Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Основная форма и ее свойстваСодержание книги Похожие статьи вашей тематики
Поиск на нашем сайте
Как выглядит форма, так и предстанет перед нами окно нашей программы после ее запуска на выполнение. Все создаваемые формы происходят от класса TForm (наследуют его методы и свойства) и получают нужную функциональность за счет размещения на форме соответствующих компонентов. Настроим форму (а затем аналогично и ее компоненты) с помощью изменения ее свойств на вкладке Properties инспектора объектов. Свойства формы сгруппированы по выполняемым функциям. Некоторые свойства представлены в нескольких группах. Мы уже познакомились с таким свойством, как Caption (заголовок окна). Положение окна в первый момент его появления на экране задает свойство Position (группа Miscellaneous). Здесь доступны следующие варианты: poDefault – положение и размеры окна определяет Windows; poDefaultPosOnly – Windows задает, где расположить окно, а размеры окна определяют его свойства Height и Width (высота и ширина в пикселах); poDefaultSizeOnly – размеры окна определяет Windows, а позицию – свойства Top (расстояние от верхней границы окна до верхней границы экрана) и Left (расстояние от левой его границы до левой границы экрана); poDesigned – и размер, и позиция будут такими, какими вы укажете в свойствах; poDesktopCenter – окно будет располагаться по центру рабочего стола; poMainFormCenter – окно будет располагаться по центру основной формы; poOwnerFormCenter – окно будет располагаться по центру того окна, которое вызвало это; poScreenCenter – окно будет располагаться по центру экрана. Стиль формы задает свойство FormStyle. Здесь доступны для выбора следующие варианты: fsNormal – нормальное окно; fsMDIForm – окно является родительским для МDI -окон (мультидокументных окон); fsMDIChild – окно является дочерним MDI-окном (fsMDIForm создает главное окно, a fsMDIChild – дочернее, т.е. внутри главного, поэтому нельзя создавать главное окно со свойством fsMDIChild); fsStayOnTop – окно с этим параметром всегда будет находиться поверх остальных. Прозрачность формы задает свойство AlphaBlend, если оно равно true, то окно будет прозрачным. Степень прозрачности определяется свойством AlphaBlendValue. Если поставить 0, то форма будет абсолютно прозрачной, 255 означает полную непрозрачность. Еще одно свойство – Anchors есть и у формы, и у компонентов. Оно показывает, как происходит закрепление к родительскому объекту. Это свойство раскрывающееся. Если щелкнуть по квадрату слева от именисвойства, раскроется список из четырех дополнительных свойств: · alLeft – прикреплять левый край (по умолчанию true); · alTop – прикреплять верхний край (по умолчанию true); · alRight – прикреплять правый край (по умолчанию false); · alBottom – прикреплять нижний край (по умолчанию false). По умолчанию прикрепление происходит по левому и верхнему краю. Это значит, что при изменении размера окна расстояние от компонента до левого верхнего угла не изменяется. Если прикрепить компонент к правой кромке окна, то приизменении размера не изменится расстояние до правой кромки. Свойство AutoScroll указывает на то, будет ли форма автоматически производить скроллинг или нет. Если свойство AutoSize = true, то форма/компонент будет автоматически подгонять свой размер в соответствии с содержимым. BorderIcons – свойство, определяющее, какие кнопки должны присутствовать у окна. Это свойство раскрывающееся. Если щелкнуть по квадрату слева от имени свойства, то раскроется список из четырех свойств: · biSystemMenu – показать меню (иконка слева в строке заголовка окна) и другие кнопки заголовка окна; · biMinimize – кнопка минимизации окна; · biMaximize – кнопка максимизации окна; · biHelp – кнопка помощи. Свойство BorderStyle отвечает за вид оборки (оформления) окна. Это свойство может принимать следующие значения: · bsSizeable – установлено по умолчанию. Стандартное окно с возможностью изменять свои размеры (кнопки минимизации и максимизации окна); · bsDialog – окно диалога (только кнопка закрытия окна); · bsNone – у такого окна нет оборки и меню, просто рабочая область (квадрат с цветом фона); · bsSingle – окно имеет фиксированный размер, и изменять его мышкой нельзя; · bsSizeToolWin – окно с тонкой оборкой; · bsToolWindow – отличается от предыдущего тем, что у этого окна нельзя изменять размеры. Свойство Enabled определяет доступность компонента. Если это свойство равно true, то пользователь может работать этим компонентом. Иначе компонент недоступен, окрашен серым цветом и вы как пользователь не сможете его применить. Если это кнопка, то вы не сможете на нее нажать.
Палитра базовых компонентов Палитра компонентов состоит из нескольких вкладок. Кратко охарактеризуем их. На вкладке Standard находятся компоненты, которые являются аналогами компонентов Windows. Вкладка Additional содержит дополнительные стандартные компоненты. Компоненты Win32 – компоненты, которые есть только в семействе ОС Win32. Вкладка System предоставляет системные компоненты, с помощью которых облегчается доступ к системе. Компоненты доступа к базам данных представлены на вкладке Data Access. На вкладке Data Controls размещены компоненты для работы с базами данных. dbExpress – компоненты доступа к базам данных, которые пришли на смену BDE (старые компоненты доступа к базам данных). WebServices и Internet – компоненты доступа к сети Интернет. Dialogs – компоненты, облегчающие доступ к стандартным диалогам. Рассмотрим более подробно базовые компоненты, находящиеся на вкладках Standard, Additional, Win32, System, Dialogs.
7.1. Надпись (TLabel)
7.2. Многострочное поле ввода (ТМето)
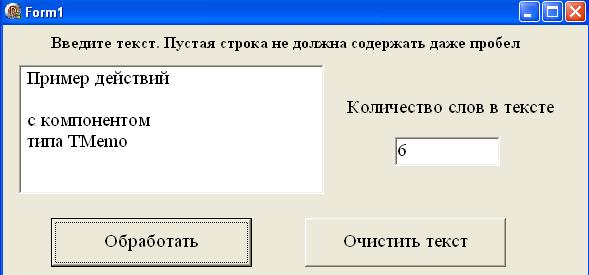
В простом приложении нами использовался компонент TEdit, позволяющий вводить и выводить одну строку текста. Компонент TMemo принадлежит вкладке Standard и позволяет выводить и редактировать многострочный текст. Свойство Text компонента – это текст в окне, рассматриваемый как одно целое. Свойство Lines – массив строк текста, пронумерованных от нуля. Оно само является объектом и относится к классу (типу) TStrings. На этапе конструирования в окно можно занести нужный текст (по умолчанию в качестве текста выводится “Memo1”). Для этого находят в инспекторе свойство Lines и делают двойной щелчок по (TStrings). Вызывается окно редактора строк текста. Выполнив редактирование, нажимают Ok. Количество строк в тексте хранит свойство Memo1.Lines. Count. Организуем на основе представленных свойств обработку текста в приложении со следующей формой. Ниже приведен обработчик клика по кнопке Button1 “Обработать”. procedure TForm1.Button1Click(Sender: TObject); var i, j: integer; probelov, n: integer; // Количество пробелов в тексте и в строке
begin probelov:= 0; for i:= 0 to Memo1.Lines.Count - 1 do begin // Цикл по строкам n:= 0; if Memo1.Lines[i]<>'' then begin // Если строка не пуста n:= 1; for j:= 1 to Length(Memo1.Lines[i]) do // Обработка i-й строки if Memo1.Lines[i][j] = ' ' then inc(n); //.Lines[i, j] дает ошибку end; probelov:= probelov + n; end; Edit1.Text:= IntToStr(probelov); end;
Объект Lines имеет методы SaveToFile (<Текстовый файл>) и LoadFromFile (<Текстовый файл>). Первый из них записывает текст объекта TMemo в файл (если файл существовал, то его содержимое заменяется текстом, а если файла не было, то он создается с указанным именем), а второй производит чтение содержимого текстового файла и выводит его в TMemo. Покажем пример действий с этими методами. Пусть одновременно с отображением окна происходит загрузка текста из файла memo.txt. Если указанный файл отсутствует, то функция FileExists (<Имя файла>) возвращает false и выводится соответствующее сообщение, а поле текста останется пустым. Форма обладает событием, связанным с открытием окна при запуске приложения – OnShow. Обработчик события имеет вид: procedure TForm1.FormShow(Sender: TObject); begin if FileExists('memo.txt') then Form1.Memo1.Lines.LoadFromFile('memo.txt') else begin ShowMessage('Файл с текстом отсутствует'); Memo1.Text:= '' end; end; Приведенный обработчик (процедура TForm1.FormShow) создается после двойного щелчка в колонке справа от события OnShow на вкладке Events для формы Form1. При закрытии формы в случае изменения текста (свойство Memo1.Modified = true) выполняют сохранение с помощью обработчика события FormClose:
procedure TForm1.FormClose(Sender: TObject; var Action: TCloseAction); begin if Form1.Memo1.Modified then Form1.Memo1.Lines.SaveToFile('memo.txt'); end;
Объект Lines обладает и другими полезными свойствами, например возможностью обрабатывать (удалять, вставлять, перемещать и др.) строку, указанную мышью. Указание распознается с помощью другого объекта типа TPoint – CaretPos. У TPoint есть два свойства х и y: х указывает на текущую колонку, a y – на текущую строку. Таким образом, с помощью Memo1.CaretPos.y можно узнать текущую строку. Воспользуемся этим обстоятельством для создания обработчиков соответственно изменения и удаления содержимого указанной строки. В примере дается альтернативный способ обращения к строкам текста (через свойство Strings). Изменение выбранной строки сопровождается выводом сообщения об этом в верхней строке текста (с номером 0).
procedure TForm1.IzmenenieClick(Sender: TObject); begin //Изменяет строку, указанную мышью, и выводит сообщение об этом Memo1.Lines.Strings[Memo1.CaretPos.Y]:='Измененный текст здесь'; Memo1.Lines.Strings[0]:='Текст изменен!'; end;
procedure TForm1.UdalenieClick(Sender: TObject); begin //Удаляет указанную мышью строку if Memo1.Lines.Count<>0 then Memo1.Lines.Delete(Memo1.CaretPos.Y); end;
7.3. Флажок (TCheckBox) Компонент TCheckBox вкладки Standard представляет собой переключатель (флажок). Он может находиться в одном из двух состояний: установлен (выбран) или сброшен (не установлен). Справа от флажка выводится поясняющий текст, представленный свойством Caption. Состояние флажка (выбран/сброшен) определяется по свойству Checked. Если флажок установлен, то Checked = true, если “галочки” нет, то свойство равно false.
