Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Растровая и векторная информацияСодержание книги
Поиск на нашем сайте
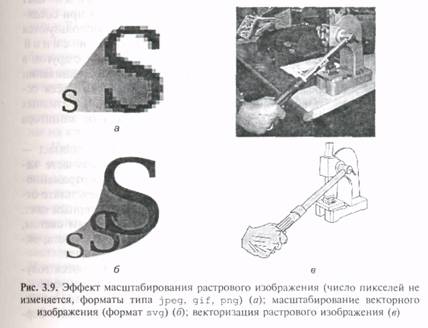
Существуют два основных принципа формирования изображения. Первый — путем нанесения на поверхность рисунка совокупности точек разного цвета, плотности, яркости (как это и происходит в цветной или черно-белой полиграфии), второй — путем вычерчивания и заштриховывания (графика или гравюра). Оба этих подхода сохранились и в компьютерную эру, только точечное изображение получило наименование растрового (впрочем, как это и было у печатников — рис 3.9, а), рисованное — векторного (рис. 3.9, б). Кроме того, компьютеризация сама предложила ряд новых подходов к графике, например фрактальный. Фрактал — это объект, отдельные элементы которого наследуют свойства родительских структур. Фракталы позволяют детально описывать целые классы изображений с расходованием относительно малого количества памяти, однако к изображениям вне этих классов фракталы плохо применимы. Большинство устройств ввода-вывода данных в ЭВМ имеют дело с растровой информацией, хотя векторное изображение более экономично, например, чтобы провести прямую, при векторном подходе достаточно задать координаты се начала и конца (четыре числа, (х1, у1), (х2, у2)) в то время как растровое описание требует задания всех точек прямой (а их может быть несколько сотен или тысяч!). Более того, векторное представление легко масштабируется (рис. 3.9, б), что и используется в форматах документов PostScript, PDF и пр. Поэтому перед разработчиками информационных систем стоит важная проблема — векторизация растрового изображения (рис. 3.9, в). Этот процесс называется трассировкой.
Программа трассировки отыскивает группы пикселей с одинаковым цветом, а затем создает соответствующие им векторные объекты. Схемы цветообразования Цвета одних предметов человек видит потому, что они излучают свет, а других — потому, что они его отражают. Когда предметы излучают свет, они приобретают тот цвет, который мы видим. Когда они отражают свет (бумага, например), их цвет определяется цветом падающего на них света и цветом, который эти объекты отражают. Сегодня диаметрально противоположные способы генерации цвета мониторов и принтеров являются основной причиной искажения экранных цветов при печати. Для того чтобы получать предсказуемые результаты на экране и печати, нужно хорошо представлять работу двух противоположных систем описания цвета в компьютере: аддитивной и субтрактивной.
Аддитивные и субтрактивные цвета. Аддитивный цвет (от англ. add — суммировать, складывать) образуется при соединении лучей света разных цветов. В этой системе используются три основных цвета — красный, зеленый и синий (RGB — R e d, G r e e n, В 1 u e). Если их смешать друг с другом в равной пропорции, они образуют белый цвет, а при смешивании в разных пропорциях — любой другой, отсутствие же всех основных цветов представляет черный цвет. Система аддитивных цветов работает с излучаемым светом, например от монитора компьютера. В системе субтрактивных цветов (от англ. subtract — вычитать) происходит обратный процесс — вы получаете какой-либо цвет, вычитая другие цвета из общего луча отраженного света. В этой системе белый цвет появляется в результате отсутствия всех цветов, тогда как их присутствие дает черный цвет. Система субтрактивных цветов работает с отраженным светом, например от листа бумаги. Белая бумага отражает все цвета, окрашенная — некоторые поглощает, а остальные отражает. В системе субтрактивных цветов основными являются голубой, пурпурный и желтый цвета (CMY), противоположные красному, зеленому и синему. Когда эти цвета смешиваются на белой бумаге в равной пропорции, получается черный цвет. Вернее, предполагается, что должен получиться черный цвет. В действительности типографские краски поглощают свет не полностью и поэтому комбинация трех основных цветов выглядит темно-коричневой. Чтобы исправить возникающую неточность, для представления тонов черного цвета принтеры добавляют немного черной краски. Систему цветов, основанную на таком процессе четырехцветной печати, принято обозначать аббревиатурой CMYK (C yan, M agenta, Y ellow, B lack). Цветовая модель RGB. Монитор компьютера создает цвет непосредственно излучением света и использует, таким образом, систему цветов RGB. Поверхность монитора состоит из мельчайших точек (пикселей) красного, зеленого и синего цветов, форма точек варьируется в зависимости от типа электронно-лучевой трубки (ЭЛТ). Пушка ЭЛТ подает сигнал различной мощности на экранные пиксели. Каждая точка имеет один из трех цветов, при попадании на нее луча из пушки она окрашивается в определенный оттенок своего цвета в зависимости от силы сигнала. Поскольку точки маленькие, уже с небольшого расстояния они визуально смешиваются друг с другом и перестают быть различимы. Комбинируя различные значения основных цветов, можно создать любой оттенок из более 16 млн цветов, доступных в RGB.
