Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Лабораторная работа №1. Создание простых WEB-страниц с фреймовой структуройСодержание книги
Похожие статьи вашей тематики
Поиск на нашем сайте
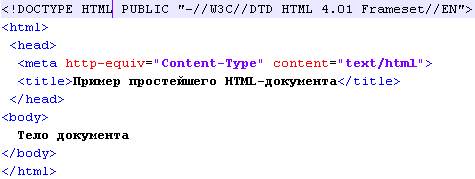
Лабораторная работа №1. Создание простых WEB-страниц с фреймовой структурой Введение HTML (от англ. HyperText Markup Language — «язык разметки гипертекста») — стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML. Язык HTML интерпретируется браузерами и отображается в виде документа, в удобной для человека форме. Следует отметить, что конечный вид HTML-документа после будет зависеть от средства воспроизведения, т.е. одни и те же документы могут по-разному выглядеть в разных браузерах, однако логическая структура документов при этом сохраняется. Структура HTML-документа Любой документ HTML состоит из трех частей: 1. Строки, содержащей информацию о версии HTML (элемент < !DOCTYPE>). 2. Блока заголовка документа (элемент <HEAD>). 3. Тела документа, либо содержащего непосредственно отображаемую информацию, либо определяющего набор фреймов (элемент BODY). Вторая и третья части должны быть вложены в контейнер <HTML></HTML>. Все перечисленные элементы являются опциональными. Для всех остальных элементов HTML открывающий тег обязателен. В заголовке документ может иметь элемент <TITLE>. Этот элемент используется для определения содержания документа. Большинство браузеров отображают строку, размещенную внутри элемента <TITLE> в качестве заголовка окна. Также заголовок может содержать некоторое количество элементов <META>. Элемент <МЕТА> используется для включения различной информации о документе, а также предоставляет возможность сообщать дополнительные инструкции как клиентской части (браузеру), так и серверной. Элемент <META> может определять свойства с произвольными именами и присваивать им произвольные значения. Вместе с тем ряд свойств являются общепринятыми: Author – автор документа. Copyright – информация об авторском праве. Description – описание документа (для поисковых машин). Generator – название программы, с помощью которой создавался документ. Keywords – ключевые слова (для поисковых машин). Пример простейшего HTML-документа:
Фреймы Помимо обычных HTML-документов, существуют также и фреймсодержащие. В отличие от обычных документов они не содержат никакой информации для предоставления пользователю, а служат для разделения рабочей области браузера на несколько отдельных окон, в которые и загружаются несущие информацию документы.
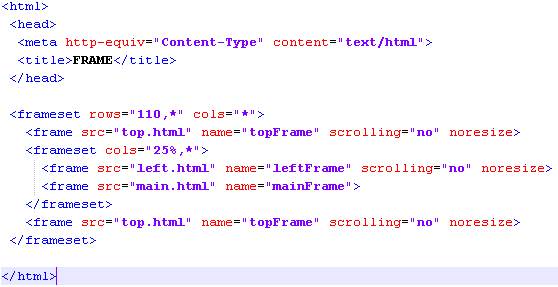
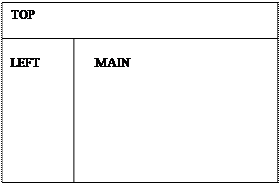
Фреймсодержащий документ не может нести в себе часть BODY, она заменяется элементом FRAMESET. При этом в окно браузера выводятся документы, указанные в элементах FRAME из набора FRAMESET. Элемент FRAMESET определяет набор создаваемых фреймов и их расположение в окне браузера. Каждому конкретному фрейму соответствует элемент FRAME, располагаемый между открывающим и закрывающим тэгами FRAMESET. Расположение фреймов указывается при помощи атрибутов COLS и ROWS. Значения атрибутов указываются в пикселях, процентах либо в относительных указателях. Значения перечисляются через запятую. Следующий документ формирует страницу с тремя фреймами, как показано на рисунке:
Ссылки Ссылки – один из самых часто используемых элементов, лежащий в основе концепции гипертекста. Ссылки задаются при помощи элемента (тэга) <a>. В зависимости от присутствия атрибутов name или href тег <a> устанавливает ссылку или якорь. Якорем называется закладка внутри страницы, которую можно указать в качестве цели ссылки. Синтаксис задания якоря: <a name="link1">Первая закладка</a> В качестве значения атрибута href используется идентификатор ресурса, или URI – Universal (или Uniform) Resource Identifier, универсальный идентификатор ресурса. Адрес ссылки может быть абсолютным и относительным. Абсолютный адрес состоит из адреса хоста сетевого ресурса, или URL (Uniform Resource Locator) и адреса ресурса (файла) в локальном пространстве имен, или URN (Uniform Resource Name). Абсолютные ссылки позволяют указать на любой ресурс или файл в пределах всей сети Интернет из любого места. Пример абсолютной ссылки: <a href=«http://htmlbook.ru/html/a/href»>Абсолютная ссылка</a>. Абсолютные ссылки могут указывать только на сетевые ресурсы, т.