
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Информационно-дидактический блок (аннотация, пособия)Содержание книги
Поиск на нашем сайте
ДЛЯ ПРАКТИЧЕСКИХ ЗАНЯТИЙ Специальность: 5B130100 «Общая медицина» Дисциплина: Информационно-коммуникационные технологии Кафедра: Современная история Казахстана и общеобразовательные дисциплины Курс _ 1 _ Темы № 14 “Основные понятия интернет. Технология создания Веб-сайта "
Составитель: преподаватель Темирханова М.С.
Семей – 2016
Утверждены на заседании кафедры Протокол № _____от "____" _________ 201_ г.
Заведующий кафедрой/ завуч ____________________Буланова Р.К. ученая степень, ученое звание
Утверждены на заседании кафедры Протокол № _____от "____" _________ 201_ г. Внесены следующие изменения и дополнения (указать номер методической рекомендации)___________________________________________________________ ________________________________________________________________________ ________________________________________________________________________ ________________________________________________________________________ ________________________________________________________________________
Заведующий кафедрой/ завуч ____________________(Ф.И.О., подпись) ученая степень, ученое звание
Утверждены на заседании кафедры Протокол № _____от "____" _________ 201_ г. Внесены следующие изменения и дополнения (указать номер методической рекомендации)___________________________________________________________ ________________________________________________________________________ ________________________________________________________________________ ________________________________________________________________________ ________________________________________________________________________
Заведующий кафедрой/ завуч ____________________(Ф.И.О., подпись) ученая степень, ученое звание
Утверждены на заседании кафедры Протокол № _____от "____" _________ 201_ г. Внесены следующие изменения и дополнения (указать номер методической рекомендации)___________________________________________________________ ________________________________________________________________________ ________________________________________________________________________ ________________________________________________________________________ ________________________________________________________________________
Заведующий кафедрой/ завуч ____________________(Ф.И.О., подпись) ученая степень, ученое звание
Утверждены на заседании кафедры Протокол № _____от "____" _________ 201_ г. Внесены следующие изменения и дополнения (указать номер методической рекомендации)___________________________________________________________ ________________________________________________________________________ ________________________________________________________________________ ________________________________________________________________________ ________________________________________________________________________ Заведующий кафедрой/ завуч ____________________(Ф.И.О., подпись) ученая степень, ученое звание 1. 1. Тема №14, “Основные понятия интернет. Технология создания Веб-сайта” 2. Цель: Ознакомление студентов с основными возможностями и основными действиями, используемых при работе с Интернетом и ознакомление с гипертекстовым языком HTML. 3. Задачи обучения: Изучить практические навыки по созданию веб-страниц, а также изучить наиболее важные понятия и вопросы веб-стека.
4. Основные вопросы темы:
5. Методы обучения и преподавания: Устный опрос, практическая работа на компьютере
6. Литература: Основные: 1. June J. Parsons and Dan Oja, New Perspectives on Computer Concepts 16th Edition - Comprehensive, Thomson Course Technology, a division of Thomson Learning, Inc Cambridge, MA, COPYRIGHT © 2014. 2. Lorenzo Cantoni (University of Lugano, Switzerland) James A. Danowski (University of Illinois at Chicago, IL, USA) Communication and Technology, 576 pages. 3. Craig Van Slyke Information Communication Technologies: Concepts, Methodologies, Tools, and Applications (6 Volumes). ISBN13: 9781599049496, 2008, Pages: 4288 Допольнительные: 1. Шарф Ш.Д. HTML 3.2. Справочник-С.-Пб.,1998. 2. Морис Б. HTML в действии-с. Пб., 1997 3. Гончаров М.В. Введение в Internet. Часть 7. Интернет для бизнесменов, 4. предпринимателей и банкиров.-М.,2001. 5. Под редакцией С.В.