Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Полоса главного меню и всплывающие менюСодержание книги
Поиск на нашем сайте
Разделы меню fiile (файл) позволяют создать новый проект, новую форму, фрейм, модуль данных, открыть ранее созданный проект или форму, сохранить проекты или формы в файлах с заданными именами. Разделы меню Edit (правка, редактирование) позволяют выполнять обычные для приложений Windows операции обмена с буфером Clipboard, а также дают возможность выравнивать группы размещенных на форме компонентов по размерам и местоположению. Разделы меню Search (поиск) позволяют осуществлять в коде вашего приложения поиск и контекстные замены, которые свойственны большинству известных текстовых редакторов. Разделы меню View (просмотр) позволяют вызывать на экран различные окна, необходимые для проектирования. Разделы меню Project позволяют добавлять и убирать из проекта формы, задавать опции проекта, компилировать проект без его выполнения и делать много других полезных операций. Меню Run (выполнение) дает возможность выполнять проект в нормальном или отладочном режимах, продвигаясь по шагам, останавливаясь в указанных точках кода, просматривая значения переменных и т.д. Меню Component (компонент) позволяет создавать и устанавливать новые компоненты, конфигурировать палитру компонентов, работать с пакетами packages. Разделы меню Database (база данных) позволяют использовать инструментарий для работы с базами данных. Меню Tools (инструментарий) включает ряд разделов, позволяющих выполнять настройки ИСР и вызывать различные вспомогательные программы, например, вызывать Редактор Изображений (Image Editor), работать с программами, конфигурирующими базы данных и сети и т.д. Кроме того, в это меню вы можете сами включить любые разделы, вызывающие те или иные приложения. Меню Window (окно) имеется только в Delphi 6. Разделы этого меню позволяют ориентироваться среди массы окон, обычно одновременно открытых в процессе проектирования, и переключаться в нужное окно. Меню Help (справка) содержит разделы, помогающие работать со встроенной в Delphi справочной системой, в частности настраивать ее. Мы рассмотрели меню, отображаемые в полосе главного меню. Но помимо этого в Delphi имеется система контекстных всплывающих меню, которые появляются, если пользователь поместил курсор мыши в том или ином окне или на том или ином компоненте и щелкнул правой кнопкой мыши.
Быстрые кнопки
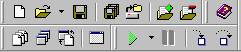
Инструментальные панели быстрых кнопок для Delphi 6 представлены на рис. 2. Назначение размещенных на панелях быстрых кнопок можно узнать из ярлычков, появляющихся, если вы поместите курсор мыши над соответствующей кнопкой и на некоторое время задержите его. В табл. 1 приведены команды меню и «горячие» клавиши, а также краткие пояснения.
а)
б) Рис. 2. Инструментальные панели в Delphi 6: основные (а), панель настройки конфигурации (б)
Таблица 1 Быстрые кнопки
На рис.2 и в табл.1 приведен стандартный состав инструментальных панелей быстрых кнопок. Однако Delphi предоставляет вам широкие возможности настроить панели по своему усмотрению, добавить в них какие-то быстрые кнопки для часто применяемых вами команд, убрать кнопки, которыми вы редко пользуетесь, сделать некоторые из инструментальных панелей невидимыми. Палитра компонентов — это витрина той библиотеки компонентов — VCL или CLX, с которой вы работаете. При создании приложений для Windows вы работаете с VCL. Но если вы создаете кросс-платформенное приложение, выполнив команду File | New | CLX Application, то палитра компонентов начинает отображать страницы CLX.
Палитра компонентов
Палитра позволяет сгруппировать компоненты в соответствии с их смыслом и назначением. Эти группы или страницы снабжены закладками. Вы можете изменять комплектацию страниц, вводить новые страницы, переставлять их, вносить на страницы разработанные вами шаблоны и компоненты и т.д. Поскольку число предопределенных компонентов, конечно, возрастает от версии к версии, то наиболее полной является библиотека Delphi 6. Палитра этой библиотеки приведена на рис.3. По умолчанию в ней имеются страницы, перечисленные в табл. 2.
