
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Распределенные информационные системы internetСодержание книги
Поиск на нашем сайте
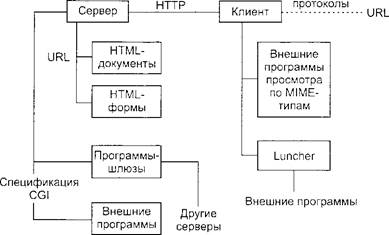
Файловые системы Internet, рассмотренные выше, во многом аналогичны файловым системам операционных систем ЭВМ (UNIX, DOS и пр. [31]), которые они, собственно и имитируют. Навигация в таких структурах весьма ограничена — «вверх» и «вниз» по ветвям каталогов (директорий). Поиск информации почти исключен, поскольку связь между содержанием данных и наименованиями файлов или каталогов весьма ограничена. Альтернативным подходом является организация информационных систем, позволяющих проводить содержательный поиск данных в распределенной БД. Применительно к INTERNET такими технологиями являются WWW и WAIS. Информационные технологии WWW Основными компонентами данных технологий, состоящих в применении гипертекстовой модели к информационным ресурсам, распределенным в Internet, являются (рис. 6.22): • HTML — язык гипертекстовой разметки документов; • URL — универсальный способ адресации ресурсов в сети; • HTTP (HyperText Transfer Protocol) — протокол обмена гипертекстовой информацией; • дополнительные средства (CGI. Java. JavaScript). Ранее уже были рассмотрены основные возможности HTML как приложения SGML к описанию типов документов. Здесь мы вкратце остановимся на навигационных компонентах HTML. Гипертекстовая база данных в концепции WWW — это набор текстовых файлов, написанных на языке HTML, который определяет форму представления информации (разметка) и структуру связей этих файлов (гипертекстовые ссылки) (рис. 6.23).
Протокол
Russian ftesvmcfi Gunkst 'A'uivt Institute of Nuclear Physic ! Information Analytical Center. A Lis! Kosoufces mfcfmaiten syppoa sf effects rra raced By!(Here ifts p<eseat sojt® c-'cur оз'.э эазез fo'\
General y.'.w/ information •Document Received ц>Бв et 1 &SE- tvms
ЩШШШШШ..
Рис. 6.23. Пример интерпретации гипертекстовых ссылок Такой подход предполагает наличие егце одной компоненты технологии — интерпретатора языка. В World Wide Web функции интерпретатора разделены между сервером гипертекстовой базы данных и интерфейсом пользователя. Сервер, кроме обеспечения доступа к документам и реализации гипертекстовых ссылок, осуществляет также препроцессор- ную обработку документов, в то время как интерфейс пользователя проводит интерпретацию конструкций языка, связанных с представлением информации. Язык разметки HTML. Описание интерфейсов и навигация. Язык HTML включает две основные компоненты: • средства отображения документа (рассмотрены выше); • средства навигации и построения интерфейсов с пользователем. Гипертекстовые ссылки. Все рассмотренные ранее средства управления отображением текста являются дополнительными к основному элементу документа — гипертекстовым ссылкам. Вот некоторые элементы HTML, реализующие данный механизм. link — элемент заголовка — используется для описания общих для всего документа гипертекстовых ссылок. Элемент имеет три атрибута: rel, rev и href, rel задает тип ссылки, rev обратную ссылку, a href определяет ссылку в форме URL. На данный элемент возложена нагрузка по программированию средств управления интерфейсом пользователя.
При выборе соответствующей позиции в меню интерфейса пользователя или соответствующей этой позиции пиктограммы программа интерфейса должна генерировать запрос к серверу на получение документа, указанного в атрибуте HREF,. Например: <LINK REL=Help' HREF="http://polyn.net.kiae.su/dss/ syshelp. htral" >. Данное предложение в заголовке HTML-документа означает, что при выборе режима Help на экране отобразится документ, который хранится по адресу http: / /polyn. net.Мае. su/ dss/sysheip. html. Таким образом появляется возможность строить системы контекстно-зависимых справок в интерфейсах, построенных по технологии WWW. Элемент <А...>........ </А>, который называют «якорь» (anchor), применяется для записи гипертекстовой ссылки из тела документа; имеет несколько атрибутов, главным из которых является HREF (HyperText Reference). Простую ссылку можно записать в виде: <А HREF="http: //polyn. пег. kiae. su/index. hal"> Индекс базы данных "Полынь"</Л>. Здесь значением атрибута HREF является адрес документа index. html на машине polyn.net.kiae.su, доступ к которой осуществляется по протоколу HTTP, записанный в формате URL. Содержание элемента А, заключенное между метками начала и конца элемента, выделяется в тексте цветом, определенным для контекстных гипертекстовых ссылок. На рис. 6.23 приведен пример использования в документе меток <А... >... <.. /А> и его отображение интерфейсом Netscape. Другой формой использования элемента А является определение точек внутри текста, на которые можно сослаться: <А HREF="http://polyn.net.kiae.su/index•html#point"> Ссылка на точку "point" в документе «index.html»</A>. Представление multimedia -информации. Система World Wide Web была ориентирована на графические средства представления информации. Первым шагом на этом пути была реализация возможности вставлять в текст графические объекты, затем появилась возможность запуска внешней программы для просмотра файла в форматах, отличных от ASCII (например, GIF). Таким образом, на любой информационный объект можно сослаться из документа HTML, вызвав его через внешнюю программу просмотра. Графические объекты могут использоваться в качестве идентификаторов гипертекстовых ссылок и для перехода по гипертекстовой сети. Для встраивания в документ графических образов используются элементы img и fig. img — элемент встраивания в текст графического образа, например: <IMG SRC="http://polyn.net.kiae.su/gir/sarclast.gif" ALT="Sarcofagus.Winter, 1997">. В данном примере атрибут SRC определяет адрес графического объекта, который надо встроить в документ, а атрибут ALT предназначен для отображения в интерфейсах, которые не IMG можно использовать внутри гипертекстовой ссылки: <А HREF="doc. htTil " XIMG S?.C = " icon. gi £" ALIGN=RIGHT></A> В этом случае весь рисунок целиком используется как идентификатор гипертекстовой ссылки. Кроме того, в данном примере используется атрибут элемента img — align, который может принимать значения top, middle, bottom, left, right и определяет, где относительно других символов текста в строке будет располагаться рисунок.
Элемент fig (развитие img) введен в стандарт языка для улучшения отображения графической информации и использования ее для разработки гипертекстовых баз данных. При использовании img текст разбивается на две части: до рисунка и после, при этом реализуется обтекание картинки текстом (рис. 6.24).
Netscape - |А Review of the HTML* Document Format] File Edit View Go Bookmarks Options Directory & a a
Open j Print Firxl Location: jhttp./Avw; ^O.org/Viyperie>^\v\v\v/MafkUp/^tmlplus_papef/hfmlpluJ.html | What> New! | What's C^jTji Hdndbo'ok jj Net Search j Net Diiectoty | Newsgroups ] Figures, text flow and local processing of events Images can be included as character like elements with text flowing around the image, e.g. Before coming to CERN, Tim worked on, among other things, document, production and text processing. He developed his first hypertext system, "Enquire", in 1980 for his own use (although una,1,'are of the existence of the term Hypertext). Jgsl With a background In text processing, real-time software and communications, <AJ Tim decided that high energy physics needed a networked hypertext system and CERN was an ideal site for the development of wide-area hypertext ideas.Tim started the WorldWideWeb project, at. CERN in 1989. He wrote the application on the NeXT along with most of the communications software. This example is produced by the following piece of HTML* <pxfig aiign^Ieft src="peopie/tbi.igif">Photo of Tim Becners-Lee</fig> Before coming- to CEFN, Tim uorfced on, among other things,... The FIG element can be placed anywhere in a paragraph, arid uses the SRC attribute to specify an image as a URL. If it is placed after the beginning, the figure will float until the .afcal Рис. 6.24. Пример использования элемента ing Элементы реализации интерфейсов в HTML is index — элемент заголовка документа — определяет использование HTML-документа для ввода запроса на поиск по ключевым словам: <ISINDEX HRSF="http://polyn.net.kiae.su/cgi-bin/search" PROMPT="Enter Keywords:"> В приведенном примере атрибут href определяет адрес программы обработки запроса, а атрибут prompt - содержание приглашения. form — средства встраивания элементов интерфейса в тело документа (механизм форм заполнения — fill-out forms) — впервые были подробно описаны в инструкциях по использованию сервера NCSA. Посредством форм осуществляется передача параметров внешним программам, которые вызываются сервером, что сделало WWW универсальным интерфейсом ко всем ресурсам сети. Вот некоторые вложенные в FORM элементы HTML:
INPUT _ наиболее универсальный из всех элементов формы. Способ его отображения определяется атрибутом type, который может принимать значения: text, password, checkbox, radio, range, scribble, file, hidden, subir.it, reset, image. Атрибут name определяет идентификатор поля. Данный атрибут не отображается, но его значение передается обрабатывающей программе. Атрибут value определяет значение поля. Данное значение передается вслед за именем поля. Если разработчик указал этот атрибут в тексте документа, то это будет значение по умолчанию. Атрибут disable защищает значение поля формы от изменения пользователем. Часто это бывает полезным при многократных обращениях к внешним базам данных и при коррекции запросов.
Атрибут error определяет текст сообщения об ошибке при неправильном вводе. Атрибут checked используется в полях типа checkbox и radiobutton. Он определяет состояние данного поля (выерано/не выбрано). Атрибут size определяет размер видимой части поля ввода. Для непропорциональных шрифтов он равен числу символов, для пропорциональных шрифтов — числу типографских интервалов. Атрибут maxlekgth определяет максимальное число символов, которое можно ввести в текстовое поле. Атрибуты min и мах определяют диапазон разрешенных числовых значений для поля ввода. Атрибут src используется для задания адреса графического объекта, который можно использовать в поле ввода. Атрибут md задает контрольную сумму для графики. Атрибут align определяет выравнивание текста. Приведем фрагмент HTML-документа с элементами группы FORM и их интерпретацию (рис. 6.25, а): CFORM METHOD=POST ACTION=http://polyn.net.kiae.su/cgi-bin/test> <P> Ниже приведен список примерев попей ввода:<3R> Простое текстовое поле: CINPUT NAME="test1" VALUE="ABCDE" TYPE="text"><3R> Поле типа checkbox: CINPUT NAXE="test2" TYPE="checkbox" CHECKEDX3R> Поле типа radiobutton: <INPUT NAME="test3" TYPE-"xaaio"><3R> Поле типа' password: dKPUC NAME="test4" TYPE="password"X3R> Невидимое поле: CINPUT KAME="testc" TYPE="hioden" VALUE="de fault "X3R> Кнопка Submit: <INPUT KAMEM"submit" VALUE="Submit" TYPE=" submit "><3?.> Кнопка Reset: CINPUT KAME="reset" VALUE="Reset" TYPE="reset"><3R> Графическая кнопка: CINPUT NAME="graph" VALUE="default" SRC="foogle.gif" TYPE="image">C3R> </FORM>
ЩШаШшЗщШ Файл Правка Вид Избранное Сервис ^npdi - щ 1 з -апо^
_IT'i IT_VU\IT__H д О ылки ' . Ниже приведен список примеров полей ввода: Простое текстовое поле |abc.de Поле типа checkbo::: F П о л е т и п а г a di о Ь utt '0 п: ' Поле типа password. Невидимое поле: Кнопка Submit: Submit Кнопка Reset: Resel Go Графическая кнопка: -IPl.x.1 Файл Правка Вид у> J j] Я! Адрес # Н.^Переход Ссыпки "1] this is а 3 TEXTAREA zl INPUT nput select Рис. 6.25. Интерпретация элементов интерфейса: а — группа for:-:: б — элементы tzxtarea и select
В первой строке приведено простое текстовое поле с введенным в него значением по умолчанию. Это значение может быть изменено пользователем. В следующей строке отображено поле типа checkbox. Крестик в поле показывает, что оно выбрано (значение по умолчанию установлено атрибутом checked). Ниже приведено поле raciicbutton в виде кружка (так как в textarea предназначен для ввода больших многострочных текстовых данных; это связано с ограничениями на длину символьной строки. Элемент имеет два атрибута: rows - число видимых строк и cols — число видимых символов в строке (рис. 6.25, б):
<TEXTAREA NAME="multi" ROWS=5 C0LS=2C> This is a test TEXTAREA элемент </TEXTAREA>. Элементы select и option предназначены для организации меню, которое может быть падающим, множественным и графическим: в падающем меню можно выбрать только один элемент; в множественном — несколько; графическое меню предназначено для выбора по графическому образу. Приведем пример организации меню (рис. 6.25, б): <SELECT NAME="Choiсе"> <OPTION> INPUT <OPTION> TEXTAREA <OPTION> SELECT </SELECT>. В данном случае при отображении HTML-документа будет создано падающее меню с тремя элементами. Пользователь может выбрать один из этих элементов в качестве значения поля. HTTP (Hypertext Transfer Protocol) — протокол прикладного уровня, который разработан для обмена гипертекстовой информацией в сети Internet и используется в Word Wide Web с 1990 г. Реальная информационная система требует гораздо большего количества функций, чем только поиск данных. HTTP позволяет реализовать в рамках обмена информацией широкий набор методов доступа. Программа-клиент посылает после установления соединения запрос серверу. Этот запрос может быть в двух формах: в форме полного запроса и в форме простого запроса. Простой запрос содержит метод доступа и запрос ресурса. Например: get http://polyn.net.kiae.su/. В этой записи слово get обозначает метод доступа get, а http://polyn.net.kiae.su/ — это адрес ресурса. Методы доступа —в практике World Wide Web реально используются три таких метода: post, get, head. get — метод, позволяющий получить данные, заданные в форме URI в запросе ресурса. Если ссылаются на программу, то возвращается результат выполнения этой программы, но не ее текст. Дополнительные данные, которые надо передать для обработки, кодируются в запрос ресурса. head — в отличие от GET не возвращает тела ресурса. Используется для получения информации о ресурсе и для тестирования гипертекстовых ссылок. post — метод разработан для передачи большого объема информации на сервер. Им пользуются для аннотирования существующих ресурсов, посылки почтовых сообщений, работы с формами интерфейсов к внешним базам данных и внешним исполняемым программам. В отличие от GET и HEAD в POST передается тело ресурса, которое является информацией из поля форм или других источников ввода. Средства расширения HTML-технологий. Фреймы — тип элементов, обеспечивающих возможность разделить рабочее окно программы просмотра на несколько независимых панелей. В каждый фрейм может быть загружена отдельная страница HTML. Спецификация CGI (Common Gateway Interface) определяет порядок взаимодействия сервера с прикладной программой, в котором сервер выступает инициирующей стороной, и задает механизм реального обмена данными и управляющими командами в этом взаимодействии, что не определено в HTTP. Главное назначение — обеспечение единообразного потока данных между сервером и прикладной программой, которая запускается под управлением сервера. CGI устанавливает протокол обмена данными между сервером и программой. При описании различных программ, которые вызываются сервером HTTP и реализованы в стандарте CGI, используют следующую терминологию. CGI-скрипт — программа, написанная в соответствии со спецификацией Common Gateway Interface. CGI-скрипты могут быть написаны на любом языке программирования (С, С++, PASCAL, FORTRAN и т. п.) или командном языке (shell, cshell, командный язык MS-DOS. Perl и т. п.). Шлюз — CGI-скрипт. который используется для обмена данными с другими информационными ресурсами Internet или резидентными приложениями (демонами). Обычная CGI-npo- грамма запускается сервером HTTP для выполнения некоторой работы, возвращает результаты серверу и завершает свое выполнение. Шлюз выполняется аналогично, однако он инициирует взаимодействие с третьей программой в качестве клиента. Если эта третья программа является сервисом Internet, например, Gopher-cepBepo.M, то шлюз становится клиентом Gopher, который посылает запрос по порту Gopher, а после получения ответа пересылает его серверу HTTP. По анатогии осуществляется взаимодействие с серверами распределенных баз данных (например, Oracle). JavaScript — язык управления сценарием отображения документа — является естественным продолжением HTML. По своей природе это объектно-ориентированный язык программирования, который, однако, не поддерживает инкапсуляцию объектов и полиморфизм методов. Объекты, над которыми можно выполнять различные операции в JavaScript — это элементы интерфейса Netscape Navigator и контейнеры HTML. Средствами этого языка могут быть реализованы многие полезные эффекты (мультипликация, контекстная помощь, проверка синтаксиса и многое другое). JavaScript не единственный язык управления сценариями просмотра документов; известна аналогичная разработка — VBScript (на основе Visual Basic, фирмы Microsoft). Java — объектно-ориентированный язык программирования, который связан с World Wide Web библиотекой классов, описывающих элементы интерфейса пользователя (кнопки, поля ввода, меню, метки, графические объекты и пр.), порядок взаимодействия страниц World Wide Web с другими ресурсами сети через транспорт TCP/IP. Язык поддерживает возможность построения многопоточных программ.
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2017-02-22; просмотров: 352; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.135.184.124 (0.01 с.) |

 Рис. 6.22. Архитектура WWW-технологии
Рис. 6.22. Архитектура WWW-технологии