Симоновича. Информатика. Базовый курс. Учебник для ВУЗов 2001, 640 с. 7. Контроль: - тестирование на компьютере - проверка практических навыков студента Основные интернет службы Некоторые из основных услуг, доступных для пользователей Интернета: · Email − Быстрый, легкий и недорогой способ общения с другими пользователями Интернета по всему миру. · Telnet − Позволяет пользователю войти в удаленный компьютер, как если бы это была локальная система. · FTP − Позволяет пользователю передавать практически все виды файлов, которые могут храниться на компьютере с одного подключенного к Интернету компьютера к другому. · Gopher - это распределенная служба доставки документов. Он позволяет пользователям запрашивать, искать и получать информацию, находящуюся в различных местах. · UseNet news − Распределенная доска, которая предлагает сочетание новостей и дискуссионных сервисов по многочисленным темам. · World Wide Web (WWW) − Гипертекст интерфейс к информационным ресурсам Интернет. Техническое определение Всемирной паутины – это все ресурсы и пользователи Интернета, которые используют протокол передачи гипертекста (HTTP). Что такое Веб? В двух словах, полотно представляет собой целый букет взаимосвязанных компьютеров разговаривать друг с другом. Компьютеры (в Интернете), как правило, соединены телефонными линиями, цифровых спутниковых сигналов, кабелей и других типов механизмов передачи данных. А механизм переноса данных является способ перемещения информации из точки `А` в точку `В` в точку `С` и так далее. Какова функция программного обеспечения / серверных программ? Серверное программное обеспечение создается для "служб" веб-страниц и веб-сайтов. В основном, компьютер-сервер имеет много веб-сайтов, загруженных на него, и он просто ждет пользователей, которые (через веб-браузеры) будут запрашивать или запросят конкретную страницу. Когда браузер запрашивает страницу сервер отправляет его.
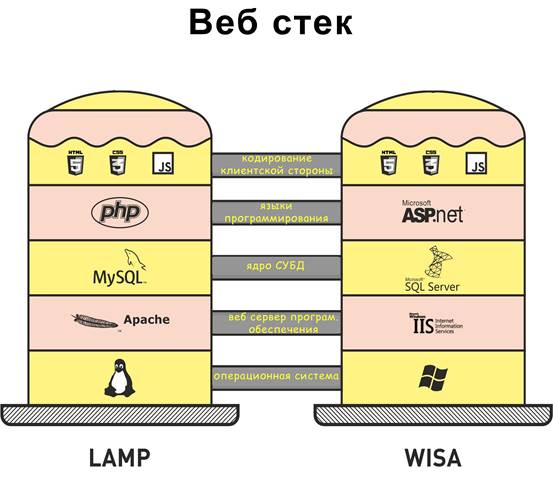
Типы сайтов В зависимости от технологии создания можно выделить следующие типы сайтов: 1. Статические сайты, содержащие статические HTML или XHTML страницы. Статические веб-страницы - это статические файлы (набор текста, таблиц, рисунков и т.д.), которые создается с помощью языка разметки HTML (имеют расширение.html или.htm) и хранятся в готовом виде в файловой системе сервера. 2. Динамические сайты, в которых веб-страницы генерируются или формируются (создаются динамически) в процессе исполнения запроса пользователя. Динамические сайты бывают двух типов. В первом типе сайтов, веб-страницы генерируются или формируются из данных хранящихся на сервере в базе данных. Во втором типе сайтов веб-страницы генерируются на стороне клиентского приложения (в браузере). 3. Flash-сайты – это интерактивные приложения, разработанные в среде Macromedia Flash. Основным инструментом разработки flash-программ является векторная графика (интерактивная векторная анимация для Web). Flash придает сайтам динамичность и интерактивность. 4. Комбинированные сайты, в которых используются вышеизложенные технологии создания сайтов. Современные веб-сайты строятся с использованием множество технологий. В то время как вы не являетесь экспертом в этой области для управления веб-сайт проекта должным образом, надо ознакомиться с основами имеющихся технологий, их плюсы и минусы, чтобы понять долгосрочное воздействие, которое они будет иметь на вашем сайте. Для принятия решения, какая технология подходит для вашего веб-сайта, крайне важно, понять все строительные блоки веб-сайта. В ниже указанных материалах мы рассмотрим современный веб-сайт, как торт, который имеет несколько слоев. Каждый слой представляет собой определенную технологию. Каждый «технологический уровень» имеет свою функцию и назначение. Если выберите их грамотно и с умом у вас получится вкусный торт. Если нет, то ваш продукт будет несъедобным. Ниже приведены некоторые из "слоев" (Рисунок 1):
Рисунок 1. Пример веб стека
I. Кодирования клиентской стороны. HTML (Hypertext Markup Language), CSS (каскадные таблицы стилей) и JavaScript являются необходимыми компонентами для сайта. Вы не можете построить современный веб-сайт без этих компонентов, и веб-разработчик должен быть экспертом во всех трех языках. Что они делают? Для определения простыми словами: HTML является языком, который составляет содержание сайта и передает браузерам (например, Internet Explorer или Google Chrome), что нужно показать на сайте. CSS это язык, используемый для описания представления (внешний вид и форматирование) сайта, и он передает браузеру, что показать на сайте. JavaScript это язык программирования обычно используется для создания интерактивных эффектов внутри веб-браузеров. Технология клиентская сторона (на стороне клиента). На стороне клиента означает, что когда вы переходите на сайт, ваш браузер загружает HTML, CSS и JavaScript. В этот момент ваш браузер предоставляет (или обрабатывает) HTML и CSS и выполняет (или запускает) JavaScript. Это происходит на вашем компьютере, поэтому, эти технологии называются «на стороне клиента».
