Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Изменение цвета текста и гиперссылок
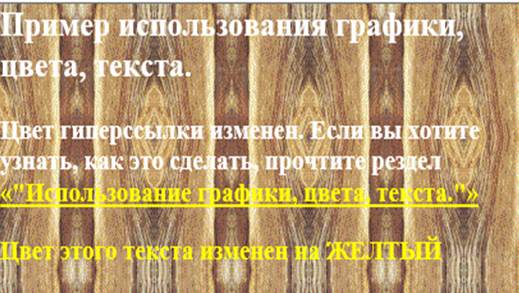
Цвет основного текста можно изменить с помощью атрибута TEXT тега <BODY> (рис. 18). При этом используется следующий формат: < BODY TEXT="#rrggbb"> ................ < /BODY>. Изменить цвета гиперссылок можно с помощью следующих атрибутов: LINK, VLINK, ALINK. Эти атрибуты устанавливают цвета для непосещенных, посещенных и активных ссылок соответственно. Для изменения цвета ссылок используется следующий формат: < BODY LINK="#rrggbb" VLINK="#rrggbb" ALINK="#rrggbb"> ................. < /BODY>. По умолчанию для LINK выбирается голубой цвет, для VLINK - фиолетовый, для ALINK - красный.
Рис. 18 Изменение внешнего вида текста С помощью контейнера <FONT> и его атрибута COLOR можно изменить цвет любого символа или группы символов. Например: < FONT COLOR=RED> Этот текст красного цвета</FONT>. Значением атрибута COLOR может быть и шестнадцатеричное число(#rrggbb). Тег <FONT> можно использовать также для изменения шрифта, отображаемого броузером. Для этого используется атрибут FACE, за которым следует список имен шрифтов, с помощью которых броузер должен отображать приведенный далее текст. Необходимо точно указывать имя шрифта. Пример: < FONT FACE="Arial"......текст......</FONT>. Порядок выполнения работы
1. найти в Интернете необходимые картинки и скопировуйте их в свою папку с работами. 2. Откройте текстовый редактор Блокнот 3. Введите программу для создания Web-страницы
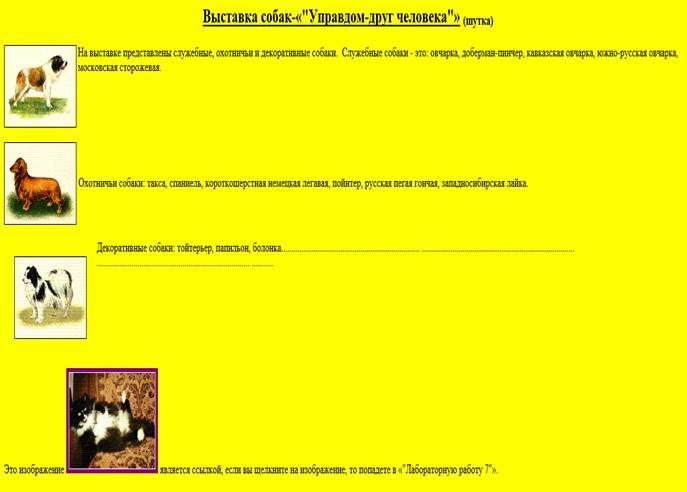
4. Результат показан на рис 19. 5. Сохраните файл с именем Работа 7.HTML
Рис. 19 Контрольные вопросы 1. Чем отличаются встроенные изображения от плавающих? 2. Приведите синтаксис процедуры добавления к странице встроенного изображения. 3. Как определить расстояние между текстом и плавающим изображением? 4. Как сделать так, чтобы браузер сперва загружал весь текст, а затем уже все встроенные изображения? 5. Что такое изображение-ссылка? Практическая работа 8. Фреймы Цель работы: изучение создания и использования фреймов для оформления Web-страниц.
Методические указания Создание фреймов Фреймы - это еще один способ создания уникального интерфейса Web-сервера. Разделив страницу на части, каждая из которых обновляется отдельно, можно создавать для них различные элементы интерфейса. Чтобы получить страницу, содержащую фреймы, нужно сначала создать несколько документов (рис. 20): те, которые будут помещаться в фреймы и документ, определяющий общую структуру страницы.
Для создания структурного документа используется контейнер FRAMESET. Пара тегов <FRAMESET> </FRAMESET> полностью заменяет в структурном документе пару <BODY> </BODY>. В теге <FRAMESET> используются два атрибута: ROWS - страница будет разделена по горизонтали; COLS - страница будет разделена по вертикали. Для этих атрибутов используется следующий формат: < FRAMESET ROWS="числа, проценты,* ">; < FRAMESET COLS="числа, проценты,* ">. Это означает, что необходимо выбрать значения в пикселях, процентах или просто *. Пример: создаются два горизонтальных фрейма - один имеет длину 50 пиксель, а другой - всю остальную часть страницы: < FRAMESET ROWS="50,* ">. В следующем примере создается страница, разделенная на два столбца, где левый занимает 25% экрана, а правый - остальные 75%: < FRAMESET COLS="25%, 75%">. В отдельном теге <FRAMESET> может использоваться только один из атрибутов - ROWS или COLS. Это означает, что фреймовая структура может состоять или только из строк, или только из столбцов. Чтобы создать строки внутри столбцов или наоборот, необходимы вложенные теги <FRAMESET>. Например: < FRAMESET COLS="25%, 75%"> < FRAMESET ROWS="50%, 50%"> < /FRAMESET> < FRAMESET ROWS="10%, 90%"> < /FRAMESET> < /FRAMESET>. Сначала страница была разделена на два столбца (левый - 25%, правый - 75%). Затем первый столбец был разделен на две строки по 50% пространства столбца. Второй столбец был разделен на две строки (первая - 10%, вторая - 90%).
|
|||||
|
Последнее изменение этой страницы: 2021-05-27; просмотров: 83; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.191.234.62 (0.007 с.) |