е. ресурсы, доступные по сетевому протоколу HTTP или FTP. Относительные ссылки, как следует из их названия, построены относительно текущего документа или корня сайта. Они представляют собой аналог пути к файлу в локальной файловой системе и имеют сходный синтаксис. Пример относительной ссылки: <a href=«../html/a/href»>Относительная ссылка</a>. Относительные ссылки используют для перехода между разными документами сайта. Это позволяет размещать сайт на хосте с произвольным именем, при этом относительные ссылки всегда будут работать правильно.
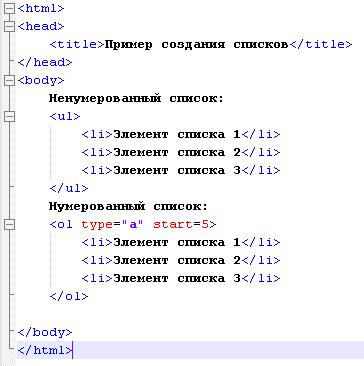
При использовании ссылки, которая указывает на якорь, происходит переход к закладке внутри страницы. Имя якоря добавляется в конце абсолютной или относительной ссылки после символа «#»: <a href=«http://htmlbook.ru/html/a/href#link1»>Ссылка на якорь</a> При использовании фреймов бывает необходимо сделать так, чтобы объект, на который указывает ссылка из одного фрейма, был открыт в другом фрейме. Для этого в элементе <a> используется атрибут target=”имя_фрейма”, например: <a href=«http://htmlbook.ru/html/a/href» target=”frame_name” >Открыть в другом фрейме</a> Элемент BASE позволяет указать базовый URI, который будет использоваться как старшая часть всех относительных ссылок в документе: <BASE href = "http://www.host.ru/mydir"> Элемент BASE также позволяет указать имя фрейма, в котором будут открываться ссылки данного документа: <BASE target = "frame_name"> Если в документе явно отсутствует элемент BASE, то браузер автоматически назначает для него атрибут HREF, равный URI данного документа, и атрибут TARGET, равный _self. Текст Текстовые блоки Элементы <H1>,<H2>,...<H6> Используются для создания заголовков текста соответствующего уровня. Элемент <P> используется для разметки параграфов. При помощи атрибута align можно задать тип выравнивания текста в параграфе – влево, вправо, по центру и по ширине. Элемент <BR> осуществляет перевод строки, то есть практически аналогичен нажатию Enter в текстовом редакторе. Элемент < R > вставляет в текст горизонтальную разделительную линию. Форматирование текста Элемент < BASEFONT> определяет основной шрифт, которым должен отображаться текст документа. Элемент < FONT> Позволяет изменять цвет, размер и тип шрифта текста. Элемент <I> Выделяет текст курсивом. Элемент <B> Выделяет текст жирным шрифтом. Элемент <STRONG> Усиленное выделение текста (жирным). Элемент <U> Выделяет текст подчеркнутым. Элемент <S>, <STRIKE> Выделяет текст перечеркнутым. Списки Списки в HTML бывают двух видов: нумерованные и ненумерованные. Отличаются они лишь способом оформления. Перед пунктами ненумерованных списков обычно ставятся символы-буллеты (bullets), например, точки, ромбики и т.п., в то время как пунктам нумерованных списков предшествуют их номера. Элемент <UL> создает ненумерованный список. Элемент <OL > создает нумерованный список. Элемент <LI> создает пункт меню внутри списка. Для элемента < OL > можно использовать следующие атрибуты: START - определяет первое число, с которого начинается нумерация пунктов. TYPE - определяет стиль нумерации пунктов. Может иметь значения: "A" - заглавные буквы A, B, C... "a" - строчные буквы a, b, c... "I" - большие римские числа I, II, III... "i" - маленькие римские числа i, ii, iii... "1" - арабские числа 1, 2, 3... По умолчанию <UL TYPE="1">. Пример описания списков:
Таблицы Элемент < TABLE > создает таблицу. Обязательно должен иметь начальный и конечный теги. По умолчанию таблица печатается без рамки, а разметка осуществляется автоматически в зависимости от объема содержащейся в ней информации. Ячейки внутри таблицы создаются с помощью элементов: <CAPTION> - задает заголовок таблицы; <TR> – задает строку таблицы;