II. Язык программирования. Остальные технологические слои, которые составляют сайт являются на стороне сервера, а это означает, что они находяться и работают на сервере. С целью программирования бизнес-логики или пользовательских функций на сайте, веб-разработчики используют языки программирования. Есть много языки программирования, но наиболее распространенными из них являются "первая четверка": PHP, ASP.NET, Java и Ruby. Возможно, вы слышали о менее распространенных или более старых языков, таких как Perl, ColdFusion, C / C ++ или Python
Какой язык программирования должен использовать веб-разработчик для сайта? Это на усмотрение веб-разработчика. Чтобы дать представление о том, какой язык более востребован ниже приводится разбивка языков программирования в каких популярных сайтов они используются:
III. Ядро СУБД. Ядро СУБД либо Сервер базы данных является основным компонентом веб-сайта, где хранятся все данные вашего веб-сайта. Это где сайт будет хранить всю информацию, такие как продукты, заказов, сделок, записи пользователей и т.д. Большинство CMS (Content Management Systems) используют базы данных для хранения даже содержание веб-сайта. Это означает, что тексты на сайте, могут быть сохранены в базе данных. Выбор базы данных во многом зависит и от других факторов, таких как язык программирования / структура, веб-сервер и т.д. Наиболее распространенные базы данных для веб-разработчиков являются MySQL, Microsoft SQL Server, Oracle и Postgres. Выбор, как правило, зависит от других технологий, охватываемых ниже. Обратите внимание, что MySQL и Postgres, как правило, "свободные" СУБД (с открытым исходным кодом), в то время как Microsoft SQL и Oracle требует лицензии, которые могут быть дорогими. IV. Веб-сервер программного обеспечения. Веб-сервер термин может относиться к любому аппаратному обеспечению (физический компьютер) или программному обеспечению (компьютер приложения), который помогает доставить веб-сайт для конечного пользователя. Так как говорится о слоях технологии сайта, имеется в виду программное обеспечение на сервере, с помощью которого сайт работает. Веб - сервер представляет собой слой между операционной системой и остальной частью сайта. Выбор, как правило, зависит от того, какие технологии вы используете, и где будет хостинг вашего сайта. Два веб-серверов, которые доминируют ландшафт Интернета: Apache (Linux) и IIS (Microsoft). V. Операционная система. В то время как Linux по своей природе является открытым исходным кодом (бесплатно) Операционной системой, она доступна в сотни различных вкусов и дистрибутивов (Ubuntu, Red Hat, CentOS, SuSE, Debian, Fedora) каждый поддерживаемых различными группами и организациями, в том числе распределения и дополнения, которые не могут быть свободными. Windows Server является продуктом Microsoft, который требует наличия лицензии. Нижний (фундамент) слой сайта, что в конечном счете "делает всю работу" является операционная система работающей на физическом сервере компьютера. Для большинства сайтов есть две базовые операционные системы: Linux и Microsoft Windows. СОЗДАНИЕ ВЕБ СТРАНИЦЫ HTML (HyperText Markup Language) - это специальный язык форматирования текстовых документов (его еще называют языком разметки документов - программа просмотра WWW документов). HTML представляет собой достаточно простой набор команд, которые описывают структуру документа. HTML позволяет выделить в тексте отдельные логические части (заголовки, абзацы, списки и т.