Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Что может JavaScript в браузере?Содержание книги
Поиск на нашем сайте Что такое JavaScript? Изначально JavaScript был создан, чтобы «сделать веб-страницы живыми». Программы на этом языке называются скриптами. Они могут встраиваться в HTML и выполняться автоматически при загрузке веб-страницы. Скрипты распространяются и выполняются, как простой текст. Им не нужна специальная подготовка или компиляция для запуска. Это отличает JavaScript от другого языка – Java. Почему Java Script? Когда JavaScript создавался, у него было другое имя – «LiveScript». Однако, язык Java был очень популярен в то время, и было решено, что позиционирование JavaScript как «младшего брата» Java будет полезно. Со временем JavaScript стал полностью независимым языком со своей собственной спецификацией, называющейся ECMAScript, и сейчас не имеет никакого отношения к Java. Сегодня JavaScript может выполняться не только в браузере, но и на сервере или на любом другом устройстве, которое имеет специальную программу, называющуюся «движком» JavaScript. У браузера есть собственный движок, который иногда называют «виртуальная машина JavaScript». Разные движки имеют разные «кодовые имена». Например: · V8 – в Chrome и Opera. · SpiderMonkey – в Firefox. · …Ещё есть «Trident» и «Chakra» для разных версий IE, «ChakraCore» для Microsoft Edge, «Nitro» и «SquirrelFish» для Safari и т.д. Эти названия полезно знать, так как они часто используются в статьях для разработчиков. Мы тоже будем их использовать. Например, если «функциональность X поддерживается V8», тогда «Х», скорее всего, работает в Chrome и Opera. Как работают движки? Движки сложны. Но основы понять легко. 1. Движок (встроенный, если это браузер) читает («парсит») текст скрипта. 2. Затем он преобразует («компилирует») скрипт в машинный язык. 3. После этого машинный код запускается и работает достаточно быстро. Движок применяет оптимизации на каждом этапе. Он даже просматривает скомпилированный скрипт во время его работы, анализируя проходящие через него данные, и применяет оптимизации к машинному коду, полагаясь на полученные знания. В результате скрипты работают очень быстро. Что может JavaScript в браузере? Современный JavaScript – это «безопасный» язык программирования. Он не предоставляет низкоуровневый доступ к памяти или процессору, потому что изначально был создан для браузеров, не требующих этого. Возможности JavaScript сильно зависят от окружения, в котором он работает. Например, Node.JS поддерживает функции чтения/записи произвольных файлов, выполнения сетевых запросов и т.д. В браузере для JavaScript доступно всё, что связано с манипулированием веб-страницами, взаимодействием с пользователем и веб-сервером. Например, в браузере JavaScript может: · Добавлять новый HTML-код на страницу, изменять существующее содержимое, модифицировать стили. · Реагировать на действия пользователя, щелчки мыши, перемещения указателя, нажатия клавиш. · Отправлять сетевые запросы на удалённые сервера, скачивать и загружать файлы (технологии AJAX и COMET). · Получать и устанавливать куки, задавать вопросы посетителю, показывать сообщения. · Запоминать данные на стороне клиента («local storage»). Что делает JavaScript особенным? Как минимум, три сильные стороны JavaScript: · Полная интеграция с HTML/CSS. · Простые вещи делаются просто. · Поддерживается всеми основными браузерами и включён по умолчанию. JavaScript – это единственная браузерная технология, сочетающая в себе все эти три вещи. Вот что делает JavaScript особенным. Вот почему это самый распространённый инструмент для создания интерфейсов в браузере. Хотя, конечно, JavaScript позволяет делать приложения не только в браузерах, но и на сервере, на мобильных устройствах и т.