Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Цель работы: Научиться создавать Простейшие ТаблицыСодержание книги
Поиск на нашем сайте
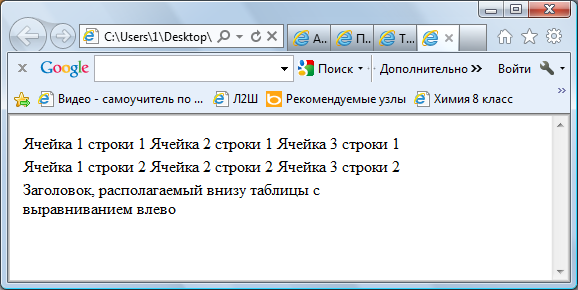
В гипертекстовом документе. Создадим документ, содержащий простейшую таблицу. Для этого реализуем следующий код. <html>
<head> <title>Пример простейшей таблицы</title> </head>
<body> <table> <caption align=left valign=bottom> Заголовок, располагаемый внизу таблицы c выравниванием влево</caption> <tr> <td>Ячейка 1 строки 1</td> <td>Ячейка 2 строки 1</td> <td>Ячейка 3 строки 1</td> </tr> <tr> <td>Ячейка 1 строки 2</td> <td>Ячейка 2 строки 2</td> <td>Ячейка 3 строки 2</td> </tr> </table> </body>
</html>
<!--Описание таблиц должно располагаться внутри раздела документа <BODY>. Документ может содержать произвольное число таблиц, причем допускается вложенность таблиц друг в друга. Каждая таблица должна начинаться тегом <table> и обязательно завершаться тегом </table>. Внутри этой пары тегов располагается описание содержимого таблицы. Любая таблица состоит из одной или наскольких строк, в каждой из которых задаются данные для отдельных ячеек. Каждая стpока начинается тегом <TR> (Table Row) и завершается тегом </TR>. Отдельная ячейка в строке обрамляется парой тегов <TD> и </TD> (Table Data) или <TH> </TH> (Table Header). Тег <TH> используется обычно для ячеек-заголовков таблицы, а <TD> - для ячеек данных. Различие в использовании заключается в типе шрифта, используемого по умолчанию для отображения содержимого ячеек, а также расположению данных внутри ячейки. Содержимое ячеек типа <TH> отображается полужирным (Bold) шрифтом и располагается по центру (ALIGN=CENTER, VALIGN=MIDDLE). Ячейки, определенные тегом <TD> по умолчанию отображают данные, выровненные влево(ALIGN=LEFT) и посередине (VALIGN=MIDDLE) в вертикальном направлении. Теги <TD> и <TH> не могут появиться вне описания строки таблицы <TR>. Завершающие коды </TR>, </TD>,<TH> могут быть опущены. Количество строк в таблице определяется числом открывающих тегов <TR>, а количество столбцов - максимальным количеством <TD> или <TH> среди всех строк. Часть ячеек могут не содержать данные, такие ячейки описываются парой тегов - <TD>, </TD>. Описание ячеек, расположенных в конце строки и несодержащих данные, может быть опущено, браузер автоматически добавит требуемое количество пустых ячеек. Таблица может иметь заголовок, который заключается в пару тегов <CAPTION> и </CAPTION> и располагается сразу после тега <TABLE> (в заголовке допустимо использовать любые HTML-элементы, употребляемые в разделе <BODY>). По умолчанию текст заголовка таблицы располагается над ней (ALIGN=TOP) и центрируется в горизонтальном направлении. Пример записи заголовка таблицы:<caption align=bottom>Заголовок, располагаемый внизу таблицы</caption>. Параметр ALIGN допускает значения LEFT, CENTER, RIGHT для горизонтального выравнивания. Однако двойное использование параметра ALIGN в одном заголовке недопустимо. Поэтому дополнительно введен специальный параметр для вертикального выравнивания - VALIGN, принимающий значения TOP или BOTTOM. Пример записи заголовка таблицы: <caption align=left valign=bottom>Заголовок, располагаемый внизу таблицы c выравниванием влево</caption>-->
Параметры TABLE
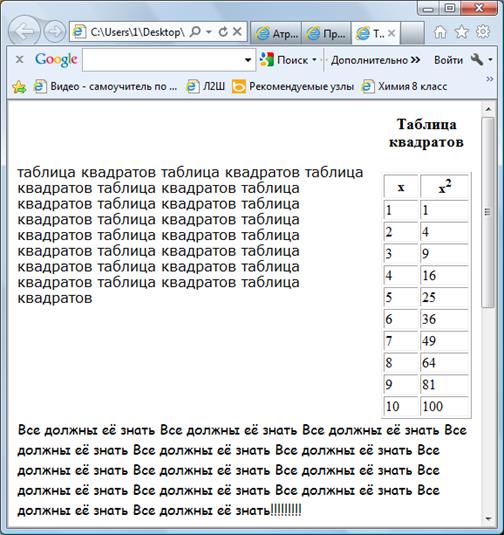
