Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Загрузка страниц в именованные окна фреймовСодержание книги
Поиск на нашем сайте
Присвоив имена фреймам, можно указать их в гипертекстовой ссылке с помощью атрибута TARGET, который помещается в обычный тег привязки <A>. При этом используется следующий формат: < A HREF="новый_URL" TARGET="имя_окна" текст гиперссылки</A>. Здесь: · новый_URL - это адрес нового документа, который надо загрузить в определенное окно фрейма; · имя_окна - это имя, которое вы присвоили окну с помощью атрибута NAME в теге <FRAME>. Пример: гиперссылка, в результате щелчка на которой файл text.html загрузится в окно Основное_окно: < A HREF="text.html" TARGET="Основное_окно">Текст</A>. Использование тега <BASE> для определения стандартных параметров Если вы хотите, чтобы большинство ссылок на вашей Web-странице указывало на определенное окно фрейма, то для этого поместите в элемент HEAD HTML-кода страницы тег <BASE> следующим образом: < HEAD> < BASE TARGET="имя_окна"> < /HEAD> И тогда не нужно указывать атрибут TARGET в каждой паре тегов <A>< /A>. Порядок выполнения работы Создайте файл, как показано на рис 21. Сохраните файл с именем Работа 8.
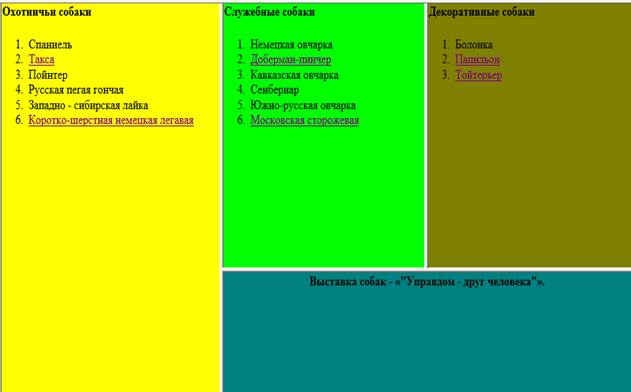
Рис. 21 Контрольные вопросы 1. Для чего предназначены фреймы? 2. Как создать фрейм? 3. Как упростить создание фреймов, если большинство ссылок на вашей Web-странице указывает на определенное окно фрейма? 4. Можно ли при создании фреймов во фрейме присваивать окнам фреймов одинаковые имена? 5. О чем говорит * в атрибутах ROWS или COLS? 6. Что нужно сделать, чтобы не позволить пользователю изменить размеры окна фрейма?
Приложение СПРАВОЧНИК ПО HTML Список тегов и атрибутов
Оглавление ВВЕДЕНИЕ. 3 Практическая работа 1. Создание простой Web - страницы<HR>. 4 Элемент заголовка <H1> </H1>. 6 Выравнивание абзацев и заголовков. 6 Создание линий <HR>. 7 Порядок выполнения работы.. 8 Контрольные вопросы.. 9 Практическая работа 2. Форматирование текста. 9 Символы разрыва абзаца и строки <P>, <BR>. 9 Форматирование цитат <BLOCKQUOTE> </BLOCKQUOTE>, <Q> </Q>. 10 Форматирование текста с помощью стилей. 11 Изменение размера шрифта<FONT> </FONT>. 11 Порядок выполнения работы.. 12 Контрольные вопросы.. 13 Практическая работа 3. Создание списков. 13 Типы списков. 13 Нумерованные списки. 14 Маркированные списки. 15 Списки определений. 15 Вложение и комбинирование списков. 16 Порядок выполнения работы.. 16 Контрольные вопросы.. 18 Практическая работа 4. Гипертекстовые ссылки. 19 Типы гиперссылок. 19 Понятие об URL и их использование. 19 Создание гиперссылок на другие Web-страницы.. 20 Создание внутренних ссылок. 20 Ссылки на ресурсы мультимедиа. 21 Создание ссылок на адреса электронной почты.. 21 Создание ссылки на FTP-сервер. 22 Использование тега <BASE> для упрощения URL. 22 Порядок выполнения работы.. 23 Контрольные вопросы.. 24 Практическая работа 5. Таблицы.. 24 Создание строк и столбцов таблицы.. 24 Выбор типа таблицы.. 25 Определение ячеек данных и заголовков. 25 Увеличение размеров ячеек с помощью атрибутов COLSPAN и ROWSPAN.. 25 Выравнивание данных в ячейках таблицы по горизонтали. 26 Выравнивание данных в ячейках по вертикали. 27 Добавление подписей к таблицам. 27 Окрашивание таблиц и рамок. 27 Макетирование страниц с помощью таблиц. 28 Использование атрибутов таблиц. 28 Порядок выполнения работы.. 29 Контрольные вопросы.. 31 Практическая работа 6. Карты ссылок. 31 Выбор изображения для карты ссылок. 32 Создание кода карт ссылок, обрабатываемых клиентом. 32 Порядок выполнения работы.. 33 Контрольные вопросы.. 34 Практическая работа 7. Графика в Web. 35 Использование тега <IMG> для вставки графических изображений. 35 Выравнивание текста относительно изображений. 35 Создание плавающих изображений. 36 Поля вокруг изображений. 36 Определение ширины и высоты изображения. 37 Обтекание изображений текстом. 37 Альтернативы изображениям-ссылкам. 37 Использование графики, цвета и текста. 38 Добавление на Web-страницы цветных фоновых изображений. 38 Изменение цвета текста и гиперссылок. 38 Порядок выполнения работы.. 39 Контрольные вопросы.. 41 Практическая работа 8. Фреймы.. 42 Создание фреймов. 42 Как загружать в фреймы целые страницы.. 43 Настройка фреймов. 43 Определение границ фрейма. 44 Проблемы браузеров, не поддерживающих фреймы.. 44 Как присваивать фреймам имена. 45 Загрузка страниц в именованные окна фреймов. 45 Использование тега <BASE> для определения стандартных параметров. 45 Контрольные вопросы.. 46 Приложение. 47 СПРАВОЧНИК ПО HTML. 47 Список тегов и атрибутов. 47
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2021-05-27; просмотров: 140; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 52.14.26.141 (0.006 с.) |