Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Программирование в среде Delphi 6Содержание книги
Поиск на нашем сайте
МИНИСТЕРСТВО ОБРАЗОВАНИЯ РОССИЙСКОЙ ФЕДЕРАЦИИ
Воронежский государственный технический университет
Э.И. Воробьёв Д.Э. Короткевич
ПРОГРАММИРОВАНИЕ В СРЕДЕ DELPHI 6
Часть 1
Интегрированная среда разработки Delphi 6. Графика и мультимедиа
Утверждено Редакционно-издательским советом университета в качестве учебного пособия
Воронеж 2004 УДК 681.3
Воробьёв Э.И., Короткевич Д.Э. Программирование в среде DELPHI 6: Учеб. пособие: Ч.1: Интегрированная среда разработки DELPHI 6. Графика и мультимедиа: Воронеж: Воронеж. гос. техн. ун-т, 2004. 132 с. В учебном пособии рассматриваются теоретические и практические сведения для узучения основных возможностей среды Delphi 6, которая часто используется для построения приложений. Учебное пособие соответствует требованиям Государственного стандарта высшего профессионального образования по направлениям 230100 «Информатика и вычислительная техника», 230200 «Информационные системы», специальностям 230104 «Системы автоматизированного проектирования», 230201 и 23020162 «Информационные системы и технологии», дисциплинам «Программирование на языках высокого уровня», «Технология программирования».
Табл. 8. Ил. 12. Библиогр.: 5 назв.
Научный редактор: д-р техн. наук, проф. Я.Е.Львович Рецензенты: кафедра вычислительной техники Воронеж- ской лесотехнической академии (зав. кафедрой д-р техн. наук, проф. В.Е. Межов); д-р техн. наук, проф. О.Ю. Макаров
© Воробьёв Э.И., Короткевич Д.Э., 2004 © Оформление. Воронежский государственный технический университет, 2004 ВВЕДЕНИЕ
Delphi — мощная система визуального объектно-ориентированного проектирования, позволяющая решать множество задач, в частности: • Создавать законченные приложения для Windows самой различной направленности, от чисто вычислительных и логических до графических и мультимедиа. • Быстро создавать (даже начинающим программистам) профессионально выглядящий оконный интерфейс для любых приложений, написанных на любом языке; интерфейс удовлетворяет всем требованиям Windows и автоматически настраивается на ту систему, которая установлена на компьютере пользователя, поскольку использует многие функции, процедуры, библиотеки Windows.
• Создавать свои динамически присоединяемые библиотеки (DLL) компонентов, форм, функций, которые затем можно использовать из других языков программирования. • Создавать мощные системы работы с локальными и удаленными базами данных любых типов; при этом имеются средства автономной отладки приложений с последующим выходом в сеть. • Формировать и печатать сложные отчеты, включающие таблицы, графики и т.п. • Создавать справочные системы (файлы.hlp), как для своих приложений, так и для любых других, с которыми можно работать не только из приложений, но и просто через Windows. • Создавать профессиональные программы установки для приложений Windows, учитывающие всю специфику и все требования Windows. • и многое, многое другое. В объектно-ориентированном программировании (сокращенно ООП) и проектировании главной, отправной точкой является не процедура, не действие, а объект. Вообще говоря, такой подход представляется достаточно естественным, поскольку в реальном мире мы имеем дело именно с объектами (людьми, предметами, техническими устройствами), взаимодействующими друг с другом. Да и взаимодействие пользователя с компьютерной программой — это тоже взаимодействие двух объектов — программы и человека, которые обмениваются друг с другом определенными сообщениями. Прикладная программа (для краткости в дальнейшем мы будем называть прикладные программы приложениями), построенная по принципам объектной ориентации — это не последовательность каких-то операторов, не некий жесткий алгоритм. Объектно-ориентрованная программа — это совокупность объектов и способов их взаимодействия. Отдельным (и главным) объектом при таком подходе во многих случаях можно считать пользователя программы. Обмен между объектами происходит посредством сообщений. Разберемся с основным понятием ООП — объектом. Для начала можно определить объект как некую совокупность данных и способов работы с ними. Данные можно рассматривать как поля записи. Это характеристики объекта. Пользователь и объекты программы должны, конечно, иметь возможность читать эти данные объекта, как-то их обрабатывать и записывать в объект новые значения. Здесь важнейшее значение имеют принципы инкапсуляции и скрытия данных. Принцип скрытия данных заключается в том, что внешним объектам и пользователю прямой доступ к данным, как правило, запрещен. Делается это из двух соображений.