Лампа сканера светит на поверхность захватываемого изображения (или сквозь слайд), затем отраженный или прошедший через слайд свет с помощью системы зеркал попадает на чувствительные датчики, которые передают данные в компьютер также в системе RGB. Система RGB адекватна цветовому восприятию человеческого глаза, рецепторы которого тоже настроены на красный, зеленый и синий цвета. Цветовая модель CMYK. Система цветов CMYK была широко известна задолго до того, как компьютеры стали использоваться для создания графических изображений. Триада основных печатных цветов: голубой, пурпурный и желтый (CMY, без черного) является, по сути, наследником трех основных цветов живописи (синего, красного и желтого). Изменение оттенка первых двух связано с отличным от художественных химическим уставом печатных красок, но принцип смешения тот же самый, художественные, и печатные краски, несмотря на провозглашаемую самодостаточность, не могут дать очень многих оттенков. Поэтому художники используют дополнительные краски на основе чистых пигментов, а печатники добавляют как минимум черную краску. Система CMYK создана и используется для печати. Все файлы, предназначенные для вывода в типографии должны быть конвертированы в CMYK. Этот процесс называется цветоделением. Цвет в CMYK может быть описан совокупностью четырех чисел (или цветовыми координатами), каждое из которых представляет собой процент краски основных цветов, составляющий цветовую комбинацию. Например, для получения темно-оранжевого цвета следует смешать 30 % краски cyan, 45 % magenta, 80 % yellow и 5 % black, тогда этот цвет можно закодировать следующим образом — (30,45,80,5), или же C30M45Y80K5. Схема YUV. Исследования показали, что глаз человека более восприимчив к яркости, чем к цветам. Это использовано в телевизионном методе YUV для кодирования изображений, при котором интенсивность обрабатывается независимо от цвета. Сигнал Y предназначен для передачи интенсивности и измеряется в максимальном разрешении, в то время как U и V — для цветовых сигналов различия. При YUV-представлении видеосигнала цветоразностные компоненты U и V передаются с вдвое меньшим разрешением (частота дискретизации у сигнала яркости в 4 раза больше основной частоты в 3 МГц, а у цветоразностных — в 2 раза). Обычно при характеристике устройств ввода такую оцифровку называют половинным разрешением (или YUV 4:2:2). Запись 4:1:1 (разрешение одной четверти YUV 4:1:1) означает в 4 раза меньшую частоту выборки, что приводит к потере качества изображения. Запись 8:8:8 означает представление и оцифровку видеосигнала как RGB-составляющих с наилучшим качеством. Перевод в цифровую форму сигнала YUV вместо RGB требует 16 битов (два байта) вместо 24 битов (три байта), чтобы представить точный цвет, так что одна секунда видеоформата PAL требует приблизительно 22 Мбайта. Цветовые модели HSB и HSL. Системы цветов RGB и CMYK базируются на ограничениях, накладываемых аппаратным обеспечением (мониторами и сканерами в случае с RGB и типографскими красками в случае со CMYK). Более логичным способом описания цвета является представление его в виде тона, насыщенности и яркости — система HSB. Она же известна как система HSL (тон, насыщенность, освещенность).
