Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Проверка правильности ввода данныхСодержание книги
Поиск на нашем сайте
При работе с текстовыми полями возникает необходимость проверки вводимых пользователем данных. В Visual Basic для этих целей предназначено событие validating. Данное событие вызывается, только если свойство CausesValidation указанного и следующего элементов имеет значение True. Рассмотрим небольшой пример, который позволит вводить в текстовое поле только числовые значения. Если вводится информация в ином формате, появляется соответствующее предупреждение. Для этого выполните следующие действия: Разместите в форме текстовое поле. Для задания процедуры обработки события validating откройте окно редактора кода. Из списка Class Name (Имя класса) выберите значение txtBox, а из списка Method Name (Имя метода)— значение Validating, позволяющее задать процедуру проверки вводимых в поле данных. Добавьте в тело процедуры следующий код: If Not IsNumeric(txtBox.Text) Then MessageBox.Show("Неправильный формат") txtBox.Focus() End If „
Кнопка по умолчанию и кнопка отмены Одну из кнопок, размещаемых в форме, можно сделать кнопкой по умолчанию, т. е. помещать на нее фокус при открытии формы. Для этого используется свойство AcceptButton формы, указывающее кнопку, нажимаемую по умолчанию при нажатии клавиши <Enter>. Для задания кнопки по умолчанию необходимо присвоить имя этой кнопки свойству AcceptButton формы. С помощью свойства cancelButton формы можно задать кнопку отмены. Для нажатия такой кнопки будет достаточно нажать клавишу <Esc>. Стиль оформления кнопки Для управления внешним видом кнопки предназначено свойство Fiatstyie. Оно может принимать одно из значений, указанных в табл. 4.4,
В случае использования плоских кнопок для задания их внешнего вида используется свойство FlatAppearance, которое в свою очередь характеризуется свойствами из табл. 4.5.
Таблица 4.5. Свойства, определяющие внешний вид плоской кнопки
Размещение изображения на кнопке Для размещения графического изображения на кнопке необходимо воспользоваться свойством image. Для этого выберите свойство и нажмите расположенную справа кнопку с тремя точками. В результате откроется диалоговое окно Select Resource (Выбрать ресурс), используя которое можно выбрать файл на диске, содержащий изображение. Если на нескольких элементах управления формы располагаются изображения, то удобнее применять свойства imageList и imageindex. В качестве объекта для хранения списка графических изображений служит, элемент управления imageList | | Для его размещения на форме выполните следующие действия: Перетащите на форму элемент управления imageList. Задайте имя созданному объекту. Выберите свойство images этого элемента. Откроется диалоговое окно Image Collection Editor (Редактор изображений). С помощью кнопок Add (Добавить) и Remove (Удалить) открывшегося окна создайте список изображений. При нажатии кнопки Add (Добавить) открывается диалоговое окно Открыть, с помощью которого можно выбрать любое изображение, хранящееся на диске. Для связывания изображения с кнопкой нужно сначала присвоить имя созданного элемента управления imageList свойству imageList панели инструментов. Затем задать значение для свойства imageindex кнопки, выбрав из раскрывающего списка одно из добавленных ранее в элемент управления ImageList изображений. В случае расположения на кнопке одновременно текста и изображения для определения способа их отображения используется свойство TextimageRelation, которое может принимать значения, указанные в табл. 4.6. Таблица 4.6. Значения свойства ТехtImageRelation
процедурой обработки события нажатия кнопки. Добавьте в тело процедуры следующий код: If label.Text = "Привет" Then label.Text = "Здравствуйте". Else label.Text = "Привет” ' End If 5..Аналогичным образом создайте процедуру обработки события click для кнопки Выход и добавьте в тело процедуры следующую строку:
Application.Exit() Запустите форму на выполнение (рис. 4.6).
Рис. 4.6. Задание обработки события нажатия кнопки Флажок Для ввода в форму данных, которые могут иметь только одно из двух допустимых
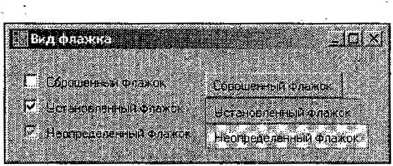
значений, предназначены элементы управления checkbox называемые флажками. Флажки позволяют пользователю дать ответ на поставленный вопрос, В случае положительного ответа пользователь устанавливает флажок, и он приобретает вид квадрата, в котором размещена галочка 0. При не установленном флажке он имеет вид пустого квадрата, обозначая отрицательный ответ на поставленный вопрос. Возможно еще одно состояние флажка, при котором он не определен. В этом состоянии он имеет вид галочки на сером фоне. Флажки могут использоваться в форме по одному или группами. Чтобы установить или сбросить флажок, можно использовать клавиши быстрого доступа. Для их назначения необходимо вставить символ амперсанда (&) перед соответствующей буквой в свойстве Text флажка.- Внешним видом размещенного в форме флажка управляет свойство Flatstyle. Оно может принимать одно из указанных в табл. 4.4 значений. Если свойство Flatstyle элемента управления checkbox принимает значение Flat, то для задания дополнительных параметров его внешнего вида используется свойство FlatАрреаranсe (см. табл. 4.5). Для задания вида флажков также используется свойство Appearance, которое имеет два значения. Значение по умолчанию Normal (Стандартный) задает привычный вид флажка (квадрат с размещаемой внутри галочкой). При значении Button (Кнопка) флажок будет иметь вид плоской или приподнятой кнопки в зависимости от того, установлен флажок или сброшен. На рис. 4.7 показан вид флажка в зависимости от значений свойства Appearance и его состояния.
