заданий у десятковому коді (&#код;) або шостнадцятиричному коді (&#x код;). Наприклад © представляє символ авторського права ©, а А – російську букву А. Підтримка: Деякі спеціальні символи не відображаються. Деякі спеціальні символи не відображаються.  Деякі спеціальні символи не відображаються; шостнадцятиричні коди символів не розпізнаються. Деякі спеціальні символи не відображаються; шостнадцятиричні коди символів не розпізнаються.
Коментарі HTML-документи можуть містити коментарі, які не впливають на відображення документа, а тільки пояснюють його вміст при перегляді HTML-тексту. Коментарі в HTML мають складний синтаксис, тому рекомендується додержуватися наступних правил: - починайте коментар із символів "<!-і", - завершуйте коментар символами "-і>", - не використайте усередині коментарю символів "-і". Приклад коментарів: Code 1.5 <!-і це коментар -і><!-і а от ще коментар, що займає більше одного рядка -і> Типи даних HTML
Значення атрибутів у мові HTML можуть мати різні типи даних. Основними типами даних є наступні. CDATA Значення атрибутів типу CDATA є ланцюжками символів, включаючи, можливо, спеціальні символи. При відображенні переноси рядків ігноруються, а символи повернення каретки й табуляції заміняються на пробіли. Також ігноруються початкові й кінцеві пробіли в значенні атрибута. Звичайно (але не завжди) значення типу CDATA залежать від регістра. ID й NAME Значення атрибутів типу ID й NAME повинні починатися з латинської букви (A-Za-z) і складатися тільки з латинських букв (A-Za-z), цифр (0-9), дефісів ("-"), підкреслень ("_"), двокрапок (":") і крапок ("."). Ці значення залежать від регістра. Вони відрізняються тим, що NAME може містити спеціальні символи, а ID не може. IDREF й IDREFS Значення типу IDREF й IDREFS указують на ідентифікатори, тобто на значення атрибута id інших елементів. Значення типу IDREF — це єдиний ідентифікатор, а значення типу IDREFS — це список ідентифікаторів, розділених пробілами. IDREF й IDREFS залежать від регістра. Число Числові значення атрибутів - це десяткові числа, що складаються хоча б з однієї цифри (0-9). Текст Текстові значення атрибутів - це значення типу CDATA, що представляють собою осмислений текст. URI Значення атрибутів типу URI - це уніфіковані ідентифікатори ресурсів (повні або відносні), синтаксис яких повинен відповідати Додатку 2. Кольори Колірні значення атрибутів можуть задаватися або шостнадцятиричним числом із префіксом "#" виду "#rrggbb", що задає RGB-код кольори, або одним з 16-ти символічних імен, наведених у Таблиці П9.1. Імена квітів не залежать від регістра. Примітка. Оглядачі додатково підтримують імена квітів, перераховані в Таблиці П9.2. Піксели Значення цього типу - цілі числа, що задають кількість пікселей. Розмір Значення цього типу - або цілі числа, що задають кількість пікселей, або частки у відсотках від розміру по горизонталі або вертикалі: наприклад, 50% означає половину всього розміру, а 50 означає 50 пікселей. Кратний розмір Кратний розмір — це або ціле число, що задає кількість пікселей, або частка у відсотках від розміру по горизонталі або вертикалі, або відносний розмір виду i*, де i — ціле число. При розподілі простору оглядач спочатку виділяє місце для розмірів, заданих у числах і відсотках, а потім розділяє простір, що залишився, між елементами з відносними розмірами. Елементу розміром 3* буде виділений простір у три рази більше, ніж елементу розміром 1*. Значення * еквівалентно 1* і часто означає "заповнити простір, що залишився,". Кратні розміри Значення цього типу - список кратних розмірів, розділених комами. Тип файлу Значення атрибутів цього типу задають типи файлів MIME для зв'язаних або вкладених ресурсів. Список всіх зареєстрованих типів утримується в Додатку 4. Типи файлів Значення цього типу - список типів файлів, розділених комами. Код мови Значення атрибутів цього типу задають код мови відповідно до Додатка 8. Код мови не залежить від регістра й не повинен містити пробілів. Кодування й Кодування Значення цього типу