Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Основные элементы управленияСодержание книги
Похожие статьи вашей тематики
Поиск на нашем сайте
Основные элементы управления Среда Visual Basic 2010 включает множество элементов управления, позволяющих создать богатый пользовательский интерфейс. Одни элементы управления предназначены для ввода информации во время выполнения приложения, другие просто отображают определенные данные, третьи используются для задания запросов. Рассмотрим различные элементы более подробно. Общие свойства элементов управления Помимо индивидуальных свойств, каждый элемент управления содержит общие для большинства свойства. В табл. 4.1 перечислены наиболее часто используемые свойства элементов управления.
Текстовое поле Текстовое поле — это наиболее часто встречающийся элемент управления, т. к. его можно использовать не только для просмотра информации, как рассмотренный ранее элемент управления Label, но и для ввода данных во время выполнения приложения. Как и метка, элемент управления TextBox (Текстовое поле) характеризуется большим набором свойств. Рассмотрим их более подробно.
Свойства, определяющие внешний вид Для задания стиля рамки текстового поля служит свойство Borderstyle, которое может принимать следующие значения: None (Без рамки), FixedSingle (Одномерная рамка) и Fixed3D (Объемная рамка). По умолчанию текстовое поле имеет объемную рамку.
Свойства BackColor и ForeColor позволяют задать цвет фона и цвет текста, размещаемого в элементе управления TextBox соответственно. Используя свойство TextAlign, можно задать вариант выравнивания информации в текстовом поле: center (По центру)* Left (По левому краю) или Right (По правому краю).
Для задания наименования шрифта, отображаемого в текстовом поле, его размера и начертания используется свойство Font. Многострочные текстовые поля По умолчанию предполагается, что текстовое поле служит для ввода одной строки текста. При вводе нескольких строк или даже большого блока текстовой информации используются свойства MultLine и ScrollBars элемента управления TextBox. * Свойство MultLine определяет способ отображения текстового поля. При установленном значении True текст элемента управления TextBox может располагаться на нескольких строках. При вводе информации в поле для перехода на новую строку необходимо нажимать клавишу <Enter>. Для отображения полос прокрутки при создании многострочного текстового поля предназначено свойство ScrollBars. Свойство задает вид полосы прокрутки и может принимать одно из следующих значений: None (Нет), Horizontal (Горизонтальная), vertical (Вертикальная) и Both (Горизонтальная и вертикальная).,
Для задания автоматического переноса слов при создании многострочного текстового поля используется свойство wrapword. Если это свойство принима- Для задания автоматического переноса слов при создании многосточного тескстового поля илспользуется свойство WrapWord. Если это свойство принимает значение False, то переход на новую строку осуществляется только при нажатии клавиши <Enter> и та часть строки, которая не помещается по длине в элементе управления, будет не видна. Чтобы все слова были видны и автоматически переносились на новую строчку, необходимо оставить по умолчанию значение True свойства wrapword. При значении True, не зависимо от значения свойства ScrollBars, горизонтальная полоса прокрутки отображаться не будет.
Управление тесктом Программа Visual Basic позволяет во время выполнения программы управлять текстом, отображаемым в текстовом поле, с помощью свойств SelectionStart, SelectionLength И SelectedText. В случае, когда фокус впервые переходит на текстовое поле, по умолчанию выделяется весь расположенный в поле текст. В результате ввода или просмотра информации курсор может перемещаться в пределах поля. При последующем возвращении фокуса на поле курсор позиционируется в том месте, куда он был установлен в последний раз. Используя свойство SelectionStart объекта TextBox, можно указать место размещения курсора в поле при установке фокуса. Значение 0 соответствует самой крайней левой позиции. Свойство SelectionLength задает ширину точки ввода. По умолчанию она равна 0, т. е. в том месте, где курсор установлен можно начинать ввод символов, не удаляя расположенной в поле информации. Свойство selectedText позволяет задать текст, который заменит во время выполнения программы выделенный фрагмент. Чтобы снималось выделение текста с объекта TextBox при переходе к другому элементу, следует задать значение True для свойства HideSeiection. Рассмотрим небольшой пример создания приложения, содержащего форму, данные которой будут дополняться новой информацией. Для этого при установке фокуса на поле курсор должен располагаться справа от текста.