Рис. 4.7. Вид флажков
Состояние кнопки определяется с помощью свойства Checkstate, значения которого перечислены в табл. 4.7.
Задать состояние флажка можно также с помощью свойства checked. Значение True определяет установленный флажок, False — сброшенный. Для того чтобы при выполнении приложения пользователь мог задавать три состояния флажка, существует свойство ThreeState. При значении True флажок может быть установлен, сброшен или находиться в неопределенном состоянии. По умолчанию свойство имеет значение False, что позволяет использовать только состояния Checked И Unchecked. С помощью свойства AutoCheck можно разрешить или запретить изменение состояния флажка при выполнении приложения. Значение по умолчанию True позволяет изменять состояние флажка щелчком мыши.
Переключатель
Элементы управления RadioButton называют переключателями, т. к. полагаемые в группах, они позволяют выбрать одно из нескольких значений (рис. 4.8). Установка одного переключателя в группе (присвоение его свойству checked значения True) автоматически сбрасывает другие переключатели, присваивая аналогичным свойствам значения False.
При размещении в форме нескольких групп переключателей каждая логическая группа должна помещаться в отдельный контейнер, например, в элемент управления GroupBox или panel. В этом случае для создания в форме группы переключателей необходимо сначала поместить в форму рамку, а затем разместить в ней поочередно необходимое количество переключателей, используя для этого элемент управления RadioButton.
Рис. 4.8. Использование переключателей
Предупреждение
При создании группы переключателей необходимо придерживаться вышеназванного порядка размещения элементов. Если на форме сначала разместить переключатели, то после добавления рамки необходимо будет расположить все переключатели поверх рамки.
Во время разработки приложения любой переключатель группы можно сделать используемым по умолчанию. Для этого выделите требуемый переключатель и в окне Properties (Свойства) присвойте значение True свойству Checked.
Чтобы переключатель сделать недоступным, необходимо задать значение False для свойства Enabled. В этом случае переключатель выделяется серым цветом.
Элемент управления GroupBox Для объединения различных элементов формы также используется элемент управления GroupBox
С помощью свойства Text можно задать заголовок для группы элементов формы, располагающийся в левом верхнем углу рамки. Если из свойства удалить текст, то группа будет объединена сплошной рамкой. Внешним видом элемента управления GroupBox управляет свойство Flatstyle. Оно может принимать ряд следующих значений: Flat (Плоский), Popup (Определяемый расположением указателя), standard (Объемный) и System (Заданный системой). Для того чтобы расположить элемент управления в группе или перенести его из одной группы в другую, достаточно просто перетащить этот элемент на необходимый элемент управления GroupBox. На рис. 4.8 приведен пример использования элемента управления GroupBox для объединения элементов RadioButton. (Замечание) Любой элемент формы, расположенный на элементе управления panel или GroupBox, является элементом группы. Поэтому будьте осторожны при удалении данных элементов, т. к. вместе с ними удалятся расположенные на них элементы формы. Списки Списки, размещаемые в формах Visual Basic, позволяют пользователю выбрать один из возможных вариантов ответа. Для создания списков применяется несколько элементов управления (табл. 4.9).
Таблица 4.9. Элементы управления, используемые при создании списков
Рассмотрим их подробнее Элемент управления ListBox Элемент управления ListBox, размещенный в форме, представляет собой список, из которого пользователь может выбрать одно из предложенных значений. Значения в списке могут размещаться в одну или несколько колонок в зависимости от значения свойства MultiColumn. Если элементы списка расположжены в нескольких колонках, с помощью свойства coiunmwidth можно изменить заданную по умолчанию ширину колонок.
В том случае, если элементы списка не помещаются в выделенную для них; в форме область, появляются полосы прокрутки, позволяющие просмотреть весь список. Чтобы полоса прокрутки элемента управления ListBox ■ всегда отображалась, необходимо присвоить значение True свойству ScrollAlwaysVisible. Возможность частичного отображения элемента списка задается с помощью свойства integralHeight. Если указано значение True, то в списке может отображаться только строка целиком.
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-07-16; просмотров: 307; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.226.163.23 (0.012 с.) |