Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Выбор изображения для карты ссылок
· Изображение должно иметь четкую структуру. · Изображение должно состоять из областей, окрашенных разными цветами. · Размер файла не должен быть слишком большим. · Можно использовать единую карту ссылок, состоящую из нескольких областей, или поделить ее на две или более карты. Создание кода карт ссылок, обрабатываемых клиентом В коде карты ссылок, обрабатываемой клиентом, нужно определить координаты всех активных зон, а также URL-адреса связанных с ними HTML-файлов. HTML-код карты ссылок состоит из следующих основных частей (рис. 15). Спецификация изображения: <IMG SRC="имя_файла_изображения" USEMAP="#имя_карты">. Объявление карты: <MAP NAME="имя_карты">. Описание форм активных зон, координаты и URL-адреса: <AREA SHAPE="тип_формы" COORDS="число 1, число 2,..., число N" HREF= "URL" > </MAP>. Перечислим HTML-теги и их атрибуты, которые специально предназначены для описания карт ссылок, обрабатываемых клиентом: · USEMAP - атрибут тега <IMG>.Его значением является имя, которое вы присваиваете карте ссылок. Перед именем используется символ #. · <MAP> указывает на начало определения всех активных зон карты ссылок. Атрибут NAME - это привязка к имени карты ссылок в теге <IMG>. · Координаты и URL-адреса, связанные с активными зонами карты ссылок. У тега <AREA> есть атрибуты SHAPE, ALT, COORDS, HREF. Атрибут SHAPE может принимать значения RECT (прямоугольник), CIRCLE (окружность), POLY (многоугольник). Карты ссылок можно кодировать вручную с помощью любого текстового или HTML-редактора. Чтобы закодировать все координаты активных зон, нужно сначала их определить. Графический редактор поможет определить координаты всех углов каждой активной зоны. Затем эти значения необходимо перечислить в HTML-файле в правильном порядке. Это очень сложная задача и лучше ею не заниматься. Вместо того, чтобы кодировать карты ссылок вручную, можно воспользоваться специальными средствами их создания, например, LiveImage, которое является одним из самых популярных инструментов создания карт ссылок.
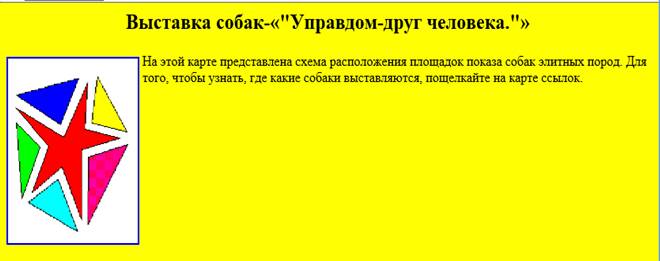
Рис. 15 Порядок выполнения работы 1. Создайте файл, как показано на рис 13. 2. Изображения найти в Интернете и скопировать в свою папку с работами. 3. Сохраните файл с именем Работа 6.
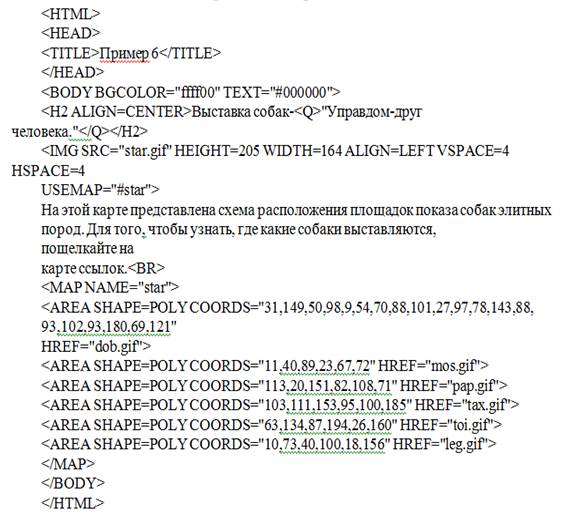
Рис. 16 Порядок выполнения работы 1. Откройте текстовый редактор Блокнот 2. Введите программу для создания Web-страницы
4. Сохраните файл с именем Работа 6.HTM 5. Результат представлен на рис. 16 Контрольные вопросы 1. Какие виды карт ссылок вы знаете? 2. Каким должно быть изображение, используемое для карты ссылок? 3. Какие значения может принимать атрибут SHAPE? 4. Назовите основные части HTML-кода карты ссылок.
|
|||||
|
Последнее изменение этой страницы: 2021-05-27; просмотров: 73; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.188.255.116 (0.004 с.) |

 Синий, желтый, розовый, голубой, зеленый треугольники и центральня фигура соответствуют изображения показанные ниже:
Синий, желтый, розовый, голубой, зеленый треугольники и центральня фигура соответствуют изображения показанные ниже: