Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Измерение эффективности стиля Web-страницСодержание книги
Поиск на нашем сайте
Для того чтобы продемонстрировать зависимость степени усвоения материала, представленного на Web-страницах, от качества представления информации, уместно привести пример исследования Якоба Нильсена и Джона Моркеса (табл. 28.1).
Авторы данного исследования разработали пять версий одного и того же сайта с различными формами представления информации, включая разные версии литредакции и форматирования текста при одной и той же навигации. В табл 28.1 показаны результаты измерений юзабилити 1) (usability), полученные в результате тестирования работы с данным сайтом. Интересно отметить, что юзабилити рекламного текста и нейтрального сильно отличаются. При чтении рекламного текста пользователям приходится тратить время не только на чтение, но и на отсеивание гипербол и выуживание реальных фактов
4. Содержание заданий: Создать сайт во FrontPage можно тремя способами: при помощи мастера, шаблона или на основе готовых файлов. Мастера бывают очень полезны при создании сайтов сложной структуры. Программа FrontPage позволяет использовать несколько мастеров
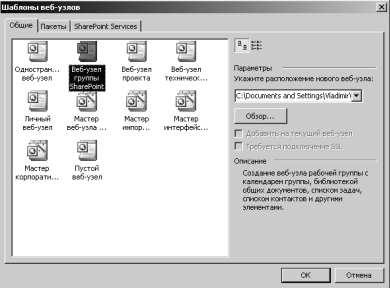
Задание 1. Создание сайта при помощи мастера 1. В меню Файл выбрать пункт Создать. На Панели задачвыбрать вариант Создать веб-узел группы (панель задач можно открыть комбинацией клавиш Ctrl + F1). Откроется диалоговоеокно Шаблоны веб-узлов (рис. 28.3).
Рис. 28. 3 Шаблоны веб-узлов
2. Окно вкладки Общие предусматривает несколько вариантов создания сайта. Поскольку для создания нашего сайта мы воспользуемся именно этим мастером, то расскажет о нем немного подробнее. Сайт, созданный таким мастером, должен включать в себя домашнюю страницу, таблицу с содержанием, страницу новостей, страницу поиска и другие страницы по необходимости и в зависимости от цели данного сайта. 3. Теперь щёлкнуть на значке Мастер корпоративного веб-узла (рис. 28.4).
Рис. 28.4. Мастер создания корпоративного веб-узла
4. В поле Укажите положение нового веб-узла удалить текст, присутствующий там по умолчанию и набрать путь к рабочей папке (можно воспользоваться кнопкой Обзор). FrontPage создаст эту папку и будет помещать туда все необходимые файлы. 5. Щёлкнуть по кнопке ОК, затем – по кнопке Далее. Откроется первое диалоговое окно мастера создания корпоративного узла, в котором объясняется назначение этого мастера. После этого откроется второе диалоговое окно, в котором можно выбрать страницы для помещения в Интернет. 6. Установить флажки на полях Продукты и услуги и Оглавление и щёлкнуть по кнопке Далее. Не удивляйтесь, что мы используем страницы, которые содержат информацию о продуктах и услугах, хотя и строим сайт для Политехнического колледжа, поскольку структура сайта важна. Следующее окно предлагает выбрать информацию, которую следует содержать на сайте. 7. Установить флажок на поле Вступление и щёлкнуть по кнопке Далее. В следующем диалоговом окне можно определить количество страниц. Нам будет достаточно по 3 страницы. Щёлкните по кнопке Далее (рис. 28.5).
Рис. 28.5 Мастер создания корпоративного веб-узла
8. В следующем окне мастер предлагает выбрать информацию, которая будет содержаться на страницах услуг и продуктов. Для нас неважно, что это будет за информация.
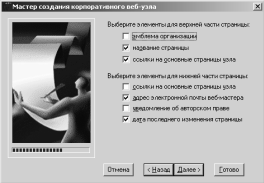
9. Далее мастер запрашивает, что включить в оглавление. Установить флажки на всех полях и нажать Далее (рис. 28.6).
Рис. 28.6. Мастер создания корпоративного веб-узла
10. Теперь можно выбрать информацию, которая будет отображаться вверху и внизу страниц. Помните, что ее вид условен. Мы изменим ее представление соответственно под стиль всего сайта.
11. В следующем окне надо отказаться от значка, который будет помещён на страницах, находящихся сейчас в разработке. 12. Далее ввести информацию для контакта посетителей сайта с вами: Полное название организации – Политехнический колледж МПК НовГУ Краткий вариант названия – ПТК НовГУ Почтовый адрес организации – г. Великий Новгород, ул. Б.Санкт-Петербургская 46
13. Продолжить вводить информацию или оставить ее изначальной.
14. В последнем окне можно выбрать тему оформления сайта, но делать этого не надо, поскольку заниматься этим будем позже. Нажать кнопку Готово и подождать, когда мастер завершит свою работу.