Таблица 4.5. Свойства, определяющие внешний вид плоской кнопки
Рис. 4.6. Задание обработки события нажатия кнопки Флажок Для ввода в форму данных, которые могут иметь только одно из двух допустимых
значений, предназначены элементы управления checkbox называемые флажками. Флажки позволяют пользователю дать ответ на поставленный вопрос, В случае положительного ответа пользователь устанавливает флажок, и он приобретает вид квадрата, в котором размещена галочка 0. При не установленном флажке он имеет вид пустого квадрата, обозначая отрицательный ответ на поставленный вопрос. Возможно еще одно состояние флажка, при котором он не определен. В этом состоянии он имеет вид галочки на сером фоне. Флажки могут использоваться в форме по одному или группами. Чтобы установить или сбросить флажок, можно использовать клавиши быстрого доступа. Для их назначения необходимо вставить символ амперсанда (&) перед соответствующей буквой в свойстве Text флажка.-
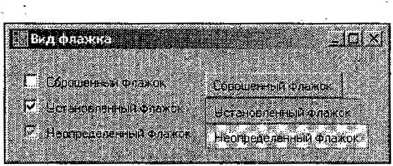
Внешним видом размещенного в форме флажка управляет свойство Flatstyle. Оно может принимать одно из указанных в табл. 4.4 значений. Если свойство Flatstyle элемента управления checkbox принимает значение Flat, то для задания дополнительных параметров его внешнего вида используется свойство FlatАрреаranсe (см. табл. 4.5). Для задания вида флажков также используется свойство Appearance, которое имеет два значения. Значение по умолчанию Normal (Стандартный) задает привычный вид флажка (квадрат с размещаемой внутри галочкой). При значении Button (Кнопка) флажок будет иметь вид плоской или приподнятой кнопки в зависимости от того, установлен флажок или сброшен. На рис. 4.7 показан вид флажка в зависимости от значений свойства Appearance и его состояния.
Рис. 4.7. Вид флажков
Состояние кнопки определяется с помощью свойства Checkstate, значения которого перечислены в табл. 4.7.
Задать состояние флажка можно также с помощью свойства checked. Значение True определяет установленный флажок, False — сброшенный. Для того чтобы при выполнении приложения пользователь мог задавать три состояния флажка, существует свойство ThreeState. При значении True флажок может быть установлен, сброшен или находиться в неопределенном состоянии. По умолчанию свойство имеет значение False, что позволяет использовать только состояния Checked И Unchecked. С помощью свойства AutoCheck можно разрешить или запретить изменение состояния флажка при выполнении приложения. Значение по умолчанию True позволяет изменять состояние флажка щелчком мыши.
Переключатель
Элементы управления RadioButton называют переключателями, т. к. полагаемые в группах, они позволяют выбрать одно из нескольких значений (рис. 4.8). Установка одного переключателя в группе (присвоение его свойству checked значения True) автоматически сбрасывает другие переключатели, присваивая аналогичным свойствам значения False. При размещении в форме нескольких групп переключателей каждая логическая группа должна помещаться в отдельный контейнер, например, в элемент управления GroupBox или panel. В этом случае для создания в форме группы переключателей необходимо сначала поместить в форму рамку, а затем разместить в ней поочередно необходимое количество переключателей, используя для этого элемент управления RadioButton.
Рис. 4.8. Использование переключателей
Предупреждение
При создании группы переключателей необходимо придерживаться вышеназванного порядка размещения элементов. Если на форме сначала разместить переключатели, то после добавления рамки необходимо будет расположить все переключатели поверх рамки.
Во время разработки приложения любой переключатель группы можно сделать используемым по умолчанию. Для этого выделите требуемый переключатель и в окне Properties (Свойства) присвойте значение True свойству Checked.
Чтобы переключатель сделать недоступным, необходимо задать значение False для свойства Enabled. В этом случае переключатель выделяется серым цветом.
Элемент управления GroupBox Для объединения различных элементов формы также используется элемент управления GroupBox
С помощью свойства Text можно задать заголовок для группы элементов формы, располагающийся в левом верхнем углу рамки. Если из свойства удалить текст, то группа будет объединена сплошной рамкой. Внешним видом элемента управления GroupBox управляет свойство Flatstyle. Оно может принимать ряд следующих значений: Flat (Плоский), Popup (Определяемый расположением указателя), standard (Объемный) и System (Заданный системой). Для того чтобы расположить элемент управления в группе или перенести его из одной группы в другую, достаточно просто перетащить этот элемент на необходимый элемент управления GroupBox. На рис. 4.8 приведен пример использования элемента управления GroupBox для объединения элементов RadioButton. (Замечание) Любой элемент формы, расположенный на элементе управления panel или GroupBox, является элементом группы. Поэтому будьте осторожны при удалении данных элементов, т. к. вместе с ними удалятся расположенные на них элементы формы. Списки Списки, размещаемые в формах Visual Basic, позволяют пользователю выбрать один из возможных вариантов ответа. Для создания списков применяется несколько элементов управления (табл. 4.9).
