Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Паутинообразная структура сайтаСодержание книги Похожие статьи вашей тематики
Поиск на нашем сайте
Она предполагает связь страниц “все со всеми” то есть пользователь может попасть с любой страницы ресурса на любую другую страницу, минуя все разделы. Разработка структуры веб-сайта подобного типа достаточно сложна, особенно если на ресурсе расположено много страниц. На практике пользователь просто “потеряется” в огромном количестве ссылок. Стоит отметить, что данная структура web-сайта повторяет в малом масштабе структуру всемирной сети Интернет. Главное требование к разработке структуры — это логичность и простота. Пользователь должен с легкостью находить нужные ему материалы. Необходимо отметить, что любой web-сайт не может постоянно поддерживать одну и ту же структуру. Не смотря на то, что разделы и каталоги будут оставаться неизменными, при размещении новых материалов и статей будет возникать внутренняя перелинковка, которая внесет свои корректировки.
Рисунок 2.1-Структура веб сайта
Вкладка «Главная» содержит цели и краткое описание проекта. На вкладке «Исходные данные» описано задание на интегрированный проект. На вкладке «Проект» находится полное описание проекта. С помощью этой вкладки можно будет перейти на страницы с разработками участников проекта. На вкладке «Контакты» будет располагаться контактная информация и форма с помощью которой можно связаться с разработчиками. После того как вы определились с количеством, названиями и содержанием всех разделов своего проекта, можно переходить к следующему этапу создания сайта — проектированию его логической и физической структуры. Для этого определим все гиперсвязи между страницами ресурса, разработаем структуру директорий и поддиректорий, в которые будут размещены документы.
2.2 Разработка макета сайта
Этот этап работ выполняется в достаточно мощном графическом редакторе, например, Adobe Photoshop или CorelDRAW. Photoshop несколько проще в освоении и использовании, а его возможности очень велики. Макет сайта фиксированный, то есть его элементы не меняют своего значения при изменении экрана. Для разработки макета решено использовать графический редактор AdobePhotoshop. Так как он позволяет не только работать со слоями, но и может оптимизировать изображения специально для веб-сайтов. · Создаем в Adobe Photoshop новый документ. Задаем имя – MySite. · Выбираем разрешение 1000 х 1000, это гарантирует корректное отображение у любого пользователя, размер по вертикали потом можем увеличить. Выбираем разрешение 72 пикселя на дюйм и RGB-цвет. Эти установки делаем обязательно, именно они отвечают за корректное отображение веб-страницы. · Устанавливаем цвет фона F7F7C5 в шестнадцатеричном виде или выбираем с помощью палитры цветов. · Выбрав пункт меню «Просмотр» – «Направляющие» активируем отображение линеек и направляющих. В помощью инструмента «Текст», и шрифта Georgia, входящего в стандартный набор MS Windows, создаем навигационное меню и заголовок главной страницы сайта.
Рисунок 2.2-Создание макета сайта Каждая страница состоит из 3 частей: шапка, основная часть, подвал. В шапке располагаются вкладки для перехода на другие страницы. Основная часть делится на левую панель и контент. Левая панель содержит название сайта и отображает новости проекта, в контенте находиться информационный блок. Подвал отображает информацию о разработчике сайта. В результате проделанных работ получаем эскиз сайта. Для сохранения результатов работы в виде изображений для вёрстки сайта переходим в меню «Файл» выбираем «Сохранить для Веб». Далее настраиваем качество изображений и сохраняем, в результате получаем множество графических фрагментов нашего шаблона. В папке, куда был сохранен сам шаблон, появилась папка images с изображениями. Отбираем нужные и переименовываем.
2.3 Создание страниц и системы навигации сайта
Любой бизнес-сайт предназначен для удобного и быстрого доступа к размещенной на нем информации. Эту задачу и должна решать система навигации сайта - составная и неотъемлемая часть веб-дизайна. Другая задача навигации сайта - побудить посетить именно те страницы сайта, которые, по мнению владельца сайта, представляют наибольший интерес. На таких страницах могут быть размещены товары и услуги, в продаже которых владелец сайта заинтересован в наибольшей степени. Основные виды навигации: 1. Языковая навигация сайта Если сайт содержит версии на нескольких языках, то такая навигация позволяет посетителю выбрать язык. 2. Основная навигация сайта Ссылки на наиболее важные страницы сайта или разделы. 3. Глобальная навигация сайта Включает в себя ссылки на страницы, которые должны быть доступны с любой страницы сайта. Например, ссылка на домашнюю страницу. 4. Рекламная навигация сайта Для привлечения внимания посетителей сайта к определенным страницам и разделам сайта, на которых размещаются определенные товары и услуги. 5. Тематическая навигация сайта Навигация по страницам и разделам одной тематики. 6. Навигация в тексте сайта Вид навигации внутри текста одной страницы. Например, если в тексте упомянуты другие страницы, на них можно сделать ссылку. 7. Указательная навигация сайта (справочная навигация сайта) Позволяет посетителю сайта понять, в каком разделе сайта он находится. 8. "Открывающаяся" навигация сайта Реализуется в виде различных выпадающих меню. Чаще всего используется для экономии места. 9. Географическая навигация сайта Используется в случаях, когда сайт разбит на части, посвященные разным странам или регионам. 10. Навигация по URL Позволяет понять, в каком месте URL-структуры вы находитесь. Для интегрированного проекта были разработаны следующие файлы: Веб-страницы на языке HTML, каскадная таблица стилей CSS, Java-скрипт для слайдера. Рассмотрим страницу index.html - этот файл содержит в себе ссылки на стили и Java скрипт для слайдера, верхние горизонтальное меню с навигацией, контент
Рисунок 2.3 – Вкладка главная
CSS-файл содержит свойства для различных тегов (body, a, img, form, p,…) и базовый набор классов (.no-margin,.no-float,.pseudo-link, ul.news, ul.menu, ul.tiles, table.reset, ul.reset и т. д.). Файл несет в себе те стили, что можно менять в процессе работы над конкретным проектом. CSS-файл задает единое оформление всем страницам сайта. JavaScript применяется для создания различных фотогалерей, так называемых слайдеров или ротаторов контента, суть которых заключается в том, чтобы в определенном ограниченном пространстве происходило чередование различных объектов (например, изображений). Часто JavaScript используется и для первичной проверки данных, которые пользователь вводит в формы.
