
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Запуск Delphi и интерфейс пользователяСодержание книги Похожие статьи вашей тематики
Поиск на нашем сайте
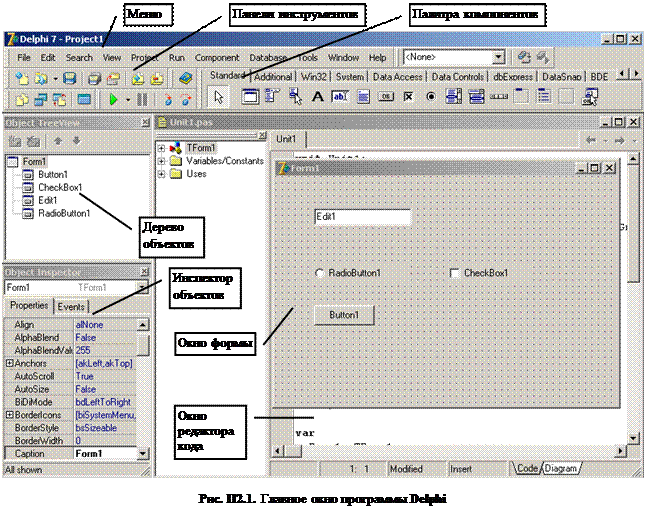
Среда программирования Delphi — это комплекс программ, разработанных для того, чтобы создать удобное окружение для реализации концепции быстрой разработки приложений RAD (Rapid Application Development). Среда программирования включает: · главный графический интерфейс пользователя, или главное окно (рис. П2.1), которое появляется сразу же после запуска Delphi; · графический интерфейс справочной системы (On-line help); ·
В среду программирования входят дополнительные окна: q Object Inspector (Инспектор объектов); q Object TreView (Дерево объектов); q Form Designer (Дизайнер форм); q Editor Window (Окно редактора кода); q Component Palette (Палитра Компонент) и др. Для того чтобы начать работу в Delphi, дважды щелкните кнопкой мыши на ее пиктограмме
В главном окне находится меню команд, панели инструментов и палитра компонентов.
Для создания нового проекта существует несколько способов: 1) Выберите последовательно пункты меню File Þ New Þ Application. Проект по умолчанию с формой и редактором кода будет создан.
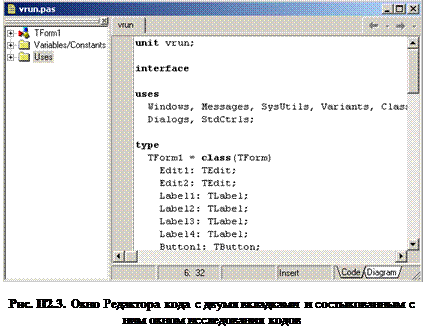
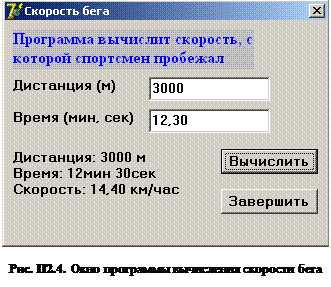
2) Щелкните на пиктограмме проекта New items ( 3) Последовательно выберите пункты меню Project Þ Add New Project... Как и во втором случае, появится окно New Items, где выбирается пиктограмма Application из вкладки New. Окно Редактора кода (рис. П2.3) представляет собой полнофункциональный текстовый редактор, с помощью которого можно просматривать и редактировать исходный код программы. Кроме того, редактор кода содержит многочисленные средства, облегчающие создание исходного кода на языке Object Pascal. В окне Редактора кода каждый модуль кода выводится на отдельной вкладке. Чтобы открыть модуль в Редакторе кода, выберите команду View Þ Units (Просмотр Þ Модуль), или нажмите клавиши Ctrl+F12. Затем в окне View Unit (Просмотр модуля) выделите имя нужного модуля и щелкните на кнопке ОК. По умолчанию с окном Редактора кодов состыковано окно Exploring (Исследователь кода), расположенное слева от редактора кодов. С помощью исследователя кода легко просматривать файлы модулей. На древовидной диаграмме исследователя кода показаны все типы, классы, свойства, методы, глобальные переменные и глобальные процедуры, определенные в модуле кода, загруженного в данный момент в редактор кода. В исследователе кода перечислены также все модули, используемые текущим модулем редактора кода. Чтобы открыть окно исследователя кода (если его не видно), необходимо последовательно выбрать пункты меню View Þ Code Explorer (Просмотр Þ Исследователь кода). Постановка задачи Для демонстрации возможностей Delphi и технологии визуального проектирования разработаем программу, вычисляющую скорость, с которой спортсмен пробежал дистанцию. Постановка задачи: Разработать Windows-приложение, позволяющее вычислить скорость бега спортсмена. Исходные данные: · длина дистанции (в метрах); · затраченное время (в мин, сек).