задають ім'я таблиці кодування символів відповідно до Додатка 7. Значення типу Кодування - це єдине ім'я таблиці кодування, а значення типу Кодування - це список імен, розділених пробілами або комами. Вони не залежать від регістра. Символ Значення символьного атрибута - це єдиний символ Unicode, що може бути також спеціальним символом. Дата-час Значення атрибутів цього типу задають дату й час у форматі ГГГГ-ММ-ДД Т чч:мм:ссУВЗ , де ГГГГ — чотиризначний номер року, ММ — двозначний номер місяця (01 — 12), ДД — двозначний номер дня (01 — 31), чч — двозначний номер години (00 — 23), мм — двозначний номер хвилини (00 — 59), cc — двозначний номер секунди (00 — 59) і УВЗ — покажчик тимчасової зони. Буква Т, що відокремлює дату від часу — це саме прописна латинська буква Т. Якщо який-небудь із компонентів часу невідомий, то використається 00. Покажчик тимчасової зони може приймати наступні значення: · Z (прописна), що вказує на час по Гринвічському меридіані (UTC, Universal Coordinated Time); · +чч:мм, позитивна різниця із часом UTC у годинниках і хвилинах; · -чч:мм, негативна різниця із часом UTC у годинниках і хвилинах. Типи посилань Значення атрибутів цього типу являють собою список типів посилань, розділених пробілами. Тип посилання не залежить від регістра й не може містити пробілів. HTML 4.0 визначає перераховані нижче типи посилань, хоча автори можуть використати й свої власні типи. Наприклад, в HTML 4.0 пропущений дуже популярний тип посилання Made, що забезпечує контакт із автором документа: Code 1.6 <LINK rev="Made" href="mailto:somebody@somewhere.com">
Пристрою Значення атрибутів цього типу являють собою список імен пристроїв для відображення документа, розділених пробілами. Імена пристроїв залежать від регістра й можуть бути наступними.
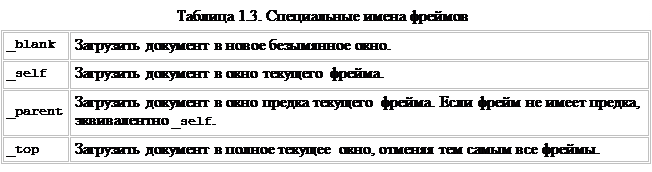
Сценарій Значення атрибутів цього типу — це сценарії клієнта, які звичайно являють собою виклик функції або трохи операторів на інтерпретуемой мові. Синтаксис сценарію визначається синтаксичними правилами відповідної мови програмування. Таблиця стилів Значення атрибутів цього типу — таблиці стилів мовою CSS. Фрейм Значення атрибутів цього типу задають імена фреймів. Вони повинні починатися з латинської букви (A-Za-z), за винятком наступних спеціальних значень.
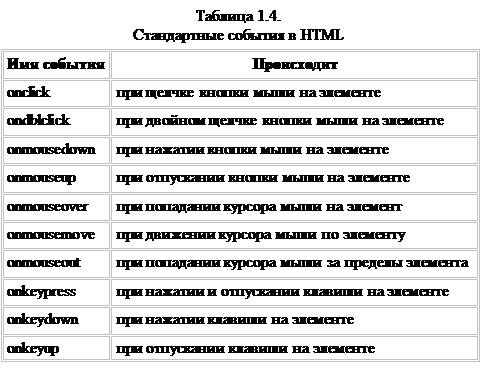
Мова елемента: атрибут lang Синтаксис: lang = код мови Підтримка: Розпізнається, але ігнорується (2.0+) Розпізнається, але ігнорується (2.0+)  Розпізнається, але ігнорується (3.0+) Розпізнається, але ігнорується (3.0+) Атрибут lang визначає природна мова, на якому написані значення інших атрибутів даного елемента і його вміст (а також всіх вкладених елементів, що не мають свого атрибута lang). Хоча цей атрибут підтримується не занадто широко, він знаходить все більше застосування, наприклад: - деякі пошукові системи індексують документи по їхній мові; - синтезатори мови можуть використати правила вимови, обумовлені конкретною мовою; - оглядачі можуть залежно від мови використати різні шрифти, ураховувати правила переносу слів, перевіряти правопис і т.д. Значення атрибута lang не залежить від регістра. Список його можливих значень наведений у Додатку 8. Використання lang також дозволяє авторам легко міняти стиль тексту залежно від мови. Наприклад, один з мов у двомовному документі може зображуватися курсивом або вимовлятися іншим голосом у синтезаторі мови. Текст такого документа повинен оформлятися в такий спосіб: Code 1.18 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"><HTML><HEAD> <TITLE>Welcome - Ласкаво просимо</TITLE></HEAD><BODY> <H1><SPAN lang=en >Welcome</SPAN> - <SPAN lang=ru >Ласкаво просимо</SPAN></H1> <P lang=en >This paragraph is in English.