Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Получение элементов со страницыСодержание книги
Поиск на нашем сайте
https://learn.javascript.ru/css-selectors https://habr.com/ru/post/336136/ DOM (document object modal) – объектная модель документа. Old method:
Если даже убрать все кнопки, кроме 1 и обратиться const btns = document.getElementsByTagName("button"); <div class="box" id="box"></div> <button>1</button> <button>2</button> <button>3</button> <button>4</button> <button>5</button> , то всё равно получим псевдо [] - Нельзя обратиться к массиву для стилизации кнопки, нужно обращаться непосредственно к кнопке Также можно обращаться через class
Современный метод
Рабочая область: <body> <div class="box" id="box"></div> <button>1</button> <button>2</button> <button>3</button> <button>4</button> <button>5</button>
<div class="circle"></div> <div class="circle"></div> <div class="circle"></div>
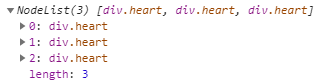
<div class="wrapper"> <div class="heart"></div> <div class="heart"></div> <div class="heart"></div>
</div>
<script src="js/script.js"></script> </body>
document- работает только внутри браузера У него есть два метода, чтобы получать один элемент
|
||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2021-07-18; просмотров: 56; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.17.77.122 (0.01 с.) |
|||||||||||||||||||||||||||||||||