п. Языки «над» JavaScript Синтаксис JavaScript подходит не под все нужды. Разные люди хотят иметь разные возможности. Это естественно, потому что проекты разные и требования к ним тоже разные. Так, в последнее время появилось много новых языков, которые транспилируются (конвертируются) в JavaScript, прежде чем запустятся в браузере. Современные инструменты делают транспиляцию очень быстрой и прозрачной, фактически позволяя разработчикам писать код на другом языке, автоматически преобразуя его в JavaScript «под капотом». Примеры таких языков: · CoffeeScript добавляет «синтаксический сахар» для JavaScript. Он вводит более короткий синтаксис, который позволяет писать чистый и лаконичный код. Обычно такое нравится Ruby-программистам. · TypeScript концентрируется на добавлении «строгой типизации» для упрощения разработки и поддержки больших и сложных систем. Разработан Microsoft. · Flow тоже добавляет типизацию, но иначе. Разработан Facebook. · Dart стоит особняком, потому что имеет собственный движок, работающий вне браузера (например, в мобильных приложениях). Первоначально был предложен Google, как замена JavaScript, но на данный момент необходима его транспиляция для запуска так же, как для вышеперечисленных языков. Есть и другие. Но даже если мы используем один из этих языков, мы должны знать JavaScript, чтобы действительно понимать, что мы делаем. Итого · JavaScript изначально создавался только для браузера, но сейчас используется на многих других платформах. · Сегодня JavaScript занимает уникальную позицию в качестве самого распространённого языка для браузера, обладающего полной интеграцией с HTML/CSS. · Многие языки могут быть «транспилированы» в JavaScript для предоставления дополнительных функций. Рекомендуется хотя бы кратко рассмотреть их после освоения JavaScript.
Переменные и строгий режим Переменные - хранилище информации JavaScript использует динамическую типизацию. Это означает, что переменные могут хранить значения любого типа без какого-либо контроля над ними. Способ объявления Первый символ не равно цифре, спец символу(кроме $ и _),не должны повторять зарезервированные слова в языке (error, Alert и т.д) Записывается в формате ” Camale Case” Переменные записанные в разном регистре – разные переменные
Прямых const в JS не существует
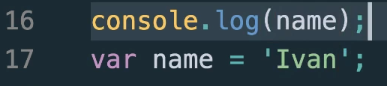
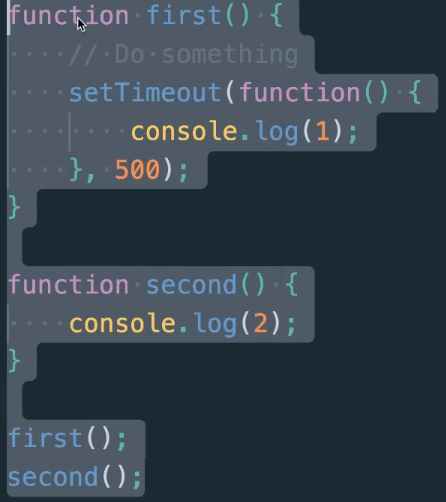
Переменная объявлена на 17 строке, вызывается на 16, должна быть ошибка, но если запустить код, то
Переменная существует после того как она объявлена, у let и const нет таких проблем как у var let и const видны в блоке ограниченные в фигурной скобке
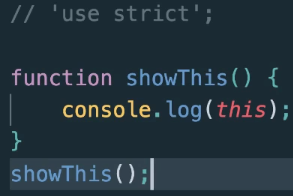
Директива для современного режима "use strict" Строгий режим — "use strict" На протяжении долгого времени JavaScript развивался без проблем с обратной совместимостью. Новые функции добавлялись в язык, в то время как старая функциональность не менялась. Преимуществом данного подхода было то, что существующий код продолжал работать. А недостатком – что любая ошибка или несовершенное решение, принятое создателями JavaScript, застревали в языке навсегда. Так было до 2009 года, когда появился ECMAScript 5 (ES5). Он добавил новые возможности в язык и изменил некоторые из существующих. Чтобы устаревший код работал, как и раньше, по умолчанию подобные изменения не применяются. Поэтому нам нужно явно их активировать с помощью специальной директивы: "use strict". «use strict» Директива выглядит как строка: "use strict" или 'use strict'. Когда она находится в начале скрипта, весь сценарий работает в «современном» режиме. Например: "use strict";
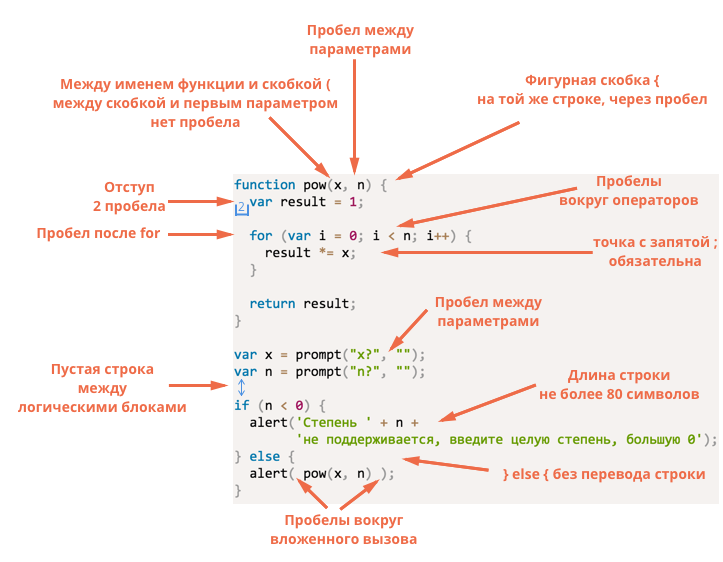
// этот код работает в современном режиме ... Позже мы изучим функции (способ группировки команд). Забегая вперёд, заметим, что вместо всего скрипта "use strict" можно поставить в начале большинства видов функций. Это позволяет включить строгий режим только в конкретной функции. Но обычно люди используют его для всего файла. Стилистика JS
Интерполяция (ES6) Прямо внутри строки можем вставлять значения переменной До ES6
Problems begin when Дабы избежать этого был придуман приём – интерполяция
Особенность – в косых кавычках ` ` - бектики
Можно использовать так
Операторы в JS
https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Operators/Operator_Precedence#Table
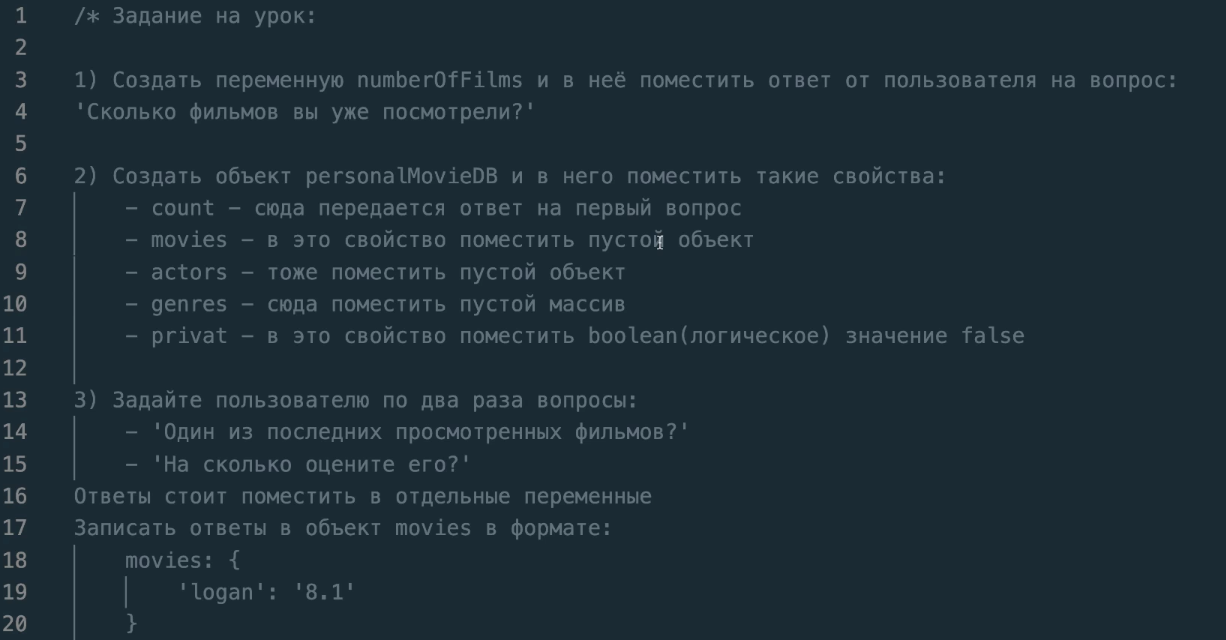
Практическое задание
My cod const numberOfFilms = +prompt("How many do you whatched films?", ""); a = prompt("What was the last movie you watched?", ""); b = prompt("Your appraisal", "");
const personalMovieDB = { count: numberOfFilms, movies: { a: a, b: b }, actors: {}, genres: [], privat: false };
console.log(personalMovieDB.count); console.log(personalMovieDB.movies);
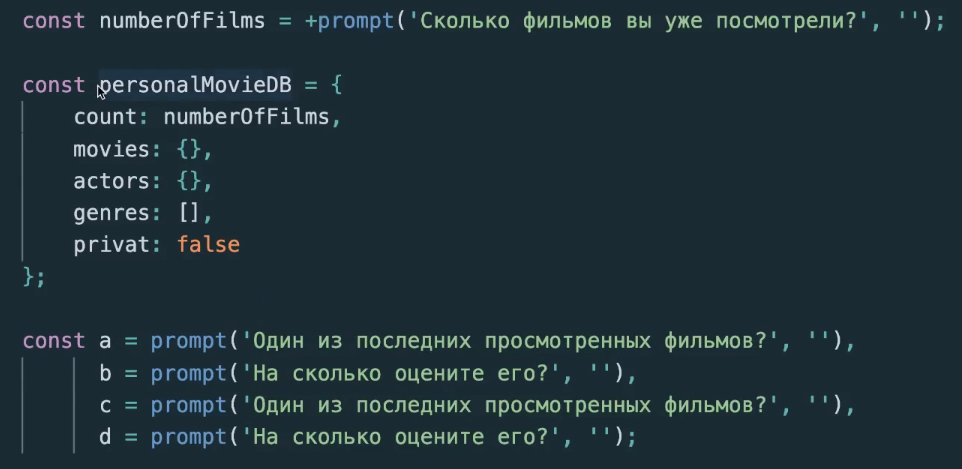
teacher cod
При использовании кирилицы использовать синтаксис