<TD> – задает столбец (ячейку) таблицы; <TH> – то же что и < TD>, но определяет ячейку как заголовок. У элементов <TD> и <TH> среди прочих есть важные атрибуты, позволяющие производить объединение ячеек по горизонтали и вертикали: < COLSPAN > - определяет количество столбцов, на которые простирается данная ячейка. По умолчанию имеет значение 1. < ROWSPAN > - определяет количество столбцов, на которые простирается данная ячейка. По умолчанию имеет значение 1. Пример описания таблицы:
Изображения Элемент IMG Используется для вставки изображений в HTML-документ. Это один из самых популярных элементов, незаменимый инструмент web-дизайнера. Элемент допускает вставку изображений в форматах JPEG (в том числе progressive jpeg) и Compuserve GIF (включая прозрачные и анимированные). Элемент IMG не имеет конечного тега. Задание на лабораторную работу Согласно своему варианту предметной области создать набор веб-страниц. Приветствуются инициативные темы. Главная страница (index.html) имеет три фрейма – «Категории», «Объекты», «Описания». Фрейм «Категории» должен содержать перечень ссылок на категории объектов предметной области. Например, для предметной области «Реактивные самолеты»: «Гражданские», «Учебно-тренировочные», «Сверхзвуковые» т.д., всего не менее 3-х категорий. Фрейм «Объекты» должен содержать общее описание выбранной категории и перечень ссылок на объекты этой категории, включая их уменьшенные изображения, не менее 3-х объектов для каждой категории. Фрейм «Описания» должен содержать описание выбранного объекта – его характеристики, свойства, изображения и т.д. Таким образом, проект должен содержать следующие файлы (имена файлов могут быть изменены): index.html - фреймовая структура; categories.html - перечень ссылок на категории и ссылка «главная страница»; category1.html.. category3.html – описания категорий и ссылки на объекты категории; object1-1.html, object1-2.html.. object3-3.html – описания объектов. При открытии главной страницы в фрейме «Категории» должен отображаться список категорий. Фрейм «Объекты» должен содержать информацию «О проекте», фрейм «Описания» должен содержать описание предметной области в целом. Перечень категорий должен содержать ссылку «Главная страница», при выборе которой страница принимает первоначальный вид. При выполнении задания необходимо использовать все элементы HTML, описанные в данной лабораторной работе!
Варианты заданий Варианты предметной области: 1. Автомобили 2. Рыбы и животные Красного моря
3. Интегральные микросхемы 4. Компьютерные комплектующие 5. Галерея живописи 6. Самолёты II мировой войны 7. Реактивные самолеты 8. Комнатные растения 9. Рыбы Западной Сибири 10. Политические партии РФ 11. Футбольные клубы 12. Кулинарные рецепты 13. ВУЗы ХМАО-Югры 14. Музыкальные стили и направления 15. Кинофильмы 16. Арабские страны 17. Смартфоны Варианты фреймовой структуры:
Справочники и руководства http://html.manual.ru/ http://htmlbook.ru/ Назначение CSS CSS (англ. Cascading Style Sheets – каскадные таблицы стилей) – формальный язык описания внешнего вида документа HTML или XHTML. CSS является базовой технологией в современном WEB. Основная идея CSS в том, чтобы отделить дизайн документа от его содержимого. Содержимое (контент) и логическая структура документа хранится в HTML, а все что относится к внешнему виду документа - шрифт, цвет текста, фон, отступы и т.д. описывается в CSS. Использование CSS дает очень существенные преимущества: · управление отображением множества документов с помощью одной таблицы стилей; · более точный контроль над внешним видом страниц; · различные представления для разных носителей информации (экран, печать, и т. д.); · сложная и проработанная техника дизайна. Синтаксис CSS Все CSS-правила состоят из селектора и блока объявлений (заключённого в фигурные скобки). Внутри блока объявлений (внутри фигурных скобок, проще говоря) может находиться одно или несколько объявлений, разделённых точкой с запятой. Объявление – это строка, составленная из css-свойства и его значения.