Таблица 4.9. Элементы управления, используемые при создании списков
Рассмотрим их подробнее Элемент управления ListBox Элемент управления ListBox, размещенный в форме, представляет собой список, из которого пользователь может выбрать одно из предложенных значений. Значения в списке могут размещаться в одну или несколько колонок в зависимости от значения свойства MultiColumn. Если элементы списка расположжены в нескольких колонках, с помощью свойства coiunmwidth можно изменить заданную по умолчанию ширину колонок.
В том случае, если элементы списка не помещаются в выделенную для них; в форме область, появляются полосы прокрутки, позволяющие просмотреть весь список. Чтобы полоса прокрутки элемента управления ListBox ■ всегда отображалась, необходимо присвоить значение True свойству ScrollAlwaysVisible. Возможность частичного отображения элемента списка задается с помощью свойства integralHeight. Если указано значение True, то в списке может отображаться только строка целиком. Вставка элементов в список Чтобы во время выполнения приложения вставить элемент списка, нужно воспользоваться методом insert коллекции items элемента управления ListBox. Этот метод позволяет создать новый элемент списка в определенном месте списка. Например, с помощью следующей строки можно вставить имя столицы в начало списка: ListBoxl.Items.Insert(0, "Brussels, Belgium") (Замечание) Если установлена сортировка по алфавиту, т. е. задано значение True для свойства Sorted, то указанная в методе insert позиция элемента игнорируется» и элемент занимает позицию в соответствии с алфавитным порядком. Доступ к элементам списка Порой необходимо иметь возможность обратиться к определенному элементу списка. Для доступа к элементам списка предназначено свойство items элемента управления ListBox. Обращение к элементу осуществляется через индекс, определяющий его положение в списке. Нумерация элементов списка начинается с 0. Например, текст text1 и text2 первого и пятого элементов списка можно получить с помощью команд: Dim textl As String = ListBoxl.Items(0) Dim text2 As String = ListBoxl.Items(4) Свойство Count коллекции items позволяет определить количество элементов в списке. Это значение можно использовать, например, в том случае, если нужно обрабатывать элементы списка в цикле. С помощью следующей строки можно получить число строк пит в списке: Dim num As Integer = ListBoxl.Items.Count Выделенные элементы списка Для определения выделенных пользователем элементов или их программного задания служат указанные в табл. 4.11 свойства.
Таблица 4.11. Свойства, определяющие выделенных объектов
(Замечание) Доступ к элементам коллекций Selectedlndices и SelectedIterms, включающих выбранные элементы списка, осуществляется аналогично доступу к коллекции Items.
Чтобы задать выделяемые по умолчанию элементы списка, при запуске приложения можно использовать свойства из табл. 4. П или метод setseiected элемента управления ListBox, который имеет следующий синтаксис: Sub SetSelected(ByVal index As Integer, ByVal value As Boolean) где: - index — номер элемента в списке; value — значение True позволяет выделить указанный элемент, а значение False — снять с него выделение. Если необходимо снять выделение со всех элементов списка, применяется метод ClearSelected элемента управления ListBox. Рассмотрим небольшой пример, демонстрирующий использование свойства Selecteditems. Для этого разместим в форме два списка. В первый список элементы введем с помощью свойства Items, а второй список будет отображать выбранные в первом списке элементы. Для создания приложения выполните следующие действия:
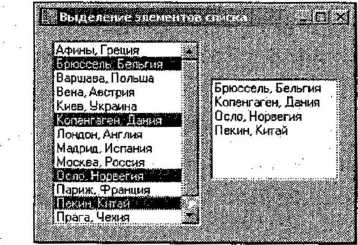
1. Разместите в форме два списка, используя для этого элемент управления ListBox. 2. С помощью свойства Items первого списка введите элементы списка. Чтобы разрешить выбор из первого списка нескольких элементов, установите для его свойства SeiectionMode значение Multisimple. 3. Теперь необходимо задать процедуру формирования элементов второго • списка при выборе элементов первого списка. Для этого в окне редактора кода из раскрывающегося списка Class Name (Имя класса) выберите элемент управления ListBox, соответствующий первому списку формы, а из раскрывающегося списка Method Name (Имя метода)— событие SelectedindexChanged, вызываемое при изменении списка выбранных элементов. Добавьте в тело процедуры следующий код: Dim i As Integer ListBox2.Items.Clear() For i = 0 To ListBoxl.Selectedltems.Count — 1 ListBox2.Items.Add(ListBoxl.Selectedltems (i)) Next Этот код позволяет при щелчке кнопкой мыши на любом элементе сначала очистить содержимое второго списка, а затем заполнить его выделенными в первом списке элементами. Результат работы приложения приведен на рис. 4.11.