Рис.3. Палитра компонентов
Таблица 2 Страницы библиотеки VCL
Продолжение таблицы 2
Чтобы перенести компонент на форму, надо открыть соответствующую страницу библиотеки и указать курсором мыши необходимый компонент. Поместить выбранный компонент на форму очень просто — надо сделать щелчок мышью в нужном месте формы. Есть и другой способ поместить компонент на форму — достаточно сделать двойной щелчок на пиктограмме компонента, и он автоматически разместится в центре вашей формы. Если вы выбрали компонент, а затем изменили ваше намерение размещать его, вам достаточно нажать кнопку указателя. Это прервет процесс размещения компонента, и программа вернется в нормальный режим, в котором вы можете выбирать другой компонент или выполнять какую-то команду. Имена компонентов, соответствующих той или иной пиктограмме, вы можете узнать из ярлычка, появляющегося, если вы задержите над этой пиктограммой курсор мыши. Если вы выберете в палитре компонент и нажмете клавишу Fl, то вам будет показана справка по типу данного компонента. Тут надо сразу сделать одно замечание. Имена на ярлычках выглядят, например, так: MainMenu, Button и т.д. Однако в Delphi все имена классов в действительности начинаются с символа «Т», например TMainMeim, TButton. Под такими именами вы можете найти описания соответствующих компонентов во встроенной в Delphi справочной системе или в русской справке [3].
Окно формы
Основой почти всех приложений Delphi является форма. Ее можно понимать как типичное окно Windows. Форма является основой, на которой размещаются другие компоненты. Типичный вид пустой формы Delphi показан на рис. 4.
Рис. 4. Окно пустой формы
Форма имеет те же свойства, что присущи другим окнам Windows. Она имеет управляющее меню в верхнем левом углу, полосу заголовка, занимающую верхнюю часть, кнопки развертывания, свертывания и закрытия окна в верхнем правом углу. Можно изменить вид окна, убрав в нем какие-то кнопки или всю полосу заголовка, сделав его окном с неизменяемыми размерами и т.п Во время проектирования форма покрыта сеткой из точек. В узлах этой сетки размещаются те компоненты, которые вы помещаете на форму. Во время выполнения приложения эта сетка, конечно, не видна.
Окно редактора кода
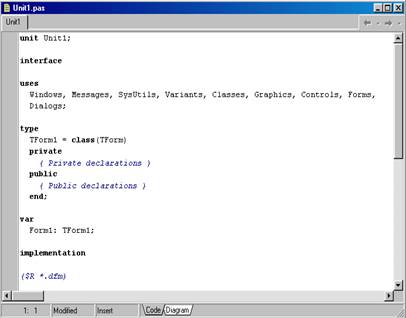
Одной из наиболее важных частей среды Delphi является окно Редактора Кода. Его вид и возможности изменяются от версии к версии. Окно Редактора Кода в Delphi 6 показано на рис.5.
Рис. 5. Окно Редактора Кода без встроенного окна Code Explorer
Редактор Кода в Delphi 6 имеет две страницы: Code (код) и Diagram (диаграммы). Закладки этих страниц вы можете видеть в нижней части окна на рис.5. Первая из них (в версиях, младше Delphi 6, только она и имеется) содержит коды модулей вашего приложения и тексты других файлов, которые вы открыли в процессе проектирования. Вторая страница», введенная только в Delphi 6, позволяет вам строить диаграммы, иллюстрирующие взаимоотношения компонентов в вашем приложении. Эта страница является полноценным программным редактором. В редакторе применяется выделением цветом и шрифтом синтаксических элементов. Жирным шрифтом выделяются ключевые слова Object Pascal (на рис.5 вы видите выделение таких слов, ка type, class и др.). Синим курсивом выделяются комментарии (например на рис.5 это комментарий «{Private declarations}»). В заголовке окна Редактора Кода отображается имя текущего файла, того, с текстом которого вы работаете. В верхней части окна вы можете видеть также закладки или ярлычки, указывающие текущую страницу. В нижней части окна Редактора Кода вы можете видеть строку состояния. В самой левой ее позиции находится индикатор строки и колонки. Это помогает вам понимать, в каком месте кода вы находитесь. Второй элемент строки — индикатор модификации. Когда вы начинаете новый проект, то код, который Delphi автоматически написала для вас, еще не сохранен. Вы должны сделать это сами командой File | Save. Если код изменялся вами или Delphi с того момента, когда вы в последний раз сохраняли его в файле, в индикаторе модификации (правее индикатора строки и колонки) появляется слово «Modified». Это слово показывает вам, что код, который вы видите, не тот же самый, что на диске. Третий элемент строки состояния — индикатор режима вставки. Это стандартный индикатор большинства редакторов, который показывает вам, будут ли вводимые символы вставляться в текст или писаться поверх текста. Переключение режима вставки производится клавишей Insert. В окно Редактора Кода, как и в другие окна Delphi, встроена контекстная справка. Чтобы получить справку по какому-то слову кода (ключевому слову, написанному имени функции и т.п.), достаточно установить курсор на это слово и нажать клавишу F1.