Разработка формы приложения Для начала работы над новой программой запустите Delphi. Работа над новым проектом начинается с создания стартовой формы.
Стартовая форма создается путем изменения значений свойств формы Form1 и добавления к форме необходимых компонентов (полей ввода и вывода текста, командных кнопок и т.п.). Свойства формы (табл. П2.1) определяют ее внешний вид: размер, положение на экране, текст заголовка, вид рамки. Для просмотра и изменения значений свойств формы и ее компонентов используется окно Инспектора объектов (Object Inspector) (см. рис. П2.2). B верхней части окна указывается имя объекта, значения свойств которого отображается в данный момент. В левой колонке вкладки Properties (Свойства) перечислены свойства объекта, а в правой — указаны их значения. Таблица П2.1 Основные свойства формы
При создании формы в первую очередь следует изменить значение свойства Caption (Заголовок). В задаче надо заменить текст Form1 на «Скорость бега». Чтобы это сделать, нужно в окне Инспектора объектов щелкнуть мышью в строке Caption, в результате чего будет выделено текущее значение свойства, в строке появится курсор, и можно будет ввести текст «Скорость бега». Аналогичным образом можно установить значения свойств Height и Width, которые определяют высоту и ширину формы. Этим свойствам надо присвоить значения 250 и 330, соответственно. Размер формы можно изменять мышью, если навести ее указатель на одну из границ или угол формы, а затем нажать левую кнопку мыши и протянуть указатель в нужном направлении. Автоматически изменятся и значения свойств свойств Height и Width.
Замечание: размер формы и ее положение на экране, а также размер других элементов управления и их положение на поверхности формы, задают в пикселах, т.e. точках экрана. Положение диалогового окна на экране после запуска программы соответствует положению формы во время ее разработки, которое определяется значением свойств Tор (отступ от верхней границы экрана) и Left (отступ от левой границы экрана). Значения этих свойств также можно задать путем перемещения окна формы при помощи мыши. При выборе некоторых свойств, например, BorderStyle, справа от текущего значения свойства появляется значок раскрывающегося списка. Значение таких свойств можно задать путем выбора из списка. Некоторые свойства являются сложными, т.e. их значение определяется совокупностью значений других (уточняющих) свойств. Перед именами сложных свойств стоит значок «+», при щелчке на котором раскрывается список уточняющих свойств. Например, свойство BorderIcons определяет, какие кнопки управления окном будут доступны во время работы программы. Так, если свойству biMaximize присвоить значение false, то во время работы программы кнопки Развернуть в заголовке окна не будет. Рядом со значениями некоторых свойств отображается командная кнопка с тремя точками. Это значит, что для задания значения свойства можно воспользоваться дополнительным диалоговым окном. Например, значение сложного свойства Font можно задать путем непосредственного ввода значений уточняющих свойств, а можно воспользоваться стандартным диалоговым окном выбора шрифта. В табл. П2.2 перечислены свойства формы разрабатываемой программы, которые следует изменить. Остальные свойства оставлены без изменения и в таблице не приведены. Таблица П2.2 Значения свойств формы
В приведенной таблице в именах некоторых свойств есть точка. Это значит, что надо задать значение уточняющего свойства. Программа вычисления скорости бега должна получить от пользователя исходные данные — длину дистанции и время, за которое спортсмен пробежал дистанцию. В подобных программах данные с клавиатуры, как правило, вводят в поля редактирования. Поэтому в форму надо добавить компонент Edit — поле редактирования.