Тон представляет собой конкретный оттенок цвета на цветовом круге, отличный от других: красный, зеленый, голубой и т. п. Насыщенность цвета характеризует его относительную интенсивность (или чистоту). Уменьшая насыщенность, например красного, мы делаем его более пастельным, приближаем с серому. Яркость (или освещенность) цвета показывает величину затемнения или осветления исходного оттенка. HSB имеет перед другими системами важное преимущество она больше соответствует природе цвета, хорошо согласуется с моделью восприятия цвета человеком. Многие оттенки можно быстро и удобно получить в HSB, конвертировав затем в RGB или CMYK, доработав в последнем случае, если цвет был искажен. Цветовая модель Grayscale. Цветовая модель Grayscale представляет собой ту же индексированную палитру, где вместо цвета пикселям назначена одна из 256 градаций серого. Форматы графических файлов Сжатие информации. Объем обрабатываемой и передаваемой информации быстро растет. Это связано с выполнением все более сложных прикладных процессов, появлением новых информационных служб, использованием изображений и звука. Сжатие данных (data compression) — процесс, обеспечивающий уменьшение объема данных. Сжатие позволяет резко уменьшить объем памяти, необходимой для хранения данных, сократить (до приемлемых размеров) время их передачи. Особенно эффективно сжатие изображений. Сжатие данных может осуществляться как программным, так и аппаратным или комбинированным методом. Сжатие текстов связано с более компактным расположением байтов, кодирующих символы. Определенные результаты дает статистическое кодирование, в котором наиболее часто встречающиеся символы имеют коды наименьшей длины. Здесь также используется счетчик повторений пробелов. Что же касается звука и изображений, то объем представляющей их информации зависит от выбранного шага квантования и числа разрядов аналого-дискретного преобразования. В принципе, здесь используются то же методы сжатия, что и при обработке текстов. Если сжатие текстов происходит без потери информации, то сжатие звука и изображения почти всегда приводит к ее некоторой потере. Сжатие широко используется при архивировании данных.
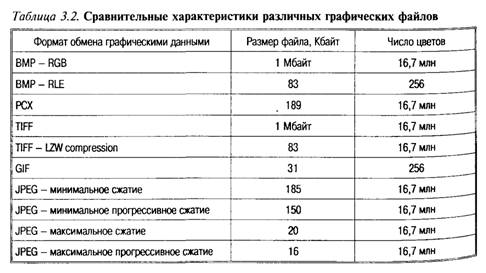
Размер файла, в котором сохраняется изображение, существенно зависит от формата файла, а это — важная характеристика технологии, поскольку высокие разрешающие способности, поддерживающиеся многими современными сканерами, могут при вести к созданию файлов размером до 30 Мбайт для страницы формата А4. Методы сжатия графики. RLE. При сжатии методом RLE (Run Length Enconding кодирование длины серий) последовательность повторяющихся величин (например, набор бит для представления пикселя) заменяется парой — повторяющейся величиной и числом ее повторений. Метод сжатия RLE используется в некоторых графических форматах, например в PCX. Программа сжатия файла может сначала записывать количество видеопикселей, а затем их цвет или наоборот. Поэтому возможна такая ситуация, когда программа, считывающая файл, ожидает появления данных в ином порядке, чем программа, сохраняющая этот файл на диске. Если при попытке открыть файл, сжатый методом RLE, появляется сообщение об ошибке или полностью искаженное изображение, нужно считать этот файл с помощью другой программы или преобразовать его в иной формат. Сжатие методом RLE наиболее эффективно для изображений, которые содержат большие области однотонной закраски, и наименее эффективно для отсканированных фотографий, так как в них нет длинных последовательностей одинаковых видеопикселей. Метод сжатия LZW (назван так по первым буквам его разработчиков Lempel, Ziv, Welch) основан на поиске повторяющихся узоров в изображении. Сильно насыщенные узорами рисунки могут сжиматься до 0,1 их первоначального размера. Метод сжатия LZW применяется для файлов форматов TIFF и GIF; при этом данные формата GIF сжимаются всегда, а в случае формата TIFF право выбора возможности сжатия предоставляется пользователю. Существуют варианты формата TIFF, которые используют другие методы сжатия. Это означает, что возможна ситуация, когда файл в формате TIFF не может быть