
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Технология создания Веб-сайтаСодержание книги Похожие статьи вашей тематики
Поиск на нашем сайте
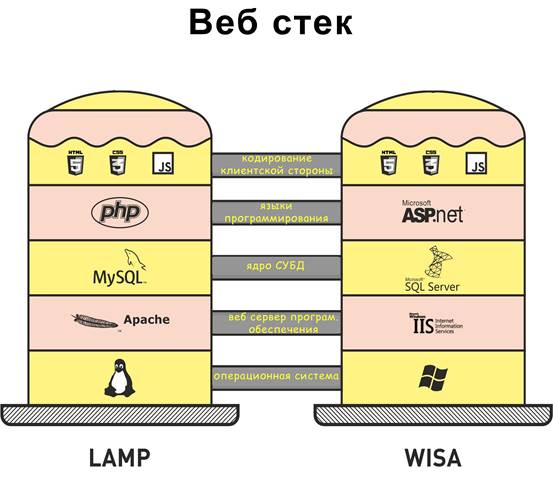
Web - сайт – это набор Web-страниц связанных между собой гиперссылками. Web-страницы или гипертекстовые документы представляют собой текст, в котором содержатся специальные команды, называемые тегами (tags). Эти теги обеспечивают форматирование элементов страницы и позволяют размещать на ней графические объекты, рисунки, гиперссылки и т.д. Web-страницы создаются с помощью специального языка HTML. HTML или Hyper Text Markup Language является языком разметки гипертекста, разметка осуществляется с помощью тегов. Сегодня кроме HTML применяются и другие языка разметки: WML, XML. В настоящее время для создания интерактивных сайтов применяются различные современные технологии: PHP, ASP, Perl, JSP, CSS, базы данных DB2, MsSQL, Oracle, Access и т.д. Современные сайты, как правило, управляемые сайты, т.е. сайты, которые оснащены CMS (Системой Управления Контентом - Content Management Systems). Типы сайтов В зависимости от технологии создания можно выделить следующие типы сайтов: 1. Статические сайты, содержащие статические HTML или XHTML страницы. Статические веб-страницы - это статические файлы (набор текста, таблиц, рисунков и т.д.), которые создается с помощью языка разметки HTML (имеют расширение.html или.htm) и хранятся в готовом виде в файловой системе сервера. 2. Динамические сайты, в которых веб-страницы генерируются или формируются (создаются динамически) в процессе исполнения запроса пользователя. Динамические сайты бывают двух типов. В первом типе сайтов, веб-страницы генерируются или формируются из данных хранящихся на сервере в базе данных. Во втором типе сайтов веб-страницы генерируются на стороне клиентского приложения (в браузере). 3. Flash-сайты – это интерактивные приложения, разработанные в среде Macromedia Flash. Основным инструментом разработки flash-программ является векторная графика (интерактивная векторная анимация для Web). Flash придает сайтам динамичность и интерактивность. 4. Комбинированные сайты, в которых используются вышеизложенные технологии создания сайтов. Современные веб-сайты строятся с использованием множество технологий. В то время как вы не являетесь экспертом в этой области для управления веб-сайт проекта должным образом, надо ознакомиться с основами имеющихся технологий, их плюсы и минусы, чтобы понять долгосрочное воздействие, которое они будет иметь на вашем сайте. Для принятия решения, какая технология подходит для вашего веб-сайта, крайне важно, понять все строительные блоки веб-сайта. В ниже указанных материалах мы рассмотрим современный веб-сайт, как торт, который имеет несколько слоев. Каждый слой представляет собой определенную технологию. Каждый «технологический уровень» имеет свою функцию и назначение. Если выберите их грамотно и с умом у вас получится вкусный торт. Если нет, то ваш продукт будет несъедобным. Ниже приведены некоторые из "слоев" (Рисунок 1):
Рисунок 1. Пример веб стека
I. Кодирования клиентской стороны. HTML (Hypertext Markup Language), CSS (каскадные таблицы стилей) и JavaScript являются необходимыми компонентами для сайта. Вы не можете построить современный веб-сайт без этих компонентов, и веб-разработчик должен быть экспертом во всех трех языках. Что они делают? Для определения простыми словами: HTML является языком, который составляет содержание сайта и передает браузерам (например, Internet Explorer или Google Chrome), что нужно показать на сайте. CSS это язык, используемый для описания представления (внешний вид и форматирование) сайта, и он передает браузеру, что показать на сайте. JavaScript это язык программирования обычно используется для создания интерактивных эффектов внутри веб-браузеров. Технология клиентская сторона (на стороне клиента). На стороне клиента означает, что когда вы переходите на сайт, ваш браузер загружает HTML, CSS и JavaScript. В этот момент ваш браузер предоставляет (или обрабатывает) HTML и CSS и выполняет (или запускает) JavaScript. Это происходит на вашем компьютере, поэтому, эти технологии называются «на стороне клиента».
