
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Навигация по DOM - элементам,data-атрибуты, преимущество for/ofСодержание книги
Поиск на нашем сайте
Задача: взять определённый элемент обратиться к его родителю и поменять у него класс console.log(document.body); обратился к элементу Родительский элемент – тот элемент, которые объединяет внутри себя другие элементы. Его тоже можно получить console.log(document.body.childNodes); получим p[] NodeList
Text node
Каждая сущность, которая находиться на странице будет по факту узлом, но не каждый узел будет элементом
В тегах – элементы, всё что не видно – узел <li>1</li>, <li> </li> - DOMElement 1 - DOMNode
До этого отталкивались от родителя, теперь будем от любого элемента. Команда которая поможет получить родителей соседей и детей Если элемент используем один раз, его не нужно помещать в переменную
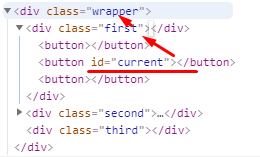
Хочу получить родителя для элемента кнопки с id current console.log(document.querySelector('#current').parentNode);
console.log(document.querySelector('#current').parentNode.parentNode);
поднимаюсь выше ещё на уровень и т.д
<div class="second"> <ul> <li>1</li> <li>2</li> <li data-current="3">3</li> B AAD//wMAUEsBAi0AFAAGAAgAAAAhALaDOJL+AAAA4QEAABMAAAAAAAAAAAAAAAAAAAAAAFtDb250 ZW50X1R5cGVzXS54bWxQSwECLQAUAAYACAAAACEAOP0h/9YAAACUAQAACwAAAAAAAAAAAAAAAAAv AQAAX3JlbHMvLnJlbHNQSwECLQAUAAYACAAAACEA52cgMjECAABjBAAADgAAAAAAAAAAAAAAAAAu AgAAZHJzL2Uyb0RvYy54bWxQSwECLQAUAAYACAAAACEAI+cwEt8AAAAHAQAADwAAAAAAAAAAAAAA AACLBAAAZHJzL2Rvd25yZXYueG1sUEsFBgAAAAAEAAQA8wAAAJcFAAAAAA== " adj="-8690" strokecolor="#c0504d [3205]" strokeweight="3pt"> <li>4</li> <li>5</li> </ul> </div>
data-current="3" console.log(document.querySelector('[data-current="3"]').nextSibling); console.log(document.querySelector('[data-current="3"]').previousSibling);
Таблица команд для узлов
Таблица команд для элементов
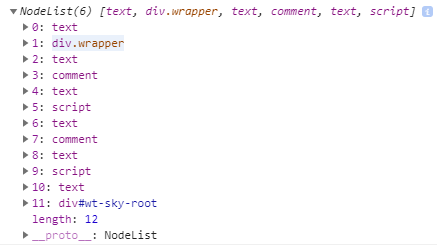
Создам перебор элементов вручную. Перебрать все ChildNodes и избавиться от #text for (let node of document.body.childNodes) { if (node.nodeName == '#text') { continue; } console.log(node); }
КОМАДНЫ
|
||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2021-07-18; просмотров: 79; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.117.10.207 (0.008 с.) |

 console.log(document.head); при помощи такого подхода можно чего-то добавить console.log(document.documentElement); - вызывает тег html
console.log(document.head); при помощи такого подхода можно чего-то добавить console.log(document.documentElement); - вызывает тег html

 перенос строки, кроме первых 6 элементов, все динамические, которые поставл LiveServer
перенос строки, кроме первых 6 элементов, все динамические, которые поставл LiveServer
 получил
получил

 т.к идёт перенос строки
т.к идёт перенос строки

 - выводит строку в качестве объекта
- выводит строку в качестве объекта