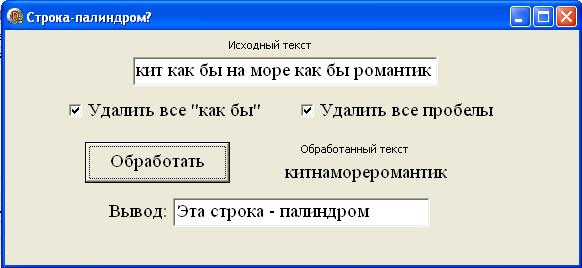
Ниже приведено окно программы, которая позволяет удалять из текста слова-паразиты, а также пробелы между словами и затем устанавливать, является ли строка перевертышем (палиндромом). Для решения такой задачи на форме размещены два флажка типа TCheckBox. Они определяют характер обработки исходного текста с помощью процедуры.
procedure TForm1.Button1Click(Sender: TObject); var s, ps: string[70]; i, n, p: integer; begin s:= Edit1.Text; n:= length('как бы'); if CheckBox1.Checked then repeat //Удаление всех 'как бы' из s p:= pos('как бы', s); delete(s, p, n) until p = 0; if CheckBox2.Checked then repeat p:= pos(' ', s); //Позиция пробела в строке s delete(s, p, 1) until p = 0; Label3.Caption:= s; n:= length(s); ps[0]:= chr(n); // Задаем размер перевернутой строки ps for i:= 1 to n do // Производим переворот строки s в строку ps ps[i]:= s[n-i+1]; if ps = s then Edit2.Text:= 'Эта строка – палиндром' else Edit2.Text:= 'Эта строка – не палиндром'; end; 7.4. Панель (TPanel)
Компонент TPanel вкладки Standard представляет собой панель для размещения других компонентов. Свойство Align определяет границу формы, к которой привязана панель. Если свойство принимает значение alLeft, то панель будет прикреплена к левой границе; если alRight – то к правой, alTop – к верхней и alBottom – к нижней. Свойство Enabled позволяет делать компоненты, расположенные на панели, либо доступными (свойство имеет значение true), либо нет (false). Внешний вид панели зависит от свойств BevelInner (внутренняя кромка) и BevelOuter (внешняя кромка): bvNone – панель на одном уровне с поверхностью формы; bvLowered – панель утоплена; bvRaised – панель выступает (визуальные эффекты, вызванные способом прорисовки). Свойство BevelWidth задает ширину кромки в пикселах (на рисунке – по умолчанию 1 пиксел), а свойство BorderWidth – расстояние между кромками (по умолчанию – 0). 7.5. Переключатель (TRadioButton)
7.6. Группа компонентов TRadioButton (TRadioGroup)
procedure TForm1.Button1Click(Sender: TObject); var {Обработчик клика по кнопке “Вычислить”} x: real; begin if Edit1.Text = '' then ShowMessage('Нет Числа') else begin x:= StrToFloat(Edit1.Text); case RadioGroup1.ItemIndex of 0: Edit2.Text:= 'log() = ' + FloatToStr(ln(x)/ln(10)); 1: Edit2.Text:= 'ln() = ' + FloatToStr(ln(x)); 2: Edit2.Text:= 'log2() = ' + FloatToStr(ln(x)/ln(2)) end; end; end;
procedure TForm1.FormShow(Sender: TObject); begin {Вывод надписи на форме при ее визуализации} Label2.Caption:= 'Выбор вида'#13#10 + 'логарифма' end;
7.7. Список выбора (TListBox)
procedure TForm1.Button1Click(Sender: TObject); begin if ListBox1.Selected[0] or ListBox1.Selected[2] then Edit1.Text:= 'Правильно' else Edit1.Text:= 'Ошибка'
end; Редактировать список элементов (Items) можно также с использованием методов класса TStrings (ввиду ограниченности объема пособия они не приводятся).
7.8. Ниспадающие списки (TComboBox) Этот компонент вкладки Standard является комбинацией поля редактирования и раскрывающегося списка выбора. Это делает возможным вводить данные как с клавиатуры, так и из имеющегося списка, который раскрывается стандартным для Windows способом. Выбрать из списка можно только один элемент. Формировать список можно в редакторе, как это делалось по отношению к аналогичным компонентам типа TStrings, а также программно – с помощью метода Items.Add. Внешний вид компонента определяет свойство Style: его значению csDropDown соответствует комбинация поля ввода и списка выбора; csDropDownList – только список; csSimple – только поле ввода. Свойство DropDownCount определяет количество элементов в раскрываемом списке: если их число превышает значение данного свойства, то к списку автоматически добавляется полоса прокрутки. Покажем на примере списка из трех элементов некоторые действия с элементами. Левый рисунок демонстрирует исходный список, а правый рисунок – измененный список после выделения “Вариант2”, клика по “Удалить” и добавления элемента “Новый Вариант3” по клику “Добавить” (эту кнопку закрывает список). Обработчики событий представлены ниже. procedure TForm1.Button1Click(Sender: TObject); begin //Обработчик клика по кнопке “Добавить” ComboBox1.Items.Add('Новый Вариант' + IntToStr(ComboBox1.Items.Count+1)); end;
procedure TForm1.Button2Click(Sender: TObject); begin //Обработчик клика по кнопке “Удалить” ComboBox1.Items.Delete(ComboBox1.ItemIndex); end;
procedure TForm1.FormCreate(Sender: TObject); begin // При создании окна формируется список элементов ComboBox1.Style:= csDropDownList; // Стиль – только список ComboBox1.Items.Add('Вариант1'); ComboBox1.Items.Add('Вариант2'); ComboBox1.Items.Add('Вариант3'); end;
Если список элементов должен быть отсортирован в алфавитном порядке, следует задать значение true свойству Sorted.
С помощью этих компонентов панели Standard удобно перемещаться внутри длинных списков, изображений и т.п. За текущее положение ползунка компонента отвечает свойство Position, пределы procedure TForm1.ScrollBar1Change(Sender: TObject); begin ScrollBar1.Kind:= sbVertical; // Вертикальная ориентация полосы ScrollBar1.Min:=10; // По умолчанию Min = 0 ScrollBar1.Max:=200; // По умолчанию Max = 100 Label1.Caption:= IntToStr(ScrollBar1.Position); end;
7.10. Группировка объектов (TGroupBox) Компонент TGroupBox панели Standard предназначен для группировки логически связанных различных компонентов и представляет собой панель с заголовком наверху. Каких-либо особенных свойств данный компонент не имеет. Ниже приведен пример с использованием компонента.