Git Для инициализации git init – подключаем git on project git config –local/global user.name "Abu" If you have never used git before- global git config –global/ local user.email "my_email@whatever.com" У файлов три статуса git status (use "git add <file>..." to include in what will be committed) index.html script.js • Файлы просто созданы, за ними не следят git add –A следим за всеми файлами; git add failName.css - выборочно or git add *.css – все файлы css Changes to be committed: (use "git rm --cached <file>..." to unstage) new file: index.html new file: script.js • Git следить за файлами и можно создать уже commit
git commit –a –m ” что сделано на этой контрольной точке” git log вытаскиваю инфу о всех commit
• Создание commita Заливаем на репозиторий Git Hub …or create a new repository on the command line echo "# JS_Beginners" >> README.mdgit initgit add README.mdgit commit -m "first commit"git remote add origin https://github.com/AbuFarm/JS_Beginners.gitgit push -u origin master…or push an existing repository from the command line
Добавление название репозитория git remote add origin https://github.com/AbuFarm/JS_Beginners.git - связаваем локальный репозиторий с Git Рги веткаgit push -u origin master – backup репозитория с локального на удалённый все пуши будут пушиться …or import code from another repository You can initialize this repository with code from a Subversion, Mercurial, or TFS project. -q, --quiet suppress summary after successful commit -v, --verbose show diff in commit message template
Commit message options -F, --file <file> read message from file --author <author> override author for commit --date <date> override date for commit -m, --message <message> commit message -c, --reedit-message <commit> reuse and edit message from specified commit -C, --reuse-message <commit> reuse message from specified commit --fixup <commit> use autosquash formatted message to fixup specified commit --squash <commit> use autosquash formatted message to squash specified commit --reset-author the commit is authored by me now (used with -C/-c/--amend) -s, --signoff add Signed-off-by: -t, --template <file> use specified template file -e, --edit force edit of commit --cleanup <mode> how to strip spaces and #comments from message --status include status in commit message template -S, --gpg-sign[=<key-id>] GPG sign commit
Commit contents options -a, --all commit all changed files -i, --include add specified files to index for commit --interactive interactively add files -p, --patch interactively add changes -o, --only commit only specified files -n, --no-verify bypass pre-commit and commit-msg hooks --dry-run show what would be committed --short show status concisely --branch show branch information --ahead-behind compute full ahead/behind values --porcelain machine-readable output --long show status in long format (default) -z, --null terminate entries with NUL --amend amend previous commit --no-post-rewrite bypass post-rewrite hook -u, --untracked-files[=<mode>] show untracked files, optional modes: all, normal, no. (Default: all) --pathspec-from-file <file> read pathspec from file --pathspec-file-nul with --pathspec-from-file, pathspec elements are separated with NUL character
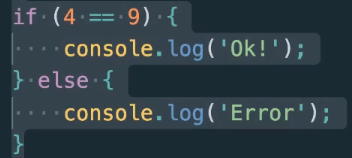
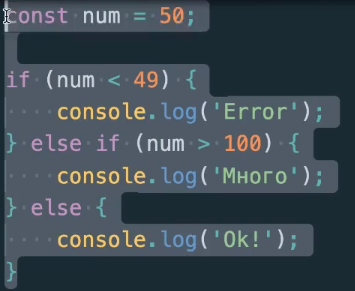
Условие в JS
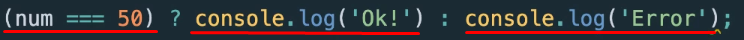
Тернарный оператор
Участвует три выражение Бинарный: 4 + 4 Унарный: + ‘4’
Switch – строгое сравненик === Шаблон работы swicth
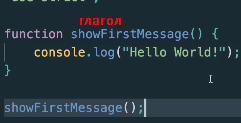
Способа Функция
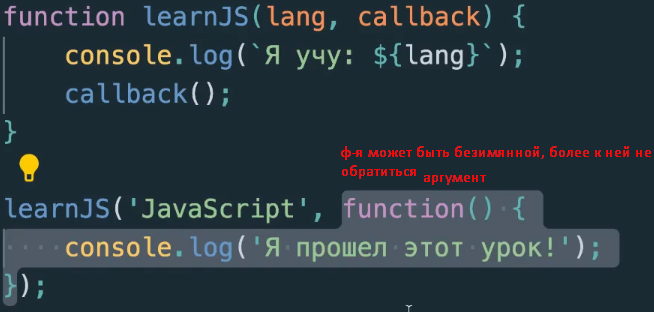
Callback- функции которая должна быть выполнена, после того как другая завершила своё выполнение https://learn.javascript.ru/callbacks
Методы объектов https://javascript.ru/tutorial/object/intro Деструктуризация объектов https://learn.javascript.ru/destructuring#destrukturizatsiya-obekta Дескрипторы, геттеры и сеттеры свойств https://learn.javascript.ru/descriptors-getters-setters Объекты: перебор свойств https://learn.javascript.ru/object-for-in
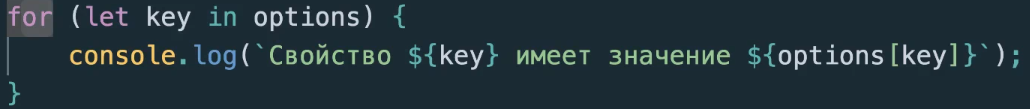
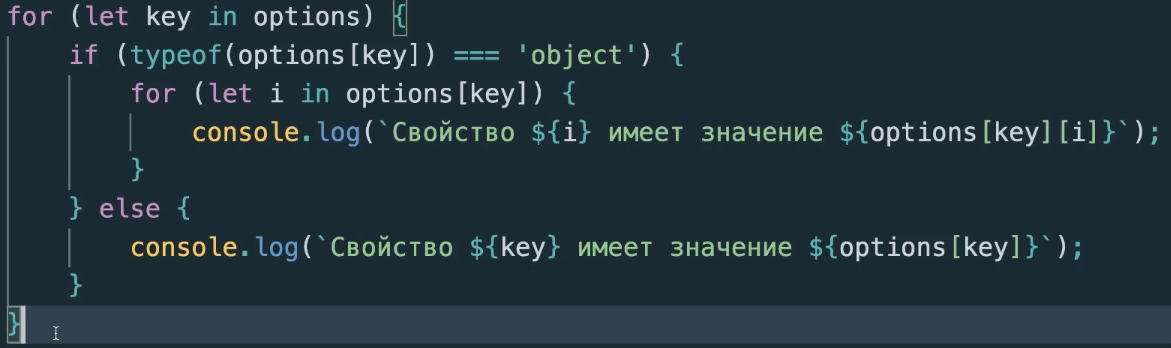
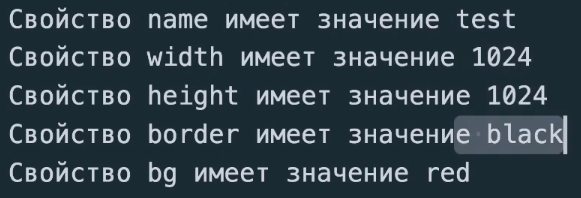
Перебор внутри перебора
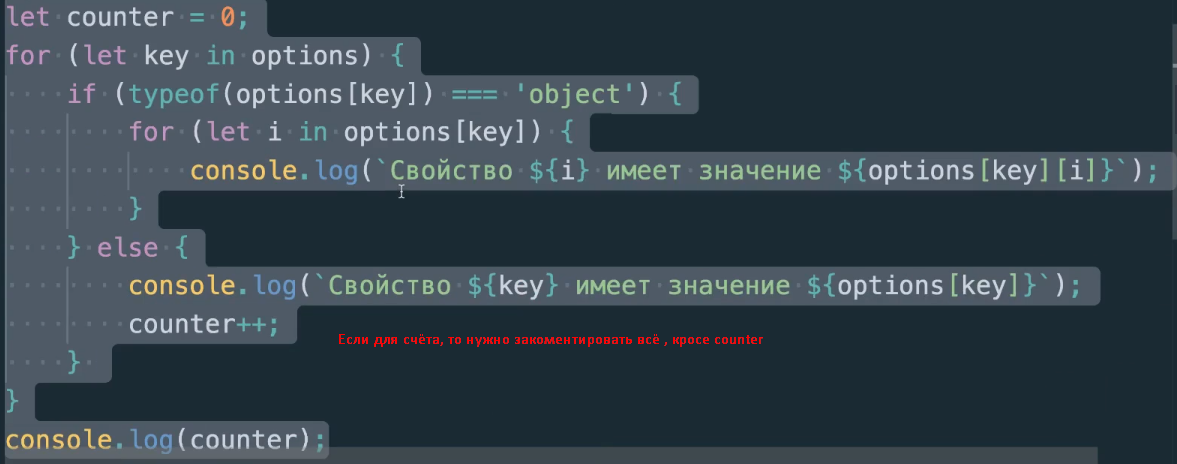
Приём счётчика
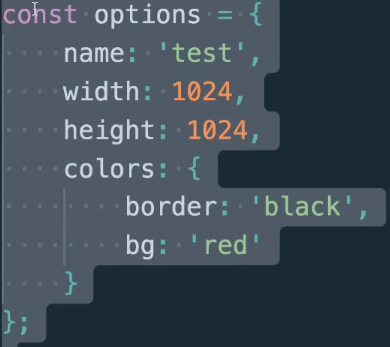
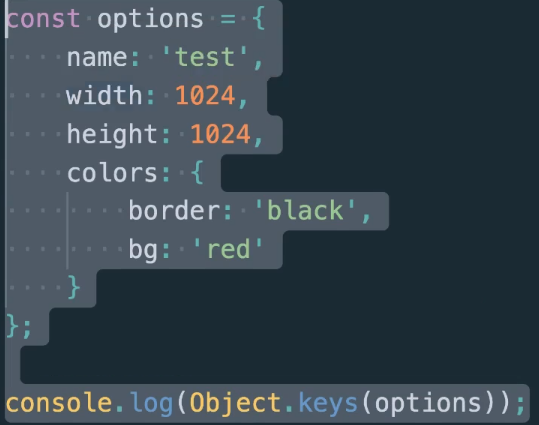
