Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
ID селекторы (идентификаторы)Содержание книги
Поиск на нашем сайте
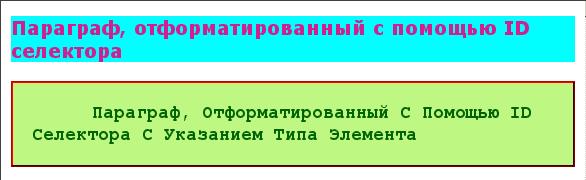
Идентификатор – имя, которое может быть присвоено любому элементу HTML. Основное отличие использования ID селекторов от классов заключается в том, что ID должен быть уникален в пределах документа. При описании стиля перед идентификатором ставится символ «#”: <html> <head> <title> Пример использования CSS </title> <style type= "text/css" > <-- Стиль для элемента с именем id_p1 --> #id_p1 {text-align: left; color: #D02090; background: #00FFFF; font-weight: bold; font-family: Verdana; font-size: 120%} <-- Стиль для элемента p с именем id_p2 --> p#id_p2 {text-indent: 60px; color: DarkGreen; background: #BEF781; font-weight: bold; font-family: monospace; font-size: 120%;border: 2px outset red; padding: 1em; text-transform: capitalize} </style> </head> <body> <p id= "id_p1" > Параграф, отформатированный с помощью ID селектора </p> <p id= "id_p2" > параграф, отформатированный с помощью ID селектора с указанием типа элемента </p> </body> </html>
Один и тот же стиль можно применить к нескольким разным селекторам. Для этого при описании стиля необходимо перечислить селекторы через запятую. Селекторы, зависящие от контекста Селекторы потомков «Потомками» элемента HTML называются любые непосредственно вложенные в него элементы, а также элементы, вложенные в них, и так далее вглубь до конца иерархии тегов. При использовании селектора для какого-либо элемента-потомка необходимо вставить селекторы его предков, разделив их пробелами. Селекторы детей «Детьми» или «дочерними элементами» элемента HTML называются непосредственно вложенные в него элементы, он для них является «родительским» элементом. Элементы, находящиеся на 2-м и более глубоких уровнях вложенности, «детьми» не являются – это дети детей, то есть «потомки». CSS позволяет нам создать селектор для выбора дочерних элементов любого элемента и изменить их свойства, применив CSS стили. Для этого перед селектором искомого элемента надо вставить селекторы его «предков», разделив их знаком «>». Селекторы смежных элементов (Adjacent Sibling Selectors) Иногда нам надо выбрать элемент, расположенный в HTML-документе непосредственно за другим элементом. Для этого селекторы разделяются знаком «+» 2.4. Лабораторное задание 1. Самостоятельно изучить свойства CSS. 2. Создать три css-файла для html-документов c описанием ссылок на категории, категорий и объектов, разработанных в лабораторной работе 1.
3. Разработать стили с использованием HTML-селекторов, селекторов класса и ID-селекторов. Справочники и руководства http://html-color-codes.info/ http://www.computerhope.com/htmcolor.htm Лабораторная работа №3. HTML-формы Формы HTML – основной способ для создания интерактивных веб-страниц. Такие страницы позволяют пользователю вводить данные с последующей отправкой на веб-сервер или обработкой на стороне клиента (браузере). При помощи упраляющих элементов форм можно вызывать функции клиентских сценариев на JavaScript, которые позволяют получать доступ к любым элементам веб-страницы и стилей и изменять их. Элементы HTML для создания форм Элемент FORM Элемент <form> устанавливает форму на веб-странице. Имеет следующие основные атрибуты: name - определяет имя формы, уникальное для данного документа. Используется, если в документе присутствует несколько форм. action - обязательный атрибут. Определяет URL, по которому будет отправлено содержимое формы - путь к скрипту сервера, обслуживающему данную форму. method - определяет способ отправки содержимого формы. Возможные значения get (по умолчанию) и post. target - определяет имя окна (фрейма), в которое возвращается результат обработки отправленной формы. Возможные значения: _ self, _ parent,_ top, _ blank или явно указанное имя окна (фрейма). Имеет аналогичное значение, что и атрибут TARGET элемента A. autocomplete - Включает автозаполнение полей формы. Форма должна иметь закрывающий элемент </form>. Внутри формы могут располагаться элементы управления, которые описываются четырьмя видами тегов. Элемент TEXTAREA Элемент <textarea> создает поле для ввода нескольких строк текста. Обычно содержит текст инициализации, который при загрузке документа изначально будет записываться в данное поле. Имеет следующие атрибуты: name - обязательный атрибут. Определяет название, которое будет использоваться при идентификации заполненного поля сервером. rows - определяет количество строк текста, видимых на экране. cols - определяет ширину текстового поля - в печатных символах. wrap - определяет способ переноса слов в заполняемой данной заполняемой форме. Возможные значения: off - перенос слов не происходит (значение по умолчанию); virtual - перенос слов только отображается, на сервер же поступает неделимая строка; physical - перенос слов будет происходить во всех точках переноса.