д.), поместить на Web-страницу отдельно подготовленную фотографию или картинку, организовать на странице ссылки для связи с другими документами. HTML не задает конкретные и точные атрибуты форматирования документа, как, например, Microsoft Word. Конкретный вид документа окончательно определяет только программа- браузер на Вашем компьютере. Необходимость именно такого подхода связана с разнородностью аппаратного и программного обеспечения компьютеров, подключенных к Интернет. HTML также не является языком программирования, но web-страницы могут включать в себя встроенные программы- скрипты на языках Javascript и Visual Basic Script и программы- апплеты на языке Java. С точки зрения пользователя Windows, Web-страница – это просто файл типа *.htm или *.html, находящийся на сервере Интернет, в локальной сети или на жестком диске Вашей машины. Запомните, что HTML не является языком программирования, он предназначен только для разметки документов. Т.е. по сути, создавая HTML страницу, вы просто редактируете текст при помощи тегов примерно так же, как и в обычном текстовом редакторе. Каждый тег имеет свое свойство, но все они заключаются между угловыми скобками "<" и ">", например, <html>, <body>. Все теги в HTML делятся на два типа – это парные и непарные. Парными считаются те, у которых открывающийся тег требует наличия закрывающегося тега. Закрывающиеся теги в html обозначаются слешем и пишутся так <html></html>. Непарные же теги не требуют закрывающегося тега. Примером таких тегов являет тег переноса на следующую строку <br>. Так же существуют теги обязательные, которые должны обязательно использоваться на всех страницах, и необязательные, которые используются пожеланию.
Теги <html> </html> являются контейнером для всех остальных, т.е в них помещаются все остальные. Таким образом, ваш документ должен начинаться с тега <html>, а заканчиваться тегом </html>. Сам документ условно разделен на две части - заголовок документа (теги <head> </head>) и тело документа (теги <body> </body>). Title Единственным обязательным элементом заголовка документа являются теги <title> </title>. Они необходимы, чтобы дать документу название, оно отражается в заголовке окна браузера. Например, если написать следующий код:
В окне браузера он будет выглядеть так:
Base Одиночный тег <base> служит для указания полного URL-адреса документа. Зачем это нужно? Представьте, что блуждая по интернету, вы сохранили какую-нибудь html-страницу себе на компьютер, с тем, чтобы просмотреть ее позже. Все картинки на этой страницы превратятся в красные крестики. Но если вы не отключены от сети, а на странице присутствует тег <base>, то браузер будет знать, где искать необходимый файл, найдет его и загрузит картинки. У этого тега один атрибут href, значением которого является адрес страницы. Пример кода:
Link Одиночный тег <link> необходим для подключения внешних файлов. Например, если вы будете использовать каскадную таблицу стилей, то ее удобнее хранить в отдельном файле и подключать этот файл ко всем страницам сайта. href - указывает URL-адрес подключаемого файла. rel - указывает на тип отношения данного документа к внешнему (например: rel="stylesheet" указывает, что внешний файл определяет стиль текущего документа). type - указывает тип и параметры присоединенной таблицы стилей.
Пример кода: <html> <head> <title>Структура html</title> <base href="http://www.my_site.ru/"> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> Тело документа </body> </html>
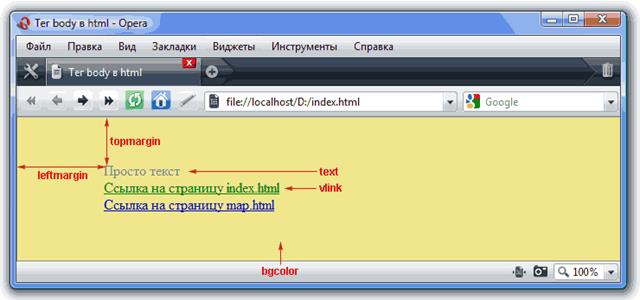
Тело документа - тег BODY Все, что отображается на web-странице, находится в тегах <body></body>. Это текст, картинки и исполняющиеся скрипты, а также теги для оформления всего этого. alink - устанавливает цвет активной ссылки. Текущий цвет ссылки меняется на активный при нажатии на нее. vlink - устанавливает цвет посещенной ссылки, т.е. той, по которой уже щелкали. leftmargin - определяет отступ от левого края окна браузера до контента страницы. rightmargin - определяет отступ от правого края окна браузера до контента страницы. topmargin - определяет отступ от верхнего края окна браузера до контента страницы. bottommargin - определяет отступ от нижнего края окна браузера до контента страницы. text - устанавливает цвет текста для всего документа.