7.11. Список действий (TActionList)
· AutoCheck – если это свойство равно true, то свойство Checked будет автоматически переключаться при выполнении действия; · Caption – заголовок действия. Этот заголовок будет копироваться в свойство Caption всем компонентам, которым будет назначено данное действие; · Category – категория. Здесь можно выбрать уже существующую или напечатать новое имя для создания новой категории; · Enabled – доступно ли действие; · GroupIndex – индекс группы. Если у двух действий указан один и тот же индекс группы, т. е. они сгруппированы в одну группу, то при выделении одного действия (свойства Checked устанавливаются true) другие действия этой группы сбрасываются (свойства Checked устанавливаются false); · ImageIndex – индекс иконки. У самого компонента ActionList есть свойство Images, которому можно указать список иконок (компонент ImagesList). Если назначить действию картинку из этого списка, т. е. указать индекс картинки, то она будет появляться на панелях и в меню, поддерживающих картинки; · SecondaryShortCut – вторичное сочетание клавиш быстрого вызова; · ShortCut – первичное сочетание клавиш быстрого вызова. Назовем, например, действие “Выход”, а на вкладке Events создадим обработчик события OnExecute (после двойного клика справа от события) и напишем в нем всего одну строку – вызов метода Close () (закрытие окна программы). Затем в свойстве ShortCut напишем Esc и тем самым сделаем клавишу <Esc> горячей клавишей закрытия окна. После выполненных действий можно запустить программу, нажать <Esc>, и программа завершит свою работу, несмотря на то, что действие еще ничему не было назначено. Теперь поместим на форму, как показано на рисунке, кнопку Button1 и в ее
7.12. Меню приложения (TMainMenu)
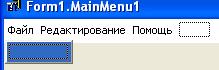
Каждый пункт меню представляет собой объект типа TMenuItem, наделенный, кроме Caption, еще следующими свойствами: · BitMap – картинка, отображаемая слева от названия пункта; · ShortCut – горячая клавиша (их сочетание) для вызова пункта. Среда автоматически присваивает пунктам меню имена, начинающиеся с буквы 'N', за которой следует порядковый номер пункта. Например, “Помощь” имеет в нашем приложении имя “N3”. Выделим в редакторе меню названный пункт, откроем вкладку событий и дважды щелкнем в колонке справа от OnClick, после чего напишем следующий обработчик: procedure TForm1.N3Click(Sender: TObject); begin ShowMessage('Файл помощи'#13#10 + 'находится в разработке'); end;
После запуска приложения пункты меню будут недоступны, т.к. для них не созданы обработчики события OnExecute. Для проверки меню можно создать обработчики, содержащие пустую строку комментария. Для размещения иконок на панели инструментов, необходимо сначала сопоставить их с командами За это отвечает свойство Images компонента ActionManager1. В нем следует указать созданный ранее список ImageList1 (после щелчка по кнопке с многоточием). Перетаскиваем мышью категорию “Файл” на панель ActionToolBar1, и на ней появляются соответствующие действиям иконки, а также имена команд. Чтобы уда
7.13. Матрица строк (TStringGrid)
Компонент TStringGrid расположен на вкладке Addational и представляет собой таблицу, ячейки (Cells) которой содержат строки символов. Столбцы и строки в ней пронумерованы от нуля. Свойства ColCount и RowCount задают количество столбцов и строк, а свойства FixedCols и FixedRows – соответственно число фиксированных слева колонок и сверху строк. В них заносят названия строк и столбцов таблицы. Ячейка массива описывается двумя индексами так: Cells[col, row]. Таким образом, при необходимости каждую строку в таблице можно рассматривать как запись с полями, хранимыми в отдельных ячейках. Покажем простой пример, использующий компонент StringGrid1 для вывода элементов матрицы, размер которой определяет пользователь после запуска приложения. Обработчики событий, связанных с заполнением и выводом элементов матрицы в ячейки таблицы, представлены ниже. procedure TForm1.Button1Click(Sender: TObject); //Заполнение матрицы var i, j: integer; begin randomize; StringGrid1.RowCount:= StrToInt(Edit1.Text) + 1; StringGrid1.ColCount:= StrToInt(Edit2.Text) + 1; Label3.Caption:= 'Матрица ' + Edit1.Text + 'x' + Edit2.Text; //Формируем заголовки строк и столбцов for i:= 1 to StringGrid1.RowCount + 1 do StringGrid1.Cells[i, 0]:= IntToStr(i); for i:= 1 to StringGrid1.ColCount + 1 do StringGrid1.Cells[0, i]:= IntToStr(i); for j:= 1 to StringGrid1.ColCount do for i:= 1 to StringGrid1.RowCount do m[i, j]:= random(100); end;
procedure TForm1.Button2Click(Sender: TObject); //Вывод матрицы var i, j: integer; begin for j:= 1 to StringGrid1.ColCount do for i:= 1 to StringGrid1.RowCount do StringGrid1.Cells[j, i]:= IntToStr(m[i, j]); end;