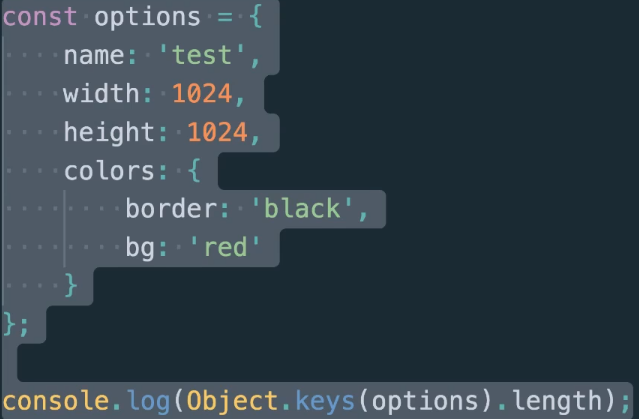
Можно через методы объектов, Object.keys – этот метод берёт объект и на его основании создаёт массив (из ключей) в котором все элементы – ключи находяшехся на первом значении ключ: значение у объекта
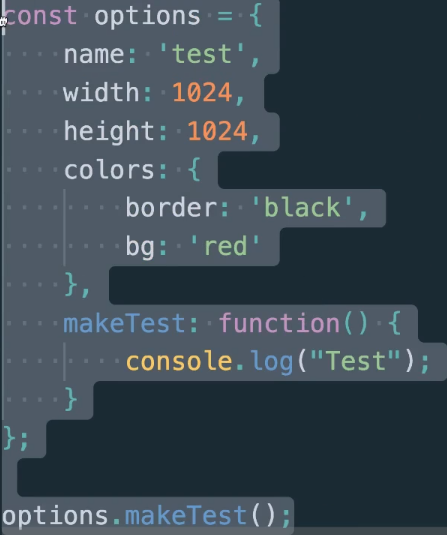
У строк и массивов есть свойство length – при помощи которого можно узнать сколько там элементов содержеться Рукотворный метод внутри объекта
Объекты – структура сохраняет в себе любые данные Диструктурирзация
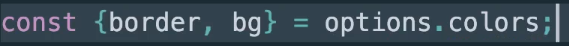
Диструктурирзация – разделить на болеее мелкие кусочки Что брать откуда брать
Вытащили кусочки в качестве отдельной переменной
Всё в JS идёт от объектов,все сущности сводятся к объектам.
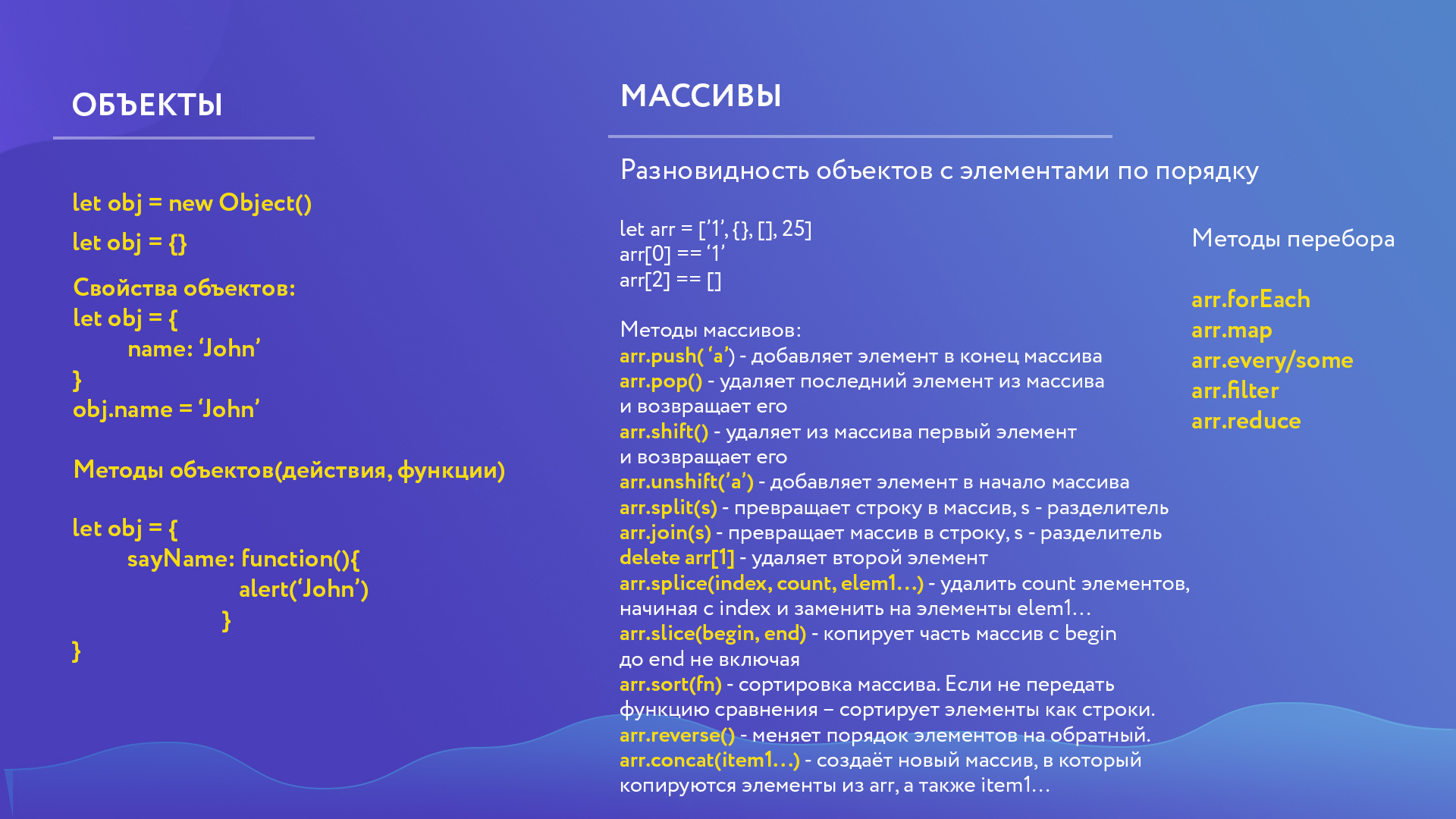
Массивы и псевдомассивы Быстрая сортировка - http://algolist.ru/sort/quick_sort.php Отличие for...of от for...in в javascript http://coldfox.ru/article/5c7ffe64bbf20e61c12c7348/%D0%9E%D1%82%D0%BB%D0%B8%D1%87%D0%B8%D0%B5-for-of-%D0%BE%D1%82-for-in-%D0%B2-javascript const arr = [1, 2, 3, 4, 8];
arr.pop(); - удаляет последний index в массиве console.log(arr); -> [ 1, 2, 3, 4 ] arr.push(10); - добавляет указанное значение в конец выбранного массива console.log(arr); -> [ 1, 2, 3, 4, 8, 10 ] arr.unshift(10); - добавляет значение в начало массива. It is rarely used because arr.shift(10); - убирает значение в начало массива the first index changes Перебор [] количество элементов которые находятся в массиве for (let i = 0; i < arr.length; ++i) { console.log(arr[i]); } Цикл будет обрабатывать до тех пор пока не закончатся элементы массива, чтобы обратиться к определённому элементу массива нужно поставить скобки и внутри указать индекс Перебор for…of работает с массивоподобными сущьностями. Им можно перебрать строку p[], сущности MAP/ SET, определённые элементы со страницы Переменная value (рандомная), которая отображает каждый отдельный элемент внутри []. Через for…of нельзя перебрать объект for (let value of arr){ // value – каждый элемент в [] console.log(value); // кол-во элементов в [] будет = кол-ве итераций цикла } -> в for…of можно использовать brake & continua <- const arr = [1, 2, 3, 4, 8]; console.log(arr.length); -> 5 // Свойство length – последний i в [] + 1 [] – служат для хранения элементов строго по порядку, но иногда правило может нарушиться const arr = [1, 2, 3, 4, 8]; arr[99] = 0; - на 99-позицию помещаю 0 console.log(arr.length); -> Свойство length вернёт 100/ наглядный пример свойства length - последний i + 1 Если глянуть так const arr = [1, 2, 3, 4, 8]; arr[99] = 0; console.log(arr.length); console.log(arr); -> [ 1, 2, 3, 4, 8, <94 empty items>, 0 ] Так делать нельзя, т.к нарушается логика Метод forEach – позволяет гибка перебрать все элементы, которые находятся внутри []. Метод –фунция, а метод forEachпринимает в себя Callback f-n Эта функция будет выполняться каждый раз, для каждого элемента [] . Проходиться по каждому элемементу массива и примменяет ф-ю на каждом из этих элементов И это Callback можно гибка настроить, она может принимать три аргумента 'use strict'; const arr = [1, 2, 3, 4, 8]; arr.forEach(function(item, i, arr) { console.log(`${i}: ${item} внутри массива {arr}`); }); // Номер по порядку с помощью интерполяции значение каждого элемента в [] Если добавить ${arr}
1-й аргумент – элемент который перебирает элементы []: 1, 2, 3 …. Аргумент назвать можно как угодно. Этот аргумент можно использовать внутри ф-и 2-ой аргумент – номер по порядку (с 0), в этой переменной i (рандомное н-е) можно сохранить номер по порядку 3-ий аргумент – ссылка на тот массив, который переберается Callback ф-я – служит для того чтобы выполниться после определённых действий В методе forEach отсутствует brake и continuum в отличии от for… of
