Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Создаем таймер обратного отсчета на сайтеСодержание книги
Поиск на нашем сайте
https://alligator.io/js/object-property-shorthand-es6/ //timer
//1) функция которая будет устанавливать наш таймер //2) функционал который будет определять разницу между текущим временем и дедлайном //3)ф-я которая буудет заниматься обновление таймера
const deadline = '2020-9-25';
function getTimeRemaining(endtime) { const t = Date.parse(endtime) - Date.parse(new Date()), days = Math.floor((t/(1000*60*60*24))), seconds = Math.floor((t/1000) % 60), minutes = Math.floor((t/1000/60) % 60), hours = Math.floor((t/(1000*60*60) % 24));
return { 'total': t, 'days': days, 'hours': hours, 'minutes': minutes, 'seconds': seconds }; }
function getZero(num){ if (num >= 0 && num < 10) { return '0' + num; } else { return num; } }
function setClock(selector, endtime) {
const timer = document.querySelector(selector), days = timer.querySelector("#days"), hours = timer.querySelector('#hours'), minutes = timer.querySelector('#minutes'), seconds = timer.querySelector('#seconds'), timeInterval = setInterval(updateClock, 1000);
updateClock();
function updateClock() { const t = getTimeRemaining(endtime);
days.innerHTML = getZero(t.days);// можно использовать textContent hours.innerHTML = getZero(t.hours); minutes.innerHTML = getZero(t.minutes); seconds.innerHTML = getZero(t.seconds);
if (t.total <= 0) { clearInterval(timeInterval); } } }
setClock('.timer', deadline);
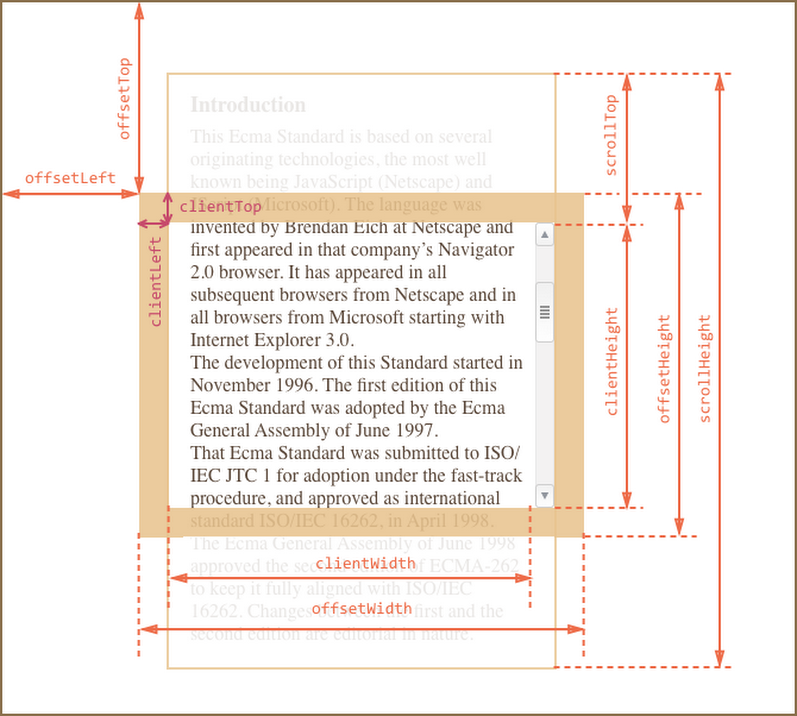
Параметры документа, окна и работа с ними / метрики document. – объект,который содержит в себе всю HTML структуру в более сложном варианте window.- окно в котором показывается документ. scrin - весь видимый монитор Создаем модальное окно Функции-конструкторы ES5 https://learn.javascript.ru/constructor-new