7.14. Таймер (TTimer) Этот компонент вкладки System является невизуальным (он не виден при работе приложения) и служит для генерации события Timer с периодом в миллисекундах, который задается свойством Interval. Свойство Enabled разрешает (true) или запрещает (false) генерацию события. Покажем, как можно использовать данный компонент для фиксации интервалов времени. С этой целью смоделируем работу секундомера, который в исходном состоянии запрещает генерацию события Timer и ожидает нажатия кнопки “СТАРТ”. Эта же кнопка, изменив свое свойство Caption на “СТОП”, позволит остановить секундомер. Кнопка “СБРОС” приводит показания секундомера в минутах и секундах в исходное состояние. Переменные, отвечающие за названные промежутки времени, можно описать procedure TForm1.Button1Click(Sender: TObject); begin // Обработчик клика по кнопке "СТАРТ"/"СТОП" if Timer1.Enabled then begin // Если секундомер пущен Timer1.Enabled:= false; Button1.Caption:= 'СТАРТ'; Button2.Enabled:= true; end else begin // Если секундомер остановлен Timer1.Enabled:= true; Button1.Caption:= 'СТОП'; Button2.Enabled:= false; end; end; procedure TForm1.Button2Click(Sender: TObject); begin // Обработчик клика по кнопке "СБРОС" m:= 0; s:= 0; Label1.Caption:= '00'; Label3.Caption:= '00'; end; procedure TForm1.Timer1Timer(Sender: TObject); begin // Обработчик события Timer Label2.Visible:= not Label2.Visible; // Видимость двоеточия
if not Label2.Visible then exit; // Выход, если двоеточие не видно
// Действия, выполняемые один раз в секунду if s = 59 then begin m:= m + 1; s:= 0; Label1.Caption:= IntToStr(m); end else s:= s + 1; if s < 10 then Label3.Caption:= '0' + IntToStr(s) else Label3.Caption:= IntToStr(s); end;
7.15. Индикация процесса (TProgressBar) Данный компонент принадлежит вкладке Win32 и служит для наглядного представления некоторого действия во времени, например копирования или загрузки ресурса. Компонент обладает следующими свойствами: Position – позиция индикаторной кромки в полоске отображения; Max – наибольшее значение свойства Position; Min – наименьшее значение свойства Position; Step – шаг изменения значения свойства Position, если для изменения значения используется метод StepIt; Smooth – признак целостности полоски отображения. Значению true соответствует не делимая на сегменты полоска, а значению false – сегментированная полоска; Orientation – ориентация компонента, задаваемая константами pbHorizontal и pbVertical. Приведем простейший пример использования компонента. Разместим на форме ProgressBar1 со следующими значениями свойств: Max = 1; Min = 0; Step = 1; Height = 17; Width = 17. Этот индикатор будет мигать в такт с событием Timer таймера Timer1, который необходимо поместить на форму, как показано на рисунке. Еще один компонент – ProgressBar2 должен иметь такие значения свойств: Max = 100; Min = 0; Step = 5. Ниже приводится код обработчика события Timer. Процедура формирует за 10 с в объекте ProgressBar2 полоску, размер которой пропорционален отсчитанному таймером интервалу времени. Чтобы ProgressBar1 изменял свой цвет один раз в секунду, следует задать свойству Interval таймера значение 500. procedure TForm1.Timer1Timer(Sender: TObject); begin ProgressBar1.StepIt; ProgressBar2.StepIt; end;
Этот компонент вкладки Win32 содержит две кнопки, с помощью которых можно увеличивать (кнопка Up – “вверх”) или уменьшать (кнопка Down – “вниз”) значение свойства Position названного компонента. Пределы изменения Position задают свойства Min и Max, а шаг изменения по щелчку по каждой из кнопок – свойство Increment. Объект TUpDown используют совместно с компонентом TEdit, для связи с которым он имеет свойство Associate. Если справа от этого свойства выбрать из списка Edit1, то Edit1 станет индикатором свойства Position. Поэтому числовое значение для Edit1 можно вводить с клавиатуры или устанавливать кнопками Up/Down.
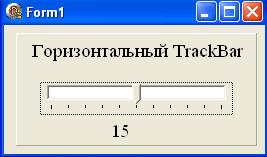
7.17. Ползунок (TTrackBar) Компонент TTrackBar расположен на вкладке Win32 и используется для выбора того или иного значения из определенного диапазона. Отсюда и его название – “ползунок”. Ползунки часто используют в регуляторах громкости звука, в имитаторах значения сигнала, при определении разрешения экрана и т.п. Их можно размещать горизонтально и вертикально, изменять наибольшее (Max) и наименьшее (Min) значения свойства Position, а также количество рисок на шкале индикатора, определяемое значением свойства Frequency. Приведем простой пример использования компонента. Разместим на форме объект TPanel, а на нем – ползунок с надписью над ним и с меткой Label2 для индикации значения, задаваемого с помощью ползунка (вид рабочего окна представлен на рисунке). Напишем следующий обработчик события OnChange для ползунка (создается после двойного клика на ползунке). procedure TForm1.TrackBar1Change(Sender: TObject); begin Label2.Caption:= IntToStr(TrackBar1.Position); end; Ползунок TrackBar1 в приведенном примере характеризуется значениями свойств: Max = 30, Min = 0, Frequency = 3.
7.18. Выбор даты (TDataTimePicker) Для удобства выбора даты можно использовать компонент вкладки Win32 TDataTimePicker. Он позволяет вводить либо дату в свойство Date, либо время в свойство Time. Выбор типа вводимого значения определяет свойство Kind: его значению dtkDate соответствует ввод даты, а значению dtkTime – ввод времени. Свойство DateMode определяет способ ввода даты: значение dmComboBox предполагает ввод даты с помощью календаря, а значение dmUpDown – с помощью компонента UpDown. Дата может отображаться в кратком формате, если свойство DateFormat = dfShort, или в полном формате (dfLong).