Палитра компонентов (Component Palette) представляет собой панель с вкладками (страницами), обеспечивающими быстрый доступ к компонентам VCL (Visual Component Library — библиотека визуальных компонентов) или CLX (Cross-platform Library). Компоненты библиотек организованы в иерархическую структуру. Они служат строительными блоками графического пользовательского интерфейса любого приложения Delphi. Во время выполнения приложения компоненты VCL появляются на экране как элементы управления — кнопки, флажки, списки, поля ввода и т.д. Элементы управления составляют подмножество компонентов VCL: каждый элемент управления является компонентом, но не каждый компонент является элементом управления.
К стандартным компонентам Delphi относятся:
procedure TForm1.Button1Click(Sender: TObject); Begin MessageDlg('Are you there?',mtConfirmation,mbYesNoCancel,0); end;
Для того чтобы добавить в форму компонент, необходимо в палитре компонентов выбрать этот компонент, щелкнув левой кнопкой мыши на его пиктограмме, далее установить курсор в ту точку формы, в которой должен быть левый верхний угол компонента и еще раз щелкнуть левой кнопкой мыши. В результате в форме появляется компонент стандартного размера. Размер компонента можно задать в процессе его добавления к форме. Для этого надо после выбора компонента из палитры поместить курсор мыши в ту точку формы, где должен находиться левый верхний угол компонента, нажать левую кнопку мыши и, удерживая ее нажатой, переместить курсор в точку, где должен находиться правый нижний угол компонента, и отпустить кнопку мыши. На форме появится компонент нужного размера. Каждому компоненту Delphi присваивает имя, которое состоит из названия компонента и его порядкового номера. Например, если к форме добавить два компонента Edit ( Редактирование свойств компонента осуществляется в Инспекторе объектов. Для редактирования необходимо выделить компонент щелчком мыши. Если необходимо выделить несколько компонент, то щелчки мыши по выделяемым объектам выполняются при нажатой клавише Shift. В табл. П2.3 перечислены основные свойства компонента Edit — поля редактирования. Таблица П2.3 Свойства компонента Edit
Delphi позволяет изменить размер и положение компонента при помощи мыши. Для того чтобы изменить положение компонента, необходимо установить курсор мыши на его изображение, нажать левую кнопку мыши и, удерживая ее нажатой, переместить контур компонента в нужную точку формы, затем отпустить кнопку мыши. Во время перемещения компонента отображаются текущие значения координат левого верхнего угла компонента (значения свойств Left и Тор). Для того чтобы изменить размер компонента, необходимо его выделить, установить указатель мыши на один из маркеров, помечающих границу компонента, нажать левую кнопку мыши и, удерживая ее нажатой, изменить положение границы компонента. Затем отпустить кнопку мыши. Во время изменения размера компонента отображаются текущие значения свойств Height и Width. В табл. П2.4 приведены значения свойств полей редактирования Edit1 и Edit2. Компонент Edit1 предназначен для ввода длины дистанции, Edit2 — для ввода времени. Обратите внимание на то, что значением свойства Text обоих компонентов является пустая строка. Таблица П2.4 Значения свойств компонент Edit
Помимо полей редактирования в окне программы должна находиться краткая информация о программе и назначении полей ввода. Для вывода текста в форму используют поля вывода текста. Поле вывода текста — это компонент Label ( В форму разрабатываемого приложения надо добавить четыре компонента Label. Первое поле предназначено для вывода информационного сообщения, второе и третье — для вывода информации о назначении полей ввода, четвертое поле — для вывода результата расчета — скорости. Свойства компонента Label перечислены в табл. П2.5. Таблица П2.5 Свойства компонента Label
Следует обратить внимание на свойства AutoSize и WordWrap. Эти свойства нужно использовать, если поле вывода должно содержать несколько строк текста. После добавления к форме компонента Label значение свойства AutoSize равно True, т.е. размер поля определяется автоматически в процессе изменения значения свойства Caption. Если надо, чтобы находящийся в поле вывода текст занимал несколько строк, то необходимо сразу после добавления к форме компонента Label присвоить свойству AutoSize значение False, свойству WordWrap — значение True. Затем изменением значений свойств Width и Height нужно задать требуемый размер поля. Только после этого можно ввести в свойство Caption текст, который должен быть выведен в поле. Значение свойства Caption вводится как одна строка. Расположение текста внутри поля вывода определяется размером поля, значением свойств AutoSize и WordWrap, a также зависит от характеристик используемого для вывода текста шрифта. В соответствии с задачей в форму нужно ввести четыре компонента Label, для которых установить значения, перечисленные в табл. П2.6. Таблица П2.6 Значения свойств компонент Label
Последнее, что надо сделать на этапе создания формы — добавить в форму две командные кнопки: Вычислить и Завершить. Назначение этих кнопок очевидно. Командная кнопка Button ( Таблица П2.7 Свойства компонента Button
После добавления к форме двух командных кнопок нужно установить значения их свойств в соответствии с табл. П2.8.
