Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
ClassList и делегирование событийСодержание книги
Поиск на нашем сайте
• https://developer.mozilla.org/ru/docs/Web/API/Element/classList • https://developer.mozilla.org/ru/docs/Web/API/Element/matches • https://learn.javascript.ru/event-delegation • https://medium.com/@stasonmars/%D0%B4%D0%B5%D0%BB%D0%B5%D0%B3%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D0%B5-%D1%81%D0%BE%D0%B1%D1%8B%D1%82%D0%B8%D0%B8%CC%86-%D0%B2-javascript-d91cbdd8916a Чтобы обратиться к списку классов нужно прописать.classList – свойство, которое есть у этого DOMузла <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="first" class="btn-block"> <button class="blue some"></button> <button></button> <button></button> <button></button> <button></button> <button></button> <button></button> </div>
<script src="script.js"></script> </body> </html> const btns = document.querySelectorAll('.button'); //console.log(btns.classList); - у псевдомассива не сушествует свойства classList console.log(btns[0].classList.length); - узнаю сколько классов у данной кнопки -> 2 Методы classList console.log(btns[0].classList.item(0)); - узнать первый класс console.log(btns[0].classList.add('red')); - добавить класс console.log(btns[0].classList.remove('blue')); - удалить класс console.log(btns[0].classList.toggle('blue')); - если есть удалит иначе добавит Если есть нужный класс, то делаем то-то if (btns[0].classList.contains("red")){ console.log('red'); } Нажимая первую кнопку добавляется класс red втрой кнопке при его отсутсвии или удалется при наличии. Можно через toggle, но инога наличие класса нужно проверять вручную const btns = document.querySelectorAll('button'); btns[0].addEventListener('click', () => { if (!btns[1].classList.contains('red')) { btns[1].classList.add('red'); } else { btns[1].classList.remove('red'); } });
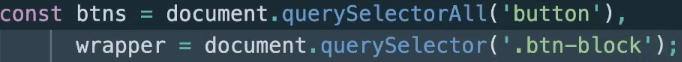
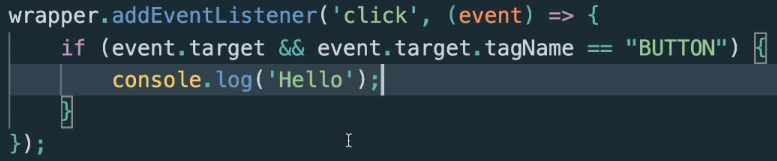
Делегирование Допустим много кнопок и при нажатии на них должно происходить одно и тоже событие Берем элемент, который является родителем всех кнопок и вешаем обработчик событий на него, а внутри будем проверять на что мы кликнули, т.е назначаю функцию для его потомков, если они подходят под определённые параметры
Не все элементы поддерживают событие клика, существует теги которые не возможно кликнуть br
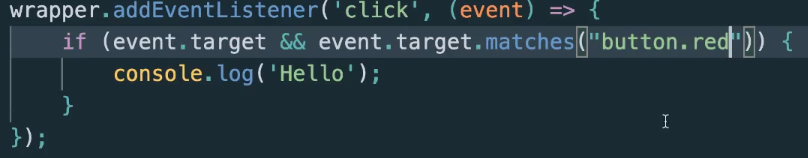
Продвинутое делигрование. Работает только для button class =” red ”
|
||||
|
Последнее изменение этой страницы: 2021-07-18; просмотров: 153; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.142.130.127 (0.007 с.) |

 - устаревший метод
- устаревший метод