Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
События на мобильных устройствахСодержание книги
Поиск на нашем сайте
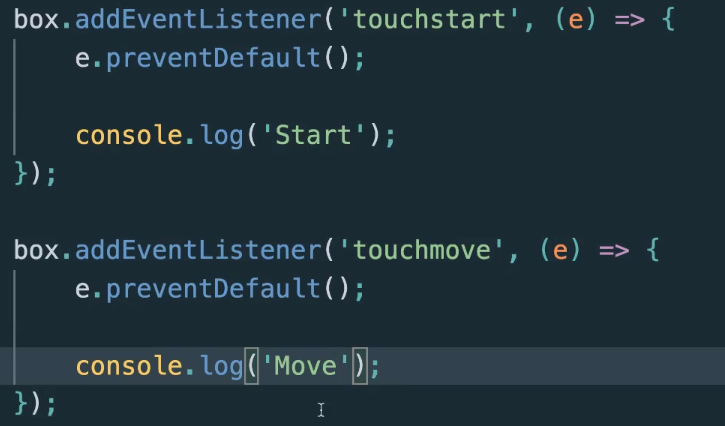
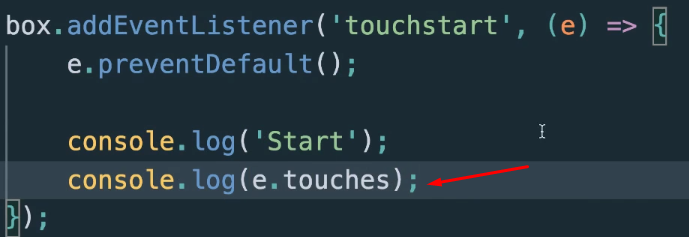
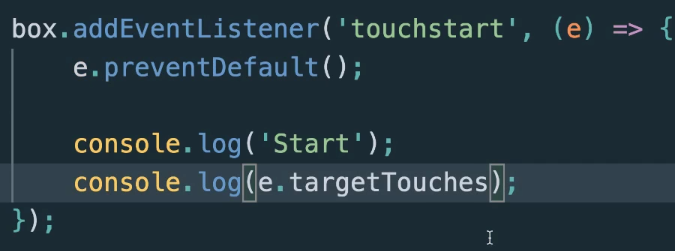
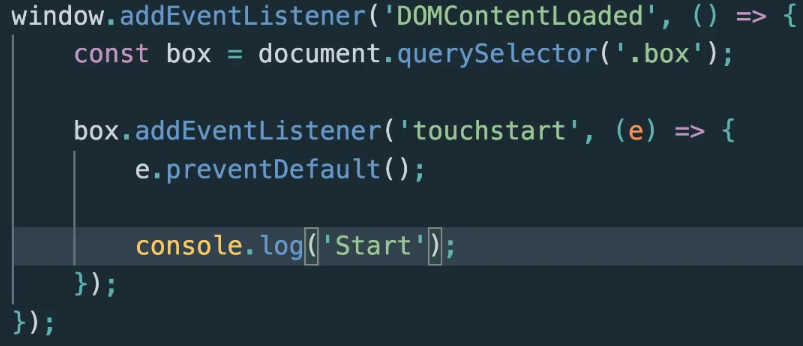
Для чего? Можно использовать дял смахивания слайдов, щепотка – увеличение или уменьшения видимой облости У (е) свои плюшки
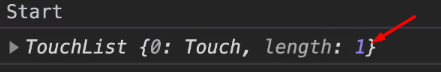
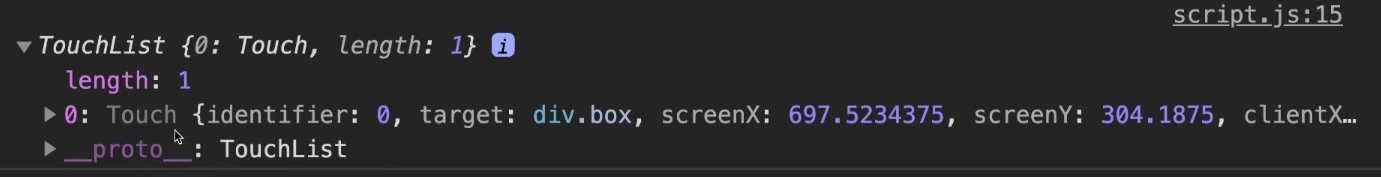
// touches
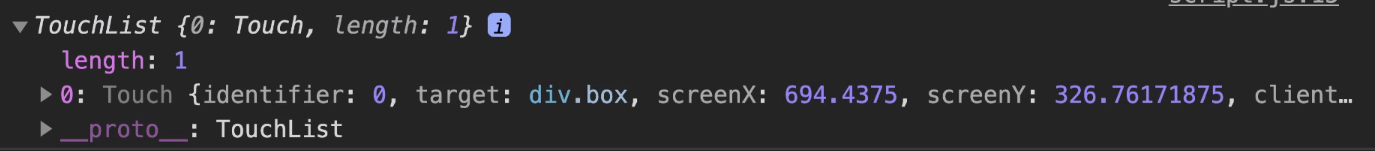
//targetTouches
При нажатии на элемент получу немного другую структуру
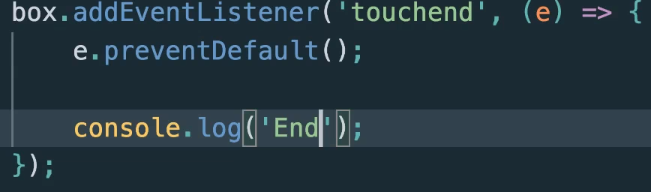
// changedTouches Пример, если это событие touchEnd, то список будет содержать палец который был убран,даже если остальные четыре пальца до сих пор на экране Пальцы которые совершили определённое назначенное действие
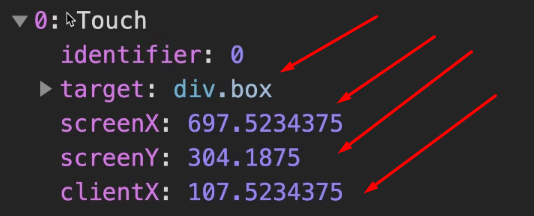
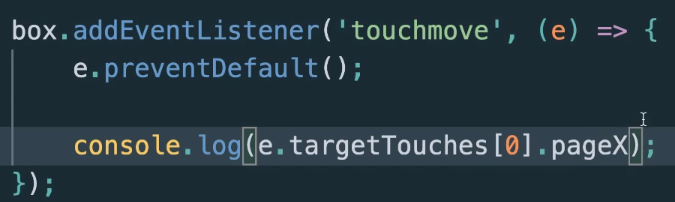
Отслеживаю кординаты первого польца при движении по заданной облости/объекту, например если переходит через определённую границу, то переключается слайд в слайдере Async, defer, динамические скрипты
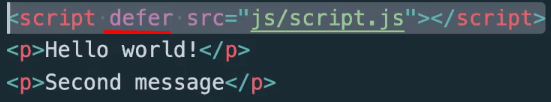
Особенности · Атрибут сообщает браузеру, что он должен работать и загружать скрипт в фоновом режиме и запустить скрипт когда он загрузиться · Скрипты с defer никогда не блокируют страницу · Выполняеткся когда DOM дерево уже готово · Срабатывает до событие DOMContentLoaded · Загружаются последовательно
