
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Принцип работы с буфером обменаСодержание книги Похожие статьи вашей тематики
Поиск на нашем сайте
1. Выделить определённый фрагмент обрабатываемого документа. 2. Поместить его на хранение (записать) в буфер обмена. Для этого выполнить команду Правка - Вырезать (Правка – Копировать) или нажать клавиши Shift+Del (Ctrl + Ins). 3. Вставить либо в другое место того же документа, либо в другой документ того же приложения, либо в документ другого приложения. Для этого выполнить команду Правка - Вставить или нажать клавиши (Shift + Ins). Работа с файлами и папками 1. Создание файла производится следующим образом: · В текущем приложении выполнить команду Сохранить как; · В появившемся диалоговом окне ввести имя файла; · Нажать клавишу Enter. 2. Создание папки производится следующим образом: · Выбрать папку, в которой собрались создать новую папку; · Щёлкнуть правой клавишей мыши; · В появившемся контекстном меню выполнить команду Создать – Папку; · Ввести имя папки вместо предложенного имени «Новаяпапка»; · Нажать клавишу Enter. 3. Копирование файлов (папок) производится следующим образом: · Выделить файл (папку) для копирования; · Щёлкнуть правой клавишей мыши; · В появившемся контекстном меню выполнить команду Копировать; · Выбрать папку, в которую будет копироваться файл (папка); · Щёлкнуть правой клавишей мыши; · В появившемся контекстном меню выполнить команду Вставить; 4. Удаление файлов (папок) производится следующим образом: · Выделить файл (папку) для удаления; · Щёлкнуть правой клавишей мыши; · В появившемся контекстном меню выполнить команду Удалить; · В диалоговом окне нажать кнопку «Да»; 5. Переименование файлов (папок) производится следующим образом: · Выделить файл (папку) для переименования; · Щёлкнуть правой клавишей мыши; · В появившемся контекстном меню выполнить команду Переименовать; · Ввести новое имя файла (папки) взамен старому. Контрольные вопросы 1. Назовите особенности операционной системы Windows. 2. Из чего состоит рабочий стол Windows? 3. Дайте определения объектам Windows? 4. Что такое окно приложения? Назовите основные элементы окна приложения. 5. Какие существуют элементы диалогового окна. Дайте определения. 6. Для чего нужен буфер обмена? 7. Назовите правила работы с файлами. Упражнения H Задание 1 Выбрать правильный ответ и отметить его. Обосновать ответ.
1. Что нельзя сделать с файлом? 1) создать; 2) переименовать; 3) выкинуть; 4) заархивировать. 2. Объекты Windows это -: 1) приложение; 2) окно; 3) задача; 4) диалоговое окно. 3. Многозадачность – это когда: 1) много программ сохраненных на компьютере; 2) много программ работающих одновременно; 3) много компьютеров работающих одновременно; 4) много музыкальных файлов в папке «Музыка». 4. Строка состояния показывает: 1) количество листов в данном документе; 2) номер текущего листа; 3) наименование документа; 4) количество строк в документе. 5. Зона заголовка не содержит: 1) значок системного меню; 2) название приложения; 3) системную кнопку «Свернуть»; 4) системную кнопку «Распахнуть»; 5) системную кнопку «Закрыть». 6. Можно ли при помощи буфера обмена скопировать: 1) рисунок; 2) таблицу; 3) папку; 4) операционную систему. 7. Контекстное менюпоявляется, если: 1) щёлкнуть правой кнопкой мыши на каком-либо фрагменте окна приложения; 2) щёлкнуть левой кнопкой мыши на каком-либо фрагменте окна приложения; 3) щёлкнуть правой кнопкой мыши на панели задач окна приложения; 4) щёлкнуть левой кнопкой мыши на панели задач окна приложения. H Задание 2 Установить последовательность действий, пронумеровав команды: 1. Копирование файлов (папок) производится следующим образом: __Выбрать папку, в которую будет копироваться файл (папка); __Щёлкнуть правой клавишей мыши; __Выделить файл (папку) для копирования; __В появившемся контекстном меню выполнить команду Копировать; __В появившемся контекстном меню выполнить команду Вставить; __Щёлкнуть правой клавишей мыши; 2. Переименование файлов (папок) производится следующим образом: __Щёлкнуть правой клавишей мыши; __Ввести новое имя файла (папки) взамен старому. __Выделить файл (папку) для переименования; __В появившемся контекстном меню выполнить команду Переименовать; H Задание 3 Сформулировать определение:
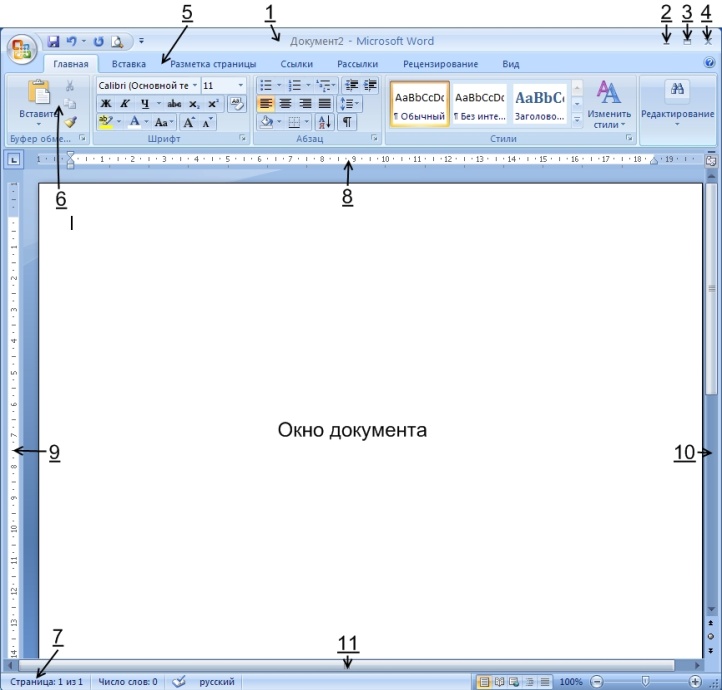
H Задание 4 Укажите элементы рабочего стола и панели задач:
H Задание 5 Вставить пропущенные слова: 1) __________________________________ – это та частьэкрана, на котором находятся значки, обозначающие различные папки, программы, документы и ярлыки. 2) Экран__________________ состоит из двух компонентов: __________________________________. 3) __________________приложения - окно, в котором выполняется ___________________ программа. 4) На время своей работы Windows выделяет специальную область памяти – ______________________________________, которая используется для пересылки данных между приложениями и документами. Задание 6 Укажите элементы окна приложения:
Задание 7 Навыки работы с клавиатурой 1. Открыть текстовый редактор Пуск – Программы – Стандартные - Блокнот. 2. Набрать по одной строке из каждого столбца слова прописными буквами:
Виды компьютерной графики Несмотря на то, что для работы с компьютерной графикой существует множество классов программного обеспечения, различают всего три вида компьютерной графики: растровая графика, векторная графика и фрактальная графика. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге и в принципе хранения изображения.
Векторная графика Векторная графика описывает изображение с помощью математических формул. Основное преимущество векторной графики состоит в том, что при изменении масштаба изображения оно не теряет своего качества. Отсюда следует и еще одно преимущество - при изменении размеров изображения не изменяется размер файла.
Векторное представление заключается в описании элементов изображения математическими кривыми с указанием их цветов и заполненности (вспомните, круг и окружность - разные фигуры). Красный эллипс на белом фоне будет описан всего двумя математическими формулами - прямоугольника и эллипса соответствующих цветов, размеров и местоположения. Очевидно, такое описание займет значительно меньше места, чем в первом случае. Еще одно преимущество - качественное масштабирование в любую сторону. Увеличение или уменьшение объектов производится увеличением или уменьшением соответствующих коэффициентов в математических формулах. К сожалению, векторный формат становится невыгодным при передаче изображений с большим количеством оттенков или мелких деталей (например, фотографий). Ведь каждый мельчайший блик в этом случае будет представляться не совокупностью одноцветных точек, а сложнейшей математической формулой или совокупностью графических примитивов, каждый из которых, является формулой. Это приводит к утяжелению файла. Кроме того, перевод изображения из растрового в векторный формат (например, программой Adobe Strime Line) приводит к наследованию последним невозможности корректного масштабирования в большую сторону. От увеличения линейных размеров количество деталей или оттенков на единицу площади больше не становится. Это ограничение накладывается разрешением вводных устройств (сканеров, цифровых фотокамер и др.).
Растровая графика Растровая графика - это прямоугольная матрица, состоящая из множества очень мелких неделимых точек (пикселей).
Изображение представляется в виде большого количества точек – чем их больше, тем визуально качественнее изображение и больше размер файла. Т.е. одна и та же картинка может быть представлена с лучшим или худшим качеством в соответствии с количеством точек на единицу длины – разрешением (обычно, точек на дюйм – dpi или пикселей на дюйм – ppi). Кроме того, качество характеризуется еще и количеством цветов и оттенков, которые может принимать каждая точка изображения. Чем большим количеством оттенков характеризуется изображения, тем большее количество разрядов требуется для их описания. Красный может быть цветом номер 001, а может и – 00000001. Таким образом, чем качественнее изображение, тем больше размер файла. Растровое представление обычно используют для изображений фотографического типа с большим количеством деталей или оттенков. К сожалению, масштабирование таких картинок в любую сторону обычно ухудшает качество. При уменьшении количества точек теряются мелкие детали и деформируются надписи (правда, это может быть не так заметно при уменьшении визуальных размеров самой картинки – т.е. сохранении разрешения). Добавление пикселей приводит к ухудшению резкости и яркости изображения, т.к. новым точкам приходится давать оттенки, средние между двумя и более граничащими цветами. Распространены форматы.tif,.gif,.jpg,.png,.bmp,.pcx и др.
Фрактальная графика Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Создание фрактальной художественной композиции состоит не в рисовании или оформлении, а в программировании. Фрактальная графика, как и векторная – вычисляемая, но отличается она от нее тем, что никакие объект в памяти компьютера не хранятся. Изображение строится по уравнению (или по системе уравнений), поэтому ничего, кроме формул хранить не надо. Изменив коэффициенты в уравнении, можно получить совершенно другую картину. Простейшим фрактальным объектом является фрактальный треугольник. При пропорциональном изменении треугольников и наложении их симметрично друг на друга происходит построение фрактальной фигуры. Все построенные треугольники наследуют свойства своих родительских структур. Фрактальными свойствами обладают многие объекты живой и неживой природы. Обычная снежинка, многократно увеличенная, оказывается фрактальным объектом. Фрактальные алгоритмы лежат в основе роста кристаллов и растений. Выбор компьютерной графики Таким образом, выбор растрового, векторного или фрактального формата зависит от целей и задач работы с изображением. Если нужна фотографическая точность цветопередачи, то предпочтительнее растр. Логотипы, схемы, элементы оформления удобнее представлять в векторном формате. Понятно, что и в растровом и в векторном представлении графика (как и текст) выводятся на экран монитора или печатное устройство в виде совокупности точек. В Интернете графика представляется в одном из растровых форматов, понимаемых браузерами без установки дополнительных модулей – GIF, JPG, PNG. Наиболее распространенные браузеры понимают только растровые форматы –.gif,.jpg и.png (последний пока мало распространен). На первый взгляд, использование векторных редакторов становится неактуальным. Однако большинство таких редакторов обеспечивают экспорт в.gif или.jpg с выбираемым разрешением. А рисовать начинающим художникам проще именно в векторных средах – если рука дрогнула и линия пошла не туда, получившийся элемент легко редактируется. При рисовании в растровом режиме есть риск непоправимо испортить фон. Из-за описанных выше особенностей представления изображения, для каждого типа приходится использовать отдельный графический редактор – растровый или векторный. Разумеется, у них есть общие черты – возможность открывать и сохранять файлы в различных форматах, использование инструментов с одинаковыми названиями (карандаш, перо и т.д.) или функциями (выделение, перемещение, масштабирование и т.д.), выбирать нужный цвет или оттенок... Однако принципы реализации процессов рисования и редактирования различны и обусловлены природой соответствующего формата. Так, если в растровых редакторах говорят о выделении объекта, то имеют в виду совокупность точек в виде области сложной формы.
Некоторые растровые редакторы способны грузить один из векторных форматов (обычно.wmf) в качестве фона или сразу переводить их в растр с возможностью непосредственного редактирования Графические редакторы Без компьютерной графики не обходится ни одна современная мультимедийная программа. Работа над графикой занимает до 90% рабочего времени программистских коллективов, выпускающих программы массового применения. Существуют множество различных редакторов с различными методами графического проектирования. К классу растровых графических редакторов относятся Photoshop, PageMaker, CorelPhoto, PhotoFinish и другие. К векторным графическим редакторам относятся Adobe Illusstrator, Macromedia Freehand, CorelDraw, Paint и другие.
Paint – интерфейс, возможности
Интерфейс редактора достаточно прост. Большую часть экрана занимает рабочее поле, предназначенное для создания графического изображения, которое строится, используя графические примитивы, размещенные на палитре инструментов. Над рабочим полем находится меню (Файл, Правка …), позволяющее выполнять команды редактирования и производить операции с файлом. Контрольные вопросы 1. Какие виды компьютерной графики вы знаете? 2. Векторная графика. Её достоинства и недостатки. 3. Какие особенности существуют у растровой графики? 4. Как строится фрактальная графика? 5. Какие графические редакторы вам известны? 6. Назовите сходства и различия графических редакторов. Упражнения H Задание 1 Выбрать правильный ответ и отметить его. Обосновать ответ. 1. Основным элементом растрового изображения является: 1) точка; 2) линия; 3) уравнение. 2. Основным элементом векторного изображения является: 1) точка; 2) линия; 3) уравнение. 3. Основным элементом фрактального изображения является: 1) точка; 2) линия; 3) уравнение. 4. Программы, предназначенные для работы с растровой графикой: 1) MS Paint; 2) Adobe Photoshop; 3) CorelDraw. 5. Программы, предназначенные для работы с векторной графикой: 1) MS Paint; 2) Adobe Photoshop; 3) CorelDraw. 6. В каких единицах измеряют размеры экранных изображений: 1) пиксел; 2) байт; 3) дюйм. 7. Какой вид компьютерной графики стоит применить для обработки цветной фотографии: 1) растровый; 2) векторный; 3) фрактальный. 8. Простейшим фрактальным объектом является: 1) овал; 2) квадрат; 3) треугольник. 9. Какое расширение может быть у файла при сохранении растрового изображения: 1).gif; 2).jpg; 3).wmf. 10. Какое расширение может быть у файла при сохранении растрового изображения: 1).gif; 2).jpg; 3).wmf. H Задание 2 Сформулировать определение.
H Задание 3 Вставить пропущенные слова. 1. Наименьшийэлемент растровой графики – это _________________________________. 2. Наименьшим элементом __________________ графики является линия (вектор). 3. Фрактальная графика вычисляемая. Изображение строится ________________________________. 4. Основными недостатками растровой графики являются ______________________ размеры файлов и невозможность ____________________________ изображений без изменения данных. Задание 4 Установить соответствие.
Задание 5 Заполнить таблицу.
H Задание 6 Выполнить команду Пуск – Программы – Стандартные – Paint. Исследовать программу и заполнить таблицу.
Задание 7 Отметить какие из перечисленных ниже устройств используются для ввода информации в компьютер?
Задание 8 Ниже перечислено 8 различных программных средств. Какие из них являются операционными системами? (Выберите ответ, в котором перечислены только операционные системы).
Задание 9 Навыки работы с клавиатурой 1. Открыть текстовый редактор Пуск – Программы – Стандартные - Блокнот. 2. Набрать по одной строке из каждого столбца слова прописными буквами:
Средства работы с текстовыми документами Для создания и редактирования текстовых документов используют специальные программы – текстовые редакторы и текстовые процессоры. Текстовые редакторы используются только для ввода и редактирования текста. Текстовой процессор - это программа обработки текста: форматирование символов и абзацев, оформление страниц, построение оглавлений и указателей, создание таблиц, проверка правописания, вставка графических объектов и т. д. Основной стандарт редактирования предусматривает следующие операции: - ввод алфавитно-цифровой информации; - перемещение по набранному тексту; - удаление и вставка символов; - удаление и вставка строк. Базовый набор операций предусмотрен во всех текстовых редакторах и процессорах: - работа с блоками (фрагментами) текста (выделение, перемещение, копирование и удаление фрагмента); - поиск и замена фрагментов текста; - печать файла или его фрагмента. Текстовой процессор - это программа обработки текста. Существуют различные текстовые редакторы: · MS – DOS Editor, Лексикон, Word Pad, MS Word – общего назначения; · Chi Writer, TEX– редактор научных документов; · Page Maker, Corel Ventura – издательские системы. Блокнот - интерфейс, возможности
Интерфейс редактора Блокнот очень простой. Большую часть занимает рабочее поле для ввода, редактирования и форматирования текстовой информации. Над рабочим полем находится меню (Файл, Правка …), позволяющее выполнять команды редактирования и производить операции с файлом. WordPad - интерфейс, возможности
Microsoft Word – интерфейс, возможности Microsoft Word - это приложение Microsoft Office, предназначенное для создания, просмотра, модификации и печати текстовых документов. Им пользуются и профессионалы, подготавливающие рукописи книг к изданию в типографии, и начинающие пользователи для работы с текстами и документами. Одной из граней профессиональной компетентности современного специалиста является владение информационной технологией работы в среде текстового процессора Microsoft Word. Окно Microsoft Word содержит стандартный набор компонентов окна приложения: зона заголовков, горизонтальное меню, панель инструментов, страна состояния, панель задач.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-06-29; просмотров: 1132; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.15.185.186 (0.02 с.) |






 Фрактальные изображения программируют в различных средах программирования. Начиная с примитивных: QBasic, Pascal, и заканчивая специальными: Open GL (программирование трехмерной графики), VRML (моделирование виртуальной реальности, используемое для персонажей компьютерных игр), Dynamo (описания трехмерных виртуальных миров).
Фрактальные изображения программируют в различных средах программирования. Начиная с примитивных: QBasic, Pascal, и заканчивая специальными: Open GL (программирование трехмерной графики), VRML (моделирование виртуальной реальности, используемое для персонажей компьютерных игр), Dynamo (описания трехмерных виртуальных миров).


















 4) полосы прокрутки;
бегунок.
4) полосы прокрутки;
бегунок.




