Структура HTML документа, определяемая основными тегами
Похожие статьи вашей тематики
Структура HTML документа, определяемая основными тегами
Посмотрим, как выглядит самая обычная интернет-страница изнутри.
- Структура HTML по большому счету лежит в основе каждой web-страницы.
- Сегодня существует несколько типов HTML документов. Каждому типу документа соответствует его собственная HTML структура (подробности внизу страницы).
- Правильная начальная структура HTML является залогом кросс-браузерности сайта.
- «Случайная» структура HTML документа
- Пишeм HTML код страницы
- Правильная начальная структура HTML документа
Создадим на диске D папку My_first_site, впрочем, можно назвать ее как угодно.
В системном меню Start или Пуск заходим в раздел Программы (All Programs), открываем папку Стандартные (Аccessories), выбираем Блокнот  . Конечно же, это не единственное средство для написания кода, но на этом этапе вам нужен именно он. . Конечно же, это не единственное средство для написания кода, но на этом этапе вам нужен именно он.
Пример структуры документа:
| <html> <head> <title>Структура HTML документа</title> </head> <body> <h3>Мой первый заголовок</h3> <p>Мой первый параграф</p> <p>Мой второй параграф</p> </body> </html>
| Рассмотрим HTML теги, определяющие структуру страницы
- <html> </html> – обязательные, определяют HTML документ.
- <head> </head> – определяют секцию со служебной информацией, содержат инструкции для поисковиков, для браузеров, скрипты.
- <title> </title> – определяют основной заголовок web-страницы.
- <body> </body> – обязательные, определяют видимую часть документа.
- <h3> </h3> – определяют заголовок 3-го уровня.
- <p> </p> – определяют параграф. Смотрите урок HTML параграфы
Структура HTML документа | Пишем код страницы
Последовательность действий следующая:
1. Пишeм в Блокноте код HTML страницы:

2. Заходим в File ⇒ Save as (Файл ⇒ Сохранить как), находим нашу папку D\My_first_site\ ⇒ прописываем имя файла: (File name) index.html (index – это имя,.html – расширение файла) ⇒ сохраняем.
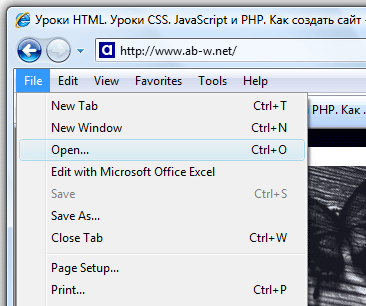
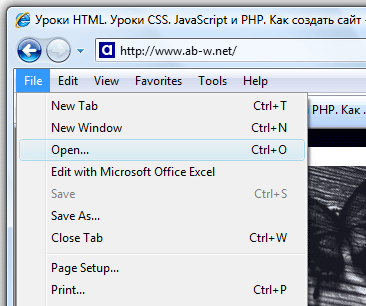
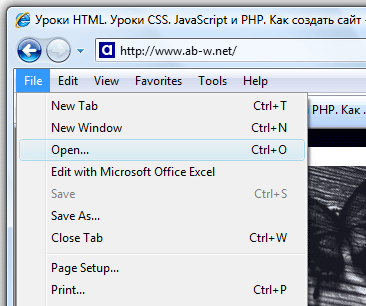
4. Открываем IE (Internet Explorer). В меню выбираем File ⇒ Open... ⇒ находим сохраненный файл ⇒ нажимаем Open ⇒ OK:
 
