Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Ссылки на ресурсы мультимедиа
Ссылки на файлы.mid,.mav,.txt создаются также, как и на любые другие HTML-документы. Можно сделать так, чтобы после щелчка на некоторой ссылке раздавался какой-нибудь звук или воспроизводилась музыка. Для этого в теге <A> присвойте атрибуту HREF имя файла, в котором содержится звук или мелодия и сделайте ссылку: Щелкните <A HREF="моя_песня.mid">здесь </A>, чтобы услышать новую песню. Точно так же с помощью ссылки можно отобразить на экране текстовый файл: Щелкните <A HREF="мой_ASCII-файл.txt">здесь </A>, чтобы увидеть текст. Создание ссылок на адреса электронной почты При разработке Web-страницы многие авторы любят включать в них ссылки на свои адреса электронной почты. Это делается для того, чтобы посетители Web-страницы могли отправить авторам отзывы и замечания о странице. Адреса состоят из 4 элементов: · Имя пользователя - это имя, которое вы вводите при регистрации в системе. · Доменное имя - обозначает организацию, предоставившую вам доступ к Internet. · @ - используется в адресах электронной почты для разделения доменного и пользовательского имен. Например, имя - lrpatter; доменное имя - greatstar.com. Для создания ссылки на правильный адрес электронной почты необходимо поставить перед ним запись mailto:. Например: < A HREF="mailto:lrpatter@greatstar.com>Почта</A> Создание ссылки на FTP-сервер Протокол передачи файлов, или FTP, чаще всего используется для копирования файлов с одного компьютера на другой. Для этого пользователя должен зарегистрироваться на удаленном компьютере (чаще всего - с гостевыми правами) и скопировать нужные файлы с FTP-сервера. Для создания ссылки на FTP-сервер нужно только указать его имя. Для этого необходимо набрать в теге привязки "ftp://имя_FTP-сервера/". Например: <A HREF= «ftp://ftp.microsoft.com/»>FTP-сервер фирмы Microsoft</A>. Если вы предлагаете посетителям загрузить с вашего сервера некоторый файл, то должны точно указать путь к нему. Допустим, в вашем каталоге /users/myself/ есть программа PROGRAM.EXE, которую вы хотите распространять бесплатно. Тогда ссылка на нее будет выглядеть так: <A HREF= «ftp://ftp.имя_сервера.com/ users/myself/PROGRAM.EXE»>Моя программа</A> Эта ссылка сообщает Web-броузеру, что нужно подключиться к FTP-серверу, найти указанный каталог и немедленно приступить к загрузке файла.
Использование тега <BASE> для упрощения URL Тег <BASE> используется для создания относительных URL. Это поможет значительно упростить процесс создания Web-страниц. Сначала нужно определить основной URL-адрес с помощью тега <BASE>. Этот тег используется внутри контейнера <HEAD> </HEAD>. Например: < HEAD> < BASE HREF="http://www.имя_сервера.com/мой_каталог/"> < /HEAD> При включении в тег <HEAD> элемент <BASE> может содержать только атрибут HREF, которому в качестве значения присваивается основной URL документа. А уже на основе этого URL создаются относительные адреса. Преимущества: поскольку относительные URL указываются неявно, в случае изменения основного адреса можно быстро внести необходимые изменения. Теперь для приведенного выше примера создадим относительный URL-адрес: <A HREF="товары.html"Каталог наших товаров</A>. На самом деле здесь делается ссылка на гипотетический URL http://www.имя_сервера.com/мой_каталог. Таким образом, если определить основной URL, то относительно него можно создавать относительные URL.
Порядок выполнения работы 1. Найти Картинки в Интернете и скопируйте в свою папку с работами. 2. Создайте файл, как показано на рис. 9.
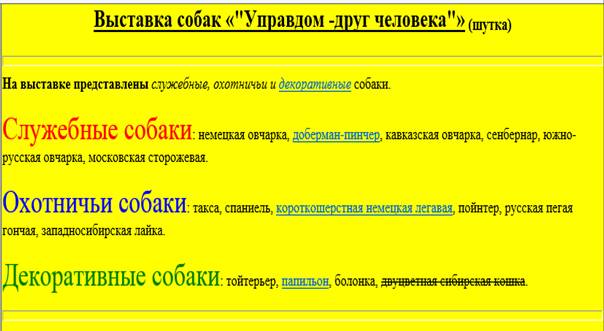
3. Сохраните файл с именем Работа 4.HTM 4. Результат представлен на рис. 10. Для того чтобы появилась картинка необходимо щелкнуть левой клавишей мыши по подчеркнутому тексту
Рис. 10 Контрольные вопросы 1. С помощью какого тега создается большинство гиперссылок и где он размещается? 2. Что такое URL, каким он может быть? 3. Как сделать ссылку на чужую Web-страницу? 4. Из каких элементов состоит адрес электронной почты и как делается на него ссылка? 5. Что такое FTP-сервер, его назначение?
|
|||||
|
Последнее изменение этой страницы: 2021-05-27; просмотров: 84; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.188.29.73 (0.004 с.) |