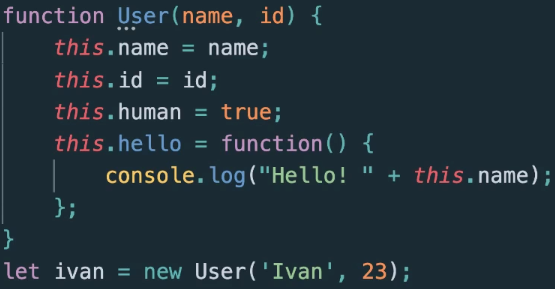
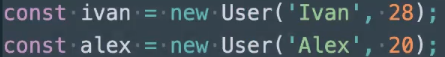
Итог: ф-и конст-ы нужны для создания новых однотипных {}. В практике это – новые пользователи сайта, товары в магазинах, ролики на ютубе везде, где есть шаблонизация Даже компоненты сайтов могут создаваться таким образом Классы – в ES6 появилися ситнаксический сахар(обёртка) для всего выше описанного кода class User { constructor(name, id) { this. name = name; this. id = id; this. human = true; } hello(){ console.log(`Hello ${ this. name}`); } exit(){ console.log(` The User ${ this. name} left`); } }
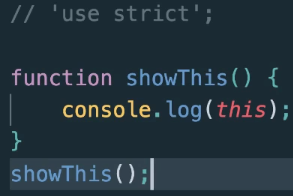
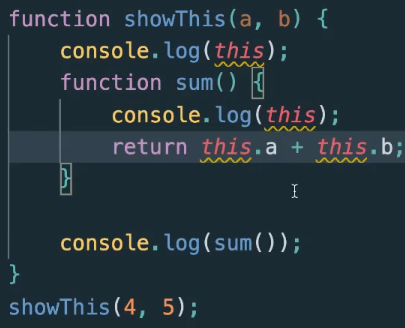
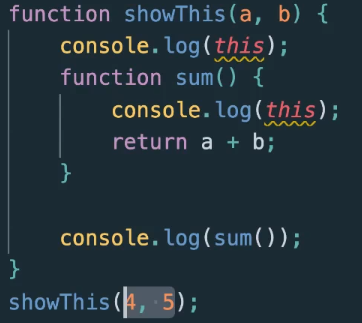
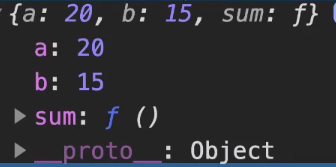
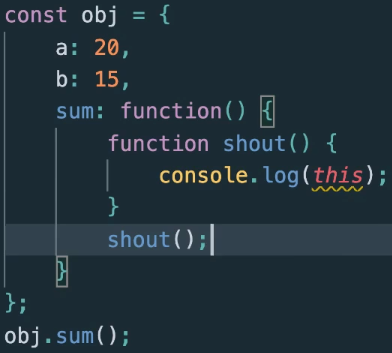
Контекст вызова. This https://tproger.ru/translations/javascript-this-keyword/ Контекст вызова This – то,что окружает функцию и в каких условиях она вызываеться
|
||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2021-07-18; просмотров: 87; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.15.198.120 (0.009 с.) |
|||||||||||||||||||||||||||||







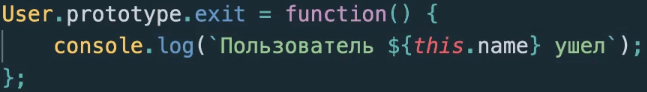
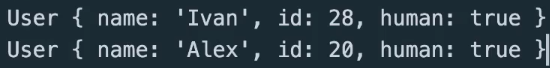
 При помощи prototype можно добавить свойство. Этот приём используется когда нет доступа к прототипу или я не могу изменить его по каким-то причинам, но его нужно как-то модифицировать
Этот метод будет наследоваться прототипно и он появиться у всех потомков, которые будут написаны после после него
При помощи prototype можно добавить свойство. Этот приём используется когда нет доступа к прототипу или я не могу изменить его по каким-то причинам, но его нужно как-то модифицировать
Этот метод будет наследоваться прототипно и он появиться у всех потомков, которые будут написаны после после него