Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Выравнивание абзацев и заголовков
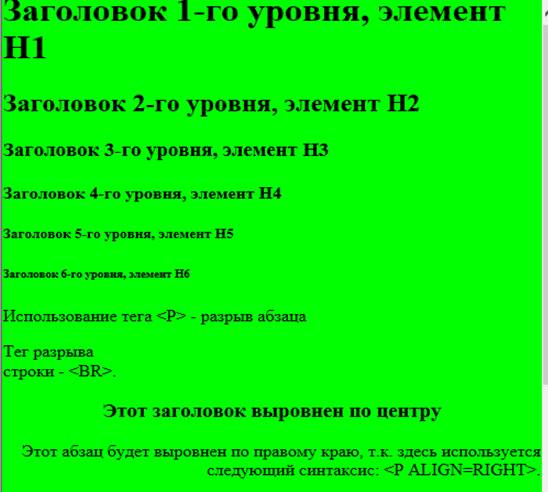
Текст абзаца или заголовка можно выровнять по левому краю (это стандартная установка), по правому краю или по центру окна браузера (рис. 1). Для тега заголовка используется следующий синтаксис: < Hn ALIGN=выравнивание>. Здесь n - уровень заголовка (n = 1...6), параметр "выравнивание" может принимать значение LEFT (по левому краю), RIGHT(по правому краю), CENTER(по центру).
Рис. 1
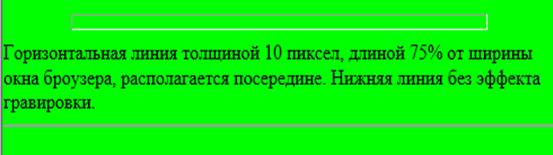
Для заголовков можно использовать атрибут, задающий выравнивание влево, по центру или вправо: · align="left" · align="center" · align="right" Для этого используется следующий синтаксис, например: < H4 align="left">. Для тега абзаца используется следующий синтаксис: < P ALIGN=выравнивание>. Здесь параметр "выравнивание" может принимать значение LEFT, RIGHT, CENTER. Создание линий <HR> Для разделения текста страницы на части можно воспользоваться горизонтальными линиями. С помощью тега <HR> можно создать линию с тенью, протянувшуюся вдоль окна браузера. Горизонтальная линия (рис. 2) допускает ряд атрибутов: · SIZE> - определяет толщину горизонтальной линии; · <WIDTH> - определяет длину горизонтальной линии; · <ALIGN> - определяет способ выравнивания линии; · <NOSHADE> - определяет черную линию без эффекта гравировки. Для атрибута SIZE используется следующий синтаксис: < HR SIZE=значение>. Здесь "значение" - это толщина горизонтальной линии, определяемая в пикселях.
Рис. 2 Величина WIDTH может измеряться как в процентах, так и в пикселях. Поэтому используются 2 варианта синтаксиса: · < HR WIDTH="значение_в_процентах%">; · < HR WIDTH="значение_в_пикселях">. Атрибут ALIGN может принимать значения LEFT, RIGHT, CENTER. Его нужно использовать в сочетании с атрибутом WIDTH, иначе линия протянется вдоль всего экрана. Пример кода, определяющего горизонтальную линию, которая начинается от левого края экрана, её длина составляет 25% от ширины окна браузера: < HR ALIGN=LEFT>. Для атрибута NOSHADE используется следующий синтаксис: < HR NOSHADE>. Линии так же можно выбрать цвет использую тег: color="Цвет". Например: < HR align="left" size=20 color="#c0c0c0">. Для задания цвета можно воспользоваться таблицами соответствия компьютерного шестнадцатеричного кода и цвета, которые можно найти в интернете.
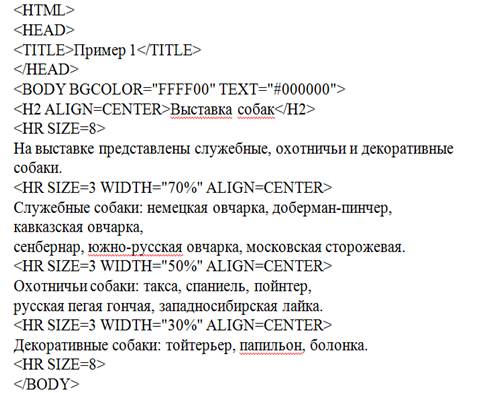
Порядок выполнения работы 1. Откройте текстовый редактор Блокнот 2. Введите программу для создания Web-страницы
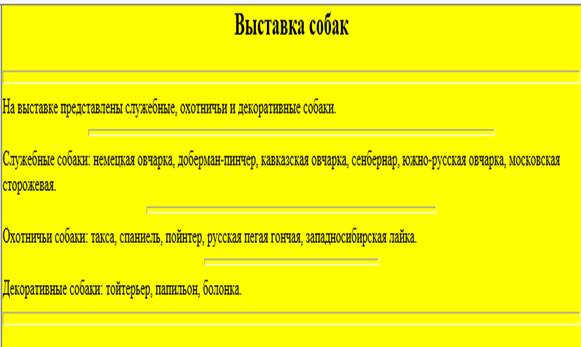
3. Сохраните файл с именем Работа 1. HTM в свою папку. 4. Для просмотра Web-страницы щелкните левой клавишей мыши по созданному файлу. Вы увидите результат показанный, на рис. 3
Рис. 3
Контрольные вопросы 1. Что такое теги? 2. Что такое контейнеры, приведите пример. 3. Что такое одиночный тег, как он используется, приведите пример. 4. Какие операции можно проделать над горизонтальной линией? 5. Как создать вертикальную линию? 6. Приведите синтаксис заголовка 6-го уровня, выровненного по правому краю, красного цвета. 7. Напишите базовый шаблон HTML-документа.
|
|||||
|
Последнее изменение этой страницы: 2021-05-27; просмотров: 80; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.223.125.219 (0.005 с.) |