Pезультат
Для дальнейшего изучения материала необходимо следующее:
Вы просто обязаны иметь у себя на компьютере несколько различных браузеров. Качаем бесплатно Mozilla Firefox, Opera и продолжаем наш урок.
Открываем index.html с помощью Firefox (File ⇒ Open File... ⇒ Open). В результате мы не можем прочитать, написанный нами, текст. Устраняется данная некорректность простым включением в HTML код двух тегов с набором атрибутов, которые также являются обязательными.
HTML теги, определяющие HTML заголовки
HTML заголовок как самостоятельный элемент интернет-страницы.
Дальше в примерах будут показаны только участки кода, но в своих экспериментах не забывайте прописывать его целиком, по шаблону из первого урока и после каждого изменения в документе обновляйте web-страницу, нажатием на  в Mozilla Firefox или на в Mozilla Firefox или на  в Internet Explorer, или F5. в Internet Explorer, или F5.
- HTML заголовки 6-ти уровней
- HTML заголовок слева, по центру страницы, справа
В предыдущем уроке вы познакомились с HTML заголовком 3-го уровня – всего их 6:
| <html> <head> <title>HTML заголовки</title> </head> <body> <h1>HTML заголовок 1-го уровня</h1> <h2>HTML заголовок 2-го уровня</h2> <h3>HTML заголовок 3-го уровня</h3> <h4>HTML заголовок 4-го уровня</h4> <h5>HTML заголовок 5-го уровня</h5> <h6>HTML заголовок 6-го уровня</h6> </body> </html>
| Для тегов заголовков характерно следующее: чем меньше цифра, тем больше размер шрифта.
Результат: HTML заголовки и их размеры
Зачем в тексте заголовки думаю понятно, к тому же, они используются поисковыми машинами для анализа содержимого web-страниц.
- HTML заголовок определяет название отдельной статьи или web-страницы.
- В идеале страница должна иметь не более одного HTML заголовка 1-го уровня, не более двух второго уровня и так далее.
- HTML заголовки, независимо от того, что каждому уровню соответствует определенный размер, могут быть любых размеров – с помощью CSS возможно какое угодно форматирование.
HTML заголовок слева
| <h2 align="center" style="color:Black">HTML заголовок по центру</h2>
|
HTML заголовок по центру
| <h1 align="right" style="color:Gray">HTML заголовок справа</h1>
|
HTML заголовок справа
Атрибуты и значения
- align="" – определяет горизонтальное выравнивание.
- align="left" – определяет выравнивание по левой стороне (по умолчанию).
- align="right" – выравнивание по правой стороне.
- align="center" – определяет горизонтальное центрирование.
- style="color:" – определяет цвет текста.
Элементы style="" есть линейные CSS включения.
Урок 6. HTML перенос слов
Исходный код HTML-страницы
Исходный код H2O выглядит так:
| <strong><big>H</big><sub><small>2</small></sub><big>O</big></strong>
| Обратите внимание на порядок открытия и закрытия тегов: одна пара вкладывается в другую, то есть тег открытый первым – закрывается последним, второй – предпоследним.
Исходный код любой web-страницы открывается следующим образом: в меню браузера заходим в View ⇒ Source или Page Source
Исходный код доступен только для просмотра, но не для редактирования.

HTML ссылка на сайт
Пример:
| ... <title>HTML ссылка на сайт</title> </head> <body> <p>Посетите <a href="http://www.ab-w.net/">ab-w.net</a></p>
| Атрибуты и значения
- href="" – обязательный атрибут тега <a>, указывает адрес ссылки.
- target="_blank" – откроет ссылку в новом окне браузера:
| <a href="page2.html" target="_blank"> </a>
| - target="_self" – откроет ссылку в том же окне. Значение _self определено по умолчанию, поэтому его можно не указывать.
- title="комментарий" – всплывающий комментарий – заголовок ссылки:
| <a href="page2.html" target="_blank" title="комментарий"> </a>
| HTML ссылка может быть окрашена в любой цвет, что подробно рассматривается в курсе по CSS.
Изображение в роли ссылки
Следующее изображение является ссылкой наверх страницы:

Код:
| <title>HTML изображение в роле ссылки</title> </head> <body> <p> <a href="#"><img src="../images/strelkavverx.png" alt="" border="0" /></a> </p>
| border="0" – отменяет границу у изображения-ссылки.
Заголовок HTML таблицы
Пример:
| <html> <head> <title>Пример HTML таблицы</title> </head> <body> <table border="1" cellspacing="0" cellpadding="10"> <tr> <th>Заголовок</th> <th>Заголовок</th> <th>Заголовок</th> </tr> <tr> <td>Текст</td> <td>Текст</td> <td>Текст</td> </tr> <tr> <td>Текст</td> <td>Текст</td> <td>Текст</td> </tr> </table> </body> </html>
| Результат:
| Заголовок
| Заголовок
| Заголовок
| | Текст
| Текст
| Текст
| | Текст
| Текст
| Текст
| Теги <th> </th> определяют заголовок HTML таблицы.
HTML таблица по центру, с левой, с правой стороны
Горизонтальное расположение HTML таблицы внутри web-страницы:
| <html> <head> <title>Пример HTML таблицы</title> </head> <body> <table align="center" width="220" bgcolor="#006699"> <tr height="220"> <td> <p>align="center"</p> </td> </tr> </table> <table align="left" width="220" height="220" bgcolor="#cc0000"> <tr> <td> <p>align="left"</p> </td> </tr> </table> <table align="right" width="220" height="220" bgcolor="#66cc66"> <tr> <td> <p>align="right"</p> </td> </tr> </table> </body> </html>
| Результат: HTML таблица слева, справа, по центру страницы
В примере выше показаны три отдельные таблицы, каждая из которых состоит из одной ячейки. bgcolor – HTML атрибут – определяет цвет фона. В предыдущем уроке мы использовали его CSS аналог – background-color.
HTML таблица внутри ячейки другой таблицы
Пример:
| <html> <head> <title>Пример HTML таблицы</title> </head> <body> <table border="1" cellspacing="0" bgcolor="#cccccc"> <tr> <td width="150" height="100"> </td> <td width="150" align="center"> <table border="1" cellspacing="5" style="background-color:#ffffff; width:80px; height:60px"> <tr> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> </tr> </table> </td> </tr> </table> </body> </html>
| Результат: HTML таблица внутри ячейки другой таблицы
Внутри второй ячейки находится еще одна таблица со своими атрибутами, значениями и стилями.
Размеры и фон внутренней таблицы, в отличае от внешней, заданы с помошью CSS.
Ненумерованные HTML списки
Пример:
| <title>Ненумерованные HTML списки</title> </head> <body> <ul> <li>Sony</li> <li>Asus</li> <li>Dell</li> </ul> </body> </html>
| Результат:

Теги
- <ul> </ul> – определяют неупорядоченные – ненумерованные HTML списки.
- <li> </li> – определяют элементы (пункты) HTML списков.
Определяем тип маркера для элементов ненумерованного HTML списка:
| <title>Ненумерованные HTML списки</title> </head> <body> <ul type="square"> <li>Sony</li> <li>Asus</li> <li>Dell</li> </ul> </body> </html>
| Результат:

Атрибуты и значения
- type="" – сообщает браузеру, что будет определен маркер для элементов HTML списка.
- Значение square – определяет тип маркера HTML списка: закрашенный квадратик.
Определяем тип маркера для элементов ненумерованного списка:
| <title>Ненумерованные HTML списки</title> </head> <body> <ul type="circle"> <li>Sony</li> <li>Asus</li> <li>Dell</li> </ul> </body> </html>
| Результат:

Нумерованные HTML списки
Пример:
| <title>Нумерованные HTML списки</title> </head> <body> <ol> <li>Sony</li> <li>Asus</li> <li>Dell</li> </ol>
| Теги <ol> </ol> определяют нумерованные HTML списки.
Результат:

Пример 2:
| <title>Нумерованные HTML списки</title> </head> <body> <ol type="A"> <li>Sony</li> <li>Asus</li> <li>Dell</li> </ol>
| type="A" определяет в качестве маркера нумерованного HTML списка большие буквы.
Результат:

Пример 3:
| <title>Нумерованные HTML списки</title> </head> <body> <ol type="a"> <li>Sony</li> <li>Asus</li> <li>Dell</li> </ol>
| type="а" определяет в качестве маркера нумерованного HTML списка маленькие буквы.
Результат:

Пример с атрибутом start:
| <title>Нумерованные HTML списки</title> </head> <body> <ol start="3"> <li>Sony</li> <li>Asus</li> <li>Dell</li> </ol>
| Результат:

Атрибут start="" определяет первый символ первого пункта нумерованного HTML списка.
HTML списки определений
Пример:
| <title>HTML списки определений</title> </head> <body> <dl> <dt>HTML</dt> <dd>Гипертекстовый язык разметки</dd> <dt>CSS</dt> <dd>Каскадные таблицы стилей</dd> </dl>
| Результат:

Рассмотрим теги
- <dl> </dl> – определяют HTML списки определений.
- <dt> </dt> – определяют определяемые термины.
- <dd> </dd> – определяют опрeделения.
Жесткая блочная верстка
Итак, исходный код файла index.html:
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>Первая страница</title> <link rel="stylesheet" href="file.css" type="text/css" /> </head> <body> <div class="werty"> <div id="header"> <h2 align="center">Моя первая страница!</h2> </div> <div id="spisok"> <ul class="nav"> <li><a href="#">llllllll</a></li> <li><a href="#">oooooooo</a></li> <li><a href="#">mmmmmmmm</a></li> <li><a href="#">kkkkkkkk</a></li> <li><a href="#">eeeeeeee</a></li> </ul> </div> <div id="l"> <h3 style="text-align:center">wwwwwwwwwwww</h3> <p>wwwww www wwww wwww www www wwwww wwww wwwwww wwwww wwwwww wwwww wwwwww wwwww wwwwww www www wwwwwwwwww wwwwwwwww www ww www ww wwwwww wwww wwwwww wwww www www www wwww ww wwwwww wwwwwwwwww ww wwww wwwwwww ww ww wwwwwwww wwwww wwwww wwwwwwwwww ww wwwwwww www www www wwww wwwww ww wwwwww ww ww wwwww wwwww ww www www wwww wwww wwwwww www wwwwwww www wwwwwww wwwww wwww wwwwwww wwww ww wwwwwwwww wwwwww wwww wwww wwwwwwww wwww www wwww ww wwww wwww wwwwwww www wwwwww www www wwwwww wwww www ww wwwww wwwww wwwww wwww www wwwwwww www wwwww www www wwwwww www wwww www wwww wwww wwww www wwwwwww www wwwwwww www wwwwwwww ww wwwww wwww</p> <p style="text-align:center"><a href="#">wwwwwwwwwww</a></p> </div> <div id="r"> <h3 style="text-align:center">mmmmmmmmmmmm</h3> <p>mmmmm mmmmmmm mm m mmmm mm mmmm mmmm mm mm mmm mmmmmm mmmmm mmmmmm mm mmmm mmmmm mm mmmm mmmm mmm mmm mmmm mmm mmm mmmmmm mmm mmm mmmmm mm mmm mmmm mm mmmm mmmmm mm mmmm mmmm mm mmmm mmmmmm mmmm mm mmmmm mmm mmmmm mm mmmmm mmmm mm mmmm mmmm mmm mmmmm mm mmm mmmm mm mmmmmm mmmm mmmm mmm mm mmm mmmm mm mmm mmm mmm mmmm mm mm mmm mm mmm mmm mmmm mmm mmm mmm mmmm mmm mmmm mm mmmm mmmm mmm mmmmm mmm mmm mm mmmm mmmmmmmm mm mm mmm mmmmmm mm mmm mmm mmmmm mmmmm mm mm mmmmmmm mmmmm m mmmm mm mmmm mmm mm mmmm mmm mmmmm mmmm mm mmmm mmmmm mmmmm mm mmm mmmm mm mmm mmm mm mm mm</p> <p style="text-align:center"><a href="#">mmmmmmmmm mmmm</a></p> </div> <img src="images/fon.jpg" alt="" hspace="36" /> <p id="bottom">eeeeeeeeeee eeeeeeeeee eeeeeeeeee eeeeeeeeee eeeeeeeeee eeeeeeeeee eeeeeeeeee eeeeeeeeeee eeeeeeeeeee eeeeeeeeee eeeeeeeeeee eeeeee eeeeeee eeeeeeee eeeeeeee eeeeeeeeee eeeeeeeee</p> </div> </body> </html>
| Исходный код file.css:
| body {font-family: Verdana, sans-serif} div.werty {margin: 0 auto; width: 800px; background-color: #ff66cc} #l, #r {width: 340px; margin-top: 30px; float: left} #l {padding: 30px 20px 30px 40px; text-align: right} #r {padding: 30px 40px 30px 20px} #bottom { width: 740px; background-color: #cc66ff; margin: 35px 0 0 0; border-top: 1px solid #ff3366; padding: 20px 30px 20px 30px; line-height: 180%; text-align: center; font-size: 10px } #header { height: 130px; width: 800px; margin: 0; padding: 0; background: #cc66ff; border-bottom: 1px solid #ff3366 } #header h2 {padding-top:47px} ul.nav { display: block; margin: 0; padding: 0 0 0 91px; list-style-type: none } ul.nav li {background-color: #660033; display: inline; padding: 0} ul.nav li a:link, ul.nav li a:visited, ul.nav li a:active { background-color: #660033; padding: 5px 15px 1px 15px; color: #cccccc; text-decoration: none; border-bottom: 2px solid #660033 } ul.nav li a:hover { background-color: #ffffff; padding: 5px 15px 1px 15px; color: #cc0000; text-decoration: none; border-bottom: 2px solid #660033 } #spisok {margin-left: 30px} a:link {color: #cccccc} a:visited {color: #ffffff}
| Результат: жесткая блочная верстка
Мы имеем 2 файла: index.html и file.css.
<link rel="stylesheet" href="file.css" type="text/css" /> в секции <head> </head> файла index.html не что иное, как ссылка на отдаленный документ file.css. Атрибуты style="" со значениями – прямое включение Каскадных таблиц стилей в HTML документ, что не является оптимальным вариантом внедрения стилевых описаний – семантически правильным есть способ ввода атрибутов class="" и id="" в теги документа и последующее описание их значений (значений атрибутов class="" и id="") во внешнем файле с расширением.css — такой способ не засоряет код страницы, что очень важно для поисковых роботов.