|
|||||||||||||||||||
|
Последнее изменение этой страницы: 2016-06-19; просмотров: 493; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.191.68.112 (0.014 с.) |


 Мы уже поверхностно знакомы с компонентом, позволяющим создавать надписи на формах (на других компонентах с его помощью можно создавать надписи, но это используется редко, т.к. у них имеется свойство Caption). Скажем о других полезных свойствах TLabel. Ниже показан рисунок с надписью, имеющей тень. Такой эффект можно получить, если скопировать текст, изменить его цвет (на красный) и сместить копию на 2-3 пиксела вверх (свойство Top) и влево (Left), но свойство Transparent (прозрачность фона) у копии компонента следует задать равным true. Другое свойство – WordWrop будет определять автоматический перенос слов текста, не умещающихся в текущей строке, на следующую строку, если оно равно true, и еще одно свойство – AutoSize = false (признак того, что размер поля под надпись определяется ее содержимым). Свойство Visible, принимающее значение либо true, либо false, позволяет делать надпись соответственно видимой и невидимой. А другое логическое свойство – ParentFont определяет, наследует ли компонент характеристики шрифта формы, на которой он расположен.
Мы уже поверхностно знакомы с компонентом, позволяющим создавать надписи на формах (на других компонентах с его помощью можно создавать надписи, но это используется редко, т.к. у них имеется свойство Caption). Скажем о других полезных свойствах TLabel. Ниже показан рисунок с надписью, имеющей тень. Такой эффект можно получить, если скопировать текст, изменить его цвет (на красный) и сместить копию на 2-3 пиксела вверх (свойство Top) и влево (Left), но свойство Transparent (прозрачность фона) у копии компонента следует задать равным true. Другое свойство – WordWrop будет определять автоматический перенос слов текста, не умещающихся в текущей строке, на следующую строку, если оно равно true, и еще одно свойство – AutoSize = false (признак того, что размер поля под надпись определяется ее содержимым). Свойство Visible, принимающее значение либо true, либо false, позволяет делать надпись соответственно видимой и невидимой. А другое логическое свойство – ParentFont определяет, наследует ли компонент характеристики шрифта формы, на которой он расположен.






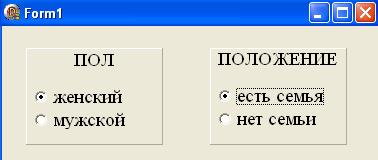
 Этот компонент находится на вкладке Standard и обладает свойством Checked, таким же, как и у компонента TCheckBox. Но, в отличие от последнего, состояние переключателя TRadioButton зависит от состояния других однотипных с ним элементов на форме, т.е. в группе переключателей только один может быть выбран. При необходимости реализации сложного выбора можно сгруппировать переключатели на отдельных панелях, как показано на рисунке справа. Но библиотека располагает для этих целей специальным компонентом – TRadioGroup, о котором будет сказано ниже.
Этот компонент находится на вкладке Standard и обладает свойством Checked, таким же, как и у компонента TCheckBox. Но, в отличие от последнего, состояние переключателя TRadioButton зависит от состояния других однотипных с ним элементов на форме, т.е. в группе переключателей только один может быть выбран. При необходимости реализации сложного выбора можно сгруппировать переключатели на отдельных панелях, как показано на рисунке справа. Но библиотека располагает для этих целей специальным компонентом – TRadioGroup, о котором будет сказано ниже.
 Разместим на форме названный компонент, взяв его с вкладки Standard. Найдем для него на вкладке Properties свойство Items, отвечающее за возможные варианты выбора, и произведем двойной щелчок справа от (TStrings). Заполним в редакторе строк названия вариантов вычисления логарифма заданного числа: десятичного, натурального и по основанию 2. За нумерацию вариантов (от нуля) отвечает свойство ItemIndex. Надпись к группе кнопок появляется только после запуска приложения, благодаря обработчику события OnShow, связанного с визуализацией формы. Ниже приведен код для соответствующих действий.
Разместим на форме названный компонент, взяв его с вкладки Standard. Найдем для него на вкладке Properties свойство Items, отвечающее за возможные варианты выбора, и произведем двойной щелчок справа от (TStrings). Заполним в редакторе строк названия вариантов вычисления логарифма заданного числа: десятичного, натурального и по основанию 2. За нумерацию вариантов (от нуля) отвечает свойство ItemIndex. Надпись к группе кнопок появляется только после запуска приложения, благодаря обработчику события OnShow, связанного с визуализацией формы. Ниже приведен код для соответствующих действий.
 Этот компонент вкладки Standard предназначен для выбора одного или нескольких элементов списка. Элементы списка представлены свойством Items, а за их нумерацию (от нуля) отвечает свойство ItemIndex. С помощью ListBox.Items.Strings можно получить доступ ко всем строкам списка. Если необходимо выбирать несколько строк списка, то следует свойству MultiSelect (на вкладке Properties) задать значение true. Для множественного выбора (на рисунке показан выбор вариантов ответа на вопрос теста) производят щелчок при нажатой клавише <Ctrl>. Ниже приведена процедура обработки клика по кнопке “Ответ”. В ней свойство ListBox1. Selected – массив логических значений, определяющих выбранность (true) соответствующих элементов списка.
Этот компонент вкладки Standard предназначен для выбора одного или нескольких элементов списка. Элементы списка представлены свойством Items, а за их нумерацию (от нуля) отвечает свойство ItemIndex. С помощью ListBox.Items.Strings можно получить доступ ко всем строкам списка. Если необходимо выбирать несколько строк списка, то следует свойству MultiSelect (на вкладке Properties) задать значение true. Для множественного выбора (на рисунке показан выбор вариантов ответа на вопрос теста) производят щелчок при нажатой клавише <Ctrl>. Ниже приведена процедура обработки клика по кнопке “Ответ”. В ней свойство ListBox1. Selected – массив логических значений, определяющих выбранность (true) соответствующих элементов списка.