Задача: От пользователя или сервера получили большую строку (строковый тип данных), где через какой-нибудь знак написаны товары Превращаем в обычный [], где данные лежат по порядку, т.е Формирование [] на основании строк const str = prompt("", ""); // создаются переменные, используется операция split const products = str.split(", "); // чётко указывается разделитель console.log(products); вводил в promt: ["aplle", "banana", " onion ", " картошка", "яблоко"] и получил массив 1. 0: "aplle" 2. 1: "banana" 3. 2: " onion " 4. 3: " картошка" 5. 4: "яблоко" 6. length: 5 пробелы при написании остались 'use strict'; const str = prompt("", ""); - строка данных через, const products = str.split(", "); - закидывает в [] элементы с, console.log(products.join(';')); - из [] склеивает строку с разделителем; products.sort(); - сортирует элементы в [] как строки в алфавитном порядке Особенность метода sort на числовых [] const arr = [1, 12, 23, 114, 8]; arr.sort(); console.log(arr); -> [ 1, 114, 12, 23, 8 ] всё в строку, сравнение посимвольно Этого можно избежать, т.к метод sort может принять Callback. Можно указать как именно сортировать этот [] const arr = [1, 12, 23, 114, 8]; arr.sort(compairNum); - передаём ф-ю compairNum console.log(arr);
function compairNum(a, b) { return a - b; }
Получим [ 1, 8, 12, 23, 114 ]
Почему так? Это из-за алгоритма быстрой сортировки Псевдо[] – объект у которого структура совпадает с массивом, нет методов
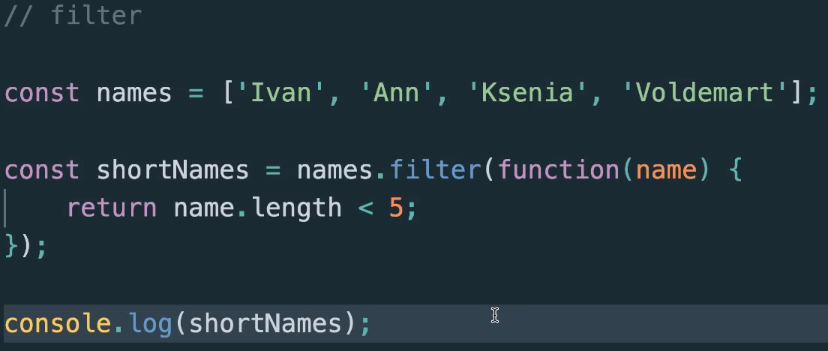
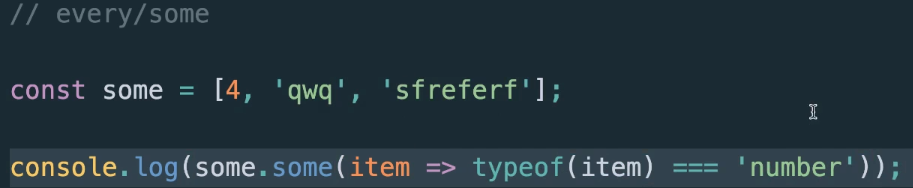
Методы перебора массивов
Динамическая типизация в JS Динамическая типизация – возможность одного типа данных с течением времени превращаться в другой тип данных // To String
//1) Самый старый и редкий способ преобразования console.log(typeof(String(null))); -> string console.log(typeof(String(4))); -> string //2) Конкатинация - сложение строк || сложение строки с чем-то что-то console.log(typeof(null + "")); -> string //Былое применение до интерполяции const num = 5; console.log("vk.com/category/" + num); -> vk.com/category/5 //передача стиля через строку.приходить число, которое должно быть размером const frontSize = 26 + "px"; // To Number
//1) Редкий мамонт console.log(typeof(Number("rt"))); -> number
//2) Унарный + console.log(typeof(+"5"));
//3) Methods of numbres можно превращать определённые струкруты в числа console.log(typeof(parseInt(+"15px", 10 /*-дясятичная система*/))); //неочевидное преобразование console.log(typeof(+"5"));
//To Boolean
//1) 0, "", null, NaN - false, всё остальное - true.Нативное использование: let switcher = null; if (switcher) { console.log(typeof("...Working")); } switcher = 1; if (switcher) { console.log(typeof("...Working")); }
//2) Редкий мамонт console.log(typeof(Boolean("rt")));
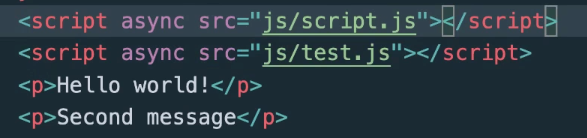
//3) Rare method for disposable/one-off script console.log(typeof(!!"44444")); Особенности · Атрибут сообщает браузеру, что он должен работать и загружать скрипт в фоновом режиме и запустить скрипт когда он загрузиться · Скрипты с defer никогда не блокируют страницу · Выполняеткся когда DOM дерево уже готово · Срабатывает до событие DOMContentLoaded · Загружаются последовательно
Особенности · Страница не ждёт ассинхронных скриптов, содержимое просто обрабатывается и отображается · событие DOMContentLoaded и ассинхронные скрипты не ждут друг друга · Загружается в фонновом режиме и начинает работать до того, как будет загружена DOM –не ждёт другие и другие скрипты не ждут его. Абсолютно независимые. · Обычно для метриком и счётчиков
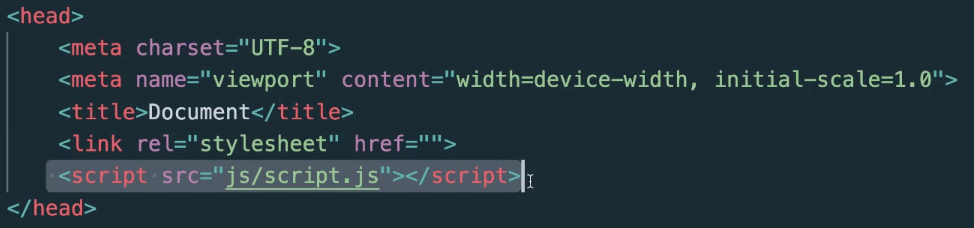
Особенности · грузиться скрипт, потом DOM дерево. В скрипте может быть взаимодействие с DOM, но так как они не прогрузились, будет ошибка. Сайт ждёт скрипт · Скрипт при загрузке блокирует страницу: если скрипт очень объёмный или сервер на котором лежит скрипт будет подвисать страница дальше грузиться не будет.
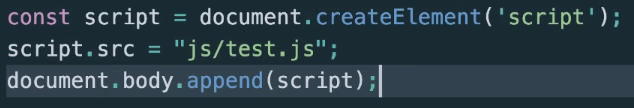
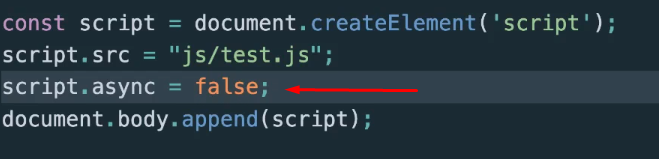
Особенности • Скрипт грузиться после того, когда он будет добавлен в документ после выполнения строчки document.body… • Динамически загружаемые скрипты по умолчанию ведут себя как async • Можно изменить порядок загрузки. Будет вести себя как обычный скрипт
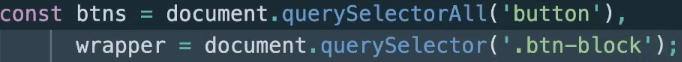
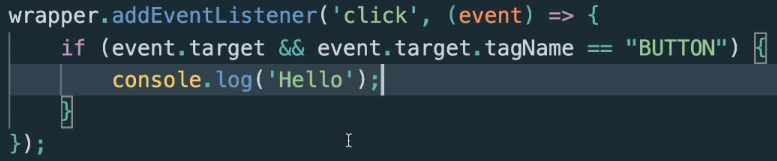
JavaScript в работе Методы classList console.log(btns[0].classList.item(0)); - узнать первый класс console.log(btns[0].classList.add('red')); - добавить класс console.log(btns[0].classList.remove('blue')); - удалить класс console.log(btns[0].classList.toggle('blue')); - если есть удалит иначе добавит Если есть нужный класс, то делаем то-то if (btns[0].classList.contains("red")){ console.log('red'); } Делегирование Берем элемент, который является родителем всех кнопок и вешаем обработчик событий на него, а внутри будем проверять на что мы кликнули, т.е назначаю функцию для его потомков, если они подходят под определённые параметры