Во-первых, для надежного функционирования объекта надо поддерживать целостность и непротиворечивость его данных. Если не позаботиться об этом, то внешний объект или пользователь могут занести в объект такие неверные данные, что он начнет функционировать с ошибками. Во-вторых, необходимо изолировать внешние объекты от особенностей внутренней реализации данных. Для внешних потребителей данных должен быть доступен только пользовательский интерфейс — описание того, какие имеются данные и функции и как их использовать. А внутренняя реализация — это дело разработчика объекта. При таком подходе разработчик может в любой момент модернизировать объект, изменить структуру хранения и форму представления данных, но, если при этом не затронут интерфейс, внешний потребитель этого даже не заметит. И, значит, во внешней программе и в поведении пользователя ничего не придется менять. Чтобы выдержать принцип скрытия данных, в объекте обычно определяются процедуры и функции, обеспечивающие все необходимые операции с данными: их чтение, преобразование, запись. Эти функции и процедуры называются методами,и через них происходит общение с данными объекта. Совокупность данных и методов их чтения и записи называется свойством. Свойства можно устанавливать в процессе проектирования, их можно изменять программно во время выполнения вашей прикладной программы. Причем внешне это все выглядит так, как будто объект имеет какие-то данные, например целые числа, которые можно прочитать, использовать в каких-то вычислениях, заложить в объект новые значения данных. В процессе проектирования вашего приложения с помощью Delphi вы можете видеть значения некоторых из этих данных в окне Инспектора Объектов, можете изменять эти значения. В действительности все обстоит иначе. Все общение с данными происходит через методы их чтения и записи. Это происходит и в процессе проектирования, когда среда проектирования Delphi запускает в нужный момент эти методы, и в процессе выполнения приложения, поскольку компилятор Delphi незримо для разработчика вставляет в нужных местах программы вызовы этих методов. Помимо методов, работающих с отдельными данными, в объекте имеются методы, работающие со всей их совокупностью, меняющие их структуру. Таким образом объект является совокупностью свойств и методов. Но это пока нельзя считать законченным определением объекта, поскольку прежде, чем дать полное определение, надо еще рассмотреть взаимодействие объектов друг с другом. Средой взаимодействия объектов (как бы силовым полем, в котором существуют объекты) являются сообщения, генерируемые в результате различных событий. События наступают, прежде всего, вследствие действий пользователя — перемещения курсора мыши, нажатия кнопок мыши или клавиш клавиатуры. Но события могут наступать и в результате работы самих объектов. В каждом объекте определено множество событий, на которые он может реагировать. В конкретных экземплярах объекта могут быть определены обработчики каких-то из этих событий, которые и определяют реакцию данного экземпляра объекта. К написанию этих обработчиков, часто весьма простых, и сводится, как будет видно далее, основное программирование при разработке графического интерфейса пользователя с помощью Delphi.