Примeр кода: <html> <head> <title>Тег body в html</title> <base href="http://www.my_site.ru/"> <link rel="stylesheet" type="text/css" href="style.css"> <meta http-equiv="Content-Type" content="text/html;charset=windows-1251"> <meta http-equiv="KEYWORDS" content="тег, html, заголовок страницы"> <meta http-equiv="DESCRIPTION" content="Описание элементов заголовка"> <script type="text/javascript" src="function.js"></script> </head> <body bgcolor="khaki" leftmargin="100" topmargin="50" rightmargin="50" bottommargin="50" text="gray" alink="red" vlink="green"> Просто текст <br> <a href="index.html">Ссылка на страницу index.html</a> <br> <a href="map.html">Ссылка на страницу map.html</a> </body> </html> В окне браузера он будет выглядеть так:
Работа со списками Нумерованные списки html Такой список представляет собой перечень "пронумерованный" каким-либо образом. Это могут быть арабские цифры, цифры римского алфавита или буквы. Пример кода для нумерованного списка: <html> <head> <title>html списки</title> </head> <body> <ol> <li>кошки</li> <li>собаки</li> <li>лошади</li> </ol> </body> </html> Результат:
Как видите, по умолчанию нумерация ведется арабскими цифрами. Это можно изменить с помощью параметра type: - type="a" - нумерация прописными латинскими буквами (a, b, c). - type="I" - нумерация большими римскими цифрами (I, II, III). - type="i" - нумерация маленькими римскими цифрами (i, ii, iii).
Пример кода с римскими цифрами: <html> <head> <title>html списки</title> </head> <body> <ol type="I"> <li>кошки</li> <li>собаки</li> <li>лошади</li> </ol> </body> </html> Результат:
Если нам нужно начать нумерацию не с единицы, то следует использовать параметр start, в качестве значения которого указывается число, с которого будет начинаться список (если нумерация задается с помощью букв, то это число будет указывать на позицию в алфавите).
Пример кода: <html> <head> <title>html списки</title> </head> <body> <ol type="I" start="3"> <li>кошки</li> <li>собаки</li> <li>лошади</li> </ol> </body> </html>
Результат:
У тега <li> можно задать параметр value, который позволяет изменить номер данного элемента списка. При этом изменяется нумерация и всех последующих элементов. Пример кода: <html> <head> <title>html списки</title> </head> <body> <ol> <li>красный</li> <li>оранжевый</li> <li>желтый</li> <br>............... <li value="7">фиолетовый</li> </ol> </body> </html>
Результат:
Маркированные списки В маркированном списке вместо букв и цифр используются маркеры. Чтобы указать браузеру, что список будет маркированным, используются теги <ul></ul>. Весь список располагается между этими тегами и каждый его пункт задается тегами <li></li>. Пример кода для маркированного списка: <html> <head> <title>html маркированные списки</title> </head> <body> <ul> <li>кошки</li> <li>собаки</li> <li>лошади</li> </ul> </body> </html> Результат:
Фоновые изображения Фоновое ихображение заполняет собой все пространство элемента для которого оно задано. Так, указав в теге <body> атрибут background="fon.gif", рисунком fon.gif будет залито все окно браузера. Пример кода: <html> <head> <title>Фоновое изображение</title> </head> <body background="../images/fon.gif" bgcolor="pink">Здесь содержание документа </body> </html> Задавая фоновый рисунок документа, не забывайте указывать также параметр bgcolor. Это связано с тем, что у пользователя может быть отключена загрузка изображений и вашего красивого фона он не увидит. Тогда браузер и будет использовать параметр bgcolor. Встраивание изображений Для размещения на странице изображений используется тег <img>, имеющий единственный обязательный параметр src, определяющий URL-адрес изображения. Пример кода: <html> <head> <title>Тег img</title> </head> <body> <img src="../images/fish.gif"> Остальное содержимое документа </body> </html> Результат:
Размеры изображений Любое изображение имеет размер, заданный в пикселах. При встраивании изображения на страницу, возможно вам понадобиться уменьшить размер исходной картинки. Пример кода: <html> <head> <title>Тег img</title> </head> <body> <img src="../images/fish.gif"> <img src="../images/fish.gif" width="50" height="50"> <img src="../images/fish.gif" width="25" height="25"> </body> </html> Результат:
СОДЕРЖАНИЕ ЗАНЯТИЯ. Самостоятельная работа. Выполнить приведенные в тексте примеры (раздаточный материал) применительно к Вам и все документы сохранять в формате.txt и.htm или.html в папке ТЕМА_14 в собственной папке на рабочем столе. 11.2. Работа с преподавателем: При появлении затруднений или при ошибочных действиях обратиться к преподавателю для исправления ошибок. К концу занятия показать преподавателю отчет о выполненной работе и получить зачет по данной работе. 11.3. Контроль исходного и заключительного уровня знаний: Тестирование на компьютере.
ДЛЯ ПРАКТИЧЕСКИХ ЗАНЯТИЙ Специальность: 5B130100 «Общая медицина» Дисциплина: Информационно-коммуникационные технологии Кафедра: Современная история Казахстана и общеобразовательные дисциплины Курс _ 1 _ Темы № 14 “Основные понятия интернет. Технология создания Веб-сайта "
Составитель: преподаватель Темирханова М.С.
Семей – 2016
Утверждены на заседании кафедры Протокол № _____от "____" _________ 201_ г.
Заведующий кафедрой/ завуч ____________________Буланова Р.К. ученая степень, ученое звание
Утверждены на заседании кафедры Протокол № _____от "____" _________ 201_ г. Внесены следующие изменения и дополнения (указать номер методической рекомендации)___________________________________________________________ ________________________________________________________________________ ________________________________________________________________________ ________________________________________________________________________ ________________________________________________________________________
Заведующий кафедрой/ завуч ____________________(Ф.И.О., подпись) ученая степень, ученое звание
Утверждены на заседании кафедры Протокол № _____от "____" _________ 201_ г. Внесены следующие изменения и дополнения (указать номер методической рекомендации)___________________________________________________________ ________________________________________________________________________ ________________________________________________________________________ ________________________________________________________________________ ________________________________________________________________________
Заведующий кафедрой/ завуч ____________________(Ф.И.О., подпись) ученая степень, ученое звание
Утверждены на заседании кафедры Протокол № _____от "____" _________ 201_ г. Внесены следующие изменения и дополнения (указать номер методической рекомендации)___________________________________________________________ ________________________________________________________________________ ________________________________________________________________________ ________________________________________________________________________ ________________________________________________________________________
Заведующий кафедрой/ завуч ____________________(Ф.И.О., подпись) ученая степень, ученое звание
Утверждены на заседании кафедры Протокол № _____от "____" _________ 201_ г. Внесены следующие изменения и дополнения (указать номер методической рекомендации)___________________________________________________________ ________________________________________________________________________ ________________________________________________________________________ ________________________________________________________________________ ________________________________________________________________________ Заведующий кафедрой/ завуч ____________________(Ф.И.О., подпись) ученая степень, ученое звание 1. 1. Тема №14, “Основные понятия интернет. Технология создания Веб-сайта” 2. Цель: Ознакомление студентов с основными возможностями и основными действиями, используемых при работе с Интернетом и ознакомление с гипертекстовым языком HTML. 3. Задачи обучения: Изучить практические навыки по созданию веб-страниц, а также изучить наиболее важные понятия и вопросы веб-стека.