Элемент INPUT Элемент <input> создает поле формы (кнопку, поле ввода, чекбокс и т.п.), содержание которого может быть изменено или активизировано пользователем. Элемент не имеет конечного тега. Имеет следующие атрибуты: name - определяет имя элемента, используемое при передаче содержания данной формы на сервер. type - определяет тип поля для ввода данных. По умолчанию - это "text". Возможные значения: «text” - создает поле ввода под одну строку текста. Как правило используется совместно с атрибутами SIZE и MAXLENGTH. «textarea” - создает поле ввода для текста в несколько строк. Но для этих целей лучше использовать элемент TEXTAREA «file” - дает возможность пользователю приобщить файл к текущей форме. Возможно использование совместно с атрибутом ACCEPT. «password” - создает поле ввода под одну строку, однако текст, вводимый пользователем, отображается в виде значков "*", скрывая тем самым его содержание от любопытных глаз. «checkbox” - создает поле ввода для атрибутов типа Boolean ("да"/"нет") или для атрибутов, которые могут одновременно принимать несколько значений. Эти атрибуты представляют собой несколько полей checkbox, которые могут иметь одинаковые имена. Каждое выбранное поле chackbox создает отдельную пару name/value в информации, посылаемой на сервер, даже если результатом будут дублирующиеся имена. Поле этого типа обязательно должно иметь атрибуты NAME и VALUE, а также необязательный атрибут CHECKED, который указывает на то, что поле активизировано. «radio” - создает поле ввода для атрибутов, которые принимают одно значение из нескольких возможных. Все кнопки (radio buttons) в группе должны иметь одинаковые имена, но только выбранная кнопка в группе создает пару name/value, которая будет послана на сервер. Как и для полей checkbox, атрибут CHECKED необязателен; он может быть использован для определения выделенной кнопки в группе кнопок (radio button). «submit” - создает кнопку, при нажатии которой заполненная форма посылается на сервер. Атрибут VALUE в данном случае изменяет надпись на кнопке, содержание которой, заданное по умолчанию, зависит от браузера. Если атрибут NAME указан, то при нажатии данной кнопки к информации, посылаемой на сервер, добавляется пара name/value, указанная для для атрибута SUBMIT, в противном случае пара не добавляется. «button” – создает кнопку. «image” - создает графическую кнопку-картинку, инициализирующую передачу данных на сервер. Местонахождение графического изображения можно задать с помощью атрибутаSRC. При передаче данных серверу сообщаются координаты x и y той точки на изображении, где был произведен щелчок клавишей мыши. Координаты измеряются из верхнего левого угла изображения. При этом информация о поле типа image записывается в виде двух пар значений name/value. Значение name получается посредством добавления к названию соответствующего поля суффиксов ".x" (абсциссы), и ".y" (ординаты). «reset” - создает кнопку, сбрасывающую значения полей формы к их первоначальным значениям. При нажатии кнопки данные на сервер не отправляются. Надпись на кнопке может быть изменена с помощью атрибута VALUE. По умолчанию надпись на кнопке зависит от версии браузера. «hidden” - поля этого типа не отображаются на экране монитора, что позволяет разместить "секретную" информацию в рамках формы. Содержание этого поля посылается на сервер в виде name=value вместе с остальной информацией формы. Этот тип полей удобно использовать для передачи данных от скрипта скрипту незаметно для пользователя. button - позволяет создать пользовательскую кнопку в HTML документе, что, при умелом использовании JavaScript, добавляет форме функциональность. Атрибут NAME позволяет задать имя данной кнопке, которое может быть использовано для какой-либо функции в скрипте. Атрибут VALUE позволяет задать текст, который будет отображен на кнопке в документе.
value - задает текстовый заголовок для полей любого типа, в том числе и кнопок. Для таких полей как checkbox или radio, будет возвращено значение, заданное в атрибуте VALUE. checked - указывает, что поля типов checkbox и/или radio (см. выше атрибут TYPE) активизированы. size - определяет размер поля в символах. Например, чтобы определить поле с видимой шириной в 24 символа, надо указать SIZE="24". maxlength - определяет максимальное количество символов, которые можно ввести в текстовом поле. Оно может быть больше, чем количество символов, указанных в атрибуте SIZE. По умолчанию количество символов не ограничено. src - задает URL-адрес картинки, используемой при создании графической кнопки. Используется совместно с атрибутом TYPE="image". align - определяет способ вертикального выравнивания для изображений. Используется совместно с атрибутом TYPE="image". Полностью аналогичен атрибуту ALIGN элемента IMG. По умолчанию имеет значение bottom. accept - конкретизирует тип файла. Используется только совместно с параметром TYPE="file". Значение задается в виде MIME-типа. Элемент SELECT.. OPTION Элемент <select> позволяет создать элемент формы в виде раскрывающегося списка, а также список с одним или множественным выбором. Конечный вид зависит от использования атрибута size тега <select>, который устанавливает высоту списка. Ширина списка определяется самым широким текстом, указанным в теге <option>, а также может изменяться с помощью стилей. Каждый пункт создается с помощью тега <option>, который должен быть вложен в контейнер<select>. Имеет следующие атрибуты: multiple - дает возможность выбора нескольких пунктов меню при удержании клавиши Ctrl. По умолчанию можно выбрать только один пункт меню. name - определяет имя меню, уникальное для данной формы, которое будет использоваться при передаче данных на сервер. Каждый выбранный пункт меню при передаче на сервер будет иметь вид: name/value. Значение (value) формируется элементом OPTION.