Инспектор объктов
Инспектор Объектов (Object Inspector) обеспечивает простой и удобный интерфейс для изменения свойств объектов Delphi и управления событиями, на которые реагирует объект. Окно Инспектора Объектов (рис.6) имеет две страницы. В верхней части окна имеется выпадающий список всех компонентов, размещенных на форме. В нем вы можете выбрать тот компонент, свойства и события которого вас интересуют.
Рис. 6. Страница свойств (а) и страница событий (6) Инспектора Объектов
Страница свойств (Properties) Инспектора Объектов (см. рис.6 а) показывает свойства того объекта, который в данный момент выделен вами. Щелкните на окне пустой формы и на странице свойств Инспектора Объектов вы сможете увидеть свойства формы (они показаны на рис.6 а). Вы можете изменять эти свойства. Например, измените свойство Caption (надпись) вашей формы, написав в нем «Моя форма», и вы увидите, что эта надпись появится в полосе заголовка вашей формы. Если щелкнуть на некоторых свойствах, например на свойстве Color (цвет), то справа от имени свойства откроется окно выпадающего списка. Нажав в нем на кнопочку со стрелкой вниз, вы можете увидеть список возможных значений свойства (см. рис. 6 а). Например, смените значение свойства Color с принятого по умолчанию clBtnFace (цвет поверхности кнопок) на clWindow (цвет окна). Вы увидите, что поверхность формы изменит свой цвет. Рядом с некоторыми свойствами вы можете видеть знак плюс (см. например, свойство Borderlcons на рис. 6 а). Это означает, что данное свойство является объектом, который в свою очередь имеет ряд свойств. Найдите, например, свойство Font (шрифт). Рядом с ним вы увидите знак плюс. Щелкните на этом плюсе или сделайте двойной щелчок на свойстве Font. Вы увидите, что откроется таблица таких свойств, как Color (цвет), Height (высота), Name (имя шрифта) и др. Среди них вы увидите свойство Style (стиль), около которого тоже имеется знак плюс. Щелчок на этом плюсе или двойной щелчок на этом свойстве раскроет дополнительный список подсвойств, в котором вы можете, например, установить в true свойство fsBold (жирный). Кстати, для смены true на false и обратно в подобных булевых свойствах не обязательно выбирать значение из выпадающего списка. Достаточно сделать двойной щелчок на значении свойства, и оно изменится. После того, как вы просмотрели или изменили подсвойства, вы можете опять сделать двойной щелчок на головном свойстве или щелчок на знаке минус около него, и список подсвойств свернется. Страница событий (Events) составляет вторую часть Инспектора Объектов (см. рис.6 б). На ней указаны все события, на которые может реагировать выбранный объект. Например, если вам надо выполнить какие-то действия в момент создания формы (обычно это различные операции настройки), то вы должны выделить событие OnCreate. Рядом с именем этого события откроется окно с выпадающим списком. Если вы уже написали в своем приложении какие-то обработчики событий и хотите при событии OnCreate использовать один из них, вы можете выбрать необходимый обработчик из выпадающего списка. Если же вам надо написать новый обработчик, то сделайте двойной щелчок на пустом окне списка. Вы попадете в окно Редактора Кода, в котором увидите текст: procedure TForml.FormCreate(Sender: TObject); begin end; Курсор будет расположен в пустой строке между ключевыми словами begin и end. Увиденный вами код — это заготовка обработчика события, которую автоматически сделала Delphi. Вам остается только в промежутке между begin и end написать необходимые операторы. Если вы сделали эти операции, то вернитесь в Инспектор Объектов, выделите в нем, например, событие OnActivate и нажмите в нем кнопку выпадающего списка. Вы увидите в нем введенный вами ранее обработчик события OnCreate (этот момент изображен на рис.6 б). Если вам надо использовать тот же самый обработчик и в событии OnActivate, просто выберите его из списка. Таким образом вы можете избежать дублирования в программе одних и тех же фрагментов кода. Пользуясь Инспектором Объектов, вы можете получить контекстную справку по свойствам или событиям. Для этого выделите в окне Инспектора Объектов интересующее вас свойство или событие и нажмите клавишу F1. Пример простого приложения Теперь вы имеете некоторое представление об основных элементах Интегрированной Среды Разработки Delphi. Самое время попробовать написать первое приложение. Для начала давайте решим совсем простую задачу: создать приложение, в котором при щелчке пользователя на кнопке появлялась бы какая-нибудь надпись. Выполните для этого последовательно следующие шаги. 1. Запустите Delphi с помощью меню Windows Пуск | Программы. После этого откройте новое приложение. Для этого вам надо выполнить команду File | New Application. 2. Перенесите на пустую форму, которая открылась вам, кнопку типа ТВutton со страницы Standard палитры компонентов. 3. Аналогичным образом перенесите на форму с той же страницы Standard палитры компонентов метку Label. В этой метке в процессе выполнения приложения будет появляться текст при нажатии пользователем кнопки. Delphi присвоит ей имя Label1. 4. Разместите компоненты на форме примерно так, как показано на рис. 7 а. При этом уменьшите до разумных размеров окно формы, так как в вашем первом приложении никаких других компонентов не будет.
