Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Практическая работа 2. Форматирование текста
Цель работы: изучение способов форматирования текста, написание текста в HTML-коде с использованием уже изученных тегов. Методические указания Символы разрыва абзаца и строки <P>, <BR> Тег <P> используется для вставки символа разрыва абзаца, а <BR> - символа разрыва строки. Вставляя символ разрыва абзаца, вы тем самым даете браузеру команду завершить текущий абзац и вставить пустую строку перед следующим абзацем. Вставляя символ разрыва строки, вы даете браузеру команду завершить текущую строку и перейти на следующую. Тег <BR> можно использовать для создания простых списков: <HTML> < HEAD> < TITLE>Пример простого списка<TITLE> < /HEAD> < BODY> < H3>Цитрусовые<H3> Апельсин<BR>Лимон<BR>Мандарин<BR> < /BODY> < /HTML>
<PRE> </PRE> Контейнер отформатированного текста <PRE> позволяет сохранить форматирование текста таким, каким оно было при наборе, поскольку символы перехода на новую строку (полученные в результате нажатия клавиши ENTER) он интерпретирует как разрывы строки. Пробелы внутри текста интерпретируются в точном соответствии с их расположением в текстовом редакторе. Теги абзацев и заголовков, случайно попавшие внутрь контейнера, не интерпретируются. Браузеры отображают отформатированный текст точно также, как он выглядит в исходной программе. Тег <PRE> удобно использовать для помещения на Web-страницу, например, стихов. Теги <PRE> позволяют также легко представлять данные в виде таблицы. Например: ..... < BODY> < PRE>Данные о продажах фирмы "РОГА и КОПЫТА" Месяцы Рога Копыта Январь 3556 788 Апрель 5668 543 Август 7664 166 < /PRE> < /BODY> ..... Форматирование цитат <BLOCKQUOTE> </BLOCKQUOTE>, <Q> </Q> Тег <BLOCKQUOTE> предназначен только для длинных цитат. С помощью этого элемента в блоке текста создается отдельный фрагмент. А при использовании тега <Q> цитата продолжается в той же строке, что и предыдущий текст, т.е. блок текста не разрывается на части. Форматирование текста с помощью стилей В HTML 4.0 предусмотрено несколько способов форматирования текста. Это явное (или абсолютное) форматирование с помощью физических стилей; неявное (или относительное) форматирование с помощью логических стилей; изменение размера шрифта.
Текст, выделенный физическим стилем, во всех браузерах отображается одинаково (курсив есть курсив, подчеркивание есть подчеркивание), а логические стили можно назвать относительными, т.к.в различных браузерах они отображаются по-разному. Браузер сам решает, как отформатировать текст оптимальным образом по отношению к остальной части Web-страницы. Оба стиля применяются с помощью контейнеров (т.е. текст, к которому применяется стиль, заключается между начальным и конечным тегами).
Теги физических стилей · <B> - полужирный шрифт; · <I> - курсив; · <TT> - моноширинный шрифт; · <U> - подчеркивание; · <SUB> - подстрочный текст; · <SUP> - надстрочный текст; · <STRIKE> - зачеркивание. Теги логических стилей · <EM> - выделенный текст (обычно курсивом); · <STRONG> - выделенный текст жирным шрифтом; · <CITE> - текст в виде цитаты; · <CODE> - текст-фрагмент HTML-кода; · <DFN> - текст-определение; · <SAMP> - текст как пример программы; · <KBD> - текст, который необходимо ввести с клавиатуры; · <VAR> - текст, определяющий переменную или значение.
Изменение размера шрифта<FONT> </FONT> С помощью тега FONT можно определить размер и цвет шрифта. Атрибут SIZE позволяет указать абсолютный размер шрифта (он может принимать значения от 1 до 7) или относительный, по отношению к размеру шрифта, используемого в основной части страницы (он может принимать значения от -4 до +4). При этом используется следующий синтаксис: < FONT SIZE=значение>. Для изменения размера основного шрифта документа используется элемент BASEFONT. Его синтаксис выглядит следующим образом: < BASEFONT SIZE=значение>. Величина основного шрифта может принимать значения от 1 до 7, а стандартный для браузера размер шрифта равен 3. Если Вы хотите узнать об использовании новых атрибутов, или что такое ЛИСТЫ СТИЛЕЙ или, то обратитесь к "Справочнику HTML".
Порядок выполнения работы 1. Введите текст работы в текстовом редакторе Блокнот
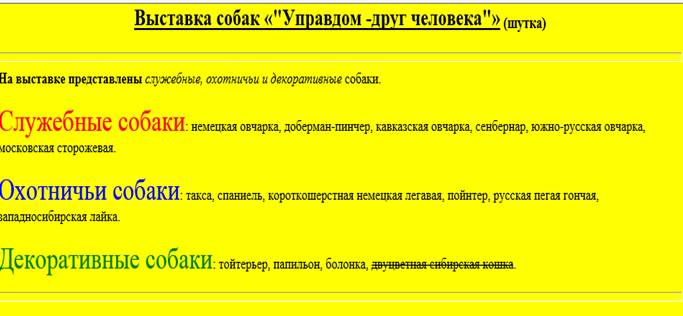
2. Сохраните файл с именем Работа 2.HTM. 3. На рис. 4. показан результат Контрольные вопросы 1. Назовите известные вам способы форматирования текста.
2. В чем отличие физического стиля от логического? 3. C помощью какого дескриптора можно вывести на экран стихи (строки смещены относительно друг друга)? 4. Как вывести на экран уравнение 2-го порядка? 5. Выведите на экран простую таблицу, состоящую из заголовка 5-го уровня и 6-ти элементов.
Рис. 4
|
||||||
|
Последнее изменение этой страницы: 2021-05-27; просмотров: 74; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 52.14.85.76 (0.009 с.) |