Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Глава 15. Элементы управленияСодержание книги
Поиск на нашем сайте Вот некоторые элементы управления, с которыми мы уже познакомились: · Кнопка, метка, текстовое поле - в Глава 1 и Глава 2. · Microsoft Multimedia Control - в 2.8 · Animation - в 2.12 · Image, Picture - в 9.3 · Line, Shape - в 9.4 · Таймер - в 11.2 · Рамка (Frame) - в 14.4
А эти элементы управления мы пройдем позже, в следующих главах: · Common Dialog - в 18.2 · Панель инструментов и ImageList - в 18.3 · Web-броузер - в 21.5 · Data и DBGrid - в 22.3
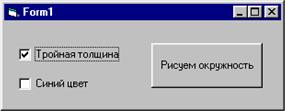
В этой главе я познакомлю вас с остальными нужными, с моей точки зрения, элементами управления. Я буду описывать только главное действие и главные свойства этих элементов, но этого в подавляющем большинстве случаев вполне достаточно. С другими любопытными и удобными их свойствами вы можете познакомиться в более толстых книжках. Я не буду приводить примеры реальных программ с использованием этих элементов. Вам достаточно будет знать, как меняются в процессе функционирования значения их основных свойств. Вы уже достаточно опытны, чтобы при некоторой фантазии самостоятельно придумать проекты с их использованием. Многих из описываемых элементов управления нет на Toolbox. Чтобы их добыть, поставьте флажки в Project ® Components ® Microsoft Windows Common Controls 6.0 и Microsoft Windows Common Controls 6.0-2. Флажок (CheckBox) Поместите на форму несколько флажков (CheckBox). Запустите проект. Пощелкайте внутри квадратиков. Флажок мы устанавливаем (ставим галочку мышкой или с клавиатуры) тогда, когда хотим сказать "да", а снимаем установку (снимаем галочку мышкой или с клавиатуры), когда хотим сказать "нет". Задача: Нажатием на кнопку нужно нарисовать окружность. Но перед нажатием кнопки мы хотим иметь возможность немножко настроить вид окружности, а именно: одним флажком установить или не установить тройную толщину линии этой окружности, а другим флажком установить или не установить синий цвет этой линии. Если флажки мы не установим, то толщина и цвет будут выполнены по умолчанию (одинарная и черный). Ваши действия: Создайте проект с кнопкой и двумя флажками:
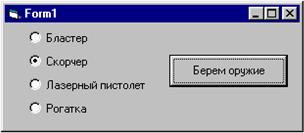
Имена флажков - Check1 и Check2. Программа: Private Sub Command1_Click() Cls If Check1.Value = vbChecked Then DrawWidth = 3 Else DrawWidth = 1 'Если флажок 1 установлен, то толщина тройная, иначе одинарная If Check2.Value = vbChecked Then ForeColor = vbBlue Else ForeColor = vbBlack 'Если флажок 2 установлен, то цвет синий, иначе черный Circle (500, 500), 300 End Sub Пояснения: У многих элементов управления есть свойство Value (значение), характеризующее главное назначение элемента. Свойство Value флажка имеет 3 значения: vbChecked (установлен, галочка), vbUnchecked (не установлен, пустой белый квадрат), и vbGrayed (галочка на сером фоне - используется нечасто, например, в процессе установки Microsoft Office). Все три значения можно устанавливать в режиме проектирования и программным способом. В режиме работы можно вручную, мышкой или с клавиатуры, устанавливать только первые два значения, причем переключать между этими двумя значениями можно сколько угодно раз. В этом и состоит удобство флажков: перед тем, как совершить решающее нажатие на кнопку, можно поддаться сомнениям и как угодно устанавливать флажки или, передумав, снимать установку. Поэкспериментируйте с цветами, шрифтом флажка. Флажок может иметь и другой внешний вид - графический (свойство Style) с участием картинок. Переключатель(OptionButton) Поместите на форму три элемента управления OptionButton. Запустите проект. Пощелкайте внутри кружочков. Вы видите, что из всех переключателей в любой момент времени только один может быть выбран, остальные автоматически отключаются. Это полезное свойство удобно применять там, где нужно выбрать только одну из нескольких возможностей. Например, если персонажу вашей игры нужно выбрать одно оружие из четырех, вы организуете такую группу переключателей:
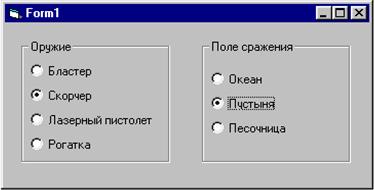
А что делать, если вам на той же форме нужно организовать еще одну группу переключателей, например, для выбора поля сражения? Для этого нужно каждую группу поместить в свой контейнер, например, рамку:
В противном случае из всех семи переключателей в любой момент времени будет выбран только один. Вы скажете, что переключатели и флажки - это одно и то же. Неверно. Флажков в любой момент времени может быть установлено сколько угодно, хоть все, а из переключателей может быть выбран только один.
Так же, как и у флажка, главным свойством переключателя является Value. Только тип этого свойства логический - когда переключатель выбран, оно равно True. Компьютер может узнать, выбран ли переключатель Option1, при помощи следующего оператора: If Option1.Value = True Then ….…. Учитывая, что тип свойства логический, можно сократить эту запись: If Option1.Value Then ….…. А можно и еще сократить. Visual Basic позволяет обращаться к главному свойству элемента управления (в нашем случае это Value) сокращенно - вместо Option1.Value - просто Option1. Получается: If Option1 Then ….…. Вот фрагмент, позволяющий узнать, какой из переключателей группы выбран (имена переключателей: Option1, Option2, …): If Option1 Then Debug.Print "Выбран бластер" ElseIf Option2 Then Debug.Print "Выбран скорчер" ………………… End If
Если вам нужно, чтобы некоторое действие было выполнено не потом, а сразу же после щелчка по переключателю, вы можете для каждого переключателя написать процедуру обработки события Click, но гораздо удобнее объединить все переключатели группы в массив, тогда процедуру придется писать только одну: Private Sub Option1_Click(Index As Integer) Select Case Index Case 0 Debug.Print "Выбран бластер" Case 1 Debug.Print "Выбран скорчер" …………………. End Select End Sub
Поэкспериментируйте с цветами, шрифтом переключателя. Переключатель, как и флажок, может иметь графический внешний вид (свойство Style) - с участием картинок.
|
||
|
Последнее изменение этой страницы: 2016-08-12; просмотров: 326; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 216.73.216.214 (0.007 с.) |