Селектор является указателем на те HTML-элементы к которым следует применить css-правило. Объявление содержит собственно правила оформления элемента. Виды селекторов HTML селекторы Простейший вид селекторов, когда в качестве селектора используется имя того html-элемента, внешний вид которого необходимо изменить. Пример использования html-селектора в стиле документа: <html> <head> <title>Пример использования CSS</title> <style type="text/css"> p {text-align: center; color: red; background: yellow; font-weight: bold; font-family: Courier} </style> </head> <body> <p>Параграф, отформатированный с помощью HTML-селектора</p> </body> </html>
Селекторы класса Класс - это некое имя, которое может применяться к любым HTML-тегам, чтобы впоследствии ссылаться на них по имени класса. В качестве имени класса можно использовать любой текстовый идентификатор. Удобство таких селекторов в том, что можно присвоить одно имя класса множеству html-тегов в документе и затем управлять их внешним видом, обращаясь к ним по имени класса. При описании селектора перед именем класса ставится точка: <html> <head> <title>Пример использования CSS</title> <style type="text/css"> .myclass {text-align: left; color: #D02090; background: #00FFFF; font-weight: bold; font-family: Verdana; font-size: 120%} </style> </head> <body> <p class="myclass">Параграф, отформатированный с помощью селектора класса</p> </body> </html>
Селекторы потомков «Потомками» элемента HTML называются любые непосредственно вложенные в него элементы, а также элементы, вложенные в них, и так далее вглубь до конца иерархии тегов. При использовании селектора для какого-либо элемента-потомка необходимо вставить селекторы его предков, разделив их пробелами.
Селекторы детей «Детьми» или «дочерними элементами» элемента HTML называются непосредственно вложенные в него элементы, он для них является «родительским» элементом. Элементы, находящиеся на 2-м и более глубоких уровнях вложенности, «детьми» не являются – это дети детей, то есть «потомки». CSS позволяет нам создать селектор для выбора дочерних элементов любого элемента и изменить их свойства, применив CSS стили. Для этого перед селектором искомого элемента надо вставить селекторы его «предков», разделив их знаком «>». Справочники и руководства http://html-color-codes.info/ http://www.computerhope.com/htmcolor.htm Элемент FORM Элемент <form> устанавливает форму на веб-странице. Имеет следующие основные атрибуты: name - определяет имя формы, уникальное для данного документа. Используется, если в документе присутствует несколько форм. action - обязательный атрибут. Определяет URL, по которому будет отправлено содержимое формы - путь к скрипту сервера, обслуживающему данную форму. method - определяет способ отправки содержимого формы. Возможные значения get (по умолчанию) и post. target - определяет имя окна (фрейма), в которое возвращается результат обработки отправленной формы. Возможные значения: _ self, _ parent,_ top, _ blank или явно указанное имя окна (фрейма). Имеет аналогичное значение, что и атрибут TARGET элемента A. autocomplete - Включает автозаполнение полей формы. Форма должна иметь закрывающий элемент </form>. Внутри формы могут располагаться элементы управления, которые описываются четырьмя видами тегов. Элемент TEXTAREA Элемент <textarea> создает поле для ввода нескольких строк текста. Обычно содержит текст инициализации, который при загрузке документа изначально будет записываться в данное поле. Имеет следующие атрибуты: name - обязательный атрибут. Определяет название, которое будет использоваться при идентификации заполненного поля сервером. rows - определяет количество строк текста, видимых на экране. cols - определяет ширину текстового поля - в печатных символах. wrap - определяет способ переноса слов в заполняемой данной заполняемой форме. Возможные значения: off - перенос слов не происходит (значение по умолчанию); virtual - перенос слов только отображается, на сервер же поступает неделимая строка; physical - перенос слов будет происходить во всех точках переноса. Элемент INPUT Элемент <input> создает поле формы (кнопку, поле ввода, чекбокс и т.