 7.9. Полосы прокрутки (TScrollBar)
7.9. Полосы прокрутки (TScrollBar) 
 изменения которого задают свойства Min и Max. Свойство Kind определяет, в каком направлении ориентирован компонент: в горизонтальном (константа sbHorizontal) или в вертикальном (sbVertical). Покажем на простом примере, как работает компонент. Разместим на форме надпись и полосу прокрутки (верхний рисунок), а затем создадим обработчик события OnChange, вызываемого перемещением ползунка. Код обработчика превращает надпись в число, равное позиции ползунка (нижний рисунок).
изменения которого задают свойства Min и Max. Свойство Kind определяет, в каком направлении ориентирован компонент: в горизонтальном (константа sbHorizontal) или в вертикальном (sbVertical). Покажем на простом примере, как работает компонент. Разместим на форме надпись и полосу прокрутки (верхний рисунок), а затем создадим обработчик события OnChange, вызываемого перемещением ползунка. Код обработчика превращает надпись в число, равное позиции ползунка (нижний рисунок).


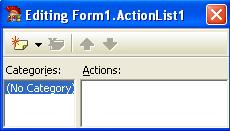
 Этот компонент вкладки Standard позволяет создавать список действий, каждое из которых может быть назначено какой-либо кнопке или пункту меню. Откроем форму нового приложения и разместим на ней названный компонент. Двойным щелчком по нему вызовем редактор действий (рисунок справа). Инструменты редак-тора позволяют создавать, удалять и пере-мещать действия в списке. Создадим новое действие. Для этого можно нажать соответствующую кнопку на панели задач или просто нажать клавишу <Ins>. Для выделенного действия (оно пока одно) обнаруживаем на вкладке свойств инспектора объектов следующие свойства:
Этот компонент вкладки Standard позволяет создавать список действий, каждое из которых может быть назначено какой-либо кнопке или пункту меню. Откроем форму нового приложения и разместим на ней названный компонент. Двойным щелчком по нему вызовем редактор действий (рисунок справа). Инструменты редак-тора позволяют создавать, удалять и пере-мещать действия в списке. Создадим новое действие. Для этого можно нажать соответствующую кнопку на панели задач или просто нажать клавишу <Ins>. Для выделенного действия (оно пока одно) обнаруживаем на вкладке свойств инспектора объектов следующие свойства: свойстве Асtion укажем имя (Action1) созданного ранее действия. Заголовок кнопки автоматически изменится (следующий рисунок). Если изменить свойство Caption у
свойстве Асtion укажем имя (Action1) созданного ранее действия. Заголовок кнопки автоматически изменится (следующий рисунок). Если изменить свойство Caption у  действия и выполнить сохранение, то изменится заголовок у компонентов, которым назначено действие. Это очень удобно – из одного контейнера действий управлять ими, изменять заголовки, горячие клавиши и т. д. Аналогично создают другие действия и назначают их соответствующим кнопкам. Так можно создать пользовательское меню.
действия и выполнить сохранение, то изменится заголовок у компонентов, которым назначено действие. Это очень удобно – из одного контейнера действий управлять ими, изменять заголовки, горячие клавиши и т. д. Аналогично создают другие действия и назначают их соответствующим кнопкам. Так можно создать пользовательское меню.


 Этот компонент вкладки Standard позволяет создать меню приложения (дословно главное меню). Разместим объект на форме и двойным щелчком по нему вызовем конструктор меню (рисунок справа). Прежде всего следует определить структуру меню. Пока в окне редактора находится один прямоугольник, который отображает новый элемент меню. Занесем в его свойство Caption название пункта меню – “Файл” и нажмем <Enter>. Результат описанных действий представлен на следующем рисунке. После этого кликнем прямоугольник справа от “Файл” и аналогично дадим ему имя “Редактирование”. Так же создадим пункт меню “Помощь”, а затем, щелкнув по “Файл”, выделим пустой пункт в этой секции (рисунок справа). Вводим имя пункта в его свойство Caption – “Открыть” и нажимаем <Enter>. Появившемуся новому пункту секции даем имя и т.д. В результате получаем структуру меню с секциями. На следующем рисунке представлено меню в действии.
Этот компонент вкладки Standard позволяет создать меню приложения (дословно главное меню). Разместим объект на форме и двойным щелчком по нему вызовем конструктор меню (рисунок справа). Прежде всего следует определить структуру меню. Пока в окне редактора находится один прямоугольник, который отображает новый элемент меню. Занесем в его свойство Caption название пункта меню – “Файл” и нажмем <Enter>. Результат описанных действий представлен на следующем рисунке. После этого кликнем прямоугольник справа от “Файл” и аналогично дадим ему имя “Редактирование”. Так же создадим пункт меню “Помощь”, а затем, щелкнув по “Файл”, выделим пустой пункт в этой секции (рисунок справа). Вводим имя пункта в его свойство Caption – “Открыть” и нажимаем <Enter>. Появившемуся новому пункту секции даем имя и т.д. В результате получаем структуру меню с секциями. На следующем рисунке представлено меню в действии. Созданное меню пока еще неработоспособно, т.к. с его пунктами не связаны никакие действия. Следующим шагом будет создание обработчиков клика по соответствующим пунктам меню. За него также отвечает событие OnClick. Выбор варианта – за разработчиком.