Не все элементы поддерживают событие клика, существует теги которые не возможно кликнуть br
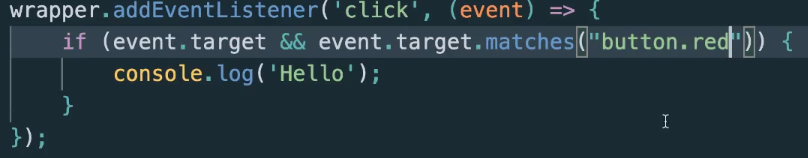
Продвинутое делигрование. Работает только для button class =” red ”
Осознать что написано Работа с датами https://learn.javascript.ru/date https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Global_Objects/Date
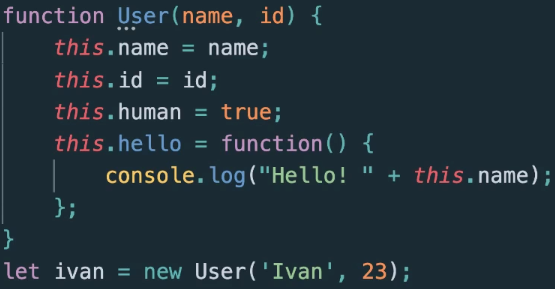
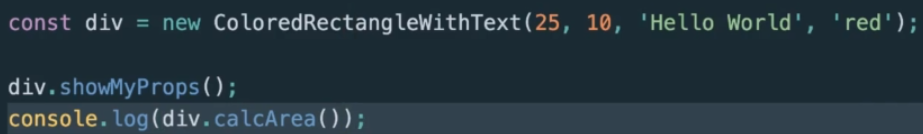
Создаем модальное окно Функции-конструкторы ES5 https://learn.javascript.ru/constructor-new
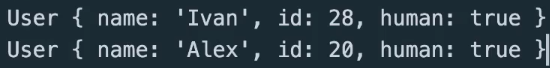
Итог: ф-и конст-ы нужны для создания новых однотипных {}. В практике это – новые пользователи сайта, товары в магазинах, ролики на ютубе везде, где есть шаблонизация Даже компоненты сайтов могут создаваться таким образом Классы – в ES6 появилися ситнаксический сахар(обёртка) для всего выше описанного кода class User { constructor(name, id) { this. name = name; this. id = id; this. human = true; } hello(){ console.log(`Hello ${ this. name}`); } exit(){ console.log(` The User ${ this. name} left`); } }
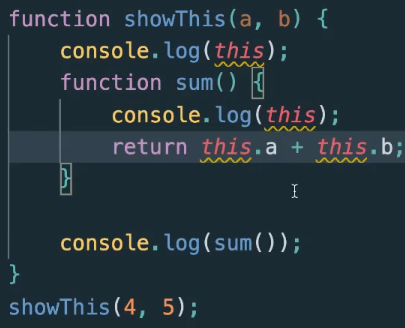
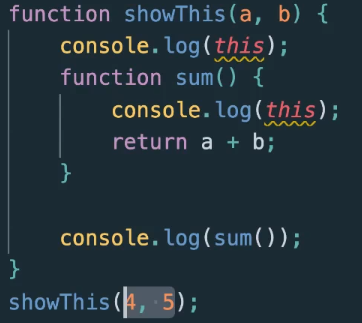
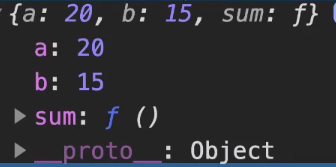
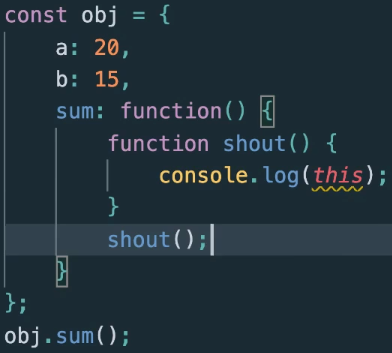
Контекст вызова. This https://tproger.ru/translations/javascript-this-keyword/ Контекст вызова This – то,что окружает функцию и в каких условиях она вызываеться
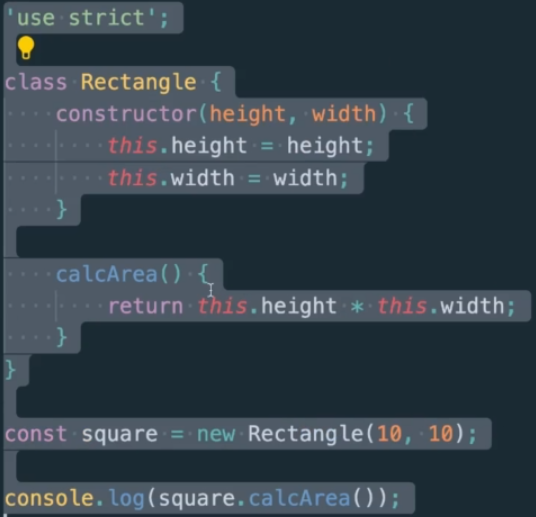
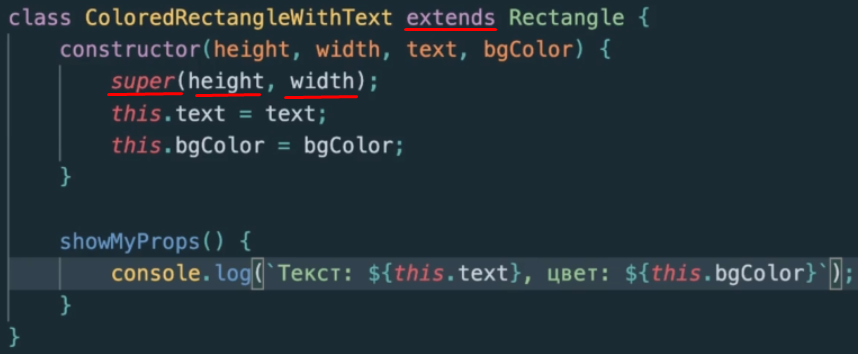
Классы (ES6) https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Classes http://jsraccoon.ru/es6-classes Классы – красивая обёртка функций конструкторов / синтактический сахар. У классов внутри всё те же функции
Локальные сервера Простой сервер – локальный поддерживают только Get запросы Комплексный сервер Get запрос – запрос на получение информации. Привер в строке браузера или «показать ещё» Post зпрос – постит данные на сервер. Пример контактная форма, при заполнение отправляется инфа на сервер
AJAX и общение с сервером Нагляндеый пример фильтры в интернет магазине, когда изменяется содержание страницы без полной перезагрузки страницы, тут изменяется контент подгружаемый с сервера Asinhronius JS and XML – всегда работает ассинхронно, но можно изменить этот параметр вручную. 'use strick';
const inputRub = document.querySelector('#rub'), inputUsd = document.querySelector('#usd');
inputRub.addEventListener('input', () => { const request = new XMLHttpRequest(); //open собирает настройки, которые помогут сделать запрос он принимает в себя несколько request.open('GET', 'js/current.json'); // методов(method, url, async, login, pass) //HTTP методы GET & POST, url - куда посылать запросы. Важный момент - запросы посылаем из html файла //страничка работает в браузере и на ней работают скрипты путь должен формироваться относительно // index.html аргументы async, login, pass необязательны // Когда отправляем запрос нужно сказать что именно мы отправляем. Какая информация? В чём она закадирована? // делается это для того, чтобы трансферные протоколы чётко понимали что они передают и когда они приходит на сервер // сервер понимает что он точно принимет в себя - это json файл или изоброжения и т.п Для этого существуют HTTP заголовки // заголовок для передачи JSON request.setRequestHeader('Content-type', 'application/json; charset=utf-8'); //когда все приготовления готовы можно отправить запрос при помощи метода send, данный метод зависит от метода // который используется request.open GET/POST. Когда отправлем GET запрос мы просто запрашиваем информацию - по факту // мы ничего не отправляем на сервер если же POST запрос, то отправляются данные и метод send может принимать body // request.send(body), body - данные которые уходят на сервер, он существует только в POST и других методах, которые // отправляют данные на сервер. В GET body не будет request.send(); // после трех методов open, setRequestHeader, send мы отправили запрос и дальше с ним нужно что-т
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2021-07-18; просмотров: 480; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 216.73.216.214 (0.017 с.) |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||