п.), содержание которого может быть изменено или активизировано пользователем. Элемент не имеет конечного тега. Имеет следующие атрибуты: name - определяет имя элемента, используемое при передаче содержания данной формы на сервер. type - определяет тип поля для ввода данных. По умолчанию - это "text". Возможные значения: «text” - создает поле ввода под одну строку текста. Как правило используется совместно с атрибутами SIZE и MAXLENGTH. «textarea” - создает поле ввода для текста в несколько строк. Но для этих целей лучше использовать элемент TEXTAREA «file” - дает возможность пользователю приобщить файл к текущей форме. Возможно использование совместно с атрибутом ACCEPT. «password” - создает поле ввода под одну строку, однако текст, вводимый пользователем, отображается в виде значков "*", скрывая тем самым его содержание от любопытных глаз. «checkbox” - создает поле ввода для атрибутов типа Boolean ("да"/"нет") или для атрибутов, которые могут одновременно принимать несколько значений. Эти атрибуты представляют собой несколько полей checkbox, которые могут иметь одинаковые имена. Каждое выбранное поле chackbox создает отдельную пару name/value в информации, посылаемой на сервер, даже если результатом будут дублирующиеся имена. Поле этого типа обязательно должно иметь атрибуты NAME и VALUE, а также необязательный атрибут CHECKED, который указывает на то, что поле активизировано. «radio” - создает поле ввода для атрибутов, которые принимают одно значение из нескольких возможных. Все кнопки (radio buttons) в группе должны иметь одинаковые имена, но только выбранная кнопка в группе создает пару name/value, которая будет послана на сервер. Как и для полей checkbox, атрибут CHECKED необязателен; он может быть использован для определения выделенной кнопки в группе кнопок (radio button). «submit” - создает кнопку, при нажатии которой заполненная форма посылается на сервер. Атрибут VALUE в данном случае изменяет надпись на кнопке, содержание которой, заданное по умолчанию, зависит от браузера. Если атрибут NAME указан, то при нажатии данной кнопки к информации, посылаемой на сервер, добавляется пара name/value, указанная для для атрибута SUBMIT, в противном случае пара не добавляется. «button” – создает кнопку. «image” - создает графическую кнопку-картинку, инициализирующую передачу данных на сервер. Местонахождение графического изображения можно задать с помощью атрибутаSRC. При передаче данных серверу сообщаются координаты x и y той точки на изображении, где был произведен щелчок клавишей мыши. Координаты измеряются из верхнего левого угла изображения. При этом информация о поле типа image записывается в виде двух пар значений name/value. Значение name получается посредством добавления к названию соответствующего поля суффиксов ".x" (абсциссы), и ".y" (ординаты). «reset” - создает кнопку, сбрасывающую значения полей формы к их первоначальным значениям. При нажатии кнопки данные на сервер не отправляются. Надпись на кнопке может быть изменена с помощью атрибута VALUE. По умолчанию надпись на кнопке зависит от версии браузера. «hidden” - поля этого типа не отображаются на экране монитора, что позволяет разместить "секретную" информацию в рамках формы. Содержание этого поля посылается на сервер в виде name=value вместе с остальной информацией формы. Этот тип полей удобно использовать для передачи данных от скрипта скрипту незаметно для пользователя. button - позволяет создать пользовательскую кнопку в HTML документе, что, при умелом использовании JavaScript, добавляет форме функциональность. Атрибут NAME позволяет задать имя данной кнопке, которое может быть использовано для какой-либо функции в скрипте. Атрибут VALUE позволяет задать текст, который будет отображен на кнопке в документе. value - задает текстовый заголовок для полей любого типа, в том числе и кнопок. Для таких полей как checkbox или radio, будет возвращено значение, заданное в атрибуте VALUE. checked - указывает, что поля типов