<html> <head> <title>Таблица с обтекающим ее текстом</title> </head> <body> <table align=right width=20% border> <caption><h3>Таблица квадратов</h3></caption> <tr> <th>x <th>x<sup>2</sup> <tr> <td>1 <td>1 <tr> <td>2 <td>4 <tr> <td>3 <td>9 <tr> <td>4 <td>16 <tr> <td>5 <td>25 <tr> <td>6 <td>36 <tr> <td>7 <td>49 <tr> <td>8 <td>64 <tr> <td>9 <td>81 <tr> <td>10 <td>100 </table>
<br><br><br> <font face='verdana'>таблица квадратов таблица квадратов таблица квадратов таблица квадратов таблица квадратов таблица квадратов таблица квадратов таблица квадратов таблица квадратов таблица квадратов таблица квадратов таблица квадратов таблица квадратов таблица квадратов таблица квадратов таблица квадратов таблица квадратов </font> <br clear=right> <font face='Comic Sans MS'>Все должны её знать Все должны её знать Все должны её знать Все должны её знать Все должны её знать Все должны её знать Все должны её знать Все должны её знать Все должны её знать Все должны её знать Все должны её знать Все должны её знать Все должны её знать Все должны её знать!!!!!!!!!</font>
<table align=center border=10 bordercolor=red cellpadding=20 cellspacing=6 > <caption><h3>Таблица кубов</h3></caption> <tr> <th>x <th>x<sup>3</sup> <tr> <td>100 <td>10000 <tr align=left> <td>2 <td>8 <tr align=center> <td>3 <td>27 <tr align=right> <td align=left>4 <td>64 </table> Завтра выучу... </body> </html>
<!--Параметры тега <TABLE>: BORDER, CELLSPACING,CELLPADDING,WIDTH И HEIDHT, ALIGN. Параметр <BORDER> управляет изображением рамки вокруг каждой ячейки (по умолчанию рамка не рисуется). Например: <TABLE BORDER> или <TABLE BORDER=10>. Численное значение определяет толщину рамки, рисуемой вокруг всей таблицы в пикселях, однако на толщину рамок вокруг каждой ячейки оно не влияет. При отсутствии числового значение оно принимается равным 1. Форма записи параметра Cellspacing=num, где num - численное значение параметра в пикселях (не может быть опушено), определяет расстояние между рамками ячеек (по умолчанию равно 2).Если CELLSPACING=0 рамки смежных ячеек сольются и создадут впечатление единой сетки таблицы. Форма записи параметра CELLPADDING=num, где num определяет отступ между рамкой ячейки и данными. По умолчанию num=1. Ячейки будут расположены вплотную друг к другу, если: <TABLE BORDER=0 CELLPADDING=0 CELLPADDING=0> Браузер форматирует таблицу, чтоб ее ширина по возможности не превосходила ширины окна просмотра. Для принудительного указания ширины таблицы используется параметр WIDHT=num или WIDHT=num%, а для высоты - HEIGHT=num или HEIGHT=num%, где num численное значение ширины (высоты) всей таблицы в пикселях или процентах от всего размера окна. Параметр ALIGN в теге TABLE определяет 2 возможных месторасположения таблицы LEFT или RIGHT (по умолчанию таблица выровнена по левому краю).Для более точного управления обтеканием используется тег <BR> с параметром <CLEAR>. Если параметр ALIGN опушен, то место рядом с таблицей будут пустым. Если таблица не требует обтекания тестом, то чтоб добиться расположение ее по центру относительно окна просмотра, надо поместить ее внутрь пары тегов <CENTER> и </CENTER>. -->
ПРАКТИЧЕСКАЯ РАБОТА № 50 Графика
|
||||
|
Последнее изменение этой страницы: 2016-07-16; просмотров: 124; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.144.242.20 (0.006 с.) |