Теперь можно окончательно определить объект как совокупность свойств и методов, а также событий, на которые он может реагировать. Внешнее управление объектом осуществляется через обработчики событий. Эти обработчики обращаются к методам и свойствам объекта. Начальные значения данных объекта могут задаваться также в процессе проектирования установкой различных свойств. В результате выполнения методов объекта могут генерироваться новые события, воспринимаемые другими объектами программы или пользователем. Чаще всего сложная программа — это не просто какая-то предопределенная совокупность объектов. В процессе работы объекты могут создаваться и уничтожаться. Таким образом, структура программы является динамическим образованием, меняющимся в процессе выполнения. Основная цель создания и уничтожения объектов — экономия ресурсов компьютера и, прежде всего, памяти. Несмотря на бурное развитие вычислительной техники, память, наверное, всегда будет лимитировать возможности сложных приложений. Это связано с тем, что сложность программных проектов растет теми же, если не более быстрыми, темпами, что и техническое обеспечение. Поэтому от объектов, которые не нужны на данной стадии выполнения программы, нужно освобождаться. При этом освобождаются и выделенные им области памяти, которые могут использоваться вновь создаваемыми объектами. Простой пример этого – окно-заставка с логотипом, появляющееся при запуске многих приложений. После начала реального выполнения приложения эта заставка исчезает с экрана и никогда больше не появится в данном сеансе работы. Было бы варварством не уничтожить этот объект и не освободить занимаемую им память для более продуктивного использования. С целью организации динамического распределения памяти во все объекты заложены методы их создания — конструкторы и уничтожения — деструкторы. Конструкторы объектов, которые изначально должны присутствовать в приложении (прикладной программе), срабатывают при запуске программы. Деструкторы всех объектов, имеющихся в данный момент в приложении, срабатывают при завершении его работы. Но нередко и в процессе выполнения различные новые объекты (например новые окна документов) динамически создаются и уничтожаются с помощью их конструкторов и деструкторов.
Включать объекты в свою программу можно двумя способами: вручную включать в нее соответствующие операторы (это приходится делать не очень часто) или путем визуального программирования, используя заготовки — компоненты. Визуальное программирование позволило свести проектирование пользовательского интерфейса к простым и наглядным процедурам, которые дают возможность за минуты или часы сделать то, на что ранее уходили месяцы работы. В современном виде в Delphi это выглядит так. Вы работаете в Интегрированной Среде Разработки (ИСР или Integrated development environment — IDE) Delphi. Среда предоставляет вам формы (в приложении их может быть несколько), на которых размещаются компоненты. Обычно это оконная форма, хотя могут быть и невидимые формы. На форму с помощью мыши переносятся и размещаются пиктограммы компонентов, имеющихся в библиотеках Delphi. С помощью простых манипуляций вы можете изменять размеры и расположение этих компонентов. При этом вы все время в процессе проектирования видите результат — изображение формы и расположенных на ней компонентов. Вам не надо мучиться, многократно запуская приложение и выбирая наиболее удачные размеры окна и компонентов. Результаты проектирования вы видите, даже не компилируя программу, немедленно после выполнения какой-то операции с помощью мыши. Но достоинства визуального программирования не сводятся к этому. Самое главное заключается в том, что во время проектирования формы и размещения на ней компонентов Delphi автоматически формирует коды программы, включая в нее соответствующие фрагменты, описывающие данный компонент. А затем в соответствующих диалоговых окнах пользователь может изменить заданные по умолчанию значения каких-то свойств этих компонентов и при необходимости написать обработчики каких-то событий. То есть проектирование сводится фактически к размещению компонентов на форме, заданию некоторых их свойств и написанию при необходимости обработчиков событий. Компоненты могут быть визуальные, видимые при работе приложения, и невизуальные, выполняющие те или иные служебные функции.
