Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Анимация и визуализация моделейСодержание книги
Похожие статьи вашей тематики
Поиск на нашем сайте
Анимация позволяет наглядно наблюдать процесс моделирования, визуально обнаруживать узкие места. Арена включает в себя достаточно мощную подсистему анимации «Cinema Animation». Для начала анимации от разработчика модели не требуется никаких действий. Как только граф модели построен и параметры заданы, перемещение транзактов будет отражаться на схеме, очереди будут заполняться, цифры выходов возле модулей будут отражать происходящее. Тем не менее, можно существенно расширить анимацию, визуализировать происходящее более детально. Рассмотрим средства анимации для визуализации относительно простых моделей. Сначала, разберем пример, который будем описывать средствами анимации.
Пример 12. В магазин приходят покупатели – мужчины и женщины. Каждый покупатель собирается потратить от 10 до 150 долларов. Покупателей обслуживает один продавец. Если покупатель обнаруживает очередь больше 5 человек, он уходит из магазина не совершив покупки.
Как видим, логика модели предельно проста и граф модели нуждается в минимальных пояснениях.
Первый модуль Assign устанавливает значение атрибута sum. Это сумма денег, которую планирует потратить покупатель.
Функция AINT() производит округление числа до ближайшего целого, таким образом, получаем целое число, равномерно распределенное от 1 до 15 и, умножая на 10, получаем сумму соответствующую условиям задачи. Модуль Decide проверяет длину очереди с помощью функции NQ():
NQ(Buy.Queue)<5
Если в очереди меньше пяти клиентов, покупатель проходит к прилавку, иначе – уходит. Остальные два модуля Assign призваны учесть прибыль и убытки. Для этого используются две переменные: income (выручка) и loss (потери). В модуле Assign с именем toIncome значение атрибута sum прибавляется к переменной income, чтобы учесть выручку от покупателя. В модуле toLoss значение этого атрибута прибавляется к переменной loss, чтобы показать убыток от потери потенциального клиента.
Теперь обратимся к средствам анимации, чтобы представить различные аспекты модели. Элементы анимации, показаны на специальной панели инструментов.
Прежде всего, воспользуемся средствами анимации переменных
Главным здесь является поле Expression – выражение, значение которого отображается на модели. Мы устанавливаем здесь значение переменной income. Вообще же мы можем выводить любые выражения Arena, например, число элементов в очереди NQ(…), число обслуженных покупателей (Female.NumberOut), загрузку ресурса и т.д. Можно добавить для переменной название, установив флажок Title и указав это название. С помощью кнопки Font можно выбирать цвет – выручку (income) будем отражать синим, а потери (loss) – красным.
В нашей модели ограниченный объем очереди, максимум составляет 5 человек. Попробуем отразить это визуально. Для подобных целей [18] используют специальные визуальный элемент «Level» (уровень)
Мы определили выражение – число покупателей в очереди. Задали минимальное (Minimum) и максимальное (Maximum) значения. Также можно поменять цвет, направление для заполнения (например, слева-направо), форму графического элемента.
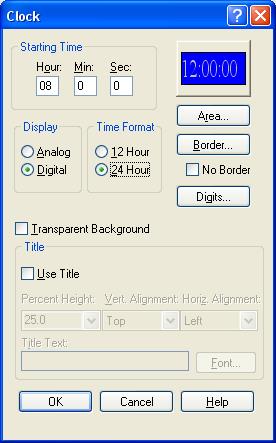
Теперь будем отслеживать модельное время. Для этого используем визуальные средства часы и календарь
Указываем начальное время (мы считаем, что начало рабочего дня – 8:00). Выбираем формат часов – аналоговый (часы со стрелкой), либо цифровой, а также выбираем формат – двенадцати- или двадцатичетырехчасовой.
Для календаря выбираем начальную дату, время и правильный формат даты. Следующий элемент анимации – графики