</P> <P lang=ru >Цей абзац на російській мові</P></BODY></HTML>Основна мова документа може бути заданий атрибутом lang в елементі HTML або в поле заголовка HTTP Content-Language. Цей атрибут застосуємо до всіх елементів, крім BASE, BR, FRAME, FRAMESET, IFRAME, PARAM й SCRIPT. Примітка. Атрибут lang не повинен використатися для завдання напрямку висновку тексту — воно задається атрибутом dir. Оброблювачі подій Синтаксис: ім'я_події = сценарій Підтримка: Повна відповідність стандарту (4.0+) Повна відповідність стандарту (4.0+)  Повна відповідність стандарту (3.0+) Повна відповідність стандарту (3.0+) HTML підтримує обробку багатьох подій, які можуть відбуватися на комп'ютері-клієнті. Для обробки події потрібно привласнити елементу відповідний атрибут, ім'я якого є ім'ям цієї події, а значенням - сценарій (або виклик функції, або набір операторів). Значення такого атрибута може містити спеціальні символи. Наступний приклад використають оператори мови JavaScript для обробки двох подій, пов'язаних із кнопкою "Submit", а саме виводить підказку в рядку стану, коли курсор миші попадає на кнопку, і очищає рядок стану, коли курсор миші виявляється за її межами. Значення атрибутів укладені в одинарні лапки через те, що подвійні лапки використані усередині них. Правила обробки подій описані в гл. 4.11. Code 1.19 <INPUT type=submit onmouseover='window.status="Ви заповнили всю форму?";' onmouseout='window.status="";'> Якщо документ містить обробку подій, то мова сценаріїв, прийнята за замовчуванням, повинен бути заданий у заголовку документа в метаописателі Code 1.20 <META http-equiv="Content-Script-Type" content="text/javascript">Наступні атрибути подій застосовні до всіх елементів, крім BASE, BDO, BR, FRAME, FRAMESET, HEAD, HTML, IFRAME, META, PARAM, SCRIPT, STYLE й TITLE. Всі вони зв'язані або з натисканням клавіш на клавіатурі, або з рухом миші й натисканням її кнопок.
Тема 2. Структура HTML-документа до гори ↑
HTML-документ складається із трьох основних секцій: рядки, що містить декларацію типу документа; заголовка документа (ув'язненого в теги < HEAD >…< /HEAD >); тіла документа (ув'язненого в теги < BODY >…< /BODY >або < FRAMESET >…< /FRAMESET >)... Перед кожною секцією й після її можуть перебувати символи пробілу, табуляції, нового рядка й коментарі. Заголовок і тіло документа повинні бути укладені в теги < HTML >…< /HTML >... Приклад простого HTML-документа: Code 2.1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"><HTML><HEAD><TITLE>Мій перший HTML-документ</TITLE></HEAD><BODY><P>Це HTML-документ</P></BODY></HTML>Можна пояснити докладніше вміст кожної секції. Декларація типу документа Підтримка: Ігнорується Ігнорується  Атрибути: Ігноруються Атрибути: Ігноруються Рекомендується починати будь-який HTML-документ із рядки, що містить декларацію типу документа (DTD, document type declaration). HTML 4.0 підтримує три типи таких декларацій: Документ строго відповідає стандарту HTML 4.0, тобто не містить ні морально застарілих елементів, ні фреймів. Декларація має вигляд: Code 2.2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" "http://www.w3.org/TR/html4/strict.dtd">Документ є перехідним до стандарту HTML 4.0, тобто може містити морально застарілі елементи. Декларація має вигляд: Code 2.3 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">Документ містить фрейми. Декларація має вигляд: Code 2.4 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">Структура кожної з наведених декларацій говорить про те, що наступний документ є HTML-документом, створеним у відповідності зі стандартом HTML 4.0, розробленому W3C. Останні дві букви першого рядка декларації позначають мову DTD, що завжди є англійським ("EN"). Другий рядок декларації містить URI, звідки оглядач може завантажити дану DTD. Примітки. Багато авторів оформляють цю декларацію в укороченому виді, опускаючи URI, тобто так, як зазначено в наведеному вище прикладі. Декларація типу документа є що рекомендує, але не обов'язковою частиною HTML-документа, оскільки старі оглядачі її ігнорують. Першим оглядачем, що враховує її, став Netscape 6, що при відсутності DTD відображає документи в режимі сумісності з Netscape 4, а при її наявності — відповідно до Веб-стандартами. Internet Explorer 6 також підтримує два режими відображення залежно від заданої DTD.