прочитан некоторой графической программой, хотя она должна «понимать» этот формат. Метод сжатия JPEG обеспечивает высокий коэффициент сжатия для рисунков фотографического качества. Формат файла JPEG, использующий этот метод сжатия, разработан объединенной группой экспертов по фотографии (Joint Photographic Experts Group). Сжатие по JPEG сильно уменьшает размер файла с растровым рисунком (возможен коэффициент сжатия 100:1). Высокий коэффициент сжатия достигается за счет сжатия с потерями, при котором в результирующем файле теряется часть исходной информации. Метод JPEG использует тот факт, то в то время как человеческий глаз чувствителен к изменению кости, изменения цвета он замечает хуже. Поэтому при сжатии этим методом запоминается больше информации о разнице между яркостями пикселей и меньше — о разнице между их цветами. Уровень сжатия (степень потери данных) может изменяться, но даже при задании максимального качества JPEG теряет некоторые подробности. Количество доступных уровней сжатия зависит от используемого для редактирования изображений программного обеспечения. Растровые форматы
Перечислим основные растровые форматы изображений. BMP (BitMaP — точечный рисунок) — основной формат растровой графики в ОС Windows. Для имени файла, представленного в BMP-формате, чаще всего используется расширение.bmp, хотя некоторые файлы имеют расширение.rle, что обычно указывает на то, что произведено сжатие растровой информации файла одним из двух способов сжатия RLE, которые допустимы для файлов ВМР-формата. В файлах BMP информация о цвете каждого пикселя кодируется 1, 4, 8, 16 или 24 битами (бит/пиксель). Числом бит/пиксель, называемым также цветовой глубиной, определяется максимальное число цветов в изображении. Изображение при глубине 1 бит/пиксель может иметь всего два цвета, а при глубине 24 бит/пиксель — более 16 млн (224) различных цветов. Файл разбит на четыре основных раздела — заголовок файла Растровой графики, информационный заголовок растрового массива, таблица цветов и собственно данные растрового массива загодовок файла растровой графики содержит информацию Файле, в том числе адрес, с которого начинается область данных растрового массива. В информационном заголовке массива содержатся сведения об изображении, хранящемся файле (например, высоте и ширине в пикселях). В таблице цветов представлены значения основных цветов RGB (красный зеленый, синий) для используемых в изображении цветов. Программы, считывающие и отображающие BMP-файлы, в случае использования видеоадаптеров, которые не позволяют отображать более 256 цветов, для точной цветопередачи могут программно устанавливать такие значения RGB в цветовых палитрах адаптеров. Формат собственно данных растрового массива в файле BMP зависит от числа бит, используемых для кодирования данных о цвете каждого пикселя. При 256-цветном изображении каждый пиксель в той части файла, где содержатся собственно данные растрового массива, описывается одним байтом (8 бит). Это описание пикселя не представляет значений цветов RGB, а служит указателем для входа в таблицу цветов файла. Таким образом, если в качестве первого значения цвета RGB в таблице цветов файла BMP хранится R/G/B = 255/0/0, то значению пикселя 0 в растровом массиве будет поставлен в соответствие ярко-красный цвет. Значения пикселей хранятся в порядке их расположения слева направо, начиная (как правило) с нижней строки изображения. Таким образом, в 256-цветном ВМР-файле первый байт данных растрового массива представляет собой индекс для цвета пикселя, находящегося в нижнем левом углу изображения; второй байт представляет индекс для цвета соседнего справа пикселя и т. д. Файлы BMP с глубиной 16 и 24 бит/пиксель не имеют таблиц цветов; в этих файлах значения пикселей растрового массива непосредственно характеризуют значения цветов RGB. PCX — первый стандартный формат файлов для растровой графики в компьютерах систем IBM PC. На этот формат, применявшийся в программе Paintbrush фирмы ZSoft, в начале 1980-х гг. фирмой Microsoft была приобретена лицензия, затем он распространялся вместе с изделиями Microsoft, в дальнейшем был преобразован