II. Язык программирования. Остальные технологические слои, которые составляют сайт являются на стороне сервера, а это означает, что они находяться и работают на сервере. С целью программирования бизнес-логики или пользовательских функций на сайте, веб-разработчики используют языки программирования. Есть много языки программирования, но наиболее распространенными из них являются "первая четверка": PHP, ASP.NET, Java и Ruby. Возможно, вы слышали о менее распространенных или более старых языков, таких как Perl, ColdFusion, C / C ++ или Python
Какой язык программирования должен использовать веб-разработчик для сайта? Это на усмотрение веб-разработчика. Чтобы дать представление о том, какой язык более востребован ниже приводится разбивка языков программирования в каких популярных сайтов они используются:
III. Ядро СУБД. Ядро СУБД либо Сервер базы данных является основным компонентом веб-сайта, где хранятся все данные вашего веб-сайта. Это где сайт будет хранить всю информацию, такие как продукты, заказов, сделок, записи пользователей и т.д. Большинство CMS (Content Management Systems) используют базы данных для хранения даже содержание веб-сайта. Это означает, что тексты на сайте, могут быть сохранены в базе данных. Выбор базы данных во многом зависит и от других факторов, таких как язык программирования / структура, веб-сервер и т.д. Наиболее распространенные базы данных для веб-разработчиков являются MySQL, Microsoft SQL Server, Oracle и Postgres. Выбор, как правило, зависит от других технологий, охватываемых ниже. Обратите внимание, что MySQL и Postgres, как правило, "свободные" СУБД (с открытым исходным кодом), в то время как Microsoft SQL и Oracle требует лицензии, которые могут быть дорогими. IV. Веб-сервер программного обеспечения. Веб-сервер термин может относиться к любому аппаратному обеспечению (физический компьютер) или программному обеспечению (компьютер приложения), который помогает доставить веб-сайт для конечного пользователя. Так как говорится о слоях технологии сайта, имеется в виду программное обеспечение на сервере, с помощью которого сайт работает. Веб - сервер представляет собой слой между операционной системой и остальной частью сайта. Выбор, как правило, зависит от того, какие технологии вы используете, и где будет хостинг вашего сайта. Два веб-серверов, которые доминируют ландшафт Интернета: Apache (Linux) и IIS (Microsoft). V. Операционная система. В то время как Linux по своей природе является открытым исходным кодом (бесплатно) Операционной системой, она доступна в сотни различных вкусов и дистрибутивов (Ubuntu, Red Hat, CentOS, SuSE, Debian, Fedora) каждый поддерживаемых различными группами и организациями, в том числе распределения и дополнения, которые не могут быть свободными. Windows Server является продуктом Microsoft, который требует наличия лицензии. Нижний (фундамент) слой сайта, что в конечном счете "делает всю работу" является операционная система работающей на физическом сервере компьютера. Для большинства сайтов есть две базовые операционные системы: Linux и Microsoft Windows. СОЗДАНИЕ ВЕБ СТРАНИЦЫ HTML (HyperText Markup Language) - это специальный язык форматирования текстовых документов (его еще называют языком разметки документов - программа просмотра WWW документов). HTML представляет собой достаточно простой набор команд, которые описывают структуру документа. HTML позволяет выделить в тексте отдельные логические части (заголовки, абзацы, списки и т.д.), поместить на Web-страницу отдельно подготовленную фотографию или картинку, организовать на странице ссылки для связи с другими документами. HTML не задает конкретные и точные атрибуты форматирования документа, как, например, Microsoft Word. Конкретный вид документа окончательно определяет только программа- браузер на Вашем компьютере. Необходимость именно такого подхода связана с разнородностью аппаратного и программного обеспечения компьютеров, подключенных к Интернет. HTML также не является языком программирования, но web-страницы могут включать в себя встроенные программы- скрипты на языках Javascript и Visual Basic Script и программы- апплеты на языке Java. С точки зрения пользователя Windows, Web-страница – это просто файл типа *.htm или *.html, находящийся на сервере Интернет, в локальной сети или на жестком диске Вашей машины. Запомните, что HTML не является языком программирования, он предназначен только для разметки документов. Т.е. по сути, создавая HTML страницу, вы просто редактируете текст при помощи тегов примерно так же, как и в обычном текстовом редакторе. Каждый тег имеет свое свойство, но все они заключаются между угловыми скобками "<" и ">", например, <html>, <body>. Все теги в HTML делятся на два типа – это парные и непарные. Парными считаются те, у которых открывающийся тег требует наличия закрывающегося тега. Закрывающиеся теги в html обозначаются слешем и пишутся так <html></html>. Непарные же теги не требуют закрывающегося тега. Примером таких тегов являет тег переноса на следующую строку <br>. Так же существуют теги обязательные, которые должны обязательно использоваться на всех страницах, и необязательные, которые используются пожеланию.
Теги <html> </html> являются контейнером для всех остальных, т.е в них помещаются все остальные. Таким образом, ваш документ должен начинаться с тега <html>, а заканчиваться тегом </html>. Сам документ условно разделен на две части - заголовок документа (теги <head> </head>) и тело документа (теги <body> </body>).
|
||||||||||||
|
Последнее изменение этой страницы: 2016-12-27; просмотров: 1168; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.118.162.166 (0.008 с.) |




 Структура html-документа состоит из трех пар тегов:
Структура html-документа состоит из трех пар тегов:


