Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Цель работы: Научиться создавать списки в гипертекстовом документе.Содержание книги
Поиск на нашем сайте
Откройте текстовый редактор. Создайте документ c расширением.html. Для этого наберите текст <html> <head> <title>Списки</title> </head> <body> С помощью конструкций HTML можно организовывать разные виды списков. <br> Студент должен уметь: <ol> <!-- Нумерованный список--> <li>верстать Web страницы в HTML <li>создавать стили с помощью CSS <li>писать сценарии на языке Java Script </ol> Это ему пригодится для отчетности по следующим дисциплинам: <ul> <!-- Маркированный список--> <li>Интернет и интранет <li>Информационные технологии <li>Мировые информационные ресурсы <li>Сетевая экономика </ul> Виды отчетности: <ul> <!-- Графические маркеры списка--> <img src=plus.gif>Лабораторная работа<br> <img src=plus.gif>Зачет<br> <img src=plus.gif>Экзамен<br> <img src=plus.gif>Дипломный проект </ul> </body> </html>
<!--Для создания нумерованного списка используется тег-контейнер <ol> </ol> (ordered List), внутри которого располагаются все элементы списка. Открывающий и закрывающий теги обеспечивают перевод строки до и после списка, отделяя таким образом список от основного содержимого документа, поэтому нет необходимости использовать теги абзаца <P> или принудительного перевода строки <BR>.Каждый элемент списка должен начинаться тегом <LI>. Для создания маркированного (ненумерованного, неупорядоченного;UL - Unordered List) списка используется тег-контейнер <ul> </ul>, внутри которого располагаются все элементы списка. Открывающий и закрывающий теги обеспечивают перевод строки до и после списка, отделяя таким образом список от основного содержимого документа.Каждый элемeнт должен начинаться тегом <LI>.В маркированном списке для выделения его элементов используются специальные символы - маркеры списка. Вид маркера определяется браузером, причем для создания вложенных списков браузеры автоматически разнообразят вид маркеров различного уровня вложеннности. -->
Создайте теперь многоуровневый список, для этого наберите код <html> <head> <title>Вложенные списки </title> </head> <body> <ul> <b>Спутники некоторых планет:</b> <li>Земля <ol> <li>Луна </ol> <li>Марс <ol> <li>Фобос <li>Деймос </ol> <li>Уран <ol> <li>Ариэль <li>Умбриэль <li>Титания <li>Оберон <li>Миранда </ol> <li>Нептун <ol> <li>Тритон <li>Нереида </ol> </ul> </body> </html>
<!--Бывают случаи, когда в элемент списка одного типа требуется включить целый список такого же типа или другого. При этом будут организованы многоуровневые (любое количество вложений) или вложенные списки. В примере в каждый элемент маркированного списка вложен свой нумерованный список. -->
ЗАДАНИЯ ДЛЯ САМОСТОЯТЕЛЬНОЙ РАБОТЫ Освойте работу с атрибутами списка. Разберитесь в приведенном коде. Наберите этот код и просмотрите результат в браузере.