Таблица П2.8 Значения свойств компонент Button
Окончательный вид формы разрабатываемого приложения приведен на рис. П2.6.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-04-08; просмотров: 1268; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.216.122.2 (0.012 с.) |


 на рабочем столе Windows или выполните команды главного меню Пуск Þ Программы Þ Borland Delphi 7 Þ Delphi 7. По умолчанию на переднем плане будет отображаться Окно формы с именем Form1, а за ним будет располагаться Окно редактора кодов с именем Unit1. Все необходимые процедуры и функции нужно будет добавить в процессе разработки нового приложения.
на рабочем столе Windows или выполните команды главного меню Пуск Þ Программы Þ Borland Delphi 7 Þ Delphi 7. По умолчанию на переднем плане будет отображаться Окно формы с именем Form1, а за ним будет располагаться Окно редактора кодов с именем Unit1. Все необходимые процедуры и функции нужно будет добавить в процессе разработки нового приложения.

 ), расположенной на панели Standart (Стандартная) и в появившемся диалоговом окне New Items раскройте вкладку New, а в ней щелкните на пиктограмме Application (Приложение).
), расположенной на панели Standart (Стандартная) и в появившемся диалоговом окне New Items раскройте вкладку New, а в ней щелкните на пиктограмме Application (Приложение).

 Курсор - не компонент, просто пиктограмма для быстрой отмены выбора какого-либо объекта;
Курсор - не компонент, просто пиктограмма для быстрой отмены выбора какого-либо объекта; MainMenu позволяет поместить главное меню в программу. При помещении MainMenu на форму это выглядит, как просто иконка. Иконки данного типа называют "невидимыми компонентом", поскольку они невидимы во время выполнения программы. Создание меню включает три шага: (1) помещение MainMenu на форму, (2) вызов Дизайнера Меню через свойство Items в Инспекторе Объектов, (3) определение пунктов меню в Дизайнере Меню;
MainMenu позволяет поместить главное меню в программу. При помещении MainMenu на форму это выглядит, как просто иконка. Иконки данного типа называют "невидимыми компонентом", поскольку они невидимы во время выполнения программы. Создание меню включает три шага: (1) помещение MainMenu на форму, (2) вызов Дизайнера Меню через свойство Items в Инспекторе Объектов, (3) определение пунктов меню в Дизайнере Меню; PopupMenu позволяет создавать всплывающие меню. Этот тип меню появляется по щелчку правой кнопки мыши на объекте, к которому привязано данное меню. У всех видимых объектов имеется свойство PopupMenu, где и указывается нужное меню. Создается PopupMenu аналогично главному меню;
PopupMenu позволяет создавать всплывающие меню. Этот тип меню появляется по щелчку правой кнопки мыши на объекте, к которому привязано данное меню. У всех видимых объектов имеется свойство PopupMenu, где и указывается нужное меню. Создается PopupMenu аналогично главному меню; Label служит для отображения текста на экране. Можно изменить шрифт и цвет метки, если дважды щелкнуть на свойство Font в Инспекторе Объектов;
Label служит для отображения текста на экране. Можно изменить шрифт и цвет метки, если дважды щелкнуть на свойство Font в Инспекторе Объектов; Edit - стандартный управляющий элемент Windows для ввода. Он может быть использован для отображения короткого фрагмента текста и позволяет пользователю вводить текст во время выполнения программы;
Edit - стандартный управляющий элемент Windows для ввода. Он может быть использован для отображения короткого фрагмента текста и позволяет пользователю вводить текст во время выполнения программы; Memo - иная форма Edit. Подразумевает работу с большими текстами. Memo может переносить слова, сохранять в Буфере обмена (ClipBoard) фрагменты текста и восстанавливать их, и другие основные функции редактора;