в Windows Paintbrush и начал распространяться с Windows. Хотя область применения этого популярного формата сокращается, файлы формата PCX, которые легко узнать по расширению рсх, все же распространены и сегодня. Файлы PCX включают три части — заголовок PCX, данные растрового массива, факультативную таблицу цветов. Заголовок (128-байтовый) содержит несколько полей данных, в том числе о размере изображения и количестве бит для кодирования цветовой информации каждого пикселя. Информация растрового массива сжимается с использованием метода RLE; факультативная таблица цветов в конце файла содержит 256 значений цветов RGB, определяющих цвета изображения. Кодирование цвета каждого пикселя в современных изображениях PCX может производиться с глубиной 1, 4, 8 или 24 бит. TIFF (Tagged Image File Format — формат файлов изображения, снабженных тегами). Если PCX — один из самых простых для декодирования форматов растровой графики, то TIFF — один из самых сложных. Файлы TIFF имеют расширение tif. Каждый файл начинается 8-байтовым заголовком файла изображения (IFH), важнейший элемент которого — каталог файла изображения (Image File Directory — IFD) — служит указателем к структуре данных. IFD представляет собой таблицу для идентификации одной или нескольких порций данных переменной длины, называемых тегами, хранящими информацию об изображении. В спецификации формата файлов TIFF определено более 70 различных типов тегов. Например, тег, хранящий информацию о ширине изображения в пикселях, или о его высоте, или таблица цветов (при необходимости), или сами данные растрового массива. Изображение, закодированное в файле TIFF, полностью определяется его тегами, и этот формат файла легко расширяется, поскольку для придания файлу дополнительных свойств достаточно определить дополнительные типы тегов. Данные растрового массива в файле TIFF могут сжиматься с использованием любого из нескольких методов, поэтому в надежной программе для чтения файлов TIFF должны быть средства распаковки RLE, LZW и несколько других. GIF (Graphics Interchange Format — формат обмена графическими данными, произносится «джиф») разработан компанией CompuServe (расширение — gif). Структура файла зависит от версии GIF-спецификации (распространены две версии — GIF 87а и GIF89a). Независимо от номера версии файл GIF начинается с 13-байтового заголовка, содержащего сигнатуру, которая идентифицирует этот файл в качестве GIF-файла, номер версии GIF и другую информацию. Если файл хранит только одно изображение, вслед за заголовком обычно располагается общая таблица цветов, определяющая палитру изображения. Если в файле хранится несколько изображений, то вместо общей таблицы цветов каждое изображение сопровождается ложной таблицей цветов. Основные достоинства GIF заключаются в широком распространении этого формата и его компактности. Но ему присущи два достаточно серьезных недостатка. Один из них состоит том, что в изображениях, хранящихся в виде GIF-файла, не может быть использовано более 256 цветов. Второй, возможно, еще более серьезный, заключается в том, что разработчики программ, использующие в них форматы GIF, должны иметь лицензионное соглашение с CompuServe и вносить плату за каждый экземпляр программы; такая ценовая политика была принята CompuServe после того, как Unisys объявила, что начнет добиваться соблюдения своих прав собственности и потребовала от тех, кто пользуется алгоритмом сжатия LZW, вносить лицензионные платежи. Возникшее в результате этого запутанное юридическое положение тормозит внедрение в свои графические программы средств для работы с файлами GIF. PNG (Portable Network Graphic — переносимый сетевой формат, произносится «пинг», расширение —.png) был разработан для замены GIF, чтобы обойти юридические препятствия, стоящие на пути использования GIF-файлов. PNG унаследовал многие возможности GIF и, кроме того, позволяет хранить изображения с истинными цветами. Еще более важно, что он сжимает информацию растрового массива в соответствии с вариантом пользующегося высокой репутацией алгоритма сжатия LZ77 (предшественника LZW), которым любой может пользоваться бесплатно.
JPEG (произносится «джейпег», расширение —.jpg) был разработан компанией C-Cube Microsystems как эффективный метод хранения изображений с большой глубиной цвета, например, получаемых при сканировании фотографий с многочисленными едва уловимыми оттенками цвета. Используется алгоритм JPEG-сжатия с потерями информации. Таблица 3.2 иллюстрирует размеры и цветовую глубину файлов, которые соответствуют различным форматам при сохранении исходного изображения размером в 1 Мбайт. Векторные форматы Файлы векторного формата содержат описания рисунков в наборе команд для построения простейших графических объектов (линий, окружностей, прямоугольников, дуг и т. д.). Кроме того, в этих файлах хранится некоторая дополнительная информация. Различные векторные форматы отличаются набором команд и способом их кодирования. WMF (Windows Metafile) — формат, доступный большинству приложений Windows, так или иначе связанными с векторной графикой, служит для передачи векторов через буфер обмена (Clipboard). Однако может искажать цвет, не сохранять ряд параметров, которые могут быть присвоены объектам в различных векторных редакторах, не воспринимается программами Macintosh. EPS (Encapsulated PostScript) — упрощенный PostScript, может использоваться большинством настольных издательских систем и векторных программ, некоторыми растровыми программами. Однако не может содержать в одном файле более одной страницы, не сохраняет ряд установок для принтера. Как и в файлы печати PostScript, в EPS записывают конечный вариант Работы, хотя такие программы как Adobe Illustrator, Photoshop и Macromedia FreeHand могут использовать его как рабочий. DXF (Drawing Interchange Format) используется всеми программами САПР, многими векторными редакторами, некоторыми издательскими системами. CGM (Computer Graphics Metafile) используется в программах редактирования векторных рисунков, САПР и издательских системах. SVG (Scalable Vector Graphics) — расширение языка XML (разработанное Консорциумом Всемирной Паутины), предназначенное для того, чтобы описать двумерную векторную графику как статическую, так и анимированную. SVG допускает три типа графических объектов: 1) векторные графические формы (например контуры, состоящие из прямых и кривых линий и областей, ограниченных ими); 2) растровая графика, представляющая оцифрованные образы; 3) текст. Тип файла — svg, svgz. Источниками статических изображений традиционно являлись растровые сканеры, а в последнее время широко используются цифровые фотокамеры [25]. Рассмотрим основные характеристики изображений, процессов их создания и обработки. Оптическое разрешение Оптическое разрешение измеряется в пикселях на дюйм (ppi — pixels per inch), иногда dpi — точки на дюйм, однако понятие точка означает элемент, не имеющий конкретной формы, ими меряется разрешение печатающих устройств. Сканеры и растровые графические файлы оперируют пикселями, имеющими форму квадрата. Сканеры. Оптическое разрешение показывает, сколько пикселей сканер может считать на квадратный дюйм. Его значение записывается так: 300 x 300, 300 x 600, 600 х 1200 и т. п. Первое число говорит о количестве считывающих информацию датчиков, именно на него стоит обращать внимание, хотя часто производители и продавцы любят указывать, в качестве разрешения, что-нибудь вроде 4000, 4500 dpi. Это интерполированное разрешение, которое является свойством не сканера, а его поддерживающей программы. Качество изображений, полученных таким образом зависит не только от сканера, но и от качества функций интерполяции, реализованных в программе [25]. Интерполяция — способ увеличения (уменьшения) размера или резолюции файла посредством программы. При уменьшении данные отбрасываются, при увеличении — программа их вычисляет. Таким образом, сильно увеличенные картинки выглядят размытыми или зубчатыми (в зависимости от способа интерполяции). Известны три основных способа интерполяции: • Nearest Neighbor — для добавляемого пикселя берется значение соседнего с ним; • Bilinear — выбирается среднее цветовое значение пикселей с каждой стороны от создаваемого; • Bicubic — усредняется значение группы не только непосредственно граничащих, но и всех соседних пикселей. Какой именно диапазон пикселей выбирается для усреднения и по какому алгоритму это усреднение происходит — этим отличаются способы бикубической интерполяции в разных программах. Наконец, важным свойством относительно новых образцов сканеров является сканирование в 32-битном (и более) режиме. Здесь цвет одного пикселя описывается не в 24 битах стандартного RGB — один из 16 700 000 оттенков, а большим количеством информации, что позволяет передать большее количество уникальных оттенков. Затем Photoshop, или другая программа в соответствии с установками генерации 24-битного RGB, производит цветовую интерполяцию — усредняет оттенки. Результат получается лучше, хотя это видно только на калиброванных мониторах и на качественных распечатках. Цифровые камеры. Качество цифровой камеры зависит от нескольких факторов, включая оптическое качество линзы, матрицы съемки изображения, алгоритмов сжатия и других компонентов. Однако, самый важный детерминант качества изображения — разрешающая способность матрицы ПЗС: чем больше элементов, тем выше разрешающая способность, и таким образом, больше подробностей может быть зафиксировано. В 1997 г. типичная разрешающая способность цифровых камер была 640 х 480 пикселей, год спустя появились «камеры мегапикселя», что подразумевало, что за те же деньги можно было приобрести модель на 1024 х 768 или даже 1280 х 960. К началу 1999 г. разрешающие способности дошли до 1536 х 1024 и к середине этого же года был преодолен барьер 2 мегапикселей с появлением разрешающей способности 1800 х 1200 = 2,16 млн пикселей. Год спустя — барьер 3 мегапикселей (2048x1536 = 3,15 млн пикселей). Первая камера с 4 мегапикселями появилась в середине 2001 г., обеспечивая 2240 х 1860 = 4,16 млн пикселей Однако даже датчик Foveon ХЗ (4096 х 4096 = 16,8 млн пикселей) [25] все еще не перекрывает возможностей обычной фотопленки. поскольку высококачественные линзы объективов обеспечивают разрешение по крайней мере 200 точек на 1 мм, негативная пленка стандарта 100ASA шириной 35 мм и размером кадра 24 х 36 мм обеспечит разрешение 24 х 200 х 36 х 200 -= 34,56 млн пикселей, что все еще недостижимо для цифровых камер. Разрядная глубина Разрядная (битовая, цветовая) глубина сканера характеризует количество информации, содержащейся в одном пикселе выходного образа. Битовую глубину изображения часто называют цветовой разрешающей способностью. Она измеряется в битах на пиксел (bit per pixel, bpp). Так, если речь идет об иллюстрации, имеющей в каждом пикселе по 8 бит цветовой информации, то ее цветовая разрешающая способность будет 8 bpp, что дает 28 = 256 доступных для 8-битового изображения цветов. Самый простой сканер (черно-белый сканер на 1 бит) использует для представления каждого пикселя «1» или «0». Чтобы воспроизвести полутона между черным и белым, сканер должен иметь хотя бы 4 бита (для 16 = 24 полутонов) или 8 бит (для 256 = 28 полутонов) на каждый пиксель. Самые современные цветовые сканеры поддерживают не менее 24 бит, что означает фиксацию 8 бит информации по каждому из первичных цветов (красный, синий, зеленый). Устройство на 24 бита может теоретически фиксировать более чем 16 млн различных цветов, хотя практически это число намного меньше. Это почти фотографическое качество, и упоминается поэтому обычно как «полноцветное» сканирование («true colour» scanning). На принципе 8-битного цвета основана широко использовавшаяся в первой половине 90-х и применяемая в Internet даже сегодня цветовая модель Index Color. Она работает на основе создания палитры цветов. Все оттенки в файле делятся на 256 возможных вариантов, каждому из которых присваивается номер. Далее, на основе получившейся палитры цветов строится таблица, где каждому номеру ячейки приписывается цветовой оттенок в значениях RGB. К форматам файлов, использующим только индексированные палитры относятся распространенный в прошлом на РС формат программы Paint — PCX, а также не потерявший и в наши дни своей актуальности GIF. Некоторые форматы как, на пример тот же GIF или PNG, позволяют делать палитры на основе произвольного количества цветов (до 256). До появления 8-битового цвета из-за малых мощностей персональных компьютеров тех времен