В этом демонстрационном уроке был представлен тип жесткой верстки, реализованной с помощью блоков <div> </div>. Верстка называется жесткая, потому что размеры блоков установлены в пикселях. Другой вариант – табличная верстка рассматривается в cледующем уроке.
Так выглядит страница index.html без использования стилей: страница
Конечно же самый элементарный дизайн можно обеспечить с помощью HTML атрибутов и значений, но в нашем самоучителе не был описан такой метод, так как это нерационально и не способствует движению вперед.
Блочная верстка, жесткая или резиновая является наиболее распространенным видом верстки среди профессиональных сайтов.
или примеры верстки сайта с помощью таблиц
Посмотрим как верстаются web-страницы при помощи таблиц.
Способ табличной верстки сайта не является рекомендуемым или семантически правильным, в отличие от того, что был показан в предыдущем уроке, где верстка осуществлялась обычными контейнерами <div> </div> со стилевыми описаниями. В современном XHTML таблицы рекомендуется использовать только для представления данных, но никак не для верстки сайта. Невзирая на это, мы все же рассмотрим такой способ как дополнение к уроку по таблицам.
- Жесткая табличная верстка сайта
- Резиновая табличная верстка
Жесткая табличная верстка
Пример жесткой табличной верстки сайта:
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <title>Жесткая табличная верстка сайта</title> <style type="text/css">.header {width:100%; height:60px; background-color:#717dc9; padding:20px; text-align:center}.left_col {width:120px; height:460px; background-color:#dddddd; padding:15px; vertical-align:top}.center_col {width:500px; background-color:#ffffff; padding:15px; vertical-align:top}.right_col {width:120px; background-color:#dddddd; padding:15px; vertical-align:top}.footer {width:100%; padding:10px 0 10px 20px; background-color:#717dc9; font-size:13px} </style> </head> <body> <table cellpadding="0" cellspacing="0" width="860" align="center"> <tr> <td colspan="3" class="header">Мой сайт</td> </tr> <tr> <td class="left_col">Меню</td> <td class="center_col">Содержание</td> <td class="right_col">Ссылки</td> </tr> <tr> <td colspan="3" class="footer">© Все права защищены</td> </tr> </table> </body> </html>
| Результат: жесткая табличная верстка
Отметим, что использована структура XHTML документа, о чем свидетельствует <!DOCTYPE> и открывающий тег <html>.
Параграф <p class="left_col"> содержит CSS атрибут class="", значение которого – селектор описывается в секции <style type="text/css"> </style>.
Дальше вспоминаем уроки по таблицам...... Указываем ширину первой и третьей ячейки среднего ряда: width:120px + padding:15px = 150px (ширина одной ячейки) — умножаем на 2, получаем 300px. Ширина среднего столбца (ячейки) = (равна) ширина таблицы (860px) - (минус) ширина левого и правого столбца (300px). Что касается высоты, то все ячейки одого ряда автоматически выравниваются по самой высокой, поэтому в стилях, в описаниях среднего ряда была указана высота только одной — крайней левой. При расчете размеров всегда нужно учитывать значения padding, margin, border. Значения этих атрибутов задаются так: padding:20px – внутреннее поле элемента по всему своему периметру равно 20-ти пикселям или так: padding:10px 0 8px 60px – верхнее внутреннее поле равно 10-ти пикселям, правое – нулю, нижнее – 8-ми пикселям и левое – 60-ти пикселям (по часовой стрелке, начиная сверху). Жесткость такой верстки заключается в том, что размеры таблицы заданы в пикселях, а не в процентах, то есть они не зависят от размера монитора или окна браузера.
Резиновая табличная верстка
Пример резиновой табличной верстки сайта:
| <title>Резиновая табличная верстка сайта</title> <style type="text/css">.header {height:60px; background-color:#717dc9; padding:20px; text-align:center}.left_col {width:120px; height:460px; background-color:#dddddd; padding:15px; vertical-align:top}.center_col {background-color:#ffffff; padding:15px; vertical-align:top}.right_col {width:120px; background-color:#dddddd; padding:15px; vertical-align:top}.footer {padding:10px 0 10px 20px; background-color:#717dc9; font-size:13px} </style> </head> <body> <table cellpadding="0" cellspacing="0" width="100%" align="center"> <tr> <td colspan="3" class="header">Мой сайт</td> </tr> <tr> <td class="left_col">Меню</td> <td class="center_col">Ширина ячейки в данном случае зависит от величины монитора или размера окна браузера.</td> <td class="right_col">Ссылки</td> </tr> <tr> <td colspan="3" class="footer">© Все права защищены</td> </tr> </table> </body> </html>
| Результат: резиновая табличная верстка
Сравните этот код и код из предыдущего примера, и вы увидите, что было изменено значение лишь одного атрибута в теге <table>. При <table width="100%"> горизонтальный размер таблицы напрямую зависит от разрешения монитора. В нашем случае ширина первого и третьего столбцов (ячеек) среднего ряда установлена жестко, а второй столбец растягивается, обеспечивая 100% ширину таблице. Недостатком такого типа верстки сайта является непостоянная структура содержимого «резиновых» ячеек, которая изменяется в зависимости от размера окна браузера — при этом изменяется и внешний вид страницы.
Подробно взаимодействие основных инструментов сайтостроения: HTML и CSS, а также все способы верстки рассматриваются в следующем разделе самоучителя, в уроке CSS верстка.
Дата публикации: Ноябрь 2009 | Обновление: Ноябрь 2010
Структура HTML документа, определяемая основными тегами
Посмотрим, как выглядит самая обычная интернет-страница изнутри.
- Структура HTML по большому счету лежит в основе каждой web-страницы.
- Сегодня существует несколько типов HTML документов. Каждому типу документа соответствует его собственная HTML структура (подробности внизу страницы).
- Правильная начальная структура HTML является залогом кросс-браузерности сайта.
- «Случайная» структура HTML документа
- Пишeм HTML код страницы
- Правильная начальная структура HTML документа
Создадим на диске D папку My_first_site, впрочем, можно назвать ее как угодно.
В системном меню Start или Пуск заходим в раздел Программы (All Programs), открываем папку Стандартные (Аccessories), выбираем Блокнот  . Конечно же, это не единственное средство для написания кода, но на этом этапе вам нужен именно он. . Конечно же, это не единственное средство для написания кода, но на этом этапе вам нужен именно он.
Пример структуры документа:
| <html> <head> <title>Структура HTML документа</title> </head> <body> <h3>Мой первый заголовок</h3> <p>Мой первый параграф</p> <p>Мой второй параграф</p> </body> </html>
| Рассмотрим HTML теги, определяющие структуру страницы
- <html> </html> – обязательные, определяют HTML документ.
- <head> </head> – определяют секцию со служебной информацией, содержат инструкции для поисковиков, для браузеров, скрипты.
- <title> </title> – определяют основной заголовок web-страницы.
- <body> </body> – обязательные, определяют видимую часть документа.
- <h3> </h3> – определяют заголовок 3-го уровня.
- <p> </p> – определяют параграф. Смотрите урок HTML параграфы
Структура HTML документа | Пишем код страницы
Последовательность действий следующая:
1. Пишeм в Блокноте код HTML страницы:

2. Заходим в File ⇒ Save as (Файл ⇒ Сохранить как), находим нашу папку D\My_first_site\ ⇒ прописываем имя файла: (File name) index.html (index – это имя,.html – расширение файла) ⇒ сохраняем.
4. Открываем IE (Internet Explorer). В меню выбираем File ⇒ Open... ⇒ находим сохраненный файл ⇒ нажимаем Open ⇒ OK:
 
Pезультат
Для дальнейшего изучения материала необходимо следующее:
Вы просто обязаны иметь у себя на компьютере несколько различных браузеров. Качаем бесплатно Mozilla Firefox, Opera и продолжаем наш урок.
Открываем index.html с помощью Firefox (File ⇒ Open File... ⇒ Open). В результате мы не можем прочитать, написанный нами, текст. Устраняется данная некорректность простым включением в HTML код двух тегов с набором атрибутов, которые также являются обязательными.
|



 . Конечно же, это не единственное средство для написания кода, но на этом этапе вам нужен именно он.
. Конечно же, это не единственное средство для написания кода, но на этом этапе вам нужен именно он.


 в Mozilla Firefox или на
в Mozilla Firefox или на  в Internet Explorer, или F5.
в Internet Explorer, или F5.