4. Основные вопросы темы:
5. Методы обучения и преподавания: Устный опрос, практическая работа на компьютере
6. Литература: Основные: 1. June J. Parsons and Dan Oja, New Perspectives on Computer Concepts 16th Edition - Comprehensive, Thomson Course Technology, a division of Thomson Learning, Inc Cambridge, MA, COPYRIGHT © 2014. 2. Lorenzo Cantoni (University of Lugano, Switzerland) James A. Danowski (University of Illinois at Chicago, IL, USA) Communication and Technology, 576 pages. 3. Craig Van Slyke Information Communication Technologies: Concepts, Methodologies, Tools, and Applications (6 Volumes). ISBN13: 9781599049496, 2008, Pages: 4288 Допольнительные: 1. Шарф Ш.Д. HTML 3.2. Справочник-С.-Пб.,1998. 2. Морис Б. HTML в действии-с. Пб., 1997 3. Гончаров М.В. Введение в Internet. Часть 7. Интернет для бизнесменов, 4. предпринимателей и банкиров.-М.,2001. 5. Под редакцией С.В.Симоновича. Информатика. Базовый курс. Учебник для ВУЗов 2001, 640 с. 7. Контроль: - тестирование на компьютере - проверка практических навыков студента Информационно-дидактический блок (аннотация, пособия) В настоящее время в мире насчитываются сотни тысяч больших и малых сетей. Большинство из них уже соединены так постепенно образовалось единое информационное поле, состоящее из миллионов взаимосвязанных компьютеров. Это единое информационное пространство и называют Интернетом. Самое простое определение звучит так: Интернет - это сеть сетей, т.е.наиболее популярная глобальная вычислительная компьютерная сеть. Вы можете думать об интернете как физической коллекции маршрутизаторов и схем как набор общих ресурсов. Некоторые общие определения, приведенные в прошлом уроке, включают: · Сеть сетей на основе коммуникационных протоколов TCP / IP. · Сообщество людей, которые используют и развивают эти сети. Работа в Интернете. Чтобы подключиться к Интернету, надо подсоединить ваш компьютер к другому компьютеру, имеющему постоянный IР-адрес. Такие организации, предоставляющие услуги по подключению к сети, называются сервис· провайдерами. Например сервис - провайдерами в г. Семипалатинске являются: Казахтелеком, Мегалайн. Крупные организации постоянно подключают свои локальные сети к Интернету и становятся как бы сами частью этой сети. Частные лица и малые предприятия подключаются к сети через провайдеры с помощью модемов и телефонных каналов. Если в организации действует локальная сеть, объединяющая десятки рабочих мест, то иметь одну выделенную линию очень удобно. В Интернет можно выходить с любого компьютера такой локальной сети. Основные интернет службы Некоторые из основных услуг, доступных для пользователей Интернета: · Email − Быстрый, легкий и недорогой способ общения с другими пользователями Интернета по всему миру. · Telnet − Позволяет пользователю войти в удаленный компьютер, как если бы это была локальная система. · FTP − Позволяет пользователю передавать практически все виды файлов, которые могут храниться на компьютере с одного подключенного к Интернету компьютера к другому. · Gopher - это распределенная служба доставки документов. Он позволяет пользователям запрашивать, искать и получать информацию, находящуюся в различных местах. · UseNet news − Распределенная доска, которая предлагает сочетание новостей и дискуссионных сервисов по многочисленным темам. · World Wide Web (WWW) − Гипертекст интерфейс к информационным ресурсам Интернет. Техническое определение Всемирной паутины – это все ресурсы и пользователи Интернета, которые используют протокол передачи гипертекста (HTTP). Что такое Веб? В двух словах, полотно представляет собой целый букет взаимосвязанных компьютеров разговаривать друг с другом. Компьютеры (в Интернете), как правило, соединены телефонными линиями, цифровых спутниковых сигналов, кабелей и других типов механизмов передачи данных. А механизм переноса данных является способ перемещения информации из точки `А` в точку `В` в точку `С` и так далее. Какова функция программного обеспечения / серверных программ? Серверное программное обеспечение создается для "служб" веб-страниц и веб-сайтов. В основном, компьютер-сервер имеет много веб-сайтов, загруженных на него, и он просто ждет пользователей, которые (через веб-браузеры) будут запрашивать или запросят конкретную страницу. Когда браузер запрашивает страницу сервер отправляет его.
|
||||||||||||
|
Последнее изменение этой страницы: 2016-12-27; просмотров: 279; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.225.57.136 (0.017 с.) |




 Структура html-документа состоит из трех пар тегов:
Структура html-документа состоит из трех пар тегов:



 Остальное содержимое документа
Остальное содержимое документа