А б Рис. 7.Форма (а) и окно в процессе выполнения (б) вашего приложения
5. Выделите на форме компонент Button1 — кнопку. Перейдите в Инспектор Объектов и измените ее свойство Caption (надпись), которое по умолчанию равно Button1 на «Пуск». 6. Укажите метке Label1, что надписи на ней надо делать жирным шрифтом. Для этого выделите метку, в окне Инспектора Объектов раскройте двойным щелчком свойство Font (шрифт), затем также двойным щелчком раскройте подсвойство Style (стиль) и установите в true свойство fsBold (жирный). 7. Сотрите текст в свойстве Caption метки Label1, чтобы он не высвечивался, пока пользователь не нажмет кнопку приложения. Теперь вам осталось только написать оператор, который заносил бы в свойство Caption метки Label1 нужный вам текст в нужный момент. Этот момент определяется щелчком пользователя на кнопке. При щелчке в кнопке генерируется событие OnClick. Следовательно, обработчик этого события вы и должны написать. 8. Выделите кнопку Button1 на форме, перейдите в Инспектор Объектов, откройте в нем страницу событий (Events), найдите событие кнопки OnClick (оно первое сверху) и сделайте двойной щелчок в окне справа от имени этого события. Это стандартный способ задания обработчиков любых событий. Но перейти в обработчик события OnClick (только этого события) можно и иначе: достаточно сделать двойной щелчок на компоненте Button1 на форме. В обоих случаях вы окажетесь в окне Редактора Кода и увидите там текст: Procedure Tform1.Button1Click(Sender: TObject); begin end; Заголовок этой процедуры складывается из имени класса вашей формы ТForm1, имени компонента (Button1) и имени события без префикса On (Click). 9. Напишите в обработчике оператор задания надписи метки Label1. Этот оператор может иметь вид: Label1.Caption:='Это мое первое приложение'; Таким образом, полностью ваш обработчик события должен иметь вид: procedure TForm1.Button1Click(Sender: TObject); begin Label1.Caption:='Это мое первое приложение'; end; Если требуется отобразить числовую информацию, можно воспользоваться функциями FloatToStr и IntToStr, переводящими соответственно числа с плавающей запятой и целые в строку. Для формирования текста, состоящего из нескольких фрагментов, можно использовать операцию «+», которая для строк означает их склеивание (конкатенацию). Если вы написали первый идентификатор оператора — Label1, поставили точку и ненадолго задумались, то вам всплывет подсказка, содержащая список всех свойств и методов метки. Это начал работать Знаток Кода, который стремится подсказать вам свойства и методы компонентов, аргументы функций и их типы, конструкции операторов. Вы можете выбрать из списка нужное ключевое слово, нажать клавишу Enter и выбранное слово (свойство, метод) окажется вписанным в текст. Можете поступить иначе: начать писать нужное свойство. Тогда Знаток Кода сам найдет по первым введенным символам нужное свойство. Когда вы увидели, что нужное слово найдено, можете его не дописывать, а нажать Enter, и Знаток Кода допишет его за вас.
Рис. 8. Подсказка Знатока Кода Code Insight
Итак, ваше приложение готово. Можете откомпилировать и выполнить его. Для этого выполните команду Run | Run, или нажмите соответствующую быструю кнопку, или нажмите «горячую» клавишу F9. Если вы ничего не напутали, то после недолгой компиляции перед вами появится окно вашего первого приложения. Нажав в нем кнопку Пуск, вы увидите указанную вами строку текста (рис. 7 б). Можете попробовать различные манипуляции с окном: перемещение его, изменение размеров его рамки курсором мыши, свертывание и развертывание. В заключение закройте приложение, щелкнув на кнопке в его правом верхнем углу.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-12-28; просмотров: 262; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.223.239.65 (0.013 с.) |