checkbox и/или radio (см. выше атрибут TYPE) активизированы. size - определяет размер поля в символах. Например, чтобы определить поле с видимой шириной в 24 символа, надо указать SIZE="24". maxlength - определяет максимальное количество символов, которые можно ввести в текстовом поле. Оно может быть больше, чем количество символов, указанных в атрибуте SIZE. По умолчанию количество символов не ограничено. src - задает URL-адрес картинки, используемой при создании графической кнопки. Используется совместно с атрибутом TYPE="image". align - определяет способ вертикального выравнивания для изображений. Используется совместно с атрибутом TYPE="image". Полностью аналогичен атрибуту ALIGN элемента IMG. По умолчанию имеет значение bottom. accept - конкретизирует тип файла. Используется только совместно с параметром TYPE="file". Значение задается в виде MIME-типа. Элемент SELECT.. OPTION Элемент <select> позволяет создать элемент формы в виде раскрывающегося списка, а также список с одним или множественным выбором. Конечный вид зависит от использования атрибута size тега <select>, который устанавливает высоту списка. Ширина списка определяется самым широким текстом, указанным в теге <option>, а также может изменяться с помощью стилей. Каждый пункт создается с помощью тега <option>, который должен быть вложен в контейнер<select>. Имеет следующие атрибуты: multiple - дает возможность выбора нескольких пунктов меню при удержании клавиши Ctrl. По умолчанию можно выбрать только один пункт меню. name - определяет имя меню, уникальное для данной формы, которое будет использоваться при передаче данных на сервер. Каждый выбранный пункт меню при передаче на сервер будет иметь вид: name/value. Значение (value) формируется элементом OPTION. size - определяет количество видимых пунктов в меню. Если значение этого атрибута больше единицы, то результатом будет список пунктов. Элемент <option> описывает отдельные пункты меню и используется только с элементом SELECT. Не имеет конечного тега. Имеет следующие атрибуты: selected - Определяет пункт меню, который будет выбран изначально при загрузке документа. Если меню имеет тип "один из многих", то флагом SELECTED может быть помечен лишь один пунктов меню. value - Задает данному пункту значение, которое будет использовано наряду с другими сведениями о содержимом заполненной формы. При предоставлении информации на сервер это значение будет объединено со значением атрибута NAME в элементе SELECT. Пример реализации формы Ниже приведен HTML-код и внешний вид формы, использующей все основные элементы управления: <html> <head> <title>Пример реализации HTML-формы</title> </head> <body> <b>Заполните поля для регистрации:</b> <form name="registration" method="get" action="http://mysite.faraway.com"> ФИО:<br> <input name="username" type="text" size="20" maxlength="40"><br> Логин:<br> <input name="login" type="text" size="20" maxlength="40"><br> Пароль:<br> <input name="login" type="password" size="20" maxlength="40"><br> Род занятий:<br> <input type= "radio" name= "status" value= "student" checked> Студент <br> <input type= "radio" name= "status" value= "pupil" > Школьник <br> <input type= "radio" name= "status" value= "employee" > Служащий <br> <input type= "radio" name= "status" value= "worker" > Рабочий <br> <input type= "radio" name= "status" value= "pensioner" > Пенсионер <br>
Регион:<br> <select name="region" size="1"> <option value="0">Москва <option value="1" selected>Югра <option value="2">Тюменская область <option value="3">Другой регион </select><br> Несколько слов о себе:<br> <textarea name="about_you" rows="5" cols="30"></textarea><br> Я согласен с правилами регистрации:<input type="checkbox" name="confirm"><br> <input type="submit" value="Зарегистрироваться"> </form> </body> </html>