15. На панели представлений щёлкнуть на значке Навигация и дважды щёлкнуть на значке HomePage. Программа отобразит первую и главную страницу сайта. Задание 2. Создание первой страницы
1. Выделить верхнюю строчку и удалить ее содержимое. На этом месте разместить таблицу. Открыть меню Таблица → Вставить, и нажать Таблицу. В появившемся диалоговом окне указать: количество строк – 2, количество столбцов – 1; параметр Задать ширину – 100 процентов. В результате этих действий сайт будет красиво отображаться при любых разрешениях экрана. Нажать ОК.
2. Курсор будет мигать в левом верхнем углу. На этом месте поместить эмблему нашего колледжа из папки, скопированной с сервера в свою рабочую папку.
3. Расположить рисунок посередине, нажав на соответствующем значке на панели инструментов. Щёлкнуть правой кнопкой мыши на этой ячейке и в появившемся контекстном меню выбрать Свойства ячейки. В появившемся диалоговом окне подобрать цвет фона. Во второй ячейке указать название колледжа, подобрать шрифт, его размер и цвет. Особо тщательно выбрать шрифт текста, поскольку, если этот шрифт будет отсутствовать на машине пользователя, то страница будет отражена совсем не так, как задумывалось при ее создании. 4. Теперь удалить баннер и надпись под ним. На их месте посередине, светло-синим курсивом написать «Добро пожаловать!!!»
5. Удалить Продукты и Услуги и сюда поместить информацию о колледже. Например, такую:
Политехнический колледж НовГУ это одно из самых известных и престижных средних профессиональных учебных заведений Новгородской области. Качественное образование в Политехническом колледже - основа успеха в жизни. Большинство специальностей, по которым ведётся подготовка в Политехническом колледже, входят в перечень направлений подготовки, соответствующих направлениям модернизации и технологического развития Российской Федерации, утверждённый в 2011 году. В настоящее время в колледже ведётся подготовка по следующим специальностям: «Технология машиностроения»; «Автоматизация технологических процессов и производств»; «Программирование в компьютерных системах»; «Сети связи и системы коммутации»; «Техническое обслуживание и ремонт автомобильного транспорта»; «Компьютерные системы и комплексы» и "Дизайн". Приём на данные специальности осуществляется, на базе основного общего образования (9 классов), на базе полного общего образования (11 классов), на очную и заочную форму обучения. Подготовку осуществляют высококвалифицированные преподаватели, большинство из которых имеют высшую квалификационную категорию, звания "Заслуженный учитель Российской Федерации", "Заслуженный работник образования Российской Федерации", "Заслуженный работник среднего профессионального образования Российской Федерации" и учёные степени. К подготовке в колледже привлекаются преподаватели Новгородского государственного университета и ведущие специалисты предприятий. В структуру колледжа входят отделения, цикловые комиссии. Ведётся подготовка по дополнительным образовательным программам.
6. Теперь удалить нижние строчки с информацией для контакта и на их месте поместить таблицу из двух строк и трех столбцов. Применив знания работы с таблицами в Word, объединить в верхней строке ячейки и установить цвет ячейки такой же, как и в верхней таблице. Затем, расположив текст посередине, белым цветом написать: «По всем вопросам обращайтесь по адресу». Объединить ячейки и посередине во второй строке в первой ячейке указать свой E-mail, во второй ячейке – дату разработкисайта, которая затем при следующих изменениях сайта будет обновляться, в третьей – имя разработчика сайта (рис. 28.7).
Рис. 28.7 Контактная информация
7. В любом месте страницы щёлкнуть правой кнопкой мыши и в появившемся меню выбрать Свойства страницы. В поле Заглавие вкладки → Главная ввести Главная, нажать ОК.
8. В меню Tools (Утилиты) выбрать Web Settings (Настройки сайта); на вкладке Language (Язык) установить значение Default page encoding (Кодировка страницы по умолчанию) в Cyrillic (Кириллица), нажать ОК.
9. Ваша первая и главная страница готова.
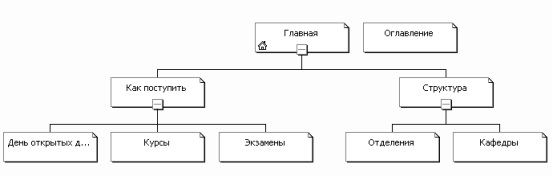
10. Теперь подготовим наш сайт для дальнейшей работы. Перейти на вкладку веб-узел, открыть страничку Переходы и переименовать все странички-иконки, щёлкнув на каждой из них два продолжительных раза. Щёлкнув правой клавишей по иконке, можно ее удалить либо добавить новую. Структура сайта (1-й этап) показана на рис. 27.8.