Рис. 4.11. Выбранные из первого списка значения отображаются во втором списке
Поиск элемента списка Если необходимо определить индекс элемента списка, начинающегося с указанных символов, можно использовать метод Findstring элемента управления ListBox, имеющий следующий синтаксис: Function FindString(ByVal s As String, ByVal startIndex As Integer) As Integer
где: s — текст искомого элемента списка; start index— позиция, с которой начинается поиск элемента. Данный параметр можно опустить, тогда поиск будет осуществляться с начала списка. Если элемент не найден, то возвращается значение ListBox.NoMatches, что соответствует числу-1. Для нахождения элемента списка, текст которого соответствует указанному, предназначен метод FindstringExact элемента управления ListBox, имеющий аналогичный методу FindString синтаксис. С помощью следующего кода можно удалить; из списка все элементы, начинающиеся с буквы М: Dim i As Integer = ListBoxl,FindString("M") While Not i = ListBoxl.NoMatches ListBoxl. Items.RemoveAt (i) i = ListBoxl.FindString("M", i) End While / Элемент управления ComboBox Списка типа ComboBox называют раскрывающимися или полями со списком. Оба названия верны. Раскрывающимися их называют потому, что для выбора значения из списка Сначала необходимо список открыть, нажав кнопку со стрелкой, расположенную с правой стороны поля ввода. Второе название — поле со списком — они получили из-за того, что по своим функциям список типа ComboBox совмещает функции списка ListBox и поля ввода TextBox. Иными словами, из списка ComboBox данные можно не только выбирать, но и вводить новое значение в находящееся в верхней части поле ввода. (Замечание) Поиск элементов списка и работа с выделенными элементами осуществляются аналогично действиям со списком ListBox.
Стиль оформления списка
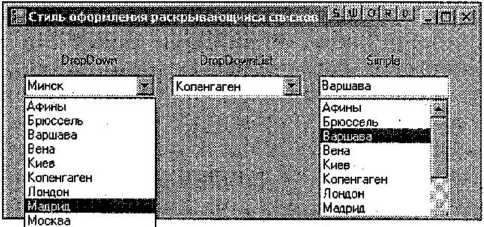
Стилем оформления списка типа ComboBox управляет свойство DropDownStyie. Оно может принимать значения^ приведенные в табл. 4.12 и показанные на рис. 4,12. Таблица 4.12. Значения свойства DropDownStyie
Таблица 4.12 (окончание)
Рис. 4.12. Стили раскрывающегося списка
Таблица 4.14. Свойства элемента управления CheckedListBox
Элементы списка Для обращения к элементам списка используется коллекция items. Она также позволяет с помощью указанных в табл. 4.11 методов программно добавить или удалить элементы списка, а с помощью свойства count определить общее число элементов списка. Чтобы программно задать состояние флажка одного из элементов списка, применяются методы SetltemChecked и SetltemCheckState, имеющие следующий синтаксис: SetltemChecked(ByVal index As Integer, ByVal valuel As Boolean) SetltemCheckState(ByVal index As Integer, ByVal value2 As CheckState} где; ' ' index —номер элемента в списке; valuel — значение True позволяет установить флажок, а значение False — его сбросить; vaiue2 — задает одно из трех возможных состояний флажка. Принимает значения перечисления CheckState: Checked (Установленный), indeterminate (Неопределенный) и unchecked (Сброшенный). Для определения выбранных элементов списка, т. е. элементов с установленными флажками, служит коллекция checkeditems элемента управления checkedListBox. Например, с помощью приведенного далее кода можно при нажатии на кнопку удалить из списка все элементы с установленными флажками. Для этого выполните следующие действия: Создайте новое Windows-приложение и разместите на форме элемент управления CheckedListBox. Используя свойство items, задайте элементы списка. Перетащите на форму элемент управления Button и присвойте значения bRemove и Удалить его свойствам Name и Text соответственно. Для задания процедуры обработки события нажатия кнопки дважды щелкните на кнопке Удалить. Откроется окно редактора кода с созданной процедурой bRemove _ Click, Добавьте в тело процедуры следующий код: While Not CheckedListBoxl.Checkeditems.Count = 0 CheckedListBoxl.Items.Remove(CheckedListBoxl.Checkeditems(0)) End While При удалении выбранного элемента списка число элементов коллекции Checkeditems уменьшается на единицу. Поэтому для удаления всех элементов коллекции достаточно в цикле удалять лишь первый элемент.