Данная форма будет довольно бесполезной – при нажатии на кнопку «Зарегистрироваться» браузер произведет переход по адресу http://mysite.faraway.com, указанному в свойстве action формы. Поскольку данный URI является фиктивным, то браузер выдаст сообщение об ошибке. Особенностью этого процесса является то, что строка запроса URI http://mysite.faraway.com, сформированная в результате нажатия на кнопку submit, будет содержать введенные пользователем в форме значения в виде строки запроса. При этом в строке запроса URI будет отделен от параметров символом «?», параметр от параметра отделен символом «&», а каждый параметр будет иметь формат «имя=значение». Например, для вышеприведенной формы: http://mysite.faraway.com/?username=%D0%9A%D1%83%D0%B7%D0%B8%D0%BD+%D0%94%D0%BC%D0%B8%D1%82%D1%80%D0%B8%D0%B9+%D0%90%D0%BB%D0%B5%D0%BA%D1%81%D0%B0%D0%BD%D0%B4%D1%80%D0%BE%D0%B2%D0%B8%D1%87&login=repby&login=&status=student®ion=1&about_you=%D0%9F%D1%80%D0%B5%D0%BF%D0%BE%D0%B4%D0%B0%D0%B2%D0%B0%D1%82%D0%B5%D0%BB%D1%8C+%D0%A1%D1%83%D1%80%D0%93%D0%A3&confirm=on Такой вид записи является стандартным и носит название CGI интерфейса (Common Gateway Interface). При этом символы, отличные от печатных ANSI, записываются в формате %NN, где NN — это шестнадцатиричный код символа. К примеру, пробел будет записан как %20, а символ % — как %25. Так как кириллические символы не входят в набор печатных ANSI символов, то в HTTP заголовках они тоже заменяются подобным образом. Данный принцип лежит в основе передачи информации от браузера к веб-серверу. После получения параметры и значения должны быть обработаны сервером (серверным сценарием, URI которого указан в атрибуте action формы). Справочники и руководства http://javascript.ru http://lit.jinr.ru/LCTA/Java/javascript/chapt10.htm
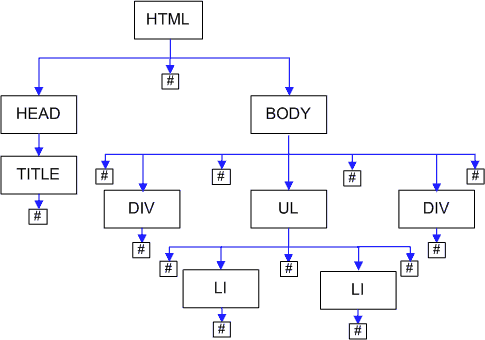
Введение JavaScript – прототипно-ориентированный скриптовый язык программирования. Наиболее широкое применение находит в браузерах как язык сценариев для придания интерактивности веб-страницам. Прототипное программирование – стиль объектно-ориентированного программирования, при котором отсутствует понятие класса, а повторное использование (наследование) производится путём клонирования существующего экземпляра объекта — прототипа. Поскольку программа на JavaScrit представляет собой сценарий, то ее не требуется компилировать. Сценарий интерпретируется (браузером) по ходу выполнения. В целях безопасности для сценариев JavaScript ограничен доступ к файловой системе компьютера, а также ограничена возможность запускать другие приложения. Т.е JavaScript-сценарий не имеет прямого доступа к операционной системе. Кроме того, JavaScript, работающий в одной вкладке или окне браузера, не имеет доступа к другой вкладке или окну, за исключением случая, когда он сам открыл это окно. Операторы и комментарии Операторы в программах на языке JavaScript разделяются точкой с запятой. Точку с запятой во многих случаях можно не ставить, если есть переход на новую строку, однако во избежание проблем и для лучшей читаемости кода лучше все-таки ставить точку запятой «явно». Комментарии могут находиться в любом месте программы и никак не влияют на ее выполнение. Интерпретатор JavaScript попросту игнорирует их. Однострочные комментарии начинаются с двойного слэша //. Текст считается комментарием до конца строки. Многострочные комментарии начинаются слешем-звездочкой /* и заканчиваются звездочкой-слэшем */ Дерево DOM-объектов Основным инструментом работы и динамических изменений на странице является DOM (Document Object Model) - объектная модель, используемая для XML/HTML-документов. Согласно DOM-модели, документ является иерархией. Каждый HTML-тег образует отдельный элемент-узел, каждый фрагмент текста - текстовый элемент, и т.п. Проще говоря, DOM - это представление документа в виде дерева тегов. Это дерево образуется за счет вложенной структуры тегов плюс текстовые фрагменты страницы, каждый из которых образует отдельный узел. Ниже приведен пример HTML-документа и изображения дерева DOM-объектов для него: <html> <head> <title>Документ</title> </head> <body> <div id="dataKeeper">Заголовок</div> <ul> <li>Тескт 1</li> <li>Тескт 2</li> </ul> <div id="footer">Конец документа</div> </body> </html>