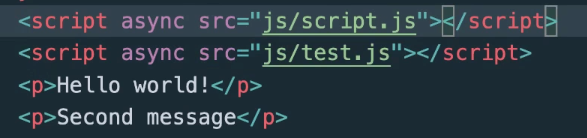
Особенности · Страница не ждёт ассинхронных скриптов, содержимое просто обрабатывается и отображается · событие DOMContentLoaded и ассинхронные скрипты не ждут друг друга · Загружается в фонновом режиме и начинает работать до того, как будет загружена DOM –не ждёт другие и другие скрипты не ждут его. Абсолютно независимые.
· Обычно для метриком и счётчиков
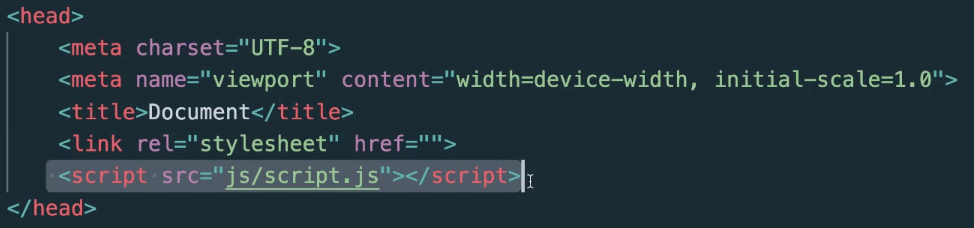
Особенности · грузиться скрипт, потом DOM дерево. В скрипте может быть взаимодействие с DOM, но так как они не прогрузились, будет ошибка. Сайт ждёт скрипт · Скрипт при загрузке блокирует страницу: если скрипт очень объёмный или сервер на котором лежит скрипт будет подвисать страница дальше грузиться не будет.
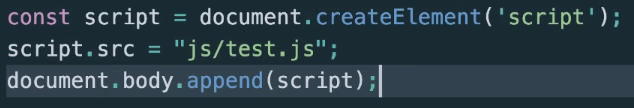
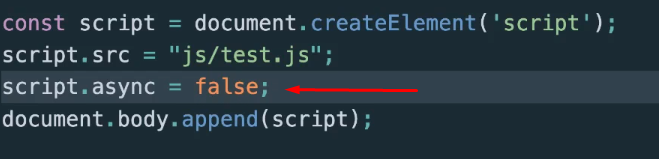
Особенности • Скрипт грузиться после того, когда он будет добавлен в документ после выполнения строчки document.body… • Динамически загружаемые скрипты по умолчанию ведут себя как async • Можно изменить порядок загрузки. Будет вести себя как обычный скрипт
JavaScript в работе
|
|||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2021-07-18; просмотров: 75; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.22.75.92 (0.009 с.) |



 в режиме адаптации
в режиме адаптации