Memo - иная форма Edit. Подразумевает работу с большими текстами. Memo может переносить слова, сохранять в Буфере обмена (ClipBoard) фрагменты текста и восстанавливать их, и другие основные функции редактора; Button позволяет выполнить какие-либо действия при нажатии кнопки во время выполнения программы. Поместив Button на форму, по двойному щелчку можно создать заготовку обработчика события нажатия кнопки. Далее нужно заполнить заготовку кодом (подчеркнуто то, что нужно написать вручную)::
Button позволяет выполнить какие-либо действия при нажатии кнопки во время выполнения программы. Поместив Button на форму, по двойному щелчку можно создать заготовку обработчика события нажатия кнопки. Далее нужно заполнить заготовку кодом (подчеркнуто то, что нужно написать вручную):: CheckBox отображает строку текста с маленьким окошком рядом. В окошке можно поставить отметку (включить флажок), которая означает, что что-то выбрано;
CheckBox отображает строку текста с маленьким окошком рядом. В окошке можно поставить отметку (включить флажок), которая означает, что что-то выбрано; RadioButton позволяет выбрать только одну опцию из нескольких (включение-выключение переключателей);
RadioButton позволяет выбрать только одну опцию из нескольких (включение-выключение переключателей); ListBox нужен для показа прокручиваемого списка;
ListBox нужен для показа прокручиваемого списка; ComboBox во многом напоминает ListBox, за исключением того, что позволяет водить информацию в маленьком поле ввода сверху ListBox. Есть несколько типов ComboBox, но наиболее популярен спадающий вниз (drop-down combo box);
ComboBox во многом напоминает ListBox, за исключением того, что позволяет водить информацию в маленьком поле ввода сверху ListBox. Есть несколько типов ComboBox, но наиболее популярен спадающий вниз (drop-down combo box); Scrollbar – полоса прокрутки, появляется автоматически в объектах редактирования, ListBox’ах при необходимости прокрутки текста для просмотра;
Scrollbar – полоса прокрутки, появляется автоматически в объектах редактирования, ListBox’ах при необходимости прокрутки текста для просмотра; GroupBox используется для визуальных целей и для указания Windows, каков порядок перемещения по компонентам на форме (при нажатии клавиши TAB);
GroupBox используется для визуальных целей и для указания Windows, каков порядок перемещения по компонентам на форме (при нажатии клавиши TAB); RadioGroup используется аналогично TGroupBox для группировки объектов radioButton;
RadioGroup используется аналогично TGroupBox для группировки объектов radioButton; Panel – управляющий элемент, похожий на GroupBox, используется в декоративных целях. Чтобы использовать Panel, следует поместить его на форму и затем «положить» другие компоненты на него. Теперь при перемещении Panel будут передвигаться и эти компоненты. Panel используется также для создания линейки инструментов и окна статуса.
Panel – управляющий элемент, похожий на GroupBox, используется в декоративных целях. Чтобы использовать Panel, следует поместить его на форму и затем «положить» другие компоненты на него. Теперь при перемещении Panel будут передвигаться и эти компоненты. Panel используется также для создания линейки инструментов и окна статуса. ), то их имена будут Edit1 и Edit2. Программист, путем изменения значения свойства Name, может изменить имя компонента.
), то их имена будут Edit1 и Edit2. Программист, путем изменения значения свойства Name, может изменить имя компонента. ).
). ) добавляется в форму точно так же, как и другие компоненты. Свойства компонента приведены в табл. П2.7.
) добавляется в форму точно так же, как и другие компоненты. Свойства компонента приведены в табл. П2.7.