На рисунке для краткости текстовые узлы обозначены просто решеткой. Каждый DOM-элемент является объектом и предоставляет свойства для манипуляции своим содержимым, для доступа к родителям и потомкам. Свойства элементов DOM Некоторые свойства элементов, полезные при работе с DOM: 1. tagName - содержит имя тега в верхнем регистре, только для чтения; 2. style - управляет стилем. Оно аналогично установке стиля в CSS; 3. innerHTML - содержит весь HTML-код внутри узла, и применяется, в основном, для динамического изменения содержания страницы; 4. className - задает класс элемента, аналогично html-атрибуту «class»; 5. onclick, onkeypress, onfocus и др. - хранят функции-обработчики соответствующих событий. В следующем примере в цикле перебираются все дочерние элементы элемента body и формируется тектовая строка, содержащая последовательно номера элементов, имена их тэгов и HTML-код узла. Из результатов работы программы видно, что текстовые узлы (текст вне элементов HTML) не имеют свойства innerHTML. <html> <head> <script> function go() { var S = ""; for(var i=0; i<document.body.childNodes.length; i++) { var child = document.body.childNodes[i]; //alert(child.tagName); S=S+i+"-"+child.tagName+"="+child.innerHTML+" "; } alert(S); } </script> </head> <body> <div id="dataKeeper">Заголовок</div> <ul> <li>Тескт 1</li> <li>Тескт 2</li> </ul> <div id="footer">Конец документа</div> <input type="button" onclick="go()" value="Go"/> Текст </body> </html>
Атрибуты элементов DOM Являясь элементом HTML, DOM-элемент может иметь любое количество атрибутов. В следующем примере элемент div имеет атрибуты id, class и нестандартный атрибут alpha: <div id="MyElement" class="big" alpha="omega"></div> Атрибуты можно добавлять, удалять и изменять. Для этого есть специальные методы: setAttribute(name, value) – устанавливает значение атрибута; getAttribute(name) – получить значение атрибута; hasAttribute(name) – проверить, есть ли такой атрибут; removeAttribute(name) – удалить атрибут. Имя атрибута является регистронезависимым. В некоторых случаях между понятием «свойство» и «атрибут» имеется связь – браузер синхронизирует значения стандартных свойств с атрибутами. Если меняется атрибут, то меняется и свойство с этим именем, и наоборот. Такая синхронизация гарантируется для всех основных стандартных атрибутов. При этом атрибуту с именем class соответствует свойство className, т.к. ключевое слово class зарезервировано в javascript. Следующий пример показывает идентичность атрибута и свойства с именем id: <html> <head> <script> function go() { document.body.setAttribute('id', 'NewId'); //устанавливаем атрибут alert(document.body.id) //читаем его значение как свойство } </script> </head> <body> <input type="button" onclick="go()" value="Go"/> </body> </html>
Текст <input type= "button" onclick= "go()" value= "Go" /> </body> </html>
Новый элемент можно добавить не в конец детей, а перед нужным элементом. Для этого используется метод insertBefore родительского элемента. Он работает так же, как и appendChild, но принимает вторым параметром элемент, перед которым нужно вставлять. <html> <head> <script> function go () { var newDiv = document.createElement ( "div" ); //создание нового элемента var oldDiv = document.getElementById ( "id1" ); //получение существующего элемента newDiv.innerHTML = "Привет, мир!"; //установка свойств нового элемента newDiv.style.backgroundColor = "blue"; document.body.insertBefore ( newDiv, oldDiv ) //добавление нового элемента перед существующим } </script> </head> <body> <div id= "id1" > Текст </div> <input type= "button" onclick= "go()" value= "Go" /> </body> </html>
Чтобы убрать узел из документа - достаточно вызвать метод removeChild из его родителя. Если родитель элемента неизвестен, то его легко получить при помощи функции parentNode. Следующий пример реализует добавление элемента и его удаление двумя способами. <html> <head> <script> function add () { var newDiv = document.createElement ( "div" ); //создание нового элемента newDiv.innerHTML = "Привет, мир!"; //установка свойств нового элемента newDiv.style.backgroundColor = "green"; newDiv.id = "id1" ; |