Структура модуля
Рассмотрим теперь, как выглядят тексты модулей. Ниже приведен текст модуля с пустой формой. Подробные комментарии в этом тексте поясняют, куда и что в этот код вы можете добавлять. unit Unitl; interface // Открытый интерфейс модуля (Список подключаемых модулей) uses Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs, StdCtrls; {Объявление класса формы} type TForml = class(TForm) private // Закрытый раздел класса { Private declarations } {Сюда могут помещаться объявления переменных, функций и процедур, включаемых в класс формы, но не доступных для других модулей} public // Открытый раздел класса { Public declarations } {Сюда могут помещаться объявления переменных, функций и процедур, включаемых в класс формы и доступных для других модулей) end; var Forml: TForml; (Сюда могут помещаться объявления типов, констант, переменных, функций и процедур, к которым будет доступ из других модулей, но которые не включаются в класс формы)
implementation // Реализация модуля {$R *.DFM} {Сюда могут помещаться предложения uses, объявления типов, констант, переменных, к которым не будет доступа из других модулей. Тут же должны быть реализации всех объявленных в разделе interface функций и процедур, а также могут быть реализации любых дополнительных, не объявленных ранее функций и процедур} end. Модуль начинается с ключевого слова unit, после которого пишется имя модуля. Оно совпадает с именем файла, в котором вы сохранили свой модуль. По умолчанию для первого модуля имя равно Unit1, для второго Unit2 — и т.д. Текст модуля состоит из двух основных разделов: interface — открытый интерфейс модуля, и implementation — реализация модуля. Все, что помещается непосредственно в раздел interface (типы, переменные, константы, функции, процедуры), может быть использовано другими модулями программы. Все, что помещается в раздел implementation — внутреннее дело модуля. Внешние модули не могут видеть типы, переменные, константы, функции и процедуры, размещенные в разделе реализации. В разделе interface после предложения uses, содержащего список подключаемых модулей, вы можете видеть заготовку объявления класса вашей формы, подготовленную Delphi. Имя класса вашей формы — TForml. Класс содержит два раздела: private — закрытый раздел класса, и public — открытый раздел класса. То, что вы или Delphi объявите в разделе public, будет доступно для других классов и модулей. То, что объявлено в разделе private, доступно только в пределах данного модуля. После завершения объявления класса формы вы можете видеть строки var Forml: TForml; Это объявляется переменная Forml класса TForml, т.е. объявляется ваша форма как объект класса TForml. Затем следует пока пустой раздел реализации implementation, в котором содержится только директива компилятора. Следите за тем, чтобы случайно не стереть эту директиву. В модуль вы можете ввести еще два раздела, кроме interface и implementation: разделы initialization и finalization.
Лабораторная работа № 1
Содержание работы Лабораторная работа состоит из домашнего и лабораторного заданий. Домашнее задание заключается в изучении Интегрированной Среды Разработки Delphi 6. Лабораторное задание включает написание программы на языке Delphi с выполнением всех изученных в домашнем задании данных. Используемое оборудование Для выполнения лабораторной работы используются программно-аппаратные средства: ПЭВМ класса Pentium стандартной конфигурации, цветной монитор с графическим адаптером VGA и выше, объем оперативной памяти не ниже 32 Мб, принтер, ОС Windows 9x и выше.
ДОМАШНЕЕ ЗАДАНИЕ И МЕТОДИЧЕСКИЕ УКАЗАНИЯ ПО ЕГО ВЫПОЛНЕНИЮ По учебному пособию ознакомиться с назначением, организацией и возможностями Интегрированной Среды Разработки Delphi 6.
Общий вид окна ИСР
Интегрированная Среда Разработки (Integrated Development Environment - IDE, в дальнейшем мы будем использовать для нее аббревиатуру ИСР) — это среда, в которой есть все необходимое для проектирования, запуска и тестирования приложений и где все нацелено на облегчение процесса создания программ. ИСР интегрирует в себе редактор кодов, отладчик, инструментальные панели, редактор изображений, инструментарий баз данных — все, с чем приходится работать. Эта интеграция предоставляет разработчику гармоничный набор инструментов, дополняющих друг друга. Более того, как вы увидите в дальнейшем, вам предоставлена возможность расширять меню ИСР, включая в нее необходимые вам дополнительные программы, в том числе и собственные. Результатом является удобная для вас среда быстрой разработки сложных прикладных программ. Запустите Delphi, выбрав пиктограмму Delphi в разделе меню Windows Пуск Программы. Когда вы щелкнете на пиктограмме Delphi, перед вами откроется основное окно Интегрированной Среды Разработки. В Delphi 6 вид окна представлен на рис.1. В общих чертах окна всех версий достаточно сходны. В верхней части окна ИСР вы видите полосу главного меню. Ниже полосы главного меню расположены две инструментальные панели. Левая панель (состоящая, в свою очередь, из нескольких панелей) содержит два ряда быстрых кнопок, дублирующих некоторые наиболее часто используемые команды меню. Правая панель содержит палитру компонентов библиотеки визуальных компонентов. Палитра компонентов содержит ряд страниц, закладки которых видны в ее верхней части. Состав палитры зависит не только от варианта Delphi, но и от того, создаете ли вы приложение Windows, или кросс-платформенное приложение
Рис. 1. Основное окно Интегрированной Среды Разработки в Delphi 6
Правее полосы главного меню в Delphi 6 размещена еще одна небольшая инструментальная панель, содержащая выпадающий список и две быстрые кнопки. Это панель сохранения и выбора различных конфигураций окна ИСР, которые вы сами можете создавать и запоминать. В основном поле окна вы можете видеть слева два окна: сверху — Дерево Объектов (Object TreeView), под ним — Инспектор Объектов (Object Inspector). Окно Дерево Объектов будет отображать иерархическую связь визуальных и невизуальных компонентов и объектов вашего приложения. А Инспектор Объектов — это основной инструмент, с помощью которого вы в дальнейшем будете задавать свойства компонентов и обработчики событий. Правее этих окон вы можете видеть окно пустой формы, готовой для переноса на нее компонентов. Под ним расположено окно Редактора Кодов. На рис.1 это окно немного сдвинуто и выглядывает из-под окна формы. Рассмотрим теперь основные элементы окна ИСР.
