
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Практическая работа 5. Таблицы
Цель работы: изучение форматирования данных с помощью таблиц, их использование при создании Web-страниц.
Методические указания Создание строк и столбцов таблицы Код таблицы в HTML содержится в контейнере TABLE. Каждая пара тегов <TR> и </TR> определяет одну строку таблицы. Они сообщают браузеру, что ячейки, определяемые между тегами <TR> и </TR>, относятся к одной строке таблицы. Поскольку существует тег </TR>, теги </TD> (данные таблицы) и </TH> (заголовки таблицы) использовать необязательно. Приведем пример двух строк: < TR><TD>яблоки<TD>бананы</TR>, < TR><TD>вишни<TD>финики</TR>. Выбор типа таблицы Одной из общих характеристик таблицы является рамка. Для указания ширины рамки используется атрибут BORDER= n, где n - ширина рамки в пикселях. Атрибут BORDER помещается в тег <TABLE>. По умолчанию атрибуту будет присвоено значение 1. Если выбрать значение 0 или вообще опустить атрибут BORDER, то будет создана таблица без рамки. Для определения ширины таблицы используется атрибут WIDTH, помещенный в тег <TABLE>. По умолчанию ширина таблицы вычисляется как сумма ширин всех столбцов. А ширина каждого столбца (если не выбрать другую установку) по умолчанию определяется так, чтобы в ячейке поместился самый длинный элемент данных или самая большая картинка. Если определить, что таблица занимает, например, 90% пространства экрана Web-браузера, то в ней будет больше свободного места. Для этого нужно добавить атрибут WIDTH в тег <TABLE>: < TABLE BORDER=2 WIDTH="90%">. Можно также присвоить атрибуту WIDTH фиксированное значение в пикселях. С помощью атрибута COLS, помещенного в тег <TABLE>, можно определить количество столбцов таблицы: < TABLE BORDER=0 COLS="3">. Для определения интервалов в таблице используются атрибуты СELLSPACING и CELLPADDING, помещенные в тег <TABLE>. Атрибут CELLSPACING определяет расстояние между ячейками в пикселях (стандарт=2). Атрибут CELLPADDING определяет расстояние в пикселях между содержимым ячейки и ее границами (стандарт=1). Например: < TABLE BORDER CELLSPACING=4 CELLPADDING=5>. Определение ячеек данных и заголовков Существует два основных элемента таблицы: ячейки данных и ячейки заголовков. Ячейка данных определяется с помощью контейнера TD, в который и помещаются данные. Ячейка заголовка определяется с помощью контейнера TH. Текст, помещенный в этот контейнер, отображается полужирным шрифтом. Теги <TD> и <TH> находятся внутри тега <TR> и определяют отдельные ячейки в пределах строки таблицы. В конце определения каждой строки используется тег </TR>.
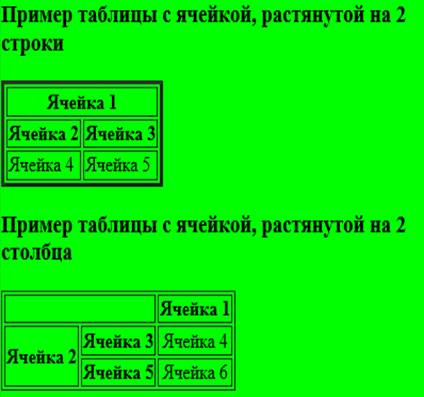
Увеличение размеров ячеек с помощью атрибутов COLSPAN и ROWSPAN Обычно в каждой строке таблицы содержится одинаковое число ячеек. Но иногда возникает необходимость растянуть ячейку на несколько строк или столбцов (рис. 11). Для определения растянутой на несколько столбцов ячейки используется атрибут COLSPAN, помещенный в тег <TH> или <TD>. Этому атрибуту нужно присвоить значение, соответствующее количеству столбцов, вдоль которых растянута ячейка. Пример:
< TH COLSPAN=2>животные </TR> < TR> < TH>собаки</TH> < TH>кошки</TH> < /TR> < TR> < TD>5</TD> < TD>14</TD> < /TR>. Если вы определили ячейку, растянутую на несколько строк, то в описании этих строк уже не нужно указывать, что соответствую-щие ячейки пусты. Надо просто пропустить определение этих ячеек.
Рис. 11
Для создания ячейки, растянутой на несколько столбцов, необходимо добавить атрибут COLSPAN в определение крайней ячейки слева в наборе объединяемых ячеек. А для получения ячейки, растянутой на несколько строк, необходимо добавить атрибут ROWSPAN в определение самой верхней ячейки.
|
|||||
|
Последнее изменение этой страницы: 2021-05-27; просмотров: 87; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.191.216.163 (0.006 с.) |
 < TR>
< TR>


