Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Лабораторная работа №4. Java Script. Работа с HTML-страницей при помощи объектной модели документа DOMСодержание книги
Похожие статьи вашей тематики
Поиск на нашем сайте
Введение JavaScript – прототипно-ориентированный скриптовый язык программирования. Наиболее широкое применение находит в браузерах как язык сценариев для придания интерактивности веб-страницам. Прототипное программирование – стиль объектно-ориентированного программирования, при котором отсутствует понятие класса, а повторное использование (наследование) производится путём клонирования существующего экземпляра объекта — прототипа. Поскольку программа на JavaScrit представляет собой сценарий, то ее не требуется компилировать. Сценарий интерпретируется (браузером) по ходу выполнения. В целях безопасности для сценариев JavaScript ограничен доступ к файловой системе компьютера, а также ограничена возможность запускать другие приложения. Т.е JavaScript-сценарий не имеет прямого доступа к операционной системе. Кроме того, JavaScript, работающий в одной вкладке или окне браузера, не имеет доступа к другой вкладке или окну, за исключением случая, когда он сам открыл это окно. Структура программы JavaScript Включение сценария в HTML-файл Программы на языке JavaScript можно вставить в любое место HTML при помощи тега SCRIPT: <html> <body> <p>Начало документа</p> <script> alert('Привет, Мир!') </script> <p>Конец документа</p> </body> </html> Элемент <script> также имеет необязательные атрибуты: <script type=...> - указывает тип скрипта, например <script type="text/javascript"> <script language=...> - указывает язык скрипта, например <script language="text/javascript">
Иногда рекомендуется использовать HTML-комментарии внутри SCRIPT, чтобы спрятать Javascript от браузеров, которые не поддерживают его: <html> <body> <p>Начало документа</p> <script type="text/javascript"><!-- alert('Привет, Мир!') //--></script> <p>Конец документа</p> </body> </html> Если JavaScript-кода много то его выносят в отдельный файл, который подключается в HTML: <script src="/path/to/script.js"></script> Важный плюс выноса скриптов в отдельный файл - кеширование. Один и тот же скрипт обычно используется на множестве страниц. В этом случае браузер скачает его только первый раз, и в дальнейшем, при правильной настройке сервера, будет брать из своего кеша. Выполнение сценариев и отображение страницы Когда браузер парсит HTML-страницу и встречает тег <script>, он переключается в режим исполнения Javascript и выполняет код, который находится внутри тега. Выполнив его, браузер продолжает парсить страницу. Таким образом, тег <script> блокирует рендеринг (отображение) документа, пока не выполнится. Если нужно, чтобы скрипт обязательно выполнился до того, как страничка будет отображена, то самое подходящее место – это раздел <HEAD>.
Если необходимо продолжить рендеринг и отображение страницы прежде, чем скрипт из внешнего файла загрузится, то можно для тэга <script> задать атрибут async или defer, то браузер ставит его в очередь на загрузку и, не задерживаясь, продолжает отображать страницу. Когда скрипт загрузится — он выполнится. Разница между этими двумя атрибутами заключается в том, что defer сохраняет порядок выполнения скриптов, а async – нет. Операторы и комментарии Операторы в программах на языке JavaScript разделяются точкой с запятой. Точку с запятой во многих случаях можно не ставить, если есть переход на новую строку, однако во избежание проблем и для лучшей читаемости кода лучше все-таки ставить точку запятой «явно». Комментарии могут находиться в любом месте программы и никак не влияют на ее выполнение. Интерпретатор JavaScript попросту игнорирует их. Однострочные комментарии начинаются с двойного слэша //. Текст считается комментарием до конца строки. Многострочные комментарии начинаются слешем-звездочкой /* и заканчиваются звездочкой-слэшем */ DOM: работа с HTML-страницей Глобальная структура объектов браузера На рисунке схематически отображена структура основных браузерных объектов.
DOM (Document Object Model, объектная модель документа) – набор объектов, который дает доступ к содержимому страницы. BOM (Browser Object Model, объектная модель браузера) – доступ к объектам, не относящимся к веб-страницы – фреймам, запросам к серверу, функциям alert/confirm/prompt. Глобальный объект window имеет две роли: 1) окно браузера. У него есть методы window.focus(),window.open() и другие; 2) глобальный объект JavaScript. Дерево DOM-объектов Основным инструментом работы и динамических изменений на странице является DOM (Document Object Model) - объектная модель, используемая для XML/HTML-документов. Согласно DOM-модели, документ является иерархией. Каждый HTML-тег образует отдельный элемент-узел, каждый фрагмент текста - текстовый элемент, и т.п. Проще говоря, DOM - это представление документа в виде дерева тегов. Это дерево образуется за счет вложенной структуры тегов плюс текстовые фрагменты страницы, каждый из которых образует отдельный узел.
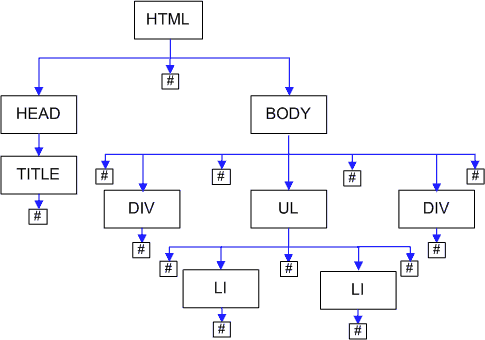
Ниже приведен пример HTML-документа и изображения дерева DOM-объектов для него: <html> <head> <title>Документ</title> </head> <body> <div id="dataKeeper">Заголовок</div> <ul> <li>Тескт 1</li> <li>Тескт 2</li> </ul> <div id="footer">Конец документа</div> </body> </html>
На рисунке для краткости текстовые узлы обозначены просто решеткой. Каждый DOM-элемент является объектом и предоставляет свойства для манипуляции своим содержимым, для доступа к родителям и потомкам.
|
||||||
|
Последнее изменение этой страницы: 2016-09-13; просмотров: 783; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.226.94.64 (0.011 с.) |