Елемент HTML Синтаксис: <HTML>…</HTML> (обоє тегу не обов'язкові) Атрибути: lang, dir Підтримка: Атрибути lang й dir ігноруються Атрибути lang й dir ігноруються  Атрибути lang й dir ігноруються Атрибути lang й dir ігноруються Цей елемент указує, що наступний документ є HTML-документом. Він треба за декларацією типу документа й містить у собі весь інший уміст документа. Він часто містить атрибут lang, що задає базову мову документа. Типовий HTML-документ має наступна будова: Code 2.5 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" "http://www.w3.org/TR/html4/strict.dtd"> <HTML lang="en"> …Заголовок і тіло документа... </HTML>Заголовок документа Елемент HEAD Синтаксис: <HEAD>…</HEAD> (обоє тегу не обов'язкові) Атрибути: lang, dir profile = URI (URI словника метаданих) Підтримка: Атрибути lang, dir й profile ігноруються Атрибути lang, dir й profile ігноруються  Атрибути lang, dir й profile ігноруються Атрибути lang, dir й profile ігноруються Заголовок документа, ув'язнений в елемент HEAD, містить інформацію про загальні властивості документа й не відображається оглядачами. Заголовок може містити в собі наступну інформацію: єдиний титул документа (TITLE); метаописателі документа (META); базовий URI зовнішніх посилань (BASE); посилання на інші документи (LINK); внутрішні таблиці стилів (STYLE); сценарії клієнта (SCRIPT). Елемент HEAD може мати атрибут profile, що вказує місцезнаходження словника метаданих. Передбачається, що такий словник повинен містити імена метазмінних, значення яких визначаються елементами META й LINK у заголовку документа, але поки робота зі специфікації формату словників метаданих не завершена. Блокові й текстові елементи
Більшість елементів HTML, використовуваних у тілі документа, підрозділяються на блокові (block-level) і текстові (inline) елементи. Блокові елементи можуть містити як текстові елементи, так й інші блокові елементи. При відображенні вони завжди виводяться як окремий абзац. Текстові елементи можуть містити тільки текст й інші текстові елементи, але не можуть містити блокових елементів. При відображенні вони виводяться в поточному рядку. Нижче при описі кожного з елементів HTML указується, до якому із цих двох типів він ставиться. Тема 3. Відображення тексту до гори ↑ Відображення пробілів
При відображенні елементів HTML використає два важливих поняття: пробіл і слово. Слово — це послідовність будь-яких символів, що не є пробілами, пробілами вважаються наступні символи: символ пробілу ( ) символ табуляції (	) символ перекладу формату () пробіл нульової ширини (​) розриви рядків. Оглядач при відображенні будь-яких елементів HTML, крім PRE, розбиває відображуваний текст на слова й виводить ці слова, використовуючи відповідний роздільник, що залежить від мови тексту й пристрою, на яке виробляється відображення. Так, при висновку на екран слів, написаних латиницею або кирилицею, вони розділяються звичайними пробілами ( ), при висновку тексту тайською мовою використається пробіл нульової ширини (​), а при висновку китайського або японського тексту роздільники слів взагалі не відображаються. Даже якщо інформація про мову тексту відсутній, оглядач завжди заміняє послідовність пробілів на один пробіл. Тому для відображення декількох пробілів підряд варто застосовувати символ нерозривний пробіл ( ). Виключення становить елемент PRE, при відображенні якого зберігаються всі пробіли у вмісті елемента. Підтримка: Не підтримується пробіл нульової ширини. Не підтримується пробіл нульової ширини.  Не підтримується пробіл нульової ширини. Не підтримується пробіл нульової ширини.
Рядки й абзаци Абзац: елемент P Синтаксис: <P>…</P> (блоковий елемент) Атрибути: id, class, style, title, lang, dir, події Підтримка: Повна відповідність стандарту (5.0+) Повна відповідність стандарту (5.0+)  Атрибут dir ігнорується (3.0+) Атрибут dir ігнорується (3.0+) Елемент P (paragraph) визначає абзац тексту. HTML не дає визначення того, як повинен виглядати абзац. Більшість оглядачів відокремлює новий абзац від попереднього тексту порожнім рядком і не робить відступу тексту на початку абзацу, але ці установки можуть бути змінені атрибутом style, наприклад, абзац: Code 3.1<P style="text-indent: 5%; text-align: justify"> Цей текст починається з нового рядка й вирівняний по правому краї. Рекомендується виносити подібні установки в таблиці стилів. </P>буде виглядати так: Code 3.2Цей текст починається з нового рядка й вирівняний по правому краї. Рекомендується виносити подібні установки в таблиці стилів.
Оглядач ігнорує розриви рядків усередині абзацу й розміщає його текст як можна щільніше, тобто повністю заповнює рядок екрана відповідно до типу вирівнювання абзацу перш, ніж почати новий рядок. Єлемент P не може містити інших блокових елементів. Примітка. Не рекомендується використати порожні елементи P (тобто елементи виду <P></P>) для створення порожніх рядків, тому що більшість оглядачів їх ігнорують. Можна скористатися для цього конструкцією <P> </P>. Розрив рядка: елемент BR Синтаксис: <BR> (умісту й кінцевого тегу немає) Атрибути: id, class, style, title Підтримка: Повна відповідність стандарту (3.0+) Повна відповідність стандарту (3.0+)  Повна відповідність стандарту (4.0+) Повна відповідність стандарту (4.0+) Розрив рядка задається в HTML символами повернення каретки (
), переклад рядка (
) або парою повернення каретки / переклад рядка. Символи розриву рядки відображаються як символи пробілу. Правила відображення розривів рядків описані в попередньому розділі, відзначимо тут тільки ще одну особливість: якщо розрив рядка треба відразу за початковим тегом елементом або безпосередньо передує його кінцевому тегу, то він ігнорується оглядачем. Елемент BR (break) використається для насильницького розриву рядка. Він корисний для форматування тексту в таких елементах, як ADDRESS, але не повинен застосовуватися для "прикраси" тексту в абзацах й осередках таблиць — при зміні ширини вікна або розміру шрифту такі прикраси дають малосимпатичные ефекти. Для того, щоб заборонити розрив рядка між двома словами, використайте як роздільник не пробіл, а нерозривний пробіл ( ). Перенос слів Для переносу слів в HTML використаються два символи: дефіс ("-", -) і м'який перенос (­). Дефіс відображається як звичайний символ. М'який перенос указує оглядачеві, де можливий розрив рядка, і повинен оброблятися за наступними правилами: якщо по м'якому переносі виробляється розрив рядка, то він повинен відображатися символом дефіс; якщо по м'якому переносі не виробляється розрив рядка, то він не повинен відображатися; при операціях пошуку й сортування м'який перенос повинен ігноруватися. Підтримка: М'який перенос правильно обробляється тільки в словах, що містять символи базової латиниці; в інших випадках відображається як дефіс. М'який перенос правильно обробляється тільки в словах, що містять символи базової латиниці; в інших випадках відображається як дефіс.  М'який перенос відображається як дефіс. М'який перенос відображається як дефіс.
Заголовки: елементи H1 - H6 Синтаксис: <Hn>…</Hn> (блоковий елемент) Атрибути: id, class, style, title, lang, dir, події Підтримка: Повна відповідність стандарту (5.0+) Повна відповідність стандарту (5.0+)  Атрибут dir ігнорується (3.0+) Атрибут dir ігнорується (3.0+) Елементи H1 — H6 (header) використаються для створення заголовків у документі. Приклад відображення заголовків: Заголовок документа (H1) Заголовок H4 Заголовок H5 Заголовок H6
Всі параметри відображення заголовків можуть бути змінені через таблиці стилів. Фразові елементи
Фразові елементи, описані в цьому розділі, визначають логічні стилі фрагментів тексту. Відповідний фізичний стиль, тобто спосіб відображення даного елемента, може бути змінений таблицями стилів. Посилання: елемент CITE Синтаксис: <CITE>…</CITE> (текстовий елемент) Атрибути: id, class, style, title, lang, dir, події Підтримка: Повна відповідність стандарту, відображається курсивом (5.0+) Повна відповідність стандарту, відображається курсивом (5.0+)  Відображається курсивом, атрибут dir ігнорується (3.0+) Відображається курсивом, атрибут dir ігнорується (3.0+) Елемент CITE використається для посилань на назви книг, журналів, газет й інших джерел. За замовчуванням він відображається курсивним шрифтом. Оскільки даний елемент визначає логічний стиль, що може бути перевизначений у таблицях стилів, його застосування переважніше, ніж застосування елемента I (курсивний шрифт). Приклад: наступний фрагмент документа Code 3.7 <P>У вчорашньому номері <CITE> Одеського комсомольця </CITE> надрукована рецензіяна нову книгу Е. Л. Полина <CITE> Паралельний мир </CITE>. </P>буде відображатися так: Code 3.8У вчорашньому номері Одеського комсомольця надрукована рецензія на нову книгу Е. Л. Полина Паралельний мир.