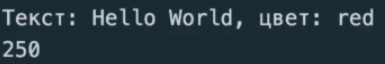
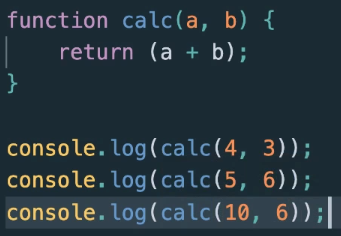
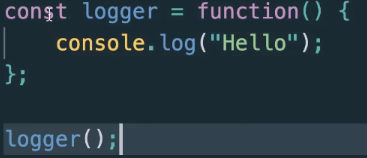
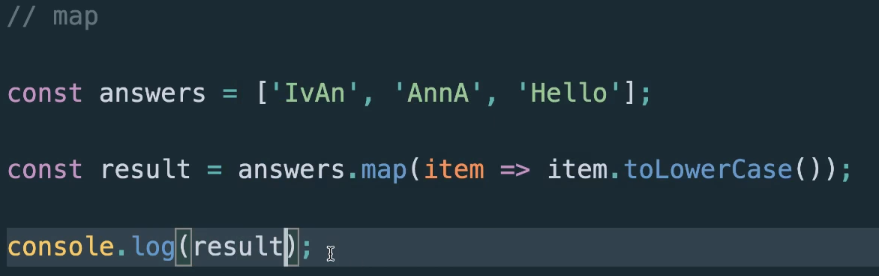
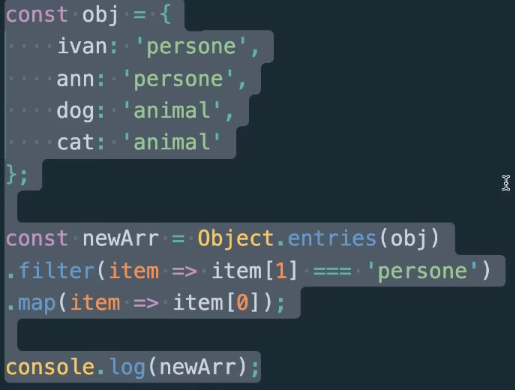
 Использование const по максимум
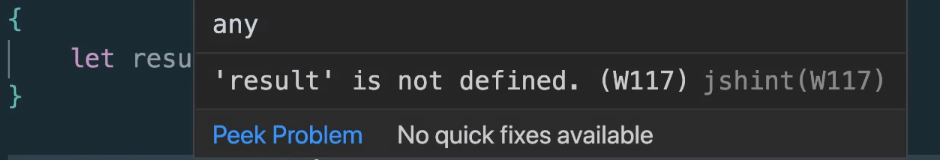
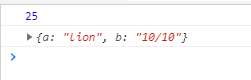
Использование const по максимум ответом будет
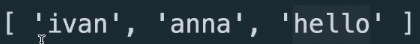
ответом будет 
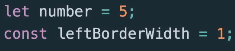
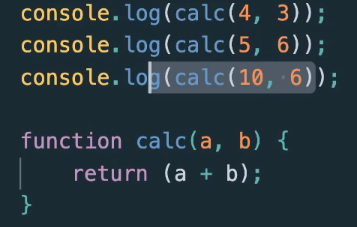
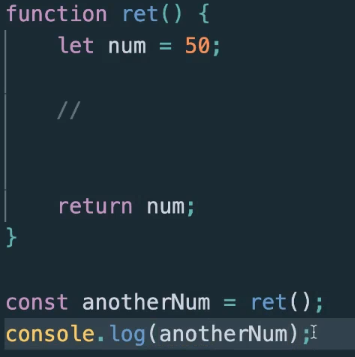
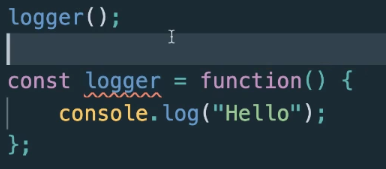
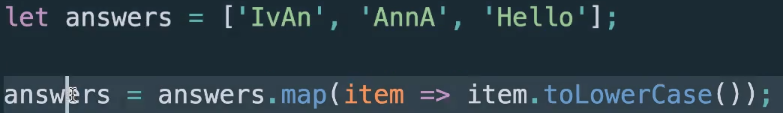
 Хостинг/всплытие переменной var – не использовать
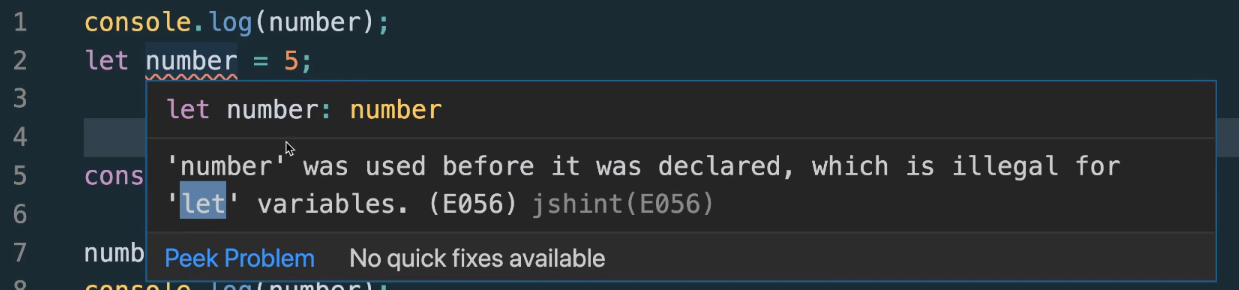
Хостинг/всплытие переменной var – не использовать . Не правильное поведение с точки зрения логики
. Не правильное поведение с точки зрения логики


