Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Заголовок документа - тег head и его элементыСодержание книги
Поиск на нашем сайте
Заголовок документа содержит служебную информацию и не влияет на внешний вид документа. Его задачей является предоставление браузеру пользователя или серверу информации о том, как отобразить ваш документ. Title Единственным обязательным элементом заголовка документа являются теги <title> </title>. Они необходимы, чтобы дать документу название, оно отражается в заголовке окна браузера. Например, если написать следующий код:
В окне браузера он будет выглядеть так:
Base Одиночный тег <base> служит для указания полного URL-адреса документа. Зачем это нужно? Представьте, что блуждая по интернету, вы сохранили какую-нибудь html-страницу себе на компьютер, с тем, чтобы просмотреть ее позже. Все картинки на этой страницы превратятся в красные крестики. Но если вы не отключены от сети, а на странице присутствует тег <base>, то браузер будет знать, где искать необходимый файл, найдет его и загрузит картинки. У этого тега один атрибут href, значением которого является адрес страницы. Пример кода:
Link Одиночный тег <link> необходим для подключения внешних файлов. Например, если вы будете использовать каскадную таблицу стилей, то ее удобнее хранить в отдельном файле и подключать этот файл ко всем страницам сайта. href - указывает URL-адрес подключаемого файла. rel - указывает на тип отношения данного документа к внешнему (например: rel="stylesheet" указывает, что внешний файл определяет стиль текущего документа). type - указывает тип и параметры присоединенной таблицы стилей.
Пример кода: <html> <head> <title>Структура html</title> <base href="http://www.my_site.ru/"> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> Тело документа </body> </html>
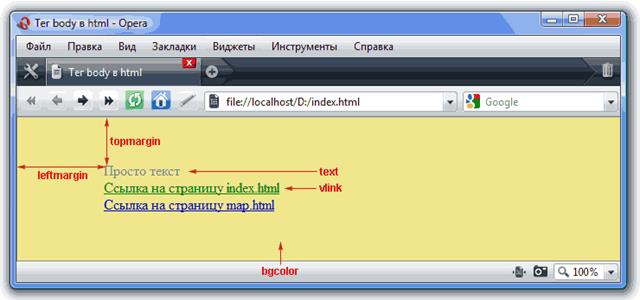
Тело документа - тег BODY Все, что отображается на web-странице, находится в тегах <body></body>. Это текст, картинки и исполняющиеся скрипты, а также теги для оформления всего этого. alink - устанавливает цвет активной ссылки. Текущий цвет ссылки меняется на активный при нажатии на нее. vlink - устанавливает цвет посещенной ссылки, т.е. той, по которой уже щелкали. leftmargin - определяет отступ от левого края окна браузера до контента страницы. rightmargin - определяет отступ от правого края окна браузера до контента страницы. topmargin - определяет отступ от верхнего края окна браузера до контента страницы. bottommargin - определяет отступ от нижнего края окна браузера до контента страницы. text - устанавливает цвет текста для всего документа.
Примeр кода: <html> <head> <title>Тег body в html</title> <base href="http://www.my_site.ru/"> <link rel="stylesheet" type="text/css" href="style.css"> <meta http-equiv="Content-Type" content="text/html;charset=windows-1251"> <meta http-equiv="KEYWORDS" content="тег, html, заголовок страницы"> <meta http-equiv="DESCRIPTION" content="Описание элементов заголовка"> <script type="text/javascript" src="function.js"></script> </head> <body bgcolor="khaki" leftmargin="100" topmargin="50" rightmargin="50" bottommargin="50" text="gray" alink="red" vlink="green"> Просто текст <br> <a href="index.html">Ссылка на страницу index.html</a> <br> <a href="map.html">Ссылка на страницу map.html</a> </body> </html> В окне браузера он будет выглядеть так:
|
||||
|
Последнее изменение этой страницы: 2016-12-27; просмотров: 249; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 13.58.211.135 (0.007 с.) |