Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Общие представления и базовые понятия о мобильных приложенияхСодержание книги
Похожие статьи вашей тематики
Поиск на нашем сайте
Существует два направления разработки мобильных приложений – это: мобильный web-сайт и мобильное приложение. Мобильный web-сайт – это специализированный сайт, который обладает адаптивным дизайном, то есть сайт, который можно просматривать и на персональном компьютере (далее ПК) и на мобильных устройствах, при этом не будет теряться комфортность данного web-сайта. Данные приложения разрабатываются с помощью таких инструментов, как JavaScript и HTML5. Мобильное приложение – это специализированное приложение, которое разработано специально для одной из мобильных операционных систем (далее ОС). Такими операционными системами являются: ОС Windows Phone, ОС Android и ОС iOS. Такие приложения разрабатываются на специализированных языках. Например, приложения, реализованные для ОС Windows Phone, зачастую разрабатываются на объектно-ориентированном языке C#, для ОС Android – язык программирования Java и так далее. Преимуществом мобильных приложений, над мобильным web-сайтом заключается в том, что мобильные приложения наиболее интегрированы с ОС, так как используют дизайн данной ОС. Но, в то же время, если мобильное приложение разрабатывается под одну ОС, то мобильный web-сайт можно просматривать на всех вышеперечисленных ОС. Еще, одним недостатком мобильного web-сайта является то, что для работы с ним необходим доступ в Интернет, а мобильное приложение работает локально, на мобильном устройстве. Мобильный web-сайт имеет свои преимущества перед мобильными приложениями. Одно из важнейших преимуществ – это управление версиями. Так как мобильные приложения привязаны к определенному магазину (AppStore, Windows Store), то при выпуске новой версии, или доработки старой, возникают трудности, а если брать в пример мобильное web-приложение, то при выходе новой версии ее видно сразу же во время публикации [9]. На сегодняшний день человек очень привязан к смартфону, который у него есть. По данным Flurry Analytics и comScore, пользователи тратят время на приложения 86% всего своего времяпровождения с мобильным устройством [10]. Данные показаны на рисунке 1.1.
Рис. 1.1. Исследования Flurry Analytics и comScore Рассмотрим этапы разработки мобильных приложений. Этапы можно разделить: 1) user story; 2) проектирование и дизайн; 3) передача в разработку;
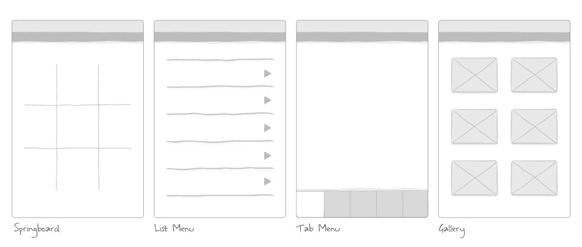
4) тестирование; 5) мониторинг [11]. User Story (или история пользователя) – это один из этапов разработки мобильного приложения. На данном этапе должны быть проработаны все сценарии, при которых может столкнуться пользователь, работая с мобильным приложением [12]. Проектирование и дизайн. На этапе проектирования мобильного приложения в первую очередь описывается предметная область. При описании предметной области, необходимо учитывать следующие пункты: 1. Необходимо разработать четий сценарий, по которому будет использоваться мобильное приложение. 2. Нужно учесть технически характеристики устройств, на которых будет использоваться, а так же качество соединения, если приложение работает через Интернет. 3. Необходимо определить модель данных, которые буду использоваться в приложении [13]. Следующим этапом в проектировании мобильного приложения является этап разработки пользовательского интерфейса. Разработка дизайна приложения является такой же важной составляющей, как и разработка функционала приложения. Прежде чем приступать к разработке дизайна, необходимо увидеть будущее приложения с точки зрения пользователя. Так же, необходимо проанализировать уже существующие шаблоны, так как многие основные функции уже прописаны в них. На рисунке 1.2 изображены шаблоны некоторых приложений.
Рис. 1.2. Шаблоны мобильных приложений В этих шаблонах, вы можете изучить и проанализировать различные виды интерфейсов, меню и навигации, а также использовать их в качестве базы для дизайна ваших мобильных приложений, основанных на содержание и цели вашего приложения [14]. Также, не следует забывать, что для разных устройств, для разных ОС разработаны разные стили оформления. На рисунке 1.3 изображен пример дизайна для ОС Android.
Рис. 1.3. Пример дизайна для ОС Android На рисунке 1.4 изображен главный экран устройства, работающего на базе ОС iOS.
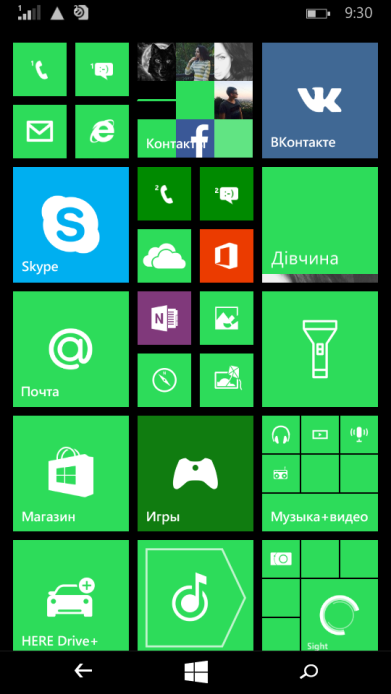
Рис. 1.4. Главный экран устройства работающего на базе ОС iOS На рисунке 1.5 изображен рабочий стол, который используется в ОС Windows Phone.
Рис. 1.5. Рабочий стол, который используется в ОС Windows Phone Современное мобильное приложение – это достаточно сложный программный продукт, разработка которого включает в себя ряд этапов. Приведенные выше этапы разработки программного приложения не в полной мере раскрывают целостность процесса разработки мобильных приложений в силу неизменной динамики в мире мобильных технологий. Однако могут послужить основанием методологии разработки эргономического дизайна мобильных приложений с оптимальным набором функционала [14].
|
||||||
|
Последнее изменение этой страницы: 2016-07-14; просмотров: 744; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.137.172.105 (0.01 с.) |