Необходимо определить список серий, в данном случае их две – для прибыли и убытков. Для каждой серии зададим: - имя серии (name); - выражение (expression), которое отражается на графике. В нашем случае это значение переменных Income и Loss, но здесь можно ввести любое выражение Arena; - цвета графика и надписи. На вкладки Axes можно калибровать оси графика. В частности можно задать минимум и максимум для оси X в базовых единицах времени. Также для оси Y можно указать минимум, максимум и шаг. Мы задали значения от 0 до 10000 с шагом 1000, соответствующим образом отражается ось графика. Свойства AutoScaleMinimum и AutoScaleMaximum мы сбросили в false - теперь график не регулирует эти значенияавтоматически, а принимает введенные нами границы.
Результат при моделировании виден ниже.
Следующий элемент – гистограмма
Мы строим гистограмму числа элементов в очереди, поэтому задаем выражение NQ(Buy.Queue). Далее надлежит задать минимальное и максимальное значения, а также число интервалов. Результат показан ниже:
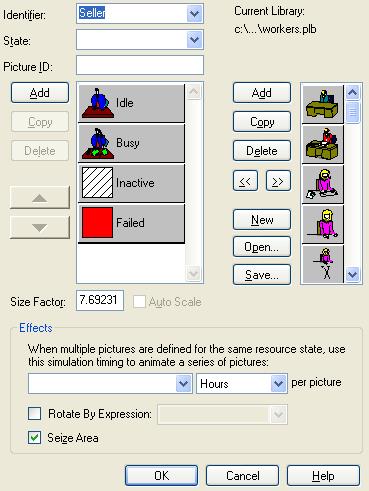
Приступим теперь к анимации ресурса с помощью соответствующего элемента анимации Resource
Здесь мы имеем возможность выбрать несколько картинок для ресурса – для каждого из его состояний. Правый список – графическая библиотека. Можно подгрузить другую библиотеку (кнопка Open) или создать свою (кнопка New). Можно копировать рисунки (кнопка Copy), создавать собственные (кнопка Add), удалять (кнопка Delete). Можно редактировать рисунок, дважды нажав на нем кнопкой мыши. Слева на рисунке показан список состояний ресурса. С помощью кнопок << можно установить для каждого состояния картинку (в принципе, для одного состояния можно сделать несколько картинок и указать скорость их смены, в этом случае, например, когда станок работает, можно показать, как летят искры). Мы выберем свободного сотрудника для состояния IDLE и сотрудника с загруженным столом для состояния BUSY. Установим флажок «Sieze area» – так мы сможем видеть, какой транзакт в данный момент обслуживается ресурсом. Нажав OK, размещаем анимацию ресурса на полотне модели. Кружок с пунктиром – это и есть «Sieze area», место для изображения текущего транзакта.
Далее приступим к анимации очереди. Очередь может отражаться одним из двух способов: - линейный
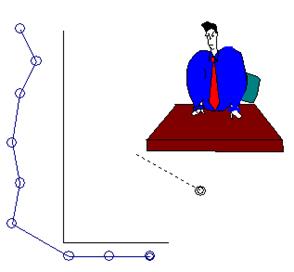
- точечный Во втором случае, можно размещать позиции для ожидающих транзактов так, как необходимо для рисунка. Нарисуем с помощью линий прилавок вокруг продавца. Теперь заставим очередь огибать прилавок. Перетащим изображение очереди от модуля процесса к продавцу. Далее нажав на очереди, выведем окно свойств и в нем изменим тип на точечный (point).
С помощью кнопки Points добавим нужное число точек. Далее нажимаем OK и перетаскиваем с использованием левой кнопкой мыши отдельные точки так, как нам нужно в соответствии со схемой.
При анимации модели результат выглядеть следующим образом:
Рассмотрим теперь анимацию транзактов. Изображение транзакта выбирается при его создании в невизуальном модуле Entity. Можно, однако, разработать и собственные изображения. Для этого имеется пункт меню Edit – Entity Pictures. Здесь можно подгружать графические библиотеки, а также рисовать свои изображения или редактировать существующие.
Слева показан список картинок. Каждая картинка описывается идентификатором, например Picture.airplan. Именно его мы устанавливаем в атрибуте entity.picture. Можно задать для одного идентификатора множество картинок – тогда для соответствующих транзактов картинки будут выбираться случайным образом. Пример – идентификатор транзакта Picture.Person, которому соответствует множество различных изображений мужчин и женщин.
|
||
|
Последнее изменение этой страницы: 2016-06-29; просмотров: 515; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 216.73.216.102 (0.008 с.) |





 и будем отражать текущие значения выручки и потерь:
и будем отражать текущие значения выручки и потерь:

 .
.

 .
.

 . Создадим график для отслеживания накопления выручки и потерь.
. Создадим график для отслеживания накопления выручки и потерь.


 .
.

 . В появившемся окне выбираем идентификатор ресурса, в данном случае Seller (продавец).
. В появившемся окне выбираем идентификатор ресурса, в данном случае Seller (продавец).