Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Метаописателі документа: елемент METAСодержание книги
Поиск на нашем сайте
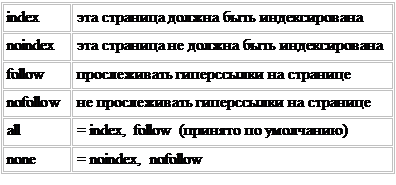
 Атрибути lang, dir й scheme ігноруються (2.0+) Атрибути lang, dir й scheme ігноруються (2.0+)  Атрибути lang, dir й scheme ігноруються (4.0+) Атрибути lang, dir й scheme ігноруються (4.0+) Елемент META містить метаописателі таких властивостей документа, як ім'я автора документа, його опис, ключові слова й т.д. Специфікація HTML 4.0 не містить стандартного списку цих властивостей, тому автори поки вільні в їхньому визначенні. Кожен елемент META містить пари атрибутів: назва властивості (name) і значення властивості (content), наприклад, що випливає метаописатель задає ім'я автора документа: Code 2.7 <META name="Author" content="А.С. Пушкін">Додатково він може містити атрибут lang, що вказує мову, на якому написане значення властивості: Code 2.8 <META name="Author" lang="en" content="A.S. Pushkin">Багато пошукових систем використають властивості description (опис документа) і keywords (ключові слова) для витягу додаткової інформації про документ. При цьому опис повинне бути коротким (не длініше 200 символів), а список ключових слів розділятися комами: Code 2.9 <META name="Description" content="Web Developer's Handbook. HTML Reference."><META name="Keywords" content="Web development, HTML reference">Деякі пошукові системи підтримують також властивість robots, що містить вказівки для роботів, що збирають інформацію про документи в Мережі. Значення властивості robots — це список наступних директив, розділених комами:
Наприклад, що випливає метаописатель указує пошуковим роботам, що даний документ індексувати не потрібно, але гіперпосилання, які в ньому втримуватися, варто переглянути. Code 2.10 <META name="robots" content="noindex,follow">Замість атрибута name метаописатель може містити атрибут http-equiv для вказівки того, що дана властивість є заголовком повідомлення HTTP. Такі метаописателі вказують оглядачеві, як варто відображати даний документ. Існує три базових властивості документа, які задаються в такий спосіб: кодування символів документа (див. Додаток 7): Code 2.11 <META http-equiv="Content-Type" content="text/html; charset=windows-1251">мова таблиць стилів, прийнята за замовчуванням: Code 2.12 <META http-equiv="Content-Style-Type" content="text/css">мова програмування сценаріїв, прийнята за замовчуванням: Крім того, атрибут http-equiv використається в наступних конструкціях: Code 2.14 <META http-equiv="Expires" content="Sun, 7 May 2000 12:04:32 GMT">задає дату й час витікання терміну дії документа: корисний для того, щоб змусити оглядач завантажити документ не з кеш-пам'яті, а із сервера; Code 2.15 <META http-equiv="Refresh" content="10; URL=http://www.newserver.com/newpage.htm">указує серверу, що через 10 секунд після завершення завантаження поточного документа потрібно завантажити замість нього http://www.newserver.com/newpage.htm. Метаописателі можуть також містити атрибут scheme, що задає формат значення властивості й передбачений для використання спільно зі словниками метаданих. У цей час цей атрибут оглядачами не підтримується.
|
||||
|
Последнее изменение этой страницы: 2016-12-28; просмотров: 189; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 13.58.110.182 (0.006 с.) |