Быстрые кнопки
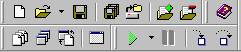
Инструментальные панели быстрых кнопок для Delphi 6 представлены на рис. 2. Назначение размещенных на панелях быстрых кнопок можно узнать из ярлычков, появляющихся, если вы поместите курсор мыши над соответствующей кнопкой и на некоторое время задержите его. В табл. 1 приведены команды меню и «горячие» клавиши, а также краткие пояснения.
а)
б) Рис. 2. Инструментальные панели в Delphi 6: основные (а), панель настройки конфигурации (б)
Таблица 1 Быстрые кнопки
На рис.2 и в табл.1 приведен стандартный состав инструментальных панелей быстрых кнопок. Однако Delphi предоставляет вам широкие возможности настроить панели по своему усмотрению, добавить в них какие-то быстрые кнопки для часто применяемых вами команд, убрать кнопки, которыми вы редко пользуетесь, сделать некоторые из инструментальных панелей невидимыми. Палитра компонентов — это витрина той библиотеки компонентов — VCL или CLX, с которой вы работаете. При создании приложений для Windows вы работаете с VCL. Но если вы создаете кросс-платформенное приложение, выполнив команду File | New | CLX Application, то палитра компонентов начинает отображать страницы CLX.
Палитра компонентов
Палитра позволяет сгруппировать компоненты в соответствии с их смыслом и назначением. Эти группы или страницы снабжены закладками. Вы можете изменять комплектацию страниц, вводить новые страницы, переставлять их, вносить на страницы разработанные вами шаблоны и компоненты и т.д. Поскольку число предопределенных компонентов, конечно, возрастает от версии к версии, то наиболее полной является библиотека Delphi 6. Палитра этой библиотеки приведена на рис.3. По умолчанию в ней имеются страницы, перечисленные в табл. 2.
Рис.3. Палитра компонентов
Таблица 2 Страницы библиотеки VCL
Продолжение таблицы 2
Чтобы перенести компонент на форму, надо открыть соответствующую страницу библиотеки и указать курсором мыши необходимый компонент. Поместить выбранный компонент на форму очень просто — надо сделать щелчок мышью в нужном месте формы. Есть и другой способ поместить компонент на форму — достаточно сделать двойной щелчок на пиктограмме компонента, и он автоматически разместится в центре вашей формы. Если вы выбрали компонент, а затем изменили ваше намерение размещать его, вам достаточно нажать кнопку указателя. Это прервет процесс размещения компонента, и программа вернется в нормальный режим, в котором вы можете выбирать другой компонент или выполнять какую-то команду. Имена компонентов, соответствующих той или иной пиктограмме, вы можете узнать из ярлычка, появляющегося, если вы задержите над этой пиктограммой курсор мыши. Если вы выберете в палитре компонент и нажмете клавишу Fl, то вам будет показана справка по типу данного компонента. Тут надо сразу сделать одно замечание. Имена на ярлычках выглядят, например, так: MainMenu, Button и т.д. Однако в Delphi все имена классов в действительности начинаются с символа «Т», например TMainMeim, TButton. Под такими именами вы можете найти описания соответствующих компонентов во встроенной в Delphi справочной системе или в русской справке [3].
Окно формы
Основой почти всех приложений Delphi является форма. Ее можно понимать как типичное окно Windows. Форма является основой, на которой размещаются другие компоненты. Типичный вид пустой формы Delphi показан на рис. 4.
Рис. 4. Окно пустой формы
Форма имеет те же свойства, что присущи другим окнам Windows. Она имеет управляющее меню в верхнем левом углу, полосу заголовка, занимающую верхнюю часть, кнопки развертывания, свертывания и закрытия окна в верхнем правом углу. Можно изменить вид окна, убрав в нем какие-то кнопки или всю полосу заголовка, сделав его окном с неизменяемыми размерами и т.п Во время проектирования форма покрыта сеткой из точек. В узлах этой сетки размещаются те компоненты, которые вы помещаете на форму. Во время выполнения приложения эта сетка, конечно, не видна.
Окно редактора кода
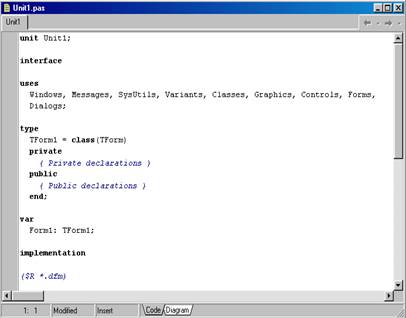
Одной из наиболее важных частей среды Delphi является окно Редактора Кода. Его вид и возможности изменяются от версии к версии. Окно Редактора Кода в Delphi 6 показано на рис.5.
Рис. 5. Окно Редактора Кода без встроенного окна Code Explorer
Редактор Кода в Delphi 6 имеет две страницы: Code (код) и Diagram (диаграммы). Закладки этих страниц вы можете видеть в нижней части окна на рис.5. Первая из них (в версиях, младше Delphi 6, только она и имеется) содержит коды модулей вашего приложения и тексты других файлов, которые вы открыли в процессе проектирования. Вторая страница», введенная только в Delphi 6, позволяет вам строить диаграммы, иллюстрирующие взаимоотношения компонентов в вашем приложении. Эта страница является полноценным программным редактором. В редакторе применяется выделением цветом и шрифтом синтаксических элементов. Жирным шрифтом выделяются ключевые слова Object Pascal (на рис.5 вы видите выделение таких слов, ка type, class и др.). Синим курсивом выделяются комментарии (например на рис.5 это комментарий «{Private declarations}»). В заголовке окна Редактора Кода отображается имя текущего файла, того, с текстом которого вы работаете. В верхней части окна вы можете видеть также закладки или ярлычки, указывающие текущую страницу. В нижней части окна Редактора Кода вы можете видеть строку состояния. В самой левой ее позиции находится индикатор строки и колонки. Это помогает вам понимать, в каком месте кода вы находитесь. Второй элемент строки — индикатор модификации. Когда вы начинаете новый проект, то код, который Delphi автоматически написала для вас, еще не сохранен. Вы должны сделать это сами командой File | Save. Если код изменялся вами или Delphi с того момента, когда вы в последний раз сохраняли его в файле, в индикаторе модификации (правее индикатора строки и колонки) появляется слово «Modified». Это слово показывает вам, что код, который вы видите, не тот же самый, что на диске. Третий элемент строки состояния — индикатор режима вставки. Это стандартный индикатор большинства редакторов, который показывает вам, будут ли вводимые символы вставляться в текст или писаться поверх текста. Переключение режима вставки производится клавишей Insert. В окно Редактора Кода, как и в другие окна Delphi, встроена контекстная справка. Чтобы получить справку по какому-то слову кода (ключевому слову, написанному имени функции и т.п.), достаточно установить курсор на это слово и нажать клавишу F1.
Инспектор объктов
Инспектор Объектов (Object Inspector) обеспечивает простой и удобный интерфейс для изменения свойств объектов Delphi и управления событиями, на которые реагирует объект. Окно Инспектора Объектов (рис.6) имеет две страницы. В верхней части окна имеется выпадающий список всех компонентов, размещенных на форме. В нем вы можете выбрать тот компонент, свойства и события которого вас интересуют.