Абревіатура: елемент ABBR Синтаксис: <ABBR>…</ABBR> (текстовий елемент) Атрибути: id, class, style, title, lang, dir, події Підтримка: Не підтримується. Не підтримується.  Не підтримується. Не підтримується. Елемент ABBR (abbreviation) використається для маркування абревіатур. При цьому атрибут title повинен містити розшифровку абревіатури, дозволяючи оглядачам відображати її як "підказку" (tooltip) при вказівці курсором миші на абревіатуру. Приклади: Code 3.17 Він важить 75 <ABBR lang="ru" title="кілограмів">кг</ABBR>.<ABBR title="District of Columbia">D.C.</ABBR>Оскільки цей елемент не підтримується сучасними оглядачами, замість нього варто використати елемент ACRONYM. Акронім: елемент ACRONYM Синтаксис: <ACRONYM>…</ACRONYM> (текстовий елемент) Атрибути: id, class, style, title, lang, dir, події Підтримка: Повна відповідність стандарту (4.0+) Повна відповідність стандарту (4.0+)  Не підтримується. Не підтримується. Елемент ACRONYM використається для маркування акронімів, тобто абревіатур, які вимовляються як єдине слово, а не по буквах. При цьому атрибут title повинен містити розшифровку абревіатури, дозволяючи оглядачам відображати її як "підказку" (tooltip) при вказівці курсором миші на абревіатуру. Приклади: Code 3.18 <ACRONYM lang="ru" title="Організація Об'єднаних Націй">ООН</ACRONYM><ACRONYM title="North Atlantic Treaty Organization">NATO</ACRONYM>Якщо абревіатура вимовляється по буквах, то стандарт рекомендує використати замість цього елемента елемент ABBR. Однак, останній не підтримується сучасними оглядачами; тому для будь-яких скорочень варто користуватися елементом ACRONYM. Завдання шрифту
Хоча перераховані в цьому розділі елементи не є морально застаріле, їхнє використання в HTML-документах не рекомендується. Тому для кожного з елементів зазначені більше кращі способи досягнення того ж візуального ефекту. Курсивний шрифт: елемент I Синтаксис: <I>…</I> (текстовий елемент) Атрибути: id, class, style, title, lang, dir, події Підтримка: Повна відповідність стандарту (5.0+) Повна відповідність стандарту (5.0+)  Атрибут dir ігнорується (3.0+) Атрибут dir ігнорується (3.0+) Елемент I (italic) указує, що його вміст повинне відображатися курсивним шрифтом. Приклад його відображення: Code 3.20Це курсивний шрифт.
У більшості випадків переважніше застосування фразових елементів EM, DFN, VAR або CITE або використання стилів, які дозволяють визначати різні види курсивних шрифтів. Це напівжирний шрифт.
У більшості випадків переважніше застосування фразового елемента STRONG або використання стилів, які дозволяють визначати різні види напівжирних шрифтів.
Великий шрифт: елемент BIG Синтаксис: <BIG>…</BIG> (текстовий елемент) Атрибути: id, class, style, title, lang, dir, події Підтримка: Повна відповідність стандарту (5.0+) Повна відповідність стандарту (5.0+)  Атрибут dir ігнорується (3.0+) Атрибут dir ігнорується (3.0+) Елемент BIG указує, що його вміст повинне відображатися великим шрифтом. Приклад його відображення: Code 3.22Це великий шрифт.
У більшості випадків переважніше застосування заголовків (наприклад, H3) або використання стилів з атрибутом font-size: larger. Цитати |
||||
|
Последнее изменение этой страницы: 2016-12-28; просмотров: 478; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 216.73.216.169 (0.016 с.) |