<html>
<head> <title>Атрибуты списка</title> </head>
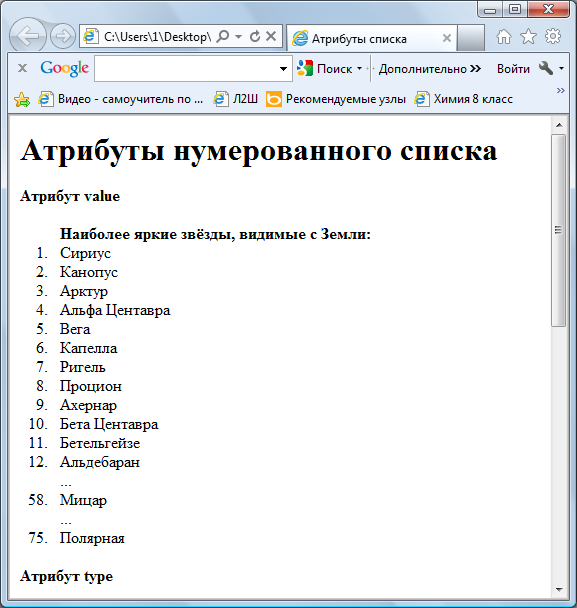
<body> <h1>Атрибуты нумерованного списка</h1> <h4>Атрибут value</h4> <ol> <b>Наиболее яркие звёзды, видимые с Земли:</b> <li>Сириус <li>Канопус <li>Арктур <li>Альфа Центавра <li>Вега <li>Капелла <li>Ригель <li>Процион <li>Ахернар <li>Бета Центавра <li>Бетельгейзе <li>Альдебаран <br>... <li value=58>Мицар <!-- Значение параметра VALUE тега LI позволяет изменить номер данного элемента списка--> <br>... <li value=75>Полярная </ol>
<h4>Атрибут type</h4> <ol type=I> <!-- TYPE=I - задает маркеры в виде больших римских цифр--> <b>Во Вселенной много разных объектов</b> <li>Звезды <ol type=a> <li>Голубые гиганты <li>Красные карлики <li>Белые карлики <li TYPE=A>Черные дыры </ol> <li>Планеты <li>Метеориты </ol>
<h4>Атрибут start</h4> <ol start=2> <!--Параметр START позволяет начать нумерацию списка не с 1--> <b>Некоторые планеты солнечной системы</b> <li>Венера <li>Земля <li>Марс </ol> <!--%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%--> <h1>Атрибуты маркированного списка</h1> <h4>Атрибут type</h4>
<ul> <b>Некоторые созвездия</b> <li>Млечный путь <li>Близнецы <li>Рак <li>Гончие псы </ul> <ul type=circle> <!-- параметр TYPE=circle (незакрашенные кружки)--> <b>Известные космонавты</b> <li>Гагарин <li>Титов <li>Леонов <li type=square >Терешкова <!-- параметр TYPE=square(закрашенные квадратики)--> </ul>
</body> </html>
<!--В теге <OL> могут быть указаны параметры TYPE, START. Параметр TYPE используется для задания вида нумерованного списка. Может принимать следующие значения: TYPE=А - задает маркеры в виде прописных латинских букв; TYPE=а - задает маркеры в виде строчных латинских букв; TYPE=I - задает маркеры в виде больших римских цифр; TYPE=i - задает маркеры в виде маленьких римских цифр; TYPE=1 - задает маркеры в виде арабских цифр; По умолчанию используется последнее. После номера элемента списка всегда дополнительно выводится знак "точка". Браузеры не делают по умолчанию различной нумерации на различных уровнях вложенности списков. Параметр TYPE с теми же значениями может употребляться для указания вида нумерации отдельных элементов списка. Для этого параметр TYPE с соответствующим значением надо указать в теге элемента списка <LI>. Например: <LI TYPE=A>. Параметр START тега <OL> позволяет начать нумерацию списка не с 1. В качестве значения параметра START всегда должно указываться натуральное число, вне зависимости от вида нумерации списка. Например: <OL TYPE=A START=5>. Такая запись определит нумерацию списка с прописной латинской буквы "Е". Тег <LI> для нумерованных списков разрешает использовать параметры TYPE и VALUE.Значение параметра VALUE тега LI позволяет изменить номер данного элемента списка, при этом изменяется нумерация всех последующих элементов. В теге <UL> может быть указан параметр TYPE, принимающий значения: disk (закрашенные кружки, используется по умолчанию) circle (незакрашенные кружки) square(закрашенные квадратики). Для вложенных маркированных списков на первом уровне по умoлчанию используется значение disc, на втором -circle, на третьем и далее - square. Параметр TYPE с теми же значениями может употребляться для указания вида маркеров отдельных элементов списка. Для этого параметр TYPE с соответствующим значением надо указать в теге элемента списка <LI>. Например: <LI TYPE=square>. -->
ПРАКТИЧЕСКАЯ РАБОТА № 49 Таблицы
|
||||
|
Последнее изменение этой страницы: 2016-07-16; просмотров: 159; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.138.134.149 (0.008 с.) |