использовались палитры из 16 цветов (4 bpp), 4 цветов (2 bpp) и самая первая компьютерная графика была однобитовая — 2 цвета. Однобитовые изображения называемые Bitmap или, иногда, Lineart, используются и сегодня там, где не требуются цвето – тоновые переходы. Равный по размеру Bitmap-файл в 24 раза меньше, чем файл RGB, и кроме того, очень хорошо сжимается. Динамический диапазон Динамический диапазон по своей сути подобен разрядной глубине, которая описывает цветовой диапазон сканера, и определяется как функционированием АЦП сканера, так и чистотой света, качеством цветных фильтров и уровнем любых помех в системе. Динамический диапазон измеряется в шкале от 0,0 (абсолютно белый) до 4,0 (абсолютно черный), и единственное число, данное для конкретного сканера, говорит, сколько оттенков модуль может различить. Большинство цветных планшетных сканеров с трудом воспринимает тонкие различия между темными и светлыми цветами на обоих концах диапазона и имеет динамический диапазон около 2,4. Это, конечно, немного, но обычно достаточно для проектов, где идеальный цвет не самоцель. Для получения большего динамического диапазона следует использовать цветовой планшетный сканер высшего качества с увеличенной разрядной глубиной и улучшенной оптикой. Эти высокопроизводительные модули обычно обеспечивают динамический диапазон между 2,8 и 3,2 и хорошо подходят для большинства приложений, требующих высококачественный цвет (например, офсетная печать). Наиболее близко к пределу динамического диапазона позволяют подойти барабанные сканеры, часто обеспечивающие значения от 3,0 до 3,8. Теоретически сканер на 24 бита предлагает диапазон 8 бит (256 уровней) для каждого первичного цвета, и различие между двумя из 256 уровней обычно не воспринимается человеческим глазом. К сожалению, наименьшие из значащих битов теряются в шуме, в то время как любые тональные исправления после сканирования еще более сужают диапазон. Именно поэтому лучше всего предварительно устанавливать любые исправления яркости и цвета на уровне драйвера сканера перед заключительным сканированием. Более дорогие сканеры с глубиной в 30 или 36 битов имеют намного более широкий диапазон, предлагая более детализированные оттенки, и разрешают пользователю делать тональные исправления, заканчивающиеся приличным 24-битовым изображением. Сканер на 30 битов принимает 10 битов данных на каждый цвет, в то время как сканеры на 36 битов — по 12 битов. Драйвер сканера позволяет пользователю выбрать, какие именно 24 бита из исходных 30 или 36 битов сохранить, а какие — нет. Эта настройка делается путем изменения «кривой цветовой гаммы» (Gamma Curve), и доступна при обращении к Настройке тонов (Tonal Adjustment control)драйвера TWAIN. Режимы сканирования Среди разнообразия методов представления изображений в ЭВМ наиболее распространенными являются: • штриховая графика (line art); • полутоновое изображение (grayscale); • цветное изображение (colour). Штриховая графика — наиболее простой формат. Так как сохраняется только черно-белая информация (в компьютере представлен черный цвет как «1» и белый как «0»), требуется только 1 бит данных, чтобы сохранить каждую точку сканированного изображения. Штриховая графика наиболее подходит при сканировании чертежей или текста. Полутоновое изображение. В то время как компьютеры могут сохранять и выдавать изображения в полутонах, большинство принтеров не способно печатать различные оттенки серых цветов. Они применяют метод, названный обработкой полутонов, используя точечный растр, имитирующий полутоновую информацию. Изображения в оттенках серого — наиболее простой метод сохранения графики в компьютере. Человек может различить не более 255 различных оттенков серого, что требует единственного байта данных со значением от 0 до 255. Данный тип изображения составляет эквивалент черно-белой фотографии. Полноцветные изображения — наиболее объемные и самые сохраняемые и обрабатываемые в ПК, используют 24 бита (по 8 на каждый из основных цветов), чтобы представить полный цветовой спектр.
|
|||||||||
|
Последнее изменение этой страницы: 2021-04-05; просмотров: 110; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.14.142.183 (0.022 с.) |