Рис. 28.8 Структура сайта – 1-й этап
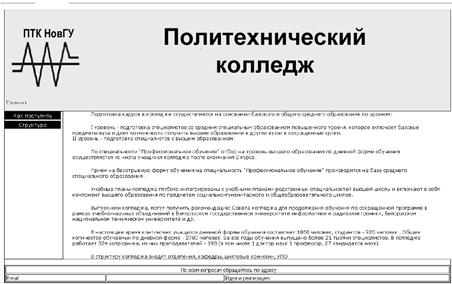
11. Сохранить результаты, нажав иконку Сохранить. Страница будет выглядеть примерно так (рис. 28.9).
Рис. 28.9. Веб-страница – 1-й этап
Задание 3. Создание страницы Как поступить
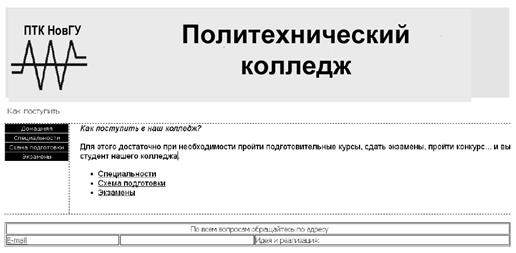
Для того чтобы научиться создавать гиперссылки, понадобятся ещё несколько страниц на нашем сайте. 1. Перейти на панель Переходы и 2 раза щёлкнуть мышкой на странице Как поступить. 2. Удалить Описания продуктов и все нижеследующие надписи. Страница заметно уменьшится, и можно будет увидеть нижнюю таблицу в окне разработки. 3. Под пунктирной линией набрать следующий текст: Как поступить в наш колледж? 4. Затем набрать такой текст: Для этого достаточно при необходимости пройти подготовительные курсы, сдать экзамены, пройти конкурс... и вы студент нашего колледжа. и вставить его чуть ниже последней надписи. 5. Теперь на панели инструментов включить маркеры. Один из них сразу же появится, и ввести текст Специальности, нажмите клавишу Enter, далее ввести Схема подготовки, а затем, повторив эти действия еще раз, написать Экзамены
Рис. 28.10. Веб-страница – 2-й этап
6. Далее приступить к работе с панелью навигации. Выбрать Переходы. Нажать на страничке-иконке Оглавление и, удерживая мышку нажатой, переместить страничку справа от странички Структура. Переименовать ее в Карта сайта. Теперь структура сайта выглядит так (рис. 28.11).
Рис. 28.11 Структура сайта – 2-й этап
7. Перейти на главную страницу и выделить боковую навигационную панель (рис. 27.15). Щёлкнуть правой кнопкой мышки для активизации всплывающего меню и выбрать в нем Свойства панели управления, далее – опции Дочерний уровень → Домашняя страница → По вертикали.
Рис. 28.12. Навигационная панель
8. Перейти на вкладку Переходы. Значение Домашняя страница должна иметь уже название Главная, если по каким-то причинам этого нет, то назовите ее так. 9. Сохранить результаты. Задание 4 Создание других страниц темы Одну дополнительную страницу мы добавили. Теперь создадим остальные, относящиеся к теме: Как поступить. 1. На панели Переходы выбрать страницу Экзамены. Двойным щелчком мышки открыть ее в редакторе и удалить весь текст, который находится справа от навигационной панели до нашей нижней таблицы. 2. Теперь войти в свойства этой страницы, щелкнув правой кнопкой мыши, и в появившемся меню выбрать Свойства страницы → Название, указать ПТК НовГУ Экзамены. 3. В то место, откуда мы удалили текст, поместить такую информацию:
В ПТК НовГУ можно получить среднее специальное образование по дневной или заочной формам обучения. Абитуриенты сдают испытания по предметам: на дневную форму обучения на основе общего базового образования: русский язык – диктант, математика – письменно.
4. После этого на следующей строчке вставить горизонтальную линию: в меню Вставка выбрать команду Горизонтальная линия. 5. Сохранить результаты.
Вторая страница общей темы готова. 5. Содержание отчёта: 5.1 Созданный сайт для учебного заведения на основании выбранного шаблона. 5.2 Созданная главная страница сайта. 5.3 Созданная страница «Как поступить?». 5.4 Созданные другие страницы темы.
6. Контрольные вопросы: 6.1 Что такое веб-сайт (веб-узел)? 6.2 Способы создания сайта в программе FrontPage. 6.3 Изменение настроек программы.
7. Список рекомендуемой литературы 7.1 Могилев А.В. Практикум по информатике: учеб.пособие для вузов. - М.: Академия, 2008. - 608с. 7.2 Угринович Н. Д. Информатика и ИКТ:10,11 кл.- М.:БИНОМ. Лаборатория знаний, 2008. - 512с. 7.3 Могилев А.В. Практикум по информатике: учеб.пособие для вузов. - М.: Академия, 2008. - 608с.
|
|||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-04-18; просмотров: 1185; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.135.212.195 (0.014 с.) |