Рис. 6. Страница свойств (а) и страница событий (6) Инспектора Объектов
Страница свойств (Properties) Инспектора Объектов (см. рис.6 а) показывает свойства того объекта, который в данный момент выделен вами. Щелкните на окне пустой формы и на странице свойств Инспектора Объектов вы сможете увидеть свойства формы (они показаны на рис.6 а). Вы можете изменять эти свойства. Например, измените свойство Caption (надпись) вашей формы, написав в нем «Моя форма», и вы увидите, что эта надпись появится в полосе заголовка вашей формы. Если щелкнуть на некоторых свойствах, например на свойстве Color (цвет), то справа от имени свойства откроется окно выпадающего списка. Нажав в нем на кнопочку со стрелкой вниз, вы можете увидеть список возможных значений свойства (см. рис. 6 а). Например, смените значение свойства Color с принятого по умолчанию clBtnFace (цвет поверхности кнопок) на clWindow (цвет окна). Вы увидите, что поверхность формы изменит свой цвет. Рядом с некоторыми свойствами вы можете видеть знак плюс (см. например, свойство Borderlcons на рис. 6 а). Это означает, что данное свойство является объектом, который в свою очередь имеет ряд свойств. Найдите, например, свойство Font (шрифт). Рядом с ним вы увидите знак плюс. Щелкните на этом плюсе или сделайте двойной щелчок на свойстве Font. Вы увидите, что откроется таблица таких свойств, как Color (цвет), Height (высота), Name (имя шрифта) и др. Среди них вы увидите свойство Style (стиль), около которого тоже имеется знак плюс. Щелчок на этом плюсе или двойной щелчок на этом свойстве раскроет дополнительный список подсвойств, в котором вы можете, например, установить в true свойство fsBold (жирный). Кстати, для смены true на false и обратно в подобных булевых свойствах не обязательно выбирать значение из выпадающего списка. Достаточно сделать двойной щелчок на значении свойства, и оно изменится. После того, как вы просмотрели или изменили подсвойства, вы можете опять сделать двойной щелчок на головном свойстве или щелчок на знаке минус около него, и список подсвойств свернется. Страница событий (Events) составляет вторую часть Инспектора Объектов (см. рис.6 б). На ней указаны все события, на которые может реагировать выбранный объект. Например, если вам надо выполнить какие-то действия в момент создания формы (обычно это различные операции настройки), то вы должны выделить событие OnCreate. Рядом с именем этого события откроется окно с выпадающим списком. Если вы уже написали в своем приложении какие-то обработчики событий и хотите при событии OnCreate использовать один из них, вы можете выбрать необходимый обработчик из выпадающего списка. Если же вам надо написать новый обработчик, то сделайте двойной щелчок на пустом окне списка. Вы попадете в окно Редактора Кода, в котором увидите текст: procedure TForml.FormCreate(Sender: TObject); begin end; Курсор будет расположен в пустой строке между ключевыми словами begin и end. Увиденный вами код — это заготовка обработчика события, которую автоматически сделала Delphi. Вам остается только в промежутке между begin и end написать необходимые операторы. Если вы сделали эти операции, то вернитесь в Инспектор Объектов, выделите в нем, например, событие OnActivate и нажмите в нем кнопку выпадающего списка. Вы увидите в нем введенный вами ранее обработчик события OnCreate (этот момент изображен на рис.6 б). Если вам надо использовать тот же самый обработчик и в событии OnActivate, просто выберите его из списка. Таким образом вы можете избежать дублирования в программе одних и тех же фрагментов кода. Пользуясь Инспектором Объектов, вы можете получить контекстную справку по свойствам или событиям. Для этого выделите в окне Инспектора Объектов интересующее вас свойство или событие и нажмите клавишу F1. Пример простого приложения Теперь вы имеете некоторое представление об основных элементах Интегриро
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-12-28; просмотров: 364; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.217.108.107 (0.019 с.) |