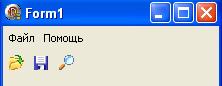
Созданное меню пока еще неработоспособно, т.к. с его пунктами не связаны никакие действия. Следующим шагом будет создание обработчиков клика по соответствующим пунктам меню. За него также отвечает событие OnClick. Выбор варианта – за разработчиком. Чтобы сопоставить с пунктом меню некоторую иконку, следует выделить его в редакторе, а затем щелкнуть по многоточию справа от свойства BitMap. В ответ откроется окно Picture Editor (редактор изображений). Щелчком по кнопке Load … открывают окно диалога, в котором необходимо добраться до папки …\Program Files\Common Files\Borland Shared\Images\GlyFX\Icons\BMP, а затем выбрать из папки с иконками нужного размера подходящую картинку. Пример такой иконки размером 16х16 пикселов (размер, используемый по умолчанию) по отношению к команде “Открыть” представлен на рисунке.
Чтобы сопоставить с пунктом меню некоторую иконку, следует выделить его в редакторе, а затем щелкнуть по многоточию справа от свойства BitMap. В ответ откроется окно Picture Editor (редактор изображений). Щелчком по кнопке Load … открывают окно диалога, в котором необходимо добраться до папки …\Program Files\Common Files\Borland Shared\Images\GlyFX\Icons\BMP, а затем выбрать из папки с иконками нужного размера подходящую картинку. Пример такой иконки размером 16х16 пикселов (размер, используемый по умолчанию) по отношению к команде “Открыть” представлен на рисунке. Компонент TMainMenu позволяет создавать стандартное меню. Имеется также возможность конструировать меню в стиле Windows XP. Для этого следует использовать компоненты вкладки Additional: TActionManager (менеджер действий), TActionMainMenuBar (панель главного меню) и TActionToolBar (панель инструментов). Разместим их на форме, как показано на рисунке справа: виден первый из названных компонентов, а два других представлены отводимыми под них соответствующими полосами в верхней части окна (там вставлены поясняющие надписи). На форме размещен также компонент TImageList вкладки Win32. С его помощью необходимо загрузить иконки для соответствующих инструментов. Это делается после двойного клика по ImageList1 и щелчка по кнопке < A dd… > конструктора списка картинок. Редактирование меню начинается с вызова его конструктора двойным щелчком по ActionManager1. С помощью кнопки
Компонент TMainMenu позволяет создавать стандартное меню. Имеется также возможность конструировать меню в стиле Windows XP. Для этого следует использовать компоненты вкладки Additional: TActionManager (менеджер действий), TActionMainMenuBar (панель главного меню) и TActionToolBar (панель инструментов). Разместим их на форме, как показано на рисунке справа: виден первый из названных компонентов, а два других представлены отводимыми под них соответствующими полосами в верхней части окна (там вставлены поясняющие надписи). На форме размещен также компонент TImageList вкладки Win32. С его помощью необходимо загрузить иконки для соответствующих инструментов. Это делается после двойного клика по ImageList1 и щелчка по кнопке < A dd… > конструктора списка картинок. Редактирование меню начинается с вызова его конструктора двойным щелчком по ActionManager1. С помощью кнопки  < New Action > создают пункт меню – Action1 по умолчанию. Далее изменяют его свойство Caption, вводя название первого пункта – “Открыть”. В свойстве Category пишут имя создаваемой секции – “Файл”. Аналогично создают другие команды секции. Затем теми же методами формируют пункты меню других секций. После этого перетаскивают мышью названия секций из колонки Categories редактора на панель ActionMainMenuBar1, и меню готово. Чтобы вставить разделительную линию между пунктами меню, следует перетащить кнопку < Drag to create Separators > на нужную позицию.
< New Action > создают пункт меню – Action1 по умолчанию. Далее изменяют его свойство Caption, вводя название первого пункта – “Открыть”. В свойстве Category пишут имя создаваемой секции – “Файл”. Аналогично создают другие команды секции. Затем теми же методами формируют пункты меню других секций. После этого перетаскивают мышью названия секций из колонки Categories редактора на панель ActionMainMenuBar1, и меню готово. Чтобы вставить разделительную линию между пунктами меню, следует перетащить кнопку < Drag to create Separators > на нужную позицию. лить последние, выполняют двойной щелчок по ActionManager1 и в окне редактирования действий на вкладке Toolbars устанавливают Caption Options в состояние None. Результат действий – на рисунке.
лить последние, выполняют двойной щелчок по ActionManager1 и в окне редактирования действий на вкладке Toolbars устанавливают Caption Options в состояние None. Результат действий – на рисунке.


 как глобальные или в секции Private объявления типа TForm1. Свойству Interval объекта Timer1 следует задать значение 500. Между компонентами Label1 (минуты) и Label3 (секунды) находится разделитель Label2 в форме мигающего в темпе генерации события Timer двоеточия. С этой целью процедура обработки события (ее заготовка формируется после двойного щелчка по компоненту Timer1), возникающего каждые полсекунды, инвертирует значение свойства Visible компонента Label2 и увеличивает количество секунд на единицу, если двоеточие видимо. На приведенном рисунке перечисленные компоненты расположены последовательно над объектом Timer1. Свойству Enabled таймера следует задать значение false. Ниже приводится код обработчиков событий.
как глобальные или в секции Private объявления типа TForm1. Свойству Interval объекта Timer1 следует задать значение 500. Между компонентами Label1 (минуты) и Label3 (секунды) находится разделитель Label2 в форме мигающего в темпе генерации события Timer двоеточия. С этой целью процедура обработки события (ее заготовка формируется после двойного щелчка по компоненту Timer1), возникающего каждые полсекунды, инвертирует значение свойства Visible компонента Label2 и увеличивает количество секунд на единицу, если двоеточие видимо. На приведенном рисунке перечисленные компоненты расположены последовательно над объектом Timer1. Свойству Enabled таймера следует задать значение false. Ниже приводится код обработчиков событий.
 7.16. Изменение значения параметра (TUpDown)
7.16. Изменение значения параметра (TUpDown)