 , а var без ошибки
, а var без ошибки









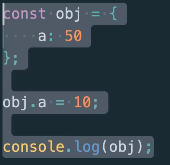
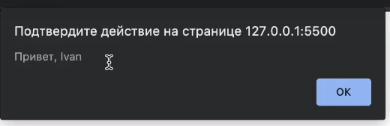
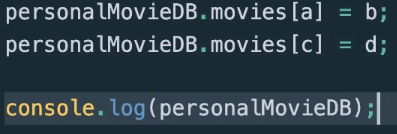
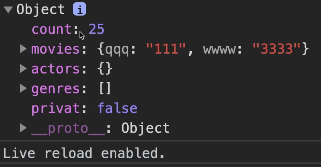
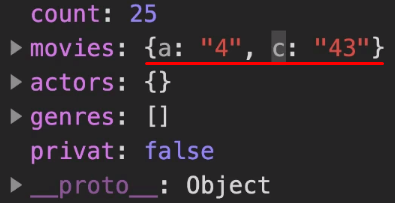
 ключ [a]: значение b
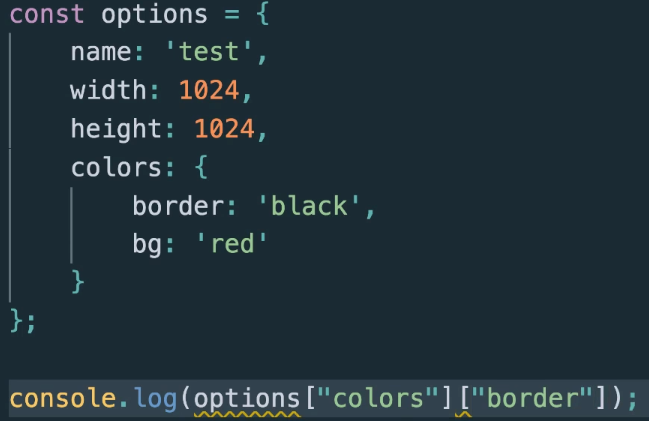
ключ [a]: значение b через [] ибо при введении неочивидных данных (аврваоор авпрварпр титаол ьбюб), в объекте он не отразиться как строка, а будет типо
через [] ибо при введении неочивидных данных (аврваоор авпрварпр титаол ьбюб), в объекте он не отразиться как строка, а будет типо














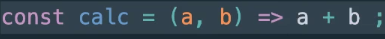
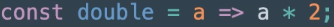
 также стр функуия если принимает один аргумент может быть написана без ()
также стр функуия если принимает один аргумент может быть написана без ()







 ->
-> 



 получам массив со всеми ключами
получам массив со всеми ключами
 ->
-> 
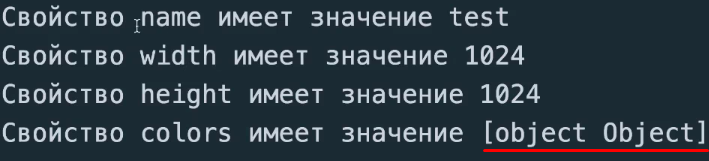
 запускаем ->
запускаем -> 

 ->
-> 


 получим новый массив
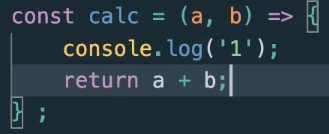
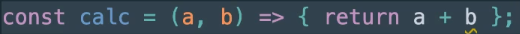
Использование return обязатльно
получим новый массив
Использование return обязатльно

 всё в нижнем регистре
Новый [] создавать не обязательно, но лучше создать
всё в нижнем регистре
Новый [] создавать не обязательно, но лучше создать



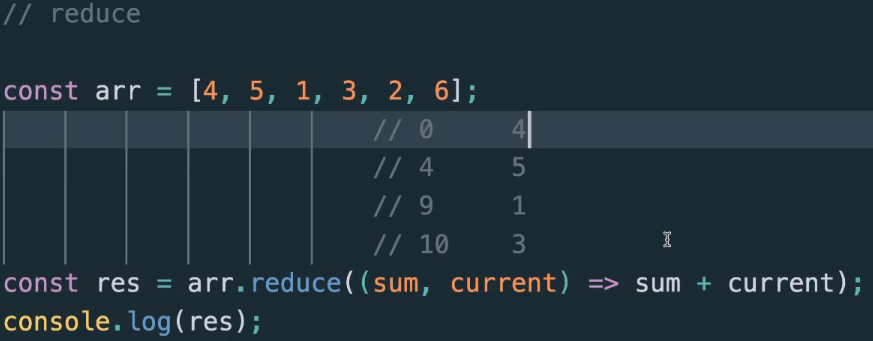
 21
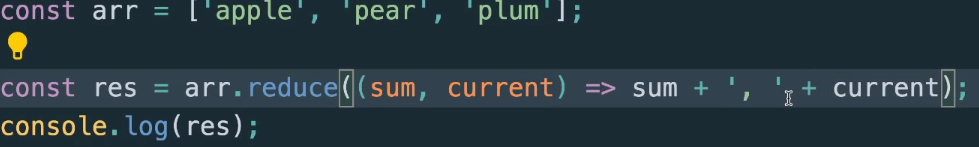
Со строками
21
Со строками
 С интрерполяцией
С интрерполяцией

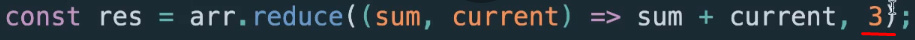
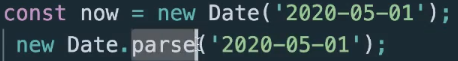
 Можно задать начальное значение после current
Можно задать начальное значение после current










 Дата в JS отсчитывется с 1970года
Дата в JS отсчитывется с 1970года  , для молучения даты ниже указываеся –млс
методы
, для молучения даты ниже указываеся –млс
методы

 Также есть методы set (подставляем вместо get)
Также есть методы set (подставляем вместо get)

 Получу актуальную дату вплоть до млс год/месяц/день
Получу актуальную дату вплоть до млс год/месяц/день
 месяй считается с 0 – январь, 17 – учитывается часовой пояс по Гринвичу(+3)
Можно передавать значение
месяй считается с 0 – январь, 17 – учитывается часовой пояс по Гринвичу(+3)
Можно передавать значение  UTC(+0)
UTC(+0)

 - покажет разница между часовым поясом и UTC в минутах
- покажет разница между часовым поясом и UTC в минутах
 - покажет кол-во млс прощедших с 1970года
-> равнозначные методы
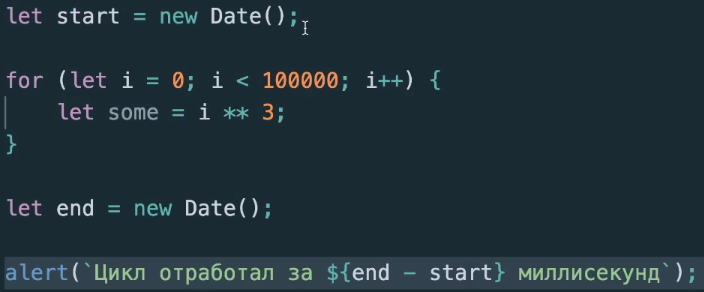
Промежутки времени
Начало операции
Цикл в работе
** возведение в степень
Время когда цикл закончился(КПД)
- покажет кол-во млс прощедших с 1970года
-> равнозначные методы
Промежутки времени
Начало операции
Цикл в работе
** возведение в степень
Время когда цикл закончился(КПД)






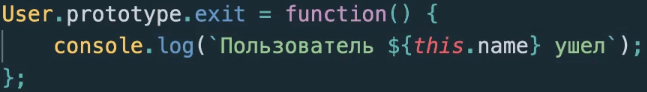
 При помощи prototype можно добавить свойство. Этот приём используется когда нет доступа к прототипу или я не могу изменить его по каким-то причинам, но его нужно как-то модифицировать
Этот метод будет наследоваться прототипно и он появиться у всех потомков, которые будут написаны после после него
При помощи prototype можно добавить свойство. Этот приём используется когда нет доступа к прототипу или я не могу изменить его по каким-то причинам, но его нужно как-то модифицировать
Этот метод будет наследоваться прототипно и он появиться у всех потомков, которые будут написаны после после него