Значения списка Формирование списка во время проектирования осуществляется вручную с помощью свойства Items. Для добавления и удаления элементов списка программным способом предназначены методы коллекции items (см. табл. 4.13) элемента управления DomainUpDown. Данная коллекция также используется для обращения к элементам списка, а с помощью свойства count позволяет определить их общее количество. Элементы списка можно упорядочить по алфавиту. Для этого необходимо ПРИСВОИТЬ Значение True СВОЙСТВУ Sorted. Для определения выбранного значения списка служат свойства seiecteditem и Text. С их помощью можно задать значение (необязательно являющееся элементом списка), которое указывается в текстовом поле при запуске приложения. Для того чтобы можно было циклично перемещаться по списку, т. е. при достижении конца (начала) списка продолжать его просмотр с первого (последнего) элемента, необходимо задать значение True для свойства wrap элемента управления DomainUpDown. Значение True свойства Readonly элемента управления DomainUpDown запрещает пользователю вводить текст в поле и позволяет изменять значение списка ЛИШЬ С ПОМОЩЬЮ КНОПОК элемента управления DomainUpDown или клавиш <↑> и <↓>. Если требуется запретить использование клавиш-стрелок, нужно свойству interceptArrowKeys присвоить значение False. Внешний вид элемента управления Для задания стиля обрамления элемента управления используется свойство Border style, которое может принимать одно из следующих значений: Fixed3D (Объемная рамка), FixedSingie (Одномерная рамка) и None (Без рамки). По умолчанию элемент управления имеет трехмерную рамку. Кнопки элемента управления DomainUpDown могут располагаться справа и слева от текстового поля. Для изменения расположения кнопок предназначено свойство UpDowmAiign, принимающее значения Left и Right. ' Выровнять текст в поле элемента управления DomainUpDown можно с помощью свойства Text Align, принимающего значения Right, Left и center.
Пример Рассмотрим небольшой пример, позволяющий составить расписание спортивных тренировок. Результат работы приложения показан на рис. 4.15. Для его создания выполните следующие действия:. 1. Создайте новое Windows-приложение и разместите на форме два элемента управления Label с текстом Время и Вид спорта. 2. Перетащите на форму два элемента управления DomainupDown. Чтобы запретить ввод произвольного времени тренировки, присвойте значение True свойству Readonly первого элемента. Затем, используя свойство items, задайте элементы списков. 3. Для отображения выбранных в списках значений воспользуйтесь элементом управления ListBox. Для этого расположите его на форме. Чтобы элементы списка сортировались по алфавиту, укажите значение True для свойства Sorted. 4. Разместите на форме две кнопки, которые позволят добавлять элементы в список и удалять их из него. Задайте текст и имена Для кнопок. 5. Для обработки события нажатия кнопки, добавляющей элемент в список, щелкните дважды на ней и в созданную процедуру добавьте следующий код: If (ListBoxl.FindString(DomainUpDownl.Text) = ListBoxl.NoMatches And Not DomainUpDown1.Text=""And Not DomainUpDown2.Text ="") Then ListBox1.Items.Add(DomainUpDownl.Text + " — " + DomainUpDown2.Text) End If. Данный код запрещает добавление элемента в список в случае существования записи с тем же временем. Для обработки события нажатия кнопки, удаляющей выделенный элемент из списка, щелкните дважды на ней и в созданную процедуру добавьте следующие строки: If Not ListBox1.SelectedIndex = ListBox1.NoMatches Then ListBox1.Items.RemoveAt(ListBox1.SelectedIndex) End If Приложение готово.
Основные элементы управления Среда Visual Basic 2010 включает множество элементов управления, позволяющих создать богатый пользовательский интерфейс. Одни элементы управления предназначены для ввода информации во время выполнения приложения, другие просто отображают определенные данные, третьи используются для задания запросов. Рассмотрим различные элементы более подробно.
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-07-16; просмотров: 642; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.141.46.29 (0.013 с.) |