Рисунок 2.4 -Слайдер
Создаем вкладку Исходные данные там будет располагаться задание на проект
Рисунок 2.5 –Вкладка «Исходные данные»
Вкладка «Проект» была создана для описания разделов которые выполнили участники интегрированного проекта. На этой вкладке размещаются переходы на части проекта, такие как Архитектурная часть, Строительная часть и дугие.
Рисунок 2.6- Вкладка «Проект»
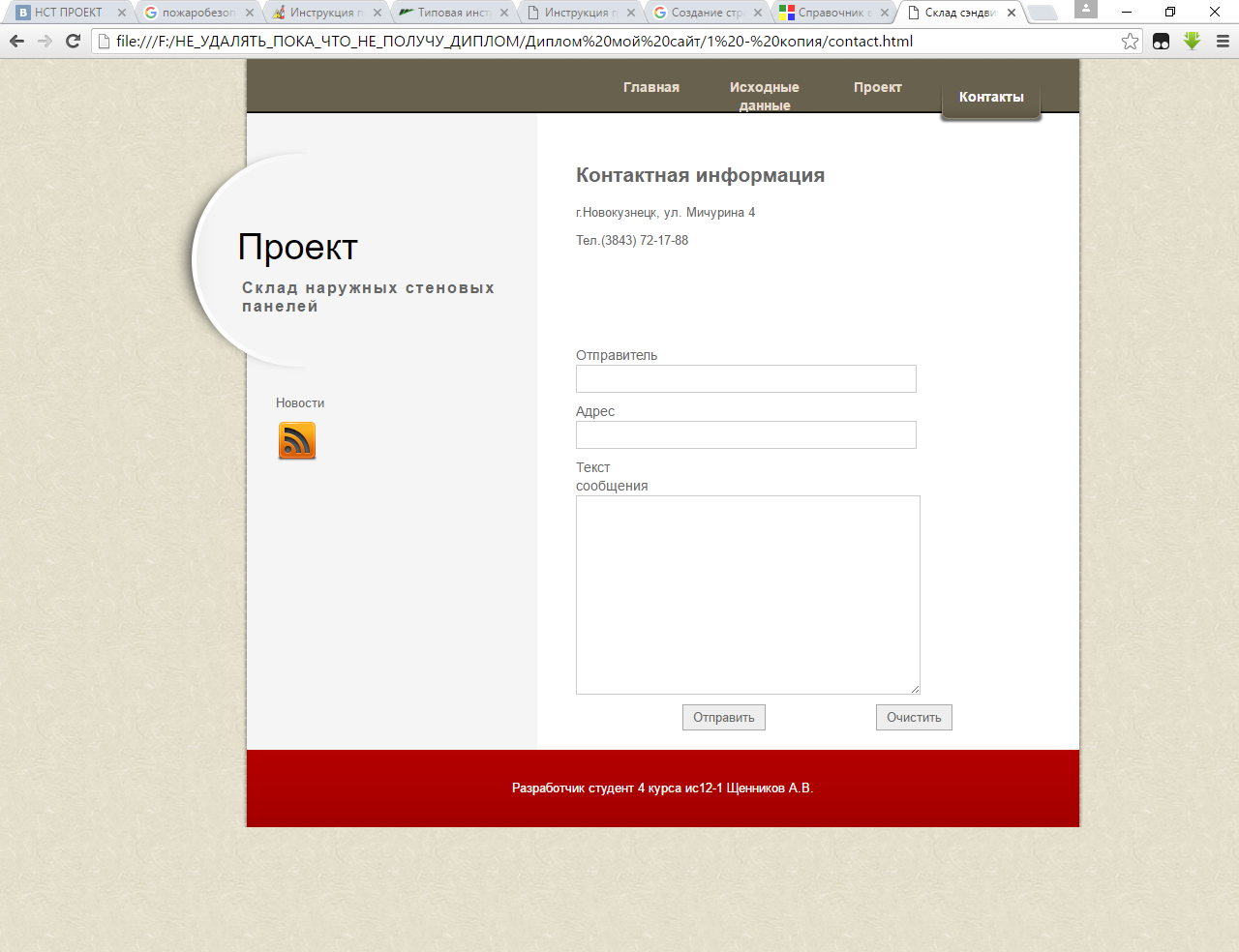
Вкладка «Контакты» была создана для отображения контактной информации и позволяет отправить сообщение на почтовый ящик разработчиков проекта.
Рисунок 2.7 – Вкладка «Контакты» ЭКОНОМИЧЕСКАЯ ЧАСТЬ Общие сведения
|
||||
|
Последнее изменение этой страницы: 2016-08-01; просмотров: 418; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.139.80.194 (0.006 с.) |