size - определяет количество видимых пунктов в меню. Если значение этого атрибута больше единицы, то результатом будет список пунктов. Элемент <option> описывает отдельные пункты меню и используется только с элементом SELECT. Не имеет конечного тега. Имеет следующие атрибуты: selected - Определяет пункт меню, который будет выбран изначально при загрузке документа. Если меню имеет тип "один из многих", то флагом SELECTED может быть помечен лишь один пунктов меню. value - Задает данному пункту значение, которое будет использовано наряду с другими сведениями о содержимом заполненной формы. При предоставлении информации на сервер это значение будет объединено со значением атрибута NAME в элементе SELECT. Пример реализации формы Ниже приведен HTML-код и внешний вид формы, использующей все основные элементы управления: <html> <head> <title>Пример реализации HTML-формы</title> </head> <body> <b>Заполните поля для регистрации:</b> <form name="registration" method="get" action="http://mysite.faraway.com"> ФИО:<br> <input name="username" type="text" size="20" maxlength="40"><br> Логин:<br> <input name="login" type="text" size="20" maxlength="40"><br> Пароль:<br> <input name="login" type="password" size="20" maxlength="40"><br> Род занятий:<br> <input type= "radio" name= "status" value= "student" checked> Студент <br> <input type= "radio" name= "status" value= "pupil" > Школьник <br> <input type= "radio" name= "status" value= "employee" > Служащий <br> <input type= "radio" name= "status" value= "worker" > Рабочий <br> <input type= "radio" name= "status" value= "pensioner" > Пенсионер <br>
Регион:<br> <select name="region" size="1"> <option value="0">Москва <option value="1" selected>Югра <option value="2">Тюменская область <option value="3">Другой регион </select><br> Несколько слов о себе:<br> <textarea name="about_you" rows="5" cols="30"></textarea><br> Я согласен с правилами регистрации:<input type="checkbox" name="confirm"><br> <input type="submit" value="Зарегистрироваться"> </form> </body> </html>
Данная форма будет довольно бесполезной – при нажатии на кнопку «Зарегистрироваться» браузер произведет переход по адресу http://mysite.faraway.com, указанному в свойстве action формы. Поскольку данный URI является фиктивным, то браузер выдаст сообщение об ошибке. Особенностью этого процесса является то, что строка запроса URI http://mysite.faraway.com, сформированная в результате нажатия на кнопку submit, будет содержать введенные пользователем в форме значения в виде строки запроса. При этом в строке запроса URI будет отделен от параметров символом «?», параметр от параметра отделен символом «&», а каждый параметр будет иметь формат «имя=значение». Например, для вышеприведенной формы: http://mysite.faraway.com/?username=%D0%9A%D1%83%D0%B7%D0%B8%D0%BD+%D0%94%D0%BC%D0%B8%D1%82%D1%80%D0%B8%D0%B9+%D0%90%D0%BB%D0%B5%D0%BA%D1%81%D0%B0%D0%BD%D0%B4%D1%80%D0%BE%D0%B2%D0%B8%D1%87&login=repby&login=&status=student®ion=1&about_you=%D0%9F%D1%80%D0%B5%D0%BF%D0%BE%D0%B4%D0%B0%D0%B2%D0%B0%D1%82%D0%B5%D0%BB%D1%8C+%D0%A1%D1%83%D1%80%D0%93%D0%A3&confirm=on Такой вид записи является стандартным и носит название CGI интерфейса (Common Gateway Interface). При этом символы, отличные от печатных ANSI, записываются в формате %NN, где NN — это шестнадцатиричный код символа. К примеру, пробел будет записан как %20, а символ % — как %25. Так как кириллические символы не входят в набор печатных ANSI символов, то в HTTP заголовках они тоже заменяются подобным образом.
Данный принцип лежит в основе передачи информации от браузера к веб-серверу. После получения параметры и значения должны быть обработаны сервером (серверным сценарием, URI которого указан в атрибуте action формы).
|
|||||||||
|
Последнее изменение этой страницы: 2016-09-13; просмотров: 455; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.133.153.224 (0.012 с.) |