Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
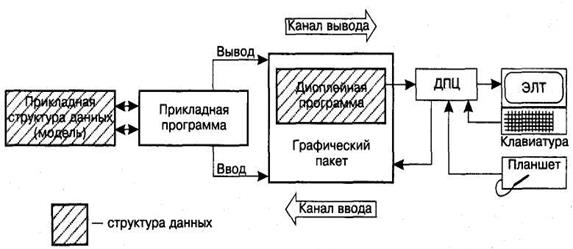
Блок-схема графической системыСодержание книги
Похожие статьи вашей тематики
Поиск на нашем сайте Блок-схема графической системы приведена на рис. 10.1. В памяти размещаются два важных информационных модуля: - прикладная структура данных, содержащая описание объектов, изображения которых должны показываться на экране. Она же является моделью объектов; - дисплейная программа, которая формируется графическим пакетом и читается дисплейным процессором во время регенерации изображения на экране.
Рис. 10.1. Блок-схема графической системы
Канал вывода (от описания объекта к его изображению). Прикладная программа извлекает информацию из прикладной структуры данных и записывает ее, а затем направляет графические команды, которые обрабатываются графическим пакетом. Последний формирует дисплейную программу, используемую дисплейным процессором для получения изображения. Таким образом, канал вывода последовательно преобразует описание объекта в структуру представления, принятую в дисплейной программе. Канал ввода (от устройств ввода к структуре данных и дисплейной программе). Дисплейный процессор (ДПЦ) регистрирует факт использования устройства ввода и либо прерывает, либо передает данные по запросу. Ввод данных от дисплейного процессора осуществляет специальная программа ввода, которая передает их прикладной программе. Эти данные меняют состояние прикладной программы. Они могут также побудить прикладную программу модифицировать структуру данных, изменить параметры. Основные понятия графики Графика - это рисованное изображение (в отличие от реального изображения, например, фотографии). Оно обычно связано с текстом, являясь иллюстрацией, или средством оформления текста. Текст – это основной тип и средство объединения данных с помощью механизма OLE и его сетевых расширений. Текст может быть линейным и нелинейным (например, таблица, база данных, гипертекст). Средства оформления текста используют графику в различной степени. По этому признаку их можно разделить на традиционные и нетрадиционные. Традиционные делятсяна средства оформления символов и фона текста. Средства оформления символов образуют четыре группы – гарнитура, начертание, цвет, плотность. Гарнитура – это индивидуальный неповторимый облик шрифта. Начертание – набор подчеркиваний, объемности, анимаций и т.д. Цветовая палитра – стандартная палитра из 16 цветов и два оттенка черно - белого (серебряный и серый). Плотность символов – по горизонтали и вертикали. Гарнитуры по уровню использования графики делятся на три группы: - простые (строгой формы) – моноширинные типа Courier и два типа пропорциональных – рубленые (Arial) и с засечками (Times); - специальные (особо оформленные) – рукописные, славянские; - тематические наборы рисунков – шрифты Wingdings, Webdings. Средства оформления фона – текста включают 4 группы: · узор – большой набор способов штриховки; · цвет узора – стандартный набор цветов; · цвет фона – стандартная палитра и дополнительные оттенки черного; · граница вокруг текста (рамка, неполная рамка, черта). Нетрадиционные средства оформления используются при оформлении титульных листов и других коротких текстов (надписей). Надпись, называемую конвертом, можно деформировать, сделать объемной с тенью. Она создается как объект Windows с двумя особенностями: а) при изменении ее размеров меняется кегль; б) установка границ наборного поля не предусмотрена, т.е. текст переводится на новую строку принудительно. Поэтому надписи называются графическим, фигурным текстом. В MS Office фигурный текст создается программой Word Art. Начиная с MS Office 97, Word Art запускается кнопкой панели Рисование. Эта панель расширяет традиционные возможности управления фоном текста и изображений. Теперь доступны: -набор шаблонов градиентных (плавно меняющихся) закрасок, узоров (штриховок) и текстур (узоров с плавными границами); -градиентное закрашивание сверху, снизу, от центра; -создание одно- и двухцветных градиентных закрасок; -использование в качестве фона произвольного файла. Существуют два метода описания цвета: система аддитивных цветов и система субтрактивных цветов. Система аддитивных цветов работает с изучаемым светом. Аддитивный цвет получается при объединении разноцветных лучей света. В системе используются три основных цвета: красный, зеленый и синий (Red, Green, Blue - RGB). При смешивании их в разных пропорциях получается соответствующий цвет. Отсутствие этих цветов представляет в системе черный цвет. В системе субтрактивных цветов происходит обратный процесс: какой-либо цвет образуется вычитанием других цветов из общего луча света. Система работает с отраженным цветом, например, от листа бумаги. В системе субтрактивных цветов основными является голубой, пурпурный и желтый цвета (Cyan, Magenta, Yellow - CMY). Когда эти цвета смешивают на бумаге в равной пропорции получается черный цвет. Существуют и другие системы кодирования цветов, например, представление его в виде тона, насыщенности и яркости. Тон представляет собой конкретный оттенок цвета, отличный от других: красный, голубой, зеленый и др. Насыщенность характеризует относительную интенсивность цвета. Яркость (или освещенность) цвета показывает величину черного оттенка, добавляемого к цвету, что делает его более темным. Графические системы работают со всем спектром цветов – миллионами возможных оттенков. Однако пользователю часто достаточно не более несколько сотен оттенков. В этом случае удобно использовать индексированные палитры – наборы цветов, содержащие фиксированное количество цветов, например 16 или 256, из которых можно выбрать необходимый цвет. Эти наборы занимают меньше памяти. Таким образом, графика – это инструмент отображения и интерпретации информации, форма ее существования, средство выражения содержания и оформления документов, показатель информационной культуры. Классификация графических средств представлена на рис. 10.2. Как любая информация, графика может быть сжата. Это выгодно с точки зрения экономии памяти компьютера, т.к. например, высококачественные изображения, как уже говорилось, имеют размеры до нескольких десятков Мбайтов.
Рис.10.2. Классификация графических средств. Для файлов графических изображений разработаны множество схем и алгоритмов сжатия, основными из которых является следующие: - групповое сжатие, - кодирование методом Хаффмана, - сжатие по схеме LZW, - арифметическое сжатие, - сжатие с потерями, - преобразование цветов RGB в цвете YUV. В основе большинстве схем сжатия лежит использование одного из следующих свойств графических данных: избыточность, предсказуемость, необязательность. В частности, групповое сжатие (RLE) основано на использование первого свойства. Кодирование по методу Хаффмана и арифметическое сжатие, основанные на статистической модели, используют предсказуемость, предлагая более короткие коды для более часто встречающихся пикселов. Алгоритмы сжатия с потерями основаны на избыточности данных.
|
||
|
Последнее изменение этой страницы: 2016-08-16; просмотров: 677; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 216.73.216.169 (0.01 с.) |